一、flex布局
flex 是 flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 flex 布局。
采用 flex 布局的元素,称为 flex 容器(flex container),简称"容器"。
.container {
display: flex;
}
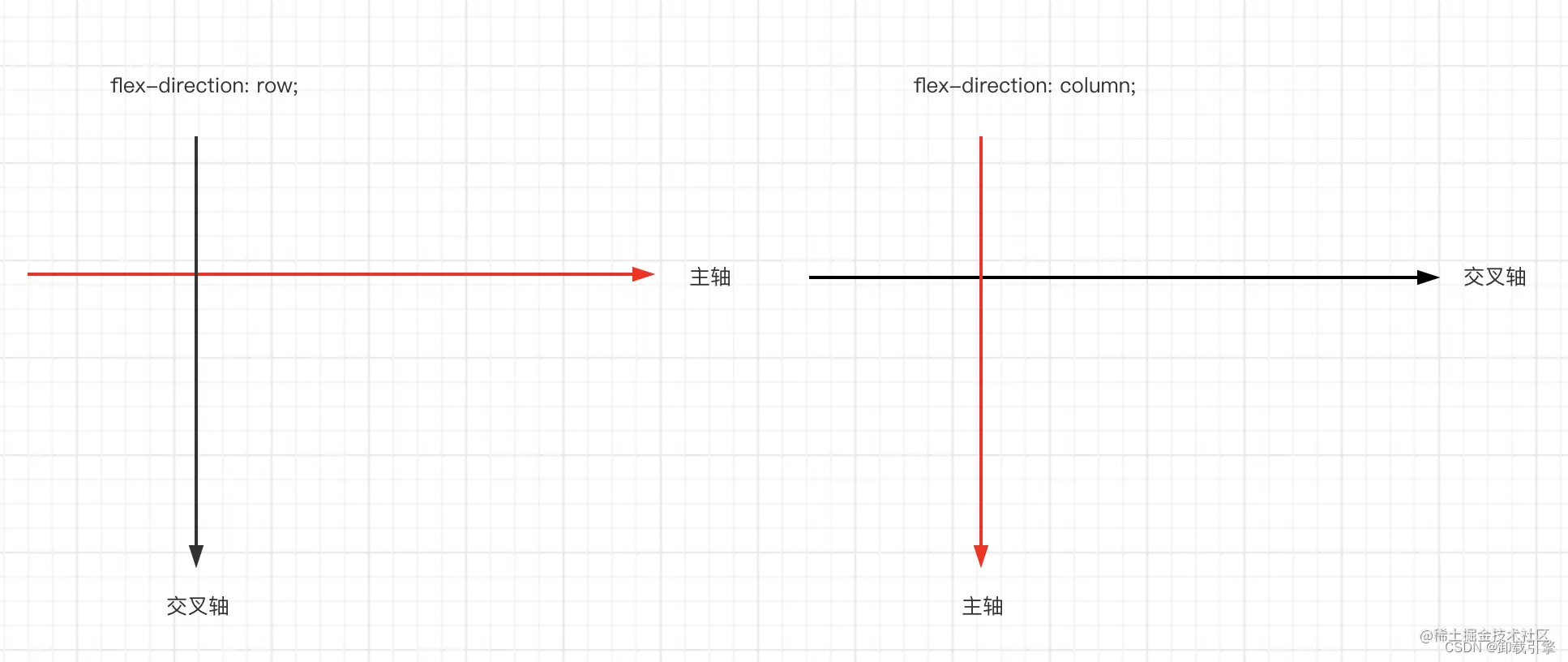
二、flex-direction 主轴与交叉轴
flex-direction 属性决定主轴的方向(也就是元素的排列方向),与主轴垂直的轴是交叉轴。
flex-direction 有4个属性值可以设置
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

justify-content属性定义了项目在主轴上的对齐方式。align-items属性定义项目在交叉轴上的对齐方式。
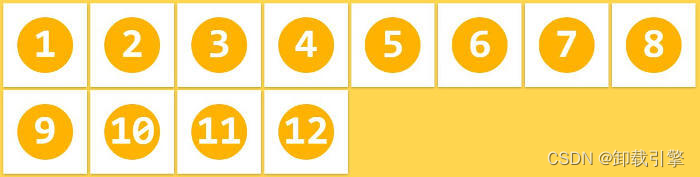
三、flex-wrap 定义元素超出则换行
flex-wrap属性定义,如果一条轴线排不下,如何换行。

它可能取三个值:
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。(常用此项)
- wrap-reverse:换行,第一行在下方。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
常用:flex-flow: row wrap;// 主轴水平向右,并且元素自动换行
四、justify-content 主轴上的对齐方式
justify-content属性定义了元素在主轴上的对齐方式。
它可能取六个值:具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- stretch:自动拉伸子元素,直到铺满父容器为止
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 元素居中对齐
- space-between:两端贴边对齐,元素之间的间隔都相等。
- space-around:每个元素两侧的间隔相等。所以,元素之间的间隔比 元素与边框 的间隔大一倍。
- space-evenly: 完全等距均匀分布,元素之间、元素与边框之间间隔均相等。

五、align-items 交叉轴上的对齐方式
align-items属性定义了元素在交叉轴上的对齐方式。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
六、align-content
1、align-content可以看成是和justify-content是相似且对立的属性,是指垂直方向每一行 flex子项的对齐和分布方式。
2、只适用于多行的flex容器,并且当交叉轴上有多余空间使flex容器内的flex线对齐。
容器内必须有多行的项目,该属性才能渲染出效果。
菜鸟教程在线测试align-content
七、例子
居中布局
使用了flex布局的盒子模型设置垂直居中就非常简单了,只需要设置 align-items:center; 属性。
.wrap {
width: 300px;
height: 300px;
border: 1px solid red;
display:flex;
justify-content:center;
align-items:center;
}
.box {
height: 100px;
width: 100px;
border: 1px solid blue;
}
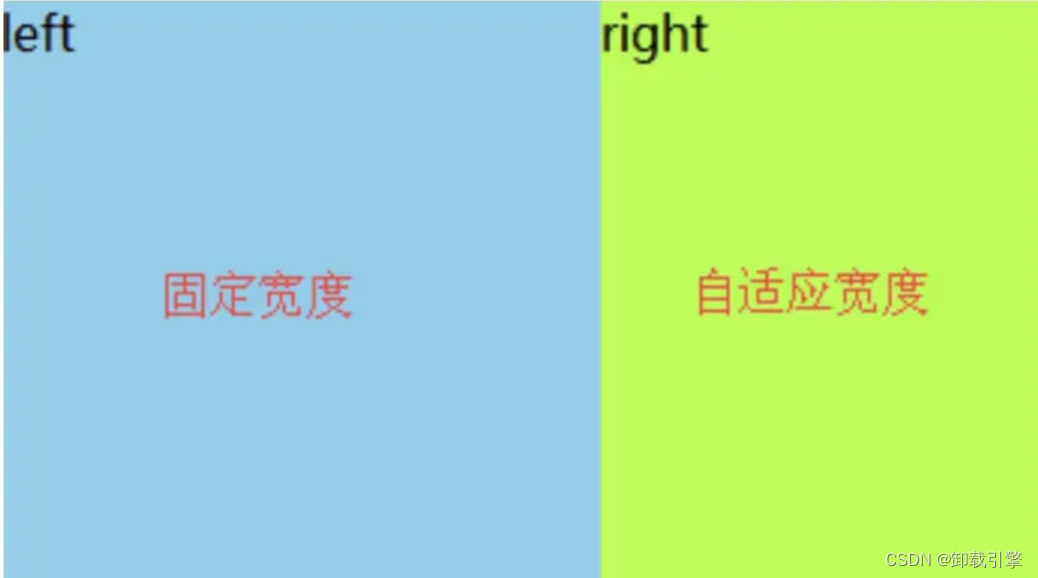
两栏布局
.wrap { display: flex; }
.left { width: 200px; }
.right { flex: 1; }

flex:1的含义
flex:1 : 表示的含义是等分剩余空间(即:flex:1 1 auto;),让所有弹性盒模型对象的子元素都有相同的宽度,且忽略它们内部的内容。
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。默认值为 0 1 auto。后两个属性可选。
-
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 -
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 -
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间,即伸缩的基准值。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 属性属性有两个快捷值:
- auto (1 1 auto) :自动放大与缩小,相当于
flex:1 - none (0 0 auto):不自动放大与缩小
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。