文章目录
- 1. pre标签的原理
- 2. img和map元素结合
- 3. 元素的包含关系
- 4. em单位
- 5. 选择器
- 5.1 简单选择器
- 5.2 选择器组合
- 5.3 选择器并列
- 6. 层叠
- 7. 继承
- 8. 属性值的计算过程
- 9. 盒模型
- 9.1 盒子类型
- 9.2 盒子组成部分
- 10. 盒模型的应用
- 10.1 改变宽高范围
- 10.2 改变背景覆盖范围
- 10.3 溢出处理
- 10.4 断词规则
- 10.5 空白处理
- 11. 行盒的盒模型
- 11.1 显著特点
- 11.2 行块盒
- 11.3 可替换元素和非可替换元素
- 12. 常规流
- 12.1 常规流布局
- 12.2 块盒在常规流中
- 12.3 百分比取值含义
- 12.4 上下外边距合并
- 13. 浮动
- 13.1 应用场景
- 13.2 基本特点
- 13.3 盒子尺寸问题
- 13.4 盒子排列
- 13.5 高度坍塌
- 14. 定位
- 14.1 相对定位
- 14.2 绝对定位
- 14.3 固定定位
- 14.4 定位下的居中
- 14.5 多个定位元素重叠
- 15. 更多选择器
- 15.1 伪类选择器
- 15.2 伪元素选择器
- 16 更多样式
- 16.1 透明度
- 16.2 鼠标
- 16.3 盒子隐藏
- 16.4 背景图
- 17. iframe元素
- 18. 表单元素
- 18.1 input输入框
- 18.2 select元素
- 18.3 textarea文本域
- 18.4 button按钮
- 18.5 配合表单元素的其他元素
- 18.6 表单状态
- 19. 美化表单元素
- 19.1 新的伪类
- 19.2 常见用法
- 19.3 文本框边缘到内容的距离
- 19.4 自定义单选或多选框样式
- 20 表格元素
- 21 其他元素
- 22 @规则
- 23 web字体和图标
- 24 块级格式化上下文(BFC)
- 24.1 常规流块盒布局规则
- 24.2 以下元素会在其内部创建BFC区域
- 24.3 BFC具体规则
- 25 布局
- 25.1 多栏布局
- 25.2 后台页面的布局
- 26 知识总结
- 26.1 浮动的细节规则
- 26.2 行高(line-height)的取值
- 26.3 行盒的垂直对齐
- 26.4 居中的总结
- 27 堆叠上下文
- 27.1 创建堆叠上下文的元素
- 27.2 同一个堆叠上下文中元素在z轴上的的排列规则
- 28 数据链接
- 29 补充样式
- 29.1 display:list-item
- 29.2 行盒中包含行块盒或可替换元素
- 29.3 文字书写方向
1. pre标签的原理
元素增加了white-space: pre;css属性,使显示代码中的空格样式
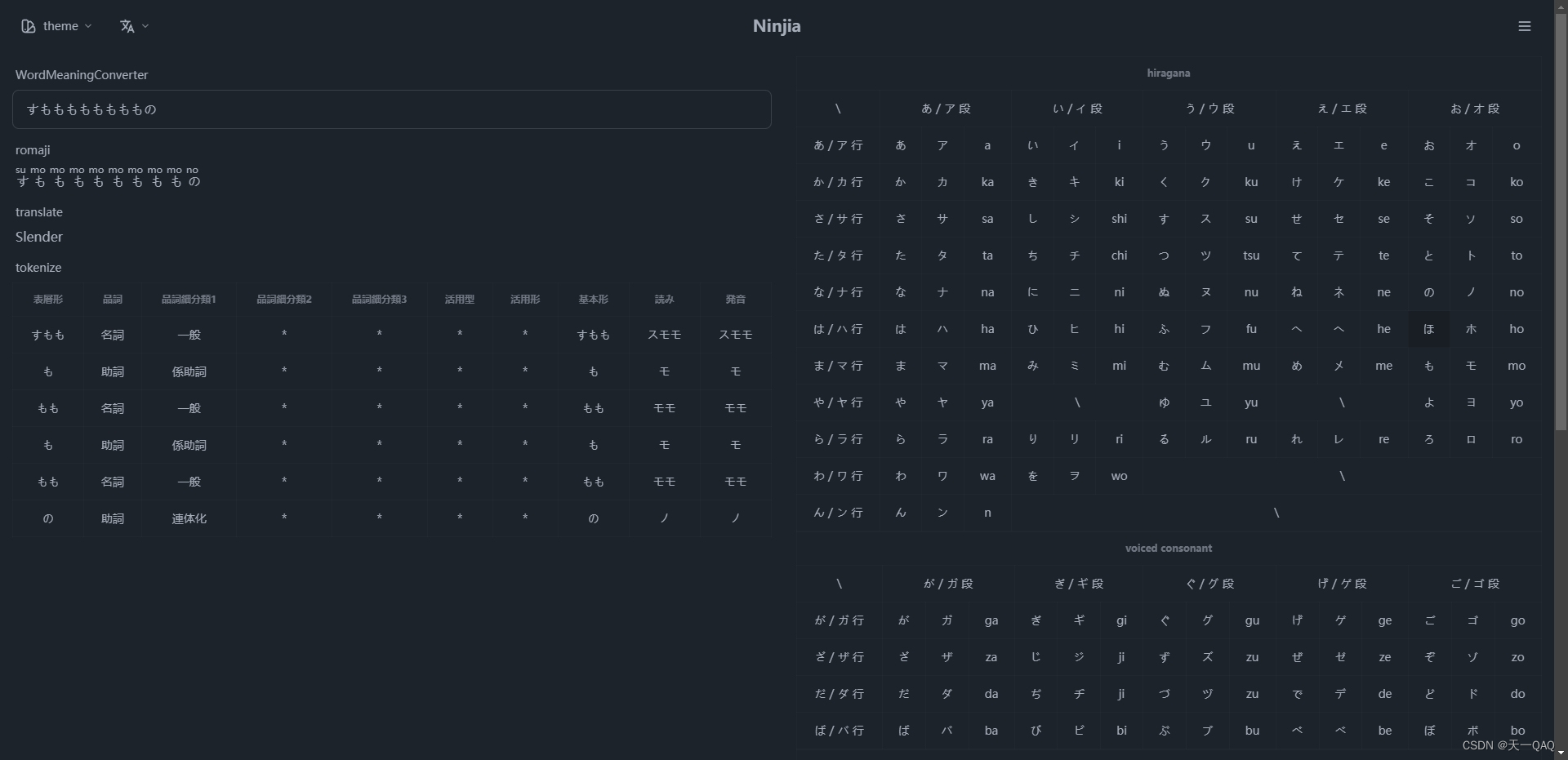
2. img和map元素结合
<img usemap="#myMap" src="https://img2.baidu.com/it/u=717842475,4220375066&fm=253&fmt=auto&app=138&f=JPEG?w=739&h=500" alt="">
<map name="myMap">
<!-- coords属性值为圆坐标和半径 -->
<area shape="circle" coords="250,250,100" href="#">
</map>
3. 元素的包含关系
以前,块元素可以包含行级元素,行级元素不能包含块级元素(a元素除外)
现在,元素的包含关系由元素的内容类别决定
4. em单位
相对于父元素的字体大小,每个元素必须有字体大小,如果没有声明,则直接使用父元素的字体大小,如果没有父元素,则使用基准字号
5. 选择器
5.1 简单选择器
-
ID选择器(#)
-
元素选择器(元素名)
-
类选择器(.)
-
通配符选择器(*)
-
属性选择器([href]或[href=“”],包含某个属性或某个属性值等于多少)
-
伪类选择器(a:link{},a:visited{},a:hover{},a:active{})
-
伪元素选择器(::before,::after)
在某个元素前后添加内容
span::before{ content:"要添加的内容" }
5.2 选择器组合
-
并且— 紧挨着
-
后代元素— 空格
-
子元素— >
-
相邻兄弟元素— +
-
后面所有兄弟元素— ~
5.3 选择器并列
- 多个选择器使用逗号分隔
6. 层叠
解决声明冲突的过程(权重计算)
-
比较重要性
重要性从高到低
- 用户样式表中的!important样式
- 用户样式表中的普通样式
- 浏览器默认样式
-
比较特殊性
看选择器,选择器中选择的范围越窄,越特殊
通过选择器计算得到4位数(4位数并不是锋十进一)
- 千位,如果内联样式,记1,否则级0
- 百位,所有id选择器的数量
- 十位,所有类,伪类,属性选择器的总数量
- 个位,所有元素选择器和伪元素选择器的数量
-
比较源次序
代码书写靠后的优先起作用
7. 继承
子元素继承父元素的某些css属性,并不是所有都继承
通常跟文字内容相关的属性可以被继承
8. 属性值的计算过程
浏览器渲染元素是从父节点依次渲染,渲染的前提是该元素的所有CSS属性都有值
计算过程:
-
确定声明值
参考样式表中没有冲突的声明,作为CSS的属性值
-
层叠冲突
对样式表中有冲突的声明使用层叠规则,确定CSS属性值
-
使用继承
对仍然没有值的属性,若可继承,则继承父元素的值
-
使用默认值
对仍然没有值的属性,使用默认值
对于a元素没有继承父元素的color属性的解释
因为a元素有浏览器默认的声明样式,所以不能使用继承,可以使用强制继承color:inherit;
color:ininial;强制使用默认值
9. 盒模型
9.1 盒子类型
- 行盒,display等于inline的元素,页面中不换行
- 块盒,display等于block的元素,独占一行
9.2 盒子组成部分
从内到外
-
内容 content
width,height,设置的是盒子内容的宽高
通常称作内容盒
-
填充(内边距) padding
边框到内容的距离
padding:上 右 下 左
填充区+内容区 = 填充盒
-
边框 border
边框+填充区+内容区 = 边框盒
-
外边距 margin
边框到其他盒子的距离
10. 盒模型的应用
10.1 改变宽高范围
默认情况下,width和height设置的是内容盒的宽高,但是如果添加内边距和边框后,导致盒子总大小变化,这时可以使用box-sizing
box-sizing:border-box;设置为边框盒,该盒子的width和height设置的就是边框盒的宽高
10.2 改变背景覆盖范围
默认背景覆盖边框盒
更改背景覆盖范围使用background-clip属性,值为content-box(内容盒),padding-box(填充盒),border-box(边框盒)
10.3 溢出处理
使用属性overflow来设置溢出后的处理
- visible,默认可见
- hidden,溢出异常
- scroll,使用滚动条
- overflow-y=scroll,只显示竖向滚动条,始终显示
- overflow-y=auto,只显示竖向滚动条,需要的时候显示
10.4 断词规则
word-break,会影响每行文字在行尾如何截断换行
- normal :默认,cjk字符(文字位置截断),非cjk字符(单词位置截断)
- break-all:截断所有,所有字符都在文字处截断(单词会截断)
- keep-all:保持所有,所有文字都在单词之间截断(在空格处截断)
10.5 空白处理
不换行的处理white-space:nowrap;
文本溢出显示不全显示方式text-overflow:ellipsis;
white-space: pre;css属性,使显示代码中的空格样式
11. 行盒的盒模型
11.1 显著特点
- 盒子沿着内容延申
- 行盒不能设置宽高
- 内边距,水平有效,垂直方向不会实际占用空间
- 边框,水平有效,垂直方向不会实际占用空间
- 外边距,水平有效,垂直方向不会实际占用空间
11.2 行块盒
- 不独占一行
- 盒模型中所有尺寸有效
11.3 可替换元素和非可替换元素
- 可替换元素:元素显示结果,取决于元素的属性,属于行盒,但是可以设置宽高(img,video,audio)
- 非可替换元素:元素显示结果,取决于元素的内容
object-fit, CSS 属性指定可替换元素(例如: 或 )的内容应该如何适应到其使用高度和宽度确定的框
12. 常规流
盒模型:规定单个盒子的规则
视觉格式化模型:页面中的多个盒子的排列规则
视觉格式化模型分为三种:常规流,浮动,定位
12.1 常规流布局
常规流,文档流,普通文档流,常规文档流
所有元素默认情况下都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列
绝大多数情况下,盒子的包含块为其父元素的内容盒
12.2 块盒在常规流中
每个块盒的总宽度,必须刚好等于包含块的宽度
宽度默认值是auto,margin默认为0
auto的意思是将剩余空间吸收掉
width和margin都设置为auto时,width吸收能力强于margin
若宽度,边框,内边距,外边计算后仍有剩余空间,则该空间全部被margin-right吸收
在常规流中,块盒在包含块中居中,使用定宽,左右margin设置auto来实现
在垂直方向上,高度auto,表示适应内容高度
在垂直方向上,外边距auto,表示0
12.3 百分比取值含义
内边距,宽度,外边距 可以取值百分比,百分比是相对于包含块的宽度百分比
包含块的高度未设置,取决于子元素高度,这时子元素设置百分比无效
包含块的高度固定,子元素设置百分比起作用
12.4 上下外边距合并
两个常规流块盒,上下外边距相邻,会进行合并,两个外边距取最大值
13. 浮动
13.1 应用场景
- 文字环绕
- 横向排列
13.2 基本特点
float默认值未none(不浮动),取值left,right
- 当一个元素浮动后,必定为块盒
- 浮动元素的包含块盒常规流一样,为父元素的内容盒
13.3 盒子尺寸问题
- 宽度为auto时,适应内容宽度
- 高度为auto时,与常规流一样,适应内容高度
- margin为auto时,在水平和垂直都表示0
- 百分比设置与常规流中一样
13.4 盒子排列
- 左浮动的盒子靠左靠上排列
- 右浮动的盒子靠右靠上排列
- 浮动块盒子在包含块中排列时,会避开常规流块盒子(代码中常规盒在上,浮动盒在下,浮动盒紧贴着常规盒排列)
- 常规流块盒子在排列时,无视浮动块盒子(代码中浮动盒在上,常规盒在下,浮动盒浮于常规盒上)
- 行盒在排列时,会避开浮动盒子
- 外边距合并不会发生
13.5 高度坍塌
高度坍塌的根源:常规流盒子的自动高度,在计算时,不会考虑浮动盒子
清除浮动clear属性:
- 默认none
- left,清除左浮动,该元素出现在前面所有左浮动元素的下方
- right,清除右浮动,该元素出现在前面所有右浮动元素的下方
- both,清除两侧浮动,该元素出现在前面所有浮动元素的下方
解决坍塌:
/*
方式一:
1.浮动元素手动底下添加一个元素
2.该元素设置clear:both清除浮动,则该元素会出现在浮动元素的下方(不是下层)
*/
.clearfix{
clear:both;
}
/*
方式二:
1.给坍塌的元素添加一个class为clearfix
2.使用伪元素在末尾添加元素
*/
.clearfix::after{
content:"";
display:block;
clear:both;
}
14. 定位
手动控制元素在包含块中的精确位置
CSS属性:position
- 默认static,不定位
- relative,相对定位,不会脱离文档流
- absolute,绝对定位,会脱离文档流
- fixed,固定定位 ,会脱离文档流
14.1 相对定位
不会导致元素脱离文档流,只让元素在原来的位置上进行偏移
使用left,right,top,bottom来设置偏移
盒子的便宜不会对其他盒子造成影响
14.2 绝对定位
- 宽高为auto,适应内容高度
- 包含块变化,绝对定位的包含块为第一个开启定位的祖先元素(从内层往外层找第一个),该元素的填充盒为包含块。
- 找不到包含块,没有发现定位祖先,则包含块为整个网页(视口边界)
14.3 固定定位
和绝对定位一样,只有包含块不一样
固定定位的包含块为视口(浏览器的可视窗口)
14.4 定位下的居中
绝对定位和固定定位下,margin为auto,会自动吸收剩余空间
某方向的居中:
- 定宽(高)
- 将左右(上下)距离设置为0
- 将左右(上下)margin设置为auto
14.5 多个定位元素重叠
- 设置z-index,通常该值越大,层级越高
- 只有定位元素设置z-index有效
- 常规流和浮动元素会覆盖z-index为负数的元素
15. 更多选择器
15.1 伪类选择器
-
:first-child,第一个子元素,必须出现在第一位置
-
:first-of-type,第一个子元素,不一定出现在第一位置
-
:last-child,最后一个子元素,必须出现最后位置
-
:last-of-type,最后一个子元素,不一定出现最后位置
-
:nth-child,指定位置子元素(考虑其他元素位置)
a:nth-child(2){}/*选定a元素,并且a元素是第二个子元素的*/ a:nth-child(2n){}/*选定a元素,并且a元素是偶数行子元素的,参数也可以是even*/ a:nth-child(2n+1){}/*选定a元素,并且a元素是奇数行子元素的,参数也可以是odd*/ -
:nth-of-type,指定位置子元素,忽略其他兄弟元素(不考虑其他元素位置)
a:nth-of-type(2){}/*选定a元素,并且是第二个a元素*/
15.2 伪元素选择器
- ::first-letter,选中元素中第一个字母
- ::first-line,选中元素中第一行的文字
- ::selection,选中被用户框选的文字,选择器里不是所有属性都有效,通常就是颜色
16 更多样式
16.1 透明度
- opacity,它设置整个元素的透明度,取值0~1,子元素也会跟着透明
- 在颜色位置设置alpha通道(rgba)
16.2 鼠标
使用cursor来设置鼠标样式
还可以定义图片为鼠标样式:
cursor:url("图片地址"), auto; /*在图片找不到时,使用auto*/
16.3 盒子隐藏
- display:none,不生成盒子,不占空间
- visibility:hidden,生成盒子,但隐藏,占空间
16.4 背景图
- 当图片属于网页的内容时,应当使用img
- 当图片仅用于美化网页时,应使用背景图
- 使用background-image设置背景图
- 使用background-repeat设置重复
- 使用background-size设置大小,值可设置(长,宽)或(100%,100%)
- 使用backgroud-position设置位置,值可以设置(x坐标,y坐标)
- 使用background-attachment设置背景图是否固定,值可为fixed,相对与视口,滚动时,背景不动
- 背景图和背景颜色可以混用,没有背景图的地方,将使用背景颜色
17. iframe元素
常用于在网页中嵌入另一个网页
iframe是可替换元素
通常为行盒
通常显示的内容取决于元素的属性
CSS不能控制其中的样式
具有行块盒特点
百度不能正常显示,因为限制使用iframe框架加载
<a target="myiframe" href="https://www.taobao.com">淘宝</a>
<a target="myiframe" href="https://www.bilibili.com">B站</a>
<a target="myiframe" href="https://www.sina.com">新浪</a>
<a target="myiframe" href="https://www.baidu.com">百度</a>
<iframe name="myiframe" src="https://www.bilibili.com"></iframe>
18. 表单元素
18.1 input输入框
- type属性,输入框类型
- text,普通文本框
- password,密码框
- date,日期选择框,兼容性问题
- search,搜索框
- range,滑块
- color,颜色选择
- number,数字输入框
- checkbox,多选框,name属性分组
- radio,单选框,name属性分组
- file,选择文件上传
- reset,重置按钮,value值设置按钮文字
- button,普通按钮,value值设置按钮文字
- submit,提交按钮,value值设置按钮文字
- value属性,输入框值
- placeholder属性,显示提示文本,文本框没有内容时显示
18.2 select元素
下拉列表
配合option使用
optgroup用来分组
18.3 textarea文本域
多行文本框
18.4 button按钮
type属性
- reset
- submit
- button
18.5 配合表单元素的其他元素
- label标签,通常配合单选框和多选框使用,使单击目标旁边的文字也可以选中
- 方式一,使用for属性关联表单元素的id值
- 方式二,将表单元素放在label标签里面,不使用for
- datalist标签,类似于输入框提示列表,设置id属性,input标签list属性关联该id
- form标签,提交表单时,会把form元素内的表单全部提交
- fieldset标签,用来表单分组,内部可以有legend标签设置分组标题
18.6 表单状态
- readonly属性,布尔值,是否只读,不会改变表单显示样式
- disabled属性,布尔值,是否禁用,会改变表单显示样式
19. 美化表单元素
19.1 新的伪类
-
:focus,元素聚焦时的样式,outline设置外边框,使用outline-offset设置偏移
- 标签的tabindex属性设置,tab时的顺序
-
:checked单选或多选框被选中的样式
-
实际选框的属性基本无法控制,主要用来控制label标签中的样式
input:checked+label{}
-
19.2 常见用法
- 重置表单元素样式
- 限制多行文本框是否调节大小,textarea的css属性resize来设置
19.3 文本框边缘到内容的距离
- 使用padding-left
- 使用text-indent
19.4 自定义单选或多选框样式
<body>
<label class="radio-item">
<input name="gender" type="radio">
<span class="radio"></span>
<span>男</span>
</label>
<label class="radio-item">
<input name="gender" type="radio">
<span class="radio"></span>
<span>女</span>
</label>
</body>
<style>
.radio{
display: inline-block;
width: 10px;
height: 10px;
border: 1px solid rgb(80, 94, 91);
border-radius: 50%;
cursor: pointer;
}
/* 边框颜色变化 */
.radio-item input:checked+.radio{
border-color: rgb(10, 97, 78);
}
/* 文本文字颜色变化 */
.radio-item input:checked~span{
color: rgb(10, 97, 78);
}
.radio-item input:checked+.radio::after{
border-color: rgb(10, 97, 78);
content: "";
display: block;
width: 5px;
height: 5px;
background-color: rgb(10, 97, 78);
border-radius: 50%;
margin-left: 25%;
margin-top: 25%;
}
input{
display: none;
}
</style>
20 表格元素
表格标签
- table 表格
- css属性bord-collapse边框形式,值为collapse(边框合并),
- caption 表格标题
- thead 表格头
- tbody 表格体
- tfoot 表格脚
- tr 表格行
- 标签属性rowspan行单元格合并
- th 单元格(在thead中使用)
- td 单元格(在tbody中使用)
- 标签属性colspan列单元格合并
21 其他元素
- abbr 表示为一个缩写词,样式为文字点状下划线
- time 提供给浏览器或搜索引擎看的
- b 以前是一个无语义的元素,现在用来加粗字体(实际加粗使用css)
- q 表示一小段引用文本,样式表现为引号
- blockquote 表示一大段引用文本
- br 换行,不建议使用
- hr 横线,不建议使用
- meta 可以用于搜索引擎优化
- link 链接一个资源
- rel属性,链接资源和网页的关系。值为stylesheet,链接为样式表,值为icon或shortcut,链接为网页图标
- type属性,链接的资源的MIME类型。
22 @规则
-
import,表示导入另一个CSS文件。语法:@import “路径”;
-
charset ,告诉浏览器该CSS文件使用的文件编码集(该指令必须写到首行)。语法:@charset “utf-8”;
-
font-face,创建一个字体
-
@font-face{ font-family:"字体名(自定义)"; src:url("字体文件地址") }
-
23 web字体和图标
- font-face使用web字体,需要下载,不建议使用
- 使用iconfont.cn网站的字体使用
24 块级格式化上下文(BFC)
它是一块独立的渲染区域,它规定了该区域中,常规流块盒的布局
24.1 常规流块盒布局规则
- 在水平方向上,必须充满包含快
- 在包含块的垂直方向上依次摆放
- 若外边距无缝相邻,则进行外边距合并
- 自动高度和摆放位置无视浮动元素
24.2 以下元素会在其内部创建BFC区域
- 根元素
- 浮动和绝对定位、固定定位元素
- overflow不等于visible的块盒
24.3 BFC具体规则
创建BFC元素,隔绝了它内部和外部的联系,内部的渲染不会影响到外部
- 它的自动高度需要计算浮动元素(创建一个BFC避免高度坍塌)
- 它的边框盒不会与浮动元素重叠(创建BFC会避开浮动元素,而不是只依据文档流)
- 不会和它的子元素进行外边距合并
25 布局
25.1 多栏布局
-
两栏布局
-
侧边栏左或右浮动
-
主区域若定宽直接使用浮动,若不定宽使用overflow:hiden(创建了BFC,避开了浮动盒子,并非层叠关系)
-
<style> .clearfix::after{ content: ""; display: block; clear: both; } .container{ border: 2px solid; width: 80%; margin: 0 auto; } .main{ background-color: burlywood; overflow: hidden; } .aside{ background-color: cornflowerblue; float: left; width: 300px; margin-right: 50px; } </style>
-
-
三栏布局
这种html书写时浮动元素写在前面
html中主区域要书写在前,需要使用定位,主区域左右magin留出空间,使用定位把侧边栏放在左右
<style> .clearfix::after{ content: ""; display: block; clear: both; } .container{ border: 2px solid; width: 80%; margin: 0 auto; } .main{ background-color: burlywood; overflow: hidden; } .left{ background-color: cornflowerblue; float: left; width: 300px; margin-right: 50px; } .right{ background-color: cornflowerblue; float: right; width: 300px; margin-left: 50px; } </style>侧边和主内容等高度的问题(CSS3中使用其他方式)
.container{ border: 2px solid; width: 80%; margin: 0 auto; /* 溢出隐藏,避免多出的左边框显示 */ overflow: hidden; } .left{ background-color: cornflowerblue; float: left; width: 300px; margin-right: 50px; /* 设置非常大,可以容纳预知的高度内容 */ height: 10000px; /* 设置为负值的原因是,不让非常高的侧边栏把容器container撑的太高,container的高度由主区域决定 */ margin-bottom: -9999px; }
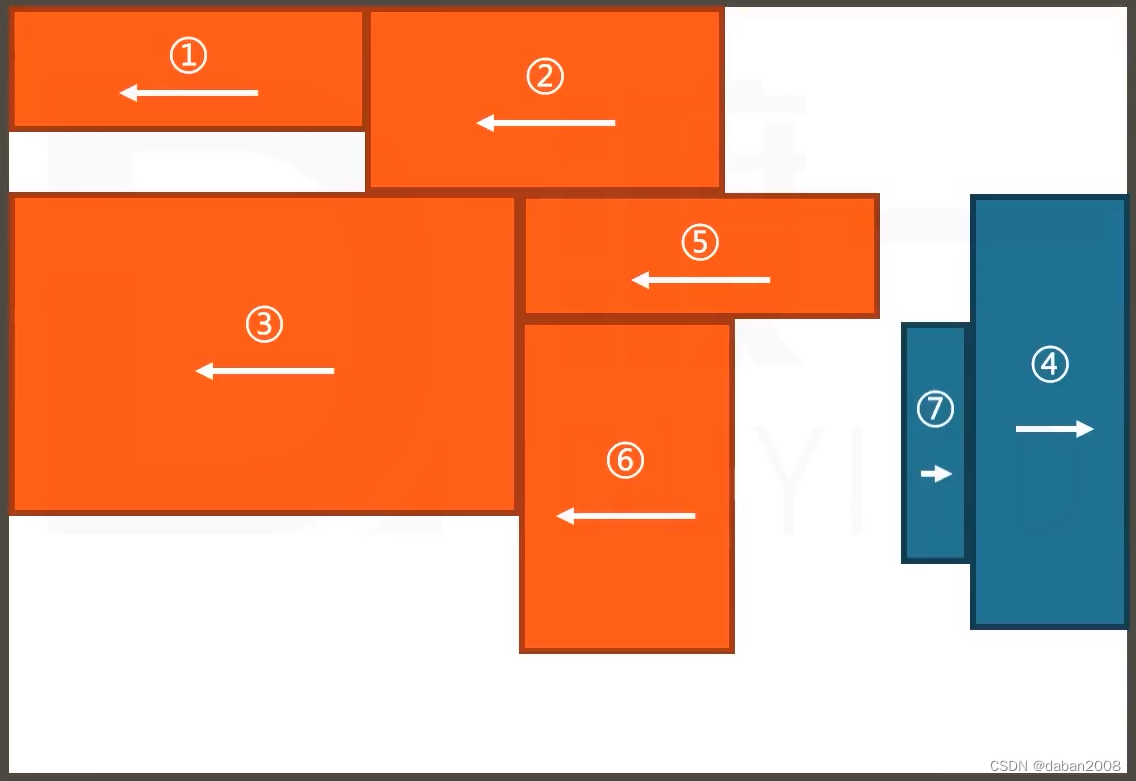
25.2 后台页面的布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body,
h1 {
margin: 0;
}
.app {
position: fixed;
width: 100%;
height: 100%;
background-color: aqua;
}
.header {
height: 80px;
background-color: black;
color: #ffffff;
/* 此处定位是为了让container从app开始,而不是紧挨着header */
position: absolute;
left: 0;
top: 0;
width: 100%;
}
.container{
width: 100%;
height: 100%;
/* header遮挡内容,使用padding改变内容区 */
padding-top: 80px;
background-color: burlywood;
box-sizing: border-box;
}
.container .left{
float: left;
width: 300px;
background-color: blueviolet;
color: #fff;
height: 100%;
padding: 20px;
box-sizing: border-box;
overflow: auto;
}
.container .main{
overflow: auto;
height: 100%;
background-color: blue;
color: #fff;
padding: 20px;
box-sizing: border-box;
}
</style>
<body>
<div class="app">
<header class="header">
<h1>后台系统布局</h1>
</header>
<div class="container">
<aside class="left"></aside>
<div class="main"></div>
</div>
</div>
</body>
</html>
26 知识总结
26.1 浮动的细节规则
- 左浮动的盒子,向上向左排列
- 右浮动的盒子,向上向右排列
- 浮动盒子的顶边不得超过上一个盒子的顶边
- 若剩余空间无法放下盒子,则该盒子向下移动,直到具备足够的空间能容纳盒子,然后再向左或向右移动

26.2 行高(line-height)的取值
-
px,像素
具体的像素值,但是在字体大小变化时,行高不会变化,导致显示问题
-
无单位的数字
设置为字体大小的倍数,先继承,再计算(子元素先继承倍数,然后根据子元素自己字体大小来设置行高倍数)
-
em单位
设置为字体大小的倍数,先计算,再继承(父元素按倍数计算后,子元素再继承)
-
百分比
和em类似
26.3 行盒的垂直对齐
-
多个行盒在垂直方向上对齐
使用vertical-align属性来设置行盒垂直对齐,取值右预设值和数值
-
图片的底部白边
图片父元素是一个块盒,块盒高度自动,图片底部和父元素底边之间往往会出现白边
解决方法:
- 设置父元素的字体大小为0(父元素中有文字不建议)
- 将图片设置为块盒
26.4 居中的总结
水平居中:
- 行盒(行块盒)水平居中
- 直接设置行盒(行块盒)父元素
text-align:center
- 直接设置行盒(行块盒)父元素
- 常规流块盒的水平居中
- 定宽,设置左右margin为auto
- 绝对定位元素的水平居中
- 定宽,设置左右坐标为0(left:0,right:0),将左右margin设置为auto
垂直居中:
- 单行文本的垂直居中
- 设置文本所在的元素行高,为整个区域的高度
- 行块盒或块盒内多行文本的水平居中
- 没有完美方案,设置盒子上下内边距,达到类似效果
- 绝对定位的垂直居中
- 定高,设置上下坐标为0(top:0,bottom:0),将上下margin设置为auto
27 堆叠上下文
它是一块区域,这块区域由某个元素创建,它规定了该区域中的内容在z轴上排列的先后顺序
27.1 创建堆叠上下文的元素
- html元素
- 设置了z-index(非auto)数值的定位元素
27.2 同一个堆叠上下文中元素在z轴上的的排列规则
- 创建堆叠上下文的元素的背景和边框
- 堆叠级别为负值的堆叠上下文
- 常规流非定位盒子
- 非定位的浮动盒子
- 常规流非定位盒子
- 任何z-index是auto的定位子元素,以及z-index是0的堆叠上下文
- 堆叠级别为正的堆叠上下文
28 数据链接
将目标文件的数据直接书写到路径位置
语法:data:MIME;数据编码,数据
应用场景:
1、请求单个图片体积小,不适合做雪碧图,可以使用数据链接
2、图片由其他代码动态生成,并且图片较小,可以使用数据链接
29 补充样式
29.1 display:list-item
设置该属性值的盒子,仍然是块盒(主盒子),同时附带了另一个盒子(次盒子)
有序和无序列表就是这样
- list-style-type,设置次盒子内容类型(即序号样式)
- list-style-position,设置次盒子相对主盒子的位置
- list-style,以上两个速写属性,设置为none不显示序号
29.2 行盒中包含行块盒或可替换元素
行盒的高度与它内部的行块盒或可替换元素的高度无关
a元素中的img元素就是例子
29.3 文字书写方向
writing-mode的css属性来设置