渲染函数
这里判断是为了准确匹配,最重要的是TimeEvent 组件
function renderSartEvent() {
if (element?.type === 'bpmn:StartEvent' &&
businessObject.eventDefinitions
&& businessObject.eventDefinitions[0]["$type"] == "bpmn:TimerEventDefinition") {
return (
<Collapse.Panel
header={
<Typography style={{ fontWeight: 'bold' }}>
<PlayCircleOutlined />
开始事件
</Typography>
}
key={8}
// style={{ backgroundColor: '#FFF' }}
showArrow={true}
forceRender={false}
>
<TimeEvent key={businessObject?.id} businessObject={businessObject} />
</Collapse.Panel>
);
}
// 边界事件也在这处理啦
if ((
element?.type == "bpmn:IntermediateCatchEvent"
||
element?.type == "bpmn:BoundaryEvent"
)
&& businessObject.eventDefinitions
&& businessObject.eventDefinitions[0]["$type"] == "bpmn:TimerEventDefinition") {
return (
<Collapse.Panel
header={
<Typography style={{ fontWeight: 'bold' }}>
<PlusCircleFilled />
边界事件
</Typography>
}
key={8}
// style={{ backgroundColor: '#FFF' }}
showArrow={true}
forceRender={false}
>
<TimeEvent key={businessObject?.id} businessObject={businessObject} />
</Collapse.Panel>
);
}
}
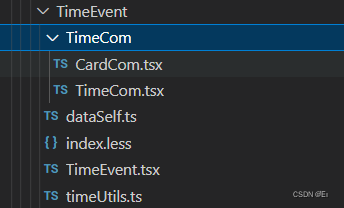
组件目录
TimeEvent.tsx
import { useAppSelector } from "@/store/hooks";
import { Button, Col, DatePicker, DatePickerProps, Form, Input, InputNumber, Modal, Popover, Radio, RadioChangeEvent, Row, Select, Space, Tabs, TabsProps } from "antd";
import { RangePickerProps } from "antd/es/date-picker";
import React, { useEffect, useMemo, useRef, useState } from "react";
import { timeDurationRadio, timeDurationRadioType, timer_type, timer_type_options } from "./dataSelf";
import locale from 'antd/es/date-picker/locale/zh_CN';
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
import { SearchOutlined, SettingOutlined } from "@ant-design/icons";
import TimeCom from "./TimeCom/TimeCom";
import CardCom from "./TimeCom/CardCom";
import './index.less'
const { Option } = Select;
interface IProps {
businessObject: any;
}
const D_INPUT = 'D_INPUT'
const layout = {
labelCol: { span: 8 },
wrapperCol: { span: 16 },
};
function TimeEvent(props: IProps) {
const [form] = Form.useForm();
const formDate = 'YYYY-MM-DDTHH:mm:ss'
// redux
const prefix = useAppSelector((state) => state.bpmn.prefix);
const { businessObject } = props;
// console.log(businessObject);
const [isState, setState] = useState("")
const [durationRido, setDurationRido] = useState(1)
const [open, setOpen] = useState(false);
const [durationOpen, setDurationOpen] = useState(false);
const [durationInput, setDurationInput] = useState("") //corn模式输入框
const [dInput, setDInput] = useState("")
const [durationPopoverR, setDurationPopoverR] = useState("s") //气泡弹窗中选中的输入框或单选
const [durationStandard, setDurationStandard] = useState({ num: 1, date: '' })
let tObj = {} as any
for (const key in timeDurationRadioType) {
tObj[key] = ""
}
const [duration, setDuration] = useState()
const changeDuritionPop = (e: any) => {
let dom = document.getElementById(`${D_INPUT}${e.target.value}`)
dom && dom?.focus()
setDurationPopoverR(e.target.value)
}
const [timeTypeObj, setTimeObj] = useState(tObj)
useEffect(() => {
let str = ""
Object.keys(timeDurationRadioType).forEach(item => {
str = str + `${timeTypeObj[timeDurationRadioType[item]]} `
})
str = str.trim()
str && setDurationInput(str)
}, [timeTypeObj])
const durInputFocus = (value: string) => {
setDurationPopoverR(value)
}
const renderCom = () => {
return <CardCom timeTypeObj={timeTypeObj} isOne={durationPopoverR} setTimeObj={setTimeObj} />
}
const content = (
<div style={{ maxWidth: '500px' }} >
<Form>
<Row justify="space-around" wrap={false}>
{Object.keys(timeTypeObj).map(item => (
<Col >
<Form.Item>
<Input value={timeTypeObj[item]} onChange={(e) => setTimeObj({ ...timeTypeObj, [item]: e.target.value })} id={`${D_INPUT}${item}`} onFocus={() => durInputFocus(item)} />
</Form.Item>
</Col>))}
</Row>
</Form>
<Radio.Group className="time-com" onChange={changeDuritionPop} style={{ width: '100%' }} value={durationPopoverR}>
{timeDurationRadio.map((item: { value: any; label: string | number | boolean | React.ReactElement<any, string | React.JSXElementConstructor<any>> | Iterable<React.ReactNode> | React.ReactPortal | null | undefined; }) => (<Radio.Button value={item.value}>{item.label}</Radio.Button>))}
</Radio.Group>
{renderCom()}
</div>
)
const timeRef = useRef()
//回显
useEffect(() => {
for (let key in timer_type) {
let value = timer_type[key]
let obj = businessObject.eventDefinitions
if (obj[0][value]) {
setState(value)
form.setFieldValue("timerType", value)
value == timer_type.timeDuration && setDuration(obj[0][value]['body'])
value == timer_type.timeDate && form.setFieldValue(timer_type.timeDate, dayjs(obj[0][value]['body']));
value == timer_type.timeCycle && setDInput(obj[0][value]['body'])
}
}
}, [])
const onChange = (value: any) => {
setState(value)
}
useEffect(() => {
if (duration) {
updataProp(duration)
}
}, [duration])
const updataProp = (data: any) => {
let timerEventDef = window.bpmnInstance?.element.businessObject.eventDefinitions[0]
for (const key in timerEventDef) {
if (!(key == '$type' || key == 'id')) {
delete timerEventDef[key]
}
}
switch (isState) {
case timer_type.timeDate:
let timeDate = window.bpmnInstance.moddle.create("bpmn:FormalExpression", { ['xsi:type']: "bpmn:TimeDate", body: data })
window.bpmnInstance?.modeling?.updateModdleProperties(window.bpmnInstance?.element, timerEventDef,
{ timeDate }
)
break;
case timer_type.timeDuration:
let timeDuration = window.bpmnInstance.moddle.create("bpmn:FormalExpression", { ['xsi:type']: "bpmn:TimeDate", body: duration })
window.bpmnInstance?.modeling?.updateModdleProperties(window.bpmnInstance?.element, timerEventDef,
{ timeDuration }
)
break;
case timer_type.timeCycle:
let timeCycle = window.bpmnInstance.moddle.create("bpmn:FormalExpression", { ['xsi:type']: "bpmn:TimeDate", body: data })
window.bpmnInstance?.modeling?.updateModdleProperties(window.bpmnInstance?.element, timerEventDef,
{ timeCycle }
)
break;
default:
break;
}
}
const changeDate = (value: DatePickerProps['value'] | RangePickerProps['value']) => {
if (value) {
let date = new Date(value.$d)
var localOffset = date.getTimezoneOffset() * 60000; // 获取本地时区的偏移量(以毫秒为单位)
var localISOString = (new Date(date - localOffset)).toISOString().replace("Z", "").substr(0, 19);
updataProp(localISOString)
}
}
const onSearch = () => { }
const timeDurationChange = (e: any) => {
console.log(e.target.value);
setDuration(e.target.value)
}
const changeDIpt = (e: { target: { value: any; }; }) => {
e.target.value && updataProp(e.target.value)
}
const onChangeDurationRadio = (e: RadioChangeEvent) => {
console.log('radio checked', e.target.value);
setDurationRido(e.target.value);
}
const renderTimeOption = () => {
if (isState == timer_type.timeDate) {
return (<>
<Form.Item
name={timer_type.timeDate}
label="日期时间"
// rules={[{ required: true }]}
>
<DatePicker onChange={changeDate} locale={locale} showTime />
</Form.Item>
</>)
}
if (isState == timer_type.timeCycle) {
return (<>
<Form.Item
name={timer_type.timeCycle}
label="循环时间"
// rules={[{ required: true }]}
>
<Space.Compact>
<Input placeholder="循环时间" value={dInput} onChange={changeDIpt} />
<Button icon={<SearchOutlined />} onClick={() => setDurationOpen(true)} ></Button>
</Space.Compact>
</Form.Item>
</>)
}
if (isState == timer_type.timeDuration) {
return (<>
<Form.Item
name={timer_type.timeDuration}
label="持续时间"
// rules={[{ required: true }]}
>
<Space.Compact>
<Input placeholder="持续时间" value={duration} onChange={timeDurationChange} />
<Button icon={<SearchOutlined />} onClick={() => { setOpen(true) }} ></Button>
</Space.Compact>
</Form.Item>
</>)
}
return (<></>)
}
const getTimeRefValue = () => {
let res = ""
if (timeRef.current?.value) {
if (!['P', "H", "D", "W", "M"].includes(timeRef.current?.value)) {
res = timeRef.current?.value
} else {
res = timeRef.current?.getCustomNumber(timeRef.current?.value)
}
}
return res
}
const handOk = () => {
getTimeRefValue() && setDuration(getTimeRefValue())
setOpen(false)
}
const handDurationOk = () => {
if (durationRido == 1) {
updataProp(durationInput)
form.setFieldValue(timer_type.timeCycle, durationInput)
setDInput(durationInput)
} else {
let res = getTimeRefValue()
let str = `R${durationStandard.num}/${durationStandard.date}/${res}`
updataProp(str)
form.setFieldValue(timer_type.timeCycle, str)
setDInput(str)
}
setDurationOpen(false)
}
const changeDuDate = (e: any, value: any) => {
setDurationStandard({ ...durationStandard, date: value })
}
const renderTimeFrom = () => {
return (
<>
<Form
{...layout}
form={form}
>
<Form.Item
name="timerType"
label="定时器类型"
// rules={[{ required: true }]}
>
<Select onChange={onChange} value={isState} >
{timer_type_options.map((e) => {
return (
<Option key={e.value} value={e.value}>
{e.name}
</Option>
);
})}
</Select>
</Form.Item>
{renderTimeOption()}
</Form>
</>
)
}
return (<>
<Modal
title="到期时间配置"
centered
open={open}
onOk={handOk}
onCancel={() => setOpen(false)}
width={600}
okText={"确认"}
cancelText={"取消"}
>
<TimeCom ref={timeRef} />
</Modal>
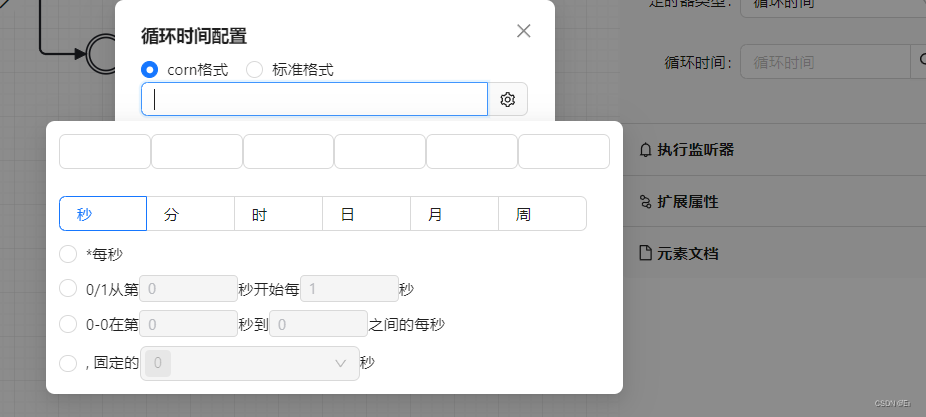
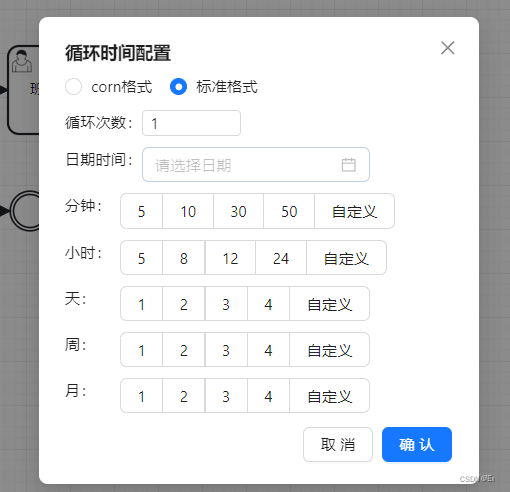
<Modal
title="循环时间配置"
centered
open={durationOpen}
onOk={handDurationOk}
onCancel={() => setDurationOpen(false)}
width={400}
okText={"确认"}
cancelText={"取消"}
>
<Radio.Group onChange={onChangeDurationRadio} value={durationRido}>
<Radio value={1}>corn格式</Radio>
<Radio value={2}>标准格式</Radio>
</Radio.Group>
{durationRido == 1 ?
<Popover placement="bottom" arrow={false} content={content} title="" trigger="click">
<Input addonAfter={<SettingOutlined />} value={durationInput} onChange={(e) => { setDurationInput(e.target.value) }} />
</Popover>
:
<>
<Row style={{ marginTop: '10px' }}>
循环次数:
<InputNumber size="small"
min={1}
value={durationStandard.num}
onChange={(e) => { setDurationStandard({ ...durationStandard, num: e }) }} />
</Row>
<Row style={{ marginTop: '10px',marginBottom:'10px' }} >
日期时间:
<DatePicker
onChange={changeDuDate}
locale={locale}
showTime
format={"YYYY-MM-DDTHH:mm:ss"}
value={durationStandard.date ? dayjs(durationStandard.date) : ''}
/>
</Row>
<TimeCom style={{ marginTop: '10px' }} ref={timeRef} />
</>
}
{/* <TimeCom ref={timeRef} /> */}
</Modal>
{renderTimeFrom()}
</>)
}
export default TimeEvent;
index.less
.time-com {
margin-bottom: 10px;
.ant-radio-button-wrapper {
width: 16% !important;
}
}
dataSelf.ts
// 定时器类型
export const timer_type = {
timeDate: 'timeDate',
timeCycle: 'timeCycle',
timeDuration: 'timeDuration',
};
// 任务监听器 定时器类型下拉项
export const timer_type_options = [
{
name: '开始时间',
value: timer_type.timeDate,
},
{
name: '循环时间',
value: timer_type.timeCycle,
},
{
name: '持续时间',
value: timer_type.timeDuration,
},
];
// 时间的类型
export const timeDurationRadioType = {
s: 's',
fen: 'fen',
h: 'h',
d: 'd',
m: 'm',
w: 'w',
// y: 'y'
}
// 时间类型对应关系
export const timeDurationRadio = [
{
label: '秒',
value: timeDurationRadioType.s
},
{
label: '分',
value: timeDurationRadioType.fen
},
{
label: '时',
value: timeDurationRadioType.h
},
{
label: '日',
value: timeDurationRadioType.d
},
{
label: '月',
value: timeDurationRadioType.m
},
{
label: '周',
value: timeDurationRadioType.w
},
// {
// label: '年',
// value: timeDurationRadioType.y
// },
// {
// label: '帮助',
// value: 'help'
// },
]
CardCom
import { InputNumber, Radio, Row, Select, Space } from "antd"
import { DefaultOptionType } from "antd/es/select"
import React, { useEffect, useState } from "react"
import { timeDurationRadioType } from "../dataSelf"
function CardCom(props: any) {
const { timeTypeObj, isOne, setTimeObj } = props
let obj = {} as any
let str = '秒'
let numMax: number
let option: DefaultOptionType[] | { key: string; label: string; value: number }[] | undefined
let setObj: Function
var currentYear = new Date().getFullYear();
//下面是每个标签下对应的
const [sObj, setSObj] = useState({ start: 0, end: 1, startTime: 0, endTime: 0, select: [0] })
const [fenobj, setFenObj] = useState({ start: 0, end: 1, startTime: 0, endTime: 0, select: [0] })
const [hobj, setHObj] = useState({ start: 0, end: 1, startTime: 0, endTime: 0, select: [0] })
const [dobj, setDObj] = useState({ start: 0, end: 1, startTime: 0, endTime: 0, select: [1], L: 1, W: 1 })
const [mobj, setMObj] = useState({ start: 0, end: 1, startTime: 0, endTime: 0, select: [1] })
const [wobj, setWObj] = useState({ start: 1, end: 1, startTime: 1, endTime: 1, select: [1], L: 1, F: 1, F1: 1 })
const [yobj, setYObj] = useState({ start: currentYear, end: 1, startTime: currentYear, endTime: currentYear, select: [0] })
const [radioValue, setRadioValue] = useState()
useEffect(() => {
console.log(obj);
return () => {
}
}, [obj])
//为过滤每种情况
switch (isOne) {
case timeDurationRadioType.s:
obj = sObj
setObj = setSObj
option = Array.from({ length: 61 }, (_, i) => ({ key: '1111l' + i, label: i.toString(), value: i }))
numMax = 60
break;
case timeDurationRadioType.fen:
obj = fenobj
str = "分"
setObj = setFenObj
numMax = 60
option = Array.from({ length: 61 }, (_, i) => ({ key: '1111l' + i, label: i.toString(), value: i }))
break;
case timeDurationRadioType.h:
obj = hobj
str = "时"
setObj = setHObj
numMax = 23
option = Array.from({ length: 24 }, (_, i) => ({ key: '1111l' + i, label: i.toString(), value: i }))
break;
case timeDurationRadioType.d:
obj = dobj
str = "日"
setObj = setDObj
numMax = 31
option = Array.from({ length: 31 }, (_, i) => ({ key: '1111l' + i, label: (i + 1).toString(), value: (i + 1) }))
break;
case timeDurationRadioType.m:
obj = mobj
str = "月"
setObj = setMObj
numMax = 12
option = Array.from({ length: 12 }, (_, i) => ({ key: '1111l' + i, label: (i + 1).toString(), value: (i + 1) }))
break;
case timeDurationRadioType.w:
obj = wobj
str = "周"
setObj = setWObj
numMax = 31
option = [
{ value: 1, label: '星期日' },
{ value: 2, label: '星期一' },
{ value: 3, label: '星期二' },
{ value: 4, label: '星期三' },
{ value: 5, label: '星期四' },
{ value: 6, label: '星期五' },
{ value: 7, label: '星期六' },
]
break;
case timeDurationRadioType.y:
obj = yobj
str = "年"
setObj = setYObj
numMax = 100
option = Array.from({ length: 12 }, (_, i) => ({ key: '1111l' + i, label: (i + 1).toString(), value: (i + 1) }))
break;
default:
break;
}
// 用于同步更新
const setCusTime = (value: any) => {
setTimeObj({ ...timeTypeObj, [isOne]: value })
}
const handleChange = (value: number[]) => {
if (value.length) {
setObj({ ...obj, select: value })
setTimeObj({ ...timeTypeObj, [isOne]: value.join(",") })
}
};
/**
*
* @param num 哪个选项使用
* @param str1
* @param str2
* @returns 可储存的值
*/
const getValue = (num: number, str1: string, str2: string) => {
if (num == 1) {
return `${str1}/${str2}`
}
if (num == 2) {
return `${str1}-${str2}`
}
return
}
// 开始 的每***
function renderStartEvery() {
let value = `${obj.start}/${obj.end}`
return (
<Row> {
isOne == timeDurationRadioType.w
?
<Radio value={value}>
{value}
从 <Select
style={{ width: 120 }}
disabled={timeTypeObj[isOne] != value}
value={obj.start}
onChange={(e) => { setObj({ ...obj, start: e }); setCusTime(getValue(1, e, obj.end)) }}
options={option}
/>开始每
<InputNumber size="small"
min={1}
max={numMax}
value={obj.end}
disabled={timeTypeObj[isOne] != value}
onChange={(e) => { setObj({ ...obj, end: e }); setCusTime(getValue(1, obj.start, e)) }} />
日
</Radio>
: ""
}
{/* 排除 周情况 */}
{![timeDurationRadioType.w].includes(isOne) && <Radio value={value}>
{value}
从第<InputNumber
disabled={timeTypeObj[isOne] != value}
size="small"
min={isOne == timeDurationRadioType.y ? currentYear : 0}
max={numMax}
value={obj.start}
onChange={(e) => { setObj({ ...obj, start: e }); setCusTime(getValue(1, e, obj.end)) }} />
{str}开始每
<InputNumber size="small"
min={1}
max={numMax}
value={obj.end}
disabled={timeTypeObj[isOne] != value}
onChange={(e) => {
setObj({ ...obj, end: e })
setCusTime(getValue(1, obj.start, e))
}} />
{str}
</Radio>}
</Row>
)
}
// 开始到结束
function renderStartEnd() {
let value = `${obj.startTime}-${obj.endTime}`
return (
<Row>
{
isOne == timeDurationRadioType.w
?
<Radio value={value}>
{value}
在第<Select
style={{ width: 120 }}
disabled={timeTypeObj[isOne] != value}
value={obj.startTime}
onChange={(e) => { setObj({ ...obj, startTime: e }); setCusTime(getValue(2, e, obj.endTime)) }}
options={option}
/>
{str}到
<InputNumber size="small"
min={1}
max={numMax}
value={obj.endTime}
disabled={timeTypeObj[isOne] != value}
onChange={(e) => { setObj({ ...obj, endTime: e }); setCusTime(getValue(2, obj.startTime, e)) }} />
之间的每{str}
</Radio>
: ""
}
{![timeDurationRadioType.w].includes(isOne) && <Radio value={value}>
{value}
在第<InputNumber
disabled={timeTypeObj[isOne] != value}
size="small"
// 在年的时候判断
min={isOne == timeDurationRadioType.y ? currentYear : 0}
max={obj.endTime}
value={obj.startTime}
onChange={(e) => { setObj({ ...obj, startTime: e }); setCusTime(getValue(2, e, obj.endTime)) }} />
{str}到
<InputNumber size="small"
min={obj.startTime}
// 最大年需要手动
max={isOne == timeDurationRadioType.y ? 2400 : numMax}
value={obj.endTime}
disabled={timeTypeObj[isOne] != value}
onChange={(e) => { setObj({ ...obj, endTime: e }); setCusTime(getValue(2, obj.startTime, e)) }} />
之间的每{str}
</Radio>}
</Row>
)
}
// 固定
function renderFixedRideo() {
return (
<Row>
<Radio value={obj.select.join(",")}>,
固定的
<>
<Select
disabled={timeTypeObj[isOne] != obj.select.join(",")}
mode="multiple"
style={{ width: '200px' }}
options={option}
virtual={false}
onChange={handleChange}
value={obj.select}
/>
</>{str}
</Radio>
</Row>
)
}
//渲染 天 组件其他项
function renderDayOther() {
let L = `L-${obj.L}`
let W = `${obj.W}W`
return (
<>
{isOne == timeDurationRadioType.d
?
<>
<Row>
<Radio value={"?"}>?不固定</Radio>
</Row>
<Row>
<Radio value={L}>
{L}
本月倒数的<InputNumber
disabled={timeTypeObj[isOne] != L}
size="small"
min={1}
max={numMax}
value={obj.L}
onChange={(e) => { setObj({ ...obj, L: e }); setCusTime(`L-${e}`) }} />
{str}
</Radio>
</Row>
<Row>
<Radio value={W}>
{W}
每月<InputNumber
disabled={timeTypeObj[isOne] != W}
size="small"
min={1}
max={numMax}
value={obj.W}
onChange={(e) => { setObj({ ...obj, W: e }); setCusTime(`${e}W`) }} />
{str}最近的工作日
</Radio>
</Row>
<Row>
<Radio value={"LW"}>LW 本月最后一个工作日</Radio>
</Row>
</>
: ''}
</>
)
}
//渲染 周 组件其他项
function renderWeekOther() {
let L = `${obj.L}L`
let F = `${obj.F}#${obj.F1}`
return (
<>
{isOne == timeDurationRadioType.w
?
<>
<Row>
<Radio value={"?"}>?不固定</Radio>
</Row>
<Row>
<Radio value={L}>
{L}
本月最后一个
<Select
style={{ width: 120 }}
disabled={timeTypeObj[isOne] != L}
value={obj.L}
onChange={(e) => { setObj({ ...obj, L: e }); setCusTime(`${e}L`) }}
options={option}
/>
</Radio>
</Row>
<Row>
<Radio value={F}>
{F}
本月第
<InputNumber
disabled={timeTypeObj[isOne] != F}
size="small"
min={1}
max={12}
value={obj.F}
onChange={(e) => { setObj({ ...obj, F: e }); setCusTime(`${e}#${obj.F1}`) }} />
个
<Select
style={{ width: 120 }}
disabled={timeTypeObj[isOne] != F}
value={obj.F1}
onChange={(e) => { setObj({ ...obj, F1: e }); setCusTime(`${obj.F}#${e}`) }}
options={option}
/>
</Radio>
</Row>
</>
: ''}
</>
)
}
return (<>
<Radio.Group onChange={(e) => { setTimeObj({ ...timeTypeObj, [isOne]: e.target.value }); setRadioValue(e.target.value) }} value={timeTypeObj[isOne]}>
<Space direction="vertical">
<Row>
<Radio value={"*"}>*每{str}</Radio>
</Row>
{renderStartEvery()}
{renderStartEnd()}
{renderFixedRideo()}
{renderDayOther()}
{renderWeekOther()}
</Space>
</Radio.Group>
</>)
}
export default CardCom
TimeCom
import { InputNumber, Radio, RadioChangeEvent, Row } from "antd";
import React, { useImperativeHandle, useState } from "react";
function TimeCom(props: any, ref: any) {
const [value, setValue] = useState<string | number>("");
const [fTime, setFTime] = useState<number>()
const [hTime, setHTime] = useState<number>()
const [dTime, setDTime] = useState<number>()
const [wTime, setWTime] = useState<number>()
const [mTime, setMTime] = useState<number>()
useImperativeHandle(ref, () => ({ value, getCustomNumber }))
const onChange = (e: RadioChangeEvent) => {
setValue(e.target.value);
};
const getCustomNumber=(value: any)=>{
switch (value) {
case "P":
return fTime?`PT${fTime}M`:''
case "H":
return hTime?`PT${hTime}H`:''
case "D":
return dTime?`P${dTime}D`:''
case "W":
return wTime?`P${wTime}W`:""
case "M":
return mTime ?`P${wTime}M`:""
default:
break;
}
}
const onChangeCus = (values: number) => {
switch (value) {
case "P":
setFTime(values)
break;
case "H":
setHTime(values)
break;
case "D":
setDTime(values)
break;
case "W":
setWTime(values)
break;
case "M":
setMTime(values)
break;
default:
break;
}
}
return (
<>
<Row style={{ marginBottom: '10px' }} >
<span style={{ width: '50px' }} >分钟:</span> <Radio.Group onChange={onChange} buttonStyle="solid" value={value}>
<Radio.Button value="PT5M">5</Radio.Button>
<Radio.Button value="PT10M">10</Radio.Button>
<Radio.Button value="PT30M">30</Radio.Button>
<Radio.Button value="PT50M">50</Radio.Button>
<Radio.Button value="P">自定义</Radio.Button>
</Radio.Group>
{value == 'P' ? <InputNumber min={1} max={60} value={fTime} onChange={onChangeCus} /> : ''}
</Row>
<Row style={{ marginBottom: '10px' }}>
<span style={{ width: '50px' }} > 小时:</span>
<Radio.Group onChange={onChange} buttonStyle="solid" value={value}>
<Radio.Button value="PT4H">5</Radio.Button>
<Radio.Button value="PT8H">8</Radio.Button>
<Radio.Button value="PT12H">12</Radio.Button>
<Radio.Button value="PT24H">24</Radio.Button>
<Radio.Button value="H">自定义</Radio.Button>
</Radio.Group>
{value == 'H' ? <InputNumber min={1} max={24} value={hTime} onChange={onChangeCus} /> : ''}
</Row>
<Row style={{ marginBottom: '10px' }}>
<span style={{ width: '50px' }} > 天:</span> <Radio.Group onChange={onChange} buttonStyle="solid" value={value}>
<Radio.Button value="P1D">1</Radio.Button>
<Radio.Button value="P2D">2</Radio.Button>
<Radio.Button value="P3D">3</Radio.Button>
<Radio.Button value="P4D">4</Radio.Button>
<Radio.Button value="D">自定义</Radio.Button>
</Radio.Group>
{value == 'D' ? <InputNumber min={1} max={100} value={dTime} onChange={onChangeCus} /> : ''}
</Row>
<Row style={{ marginBottom: '10px' }}>
<span style={{ width: '50px' }} > 周:</span> <Radio.Group onChange={onChange} buttonStyle="solid" value={value}>
<Radio.Button value="P1W">1</Radio.Button>
<Radio.Button value="P2W">2</Radio.Button>
<Radio.Button value="P3W">3</Radio.Button>
<Radio.Button value="P4W">4</Radio.Button>
<Radio.Button value="W">自定义</Radio.Button>
</Radio.Group>
{value == 'W' ? <InputNumber min={1} max={100} value={wTime} onChange={onChangeCus} /> : ''}
</Row>
<Row style={{ marginBottom: '10px' }}>
<span style={{ width: '50px' }} > 月:</span> <Radio.Group onChange={onChange} buttonStyle="solid" value={value}>
<Radio.Button value="P1M">1</Radio.Button>
<Radio.Button value="P2M">2</Radio.Button>
<Radio.Button value="P3M">3</Radio.Button>
<Radio.Button value="P4M">4</Radio.Button>
<Radio.Button value="M">自定义</Radio.Button>
</Radio.Group>
{value == 'M' ? <InputNumber min={1} max={100} value={mTime} onChange={onChangeCus} /> : ''}
</Row>
</>)
}
export default React.forwardRef(TimeCom);
结果: