这是官方文档中的介绍:
Vue3中文官网

我们在组件中定义props时推荐使用驼峰命名,但是在父组件中传递数据时要使用kebab-case形式
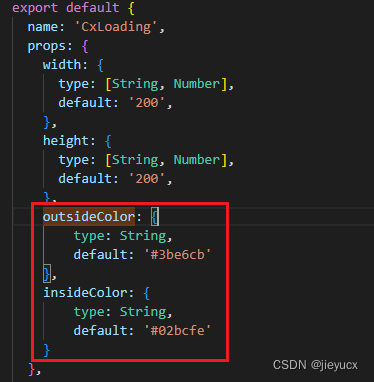
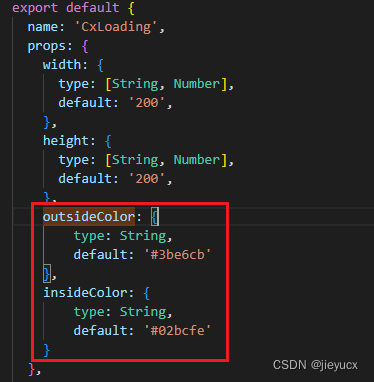
这是我写的loading组件中定义的几个porps

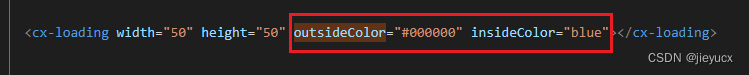
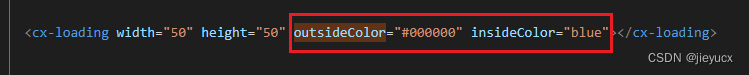
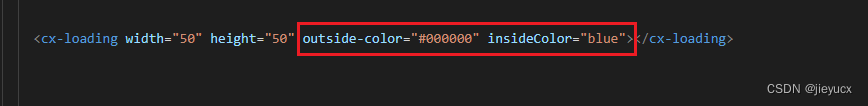
我在使用时是这样传入的

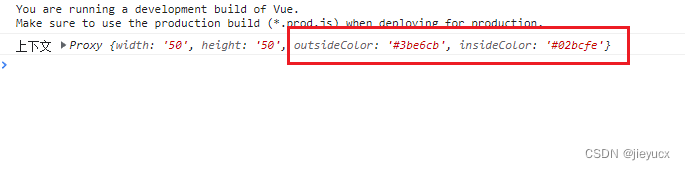
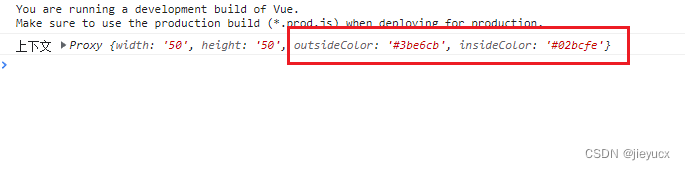
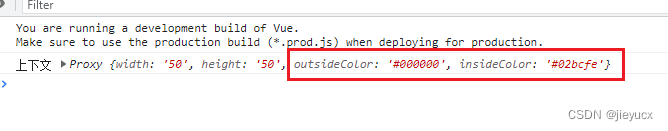
但是打印出来的值是:

可以看到这里的outsideColor和insideColor的值并没有接受到,还是组件内定义的默认值。
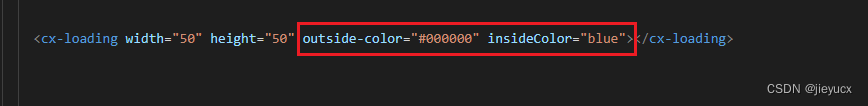
当我这样传入时:

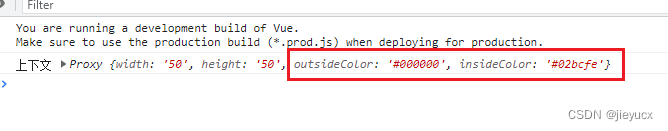
打印的值是:

可以看到outsideColor接受到了传递的值,insideColor没有。
这是官方文档中的介绍:
Vue3中文官网

我们在组件中定义props时推荐使用驼峰命名,但是在父组件中传递数据时要使用kebab-case形式
这是我写的loading组件中定义的几个porps

我在使用时是这样传入的

但是打印出来的值是:

可以看到这里的outsideColor和insideColor的值并没有接受到,还是组件内定义的默认值。
当我这样传入时:

打印的值是:

可以看到outsideColor接受到了传递的值,insideColor没有。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1123098.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!