文章目录
- 前言
- 一、package.json
- 配置项
- version:1.0.0
- devDependencies
- dependencies
- peerDependencies
- optionalDependencies
- 二、npm命令
- 1、npm config list
- xmzs使用
- 2、npm install
- package-lock.json作用
- 3、npm run
- 4、 查看全局安装的可执行文件
- npm生命周期
- npx
- npx简介
- npx查找命令的流程
- npx优点
- npx和npx的区别
- npx使用场景
- npm 包的发布
- 发布npm包的作用
- 发布npm包的流程
- npm 私服
- 构建npm私服
- 什么是npm私服
- 为什么要搭建npm私服
- 搭建npm私服
- 总结
前言
node.js 是一个基于Chrome V8引擎的JavaScript运行时环境,用于构建高性能、可扩展的网络应用程序。node的出现使JavaScript也能编写服务端应用程序。
一、package.json
在使用npm初始化项目的时候。npm会创建package.json,用来配置项目,它在后续打包、依赖安装起到关键作用。如果想要快速获取项目信息,就必须对package.json文件相关配置项有所了解。
配置项
version:1.0.0
第一位: 主版本号, 当你做了不兼容的API修改(重大改动)
第二位: 次版本号, 当你做了向下兼容的功能性新增(功能的新增)
第三位: 修订号, 当你做了向下兼容的问题修正(fix Bug 修复)
devDependencies
开发环境依赖,是指在开发阶段项目内为了开发使用的工具等,在项目上线用户不用接触的一些工具,在后面接 -D就会将该依赖放在devDependencies下,如: babel, webpack, eslint, jest, vite, rollup等
npm install --save-dev <package>
npm install -D <package>
dependencies
生产环境依赖,也就是线上需要依赖的,在后面接 -S就会将依赖放在dependencies下,如: react, vue, lodash, jquery等
npm install --save <package>
npm install -S <package>
peerDependencies
peerDependencies是指插件的运行依赖(开发插件、npm包), 也就是说, 如果你的插件依赖于另一个插件, 那么你的插件就应该将这个插件列入peerDependencies, 并且指定一个版本范围, 以确保它的存在, 否则会报错,一般来说,项目里面用不到这个,这个更适合插件开发和SDK开发使用。
npm install --save-peer <package>
npm install -P <package>
optionalDependencies
optionalDependencies是指插件的可选依赖, 也就是说, 如果你的插件依赖于另一个插件, 但是这个插件不是必须的, 那么你的插件就应该将这个插件列入optionalDependencies, 并且指定一个版本范围, 以确保它的存在, 否则会报错
npm install --save-optional <package>
npm install -O <package>
二、npm命令
npm的命令大全
以上使官网npm的命令
其中比较重要的命令有以下几个
1、npm config list
这各命令主要用于查看npm的一些信息
- cache 依赖缓存在本地的位置
- prefix 全局执行命令
- registry 安装依赖源地址
后面使npm的一些信息。
; "user" config from C:\Users\Administrator\.npmrc
//localhost:4873/:_authToken = (protected)
//registry.npmjs.org/:_authToken = (protected)
cache = "E:\\nodejs\\node_cache"
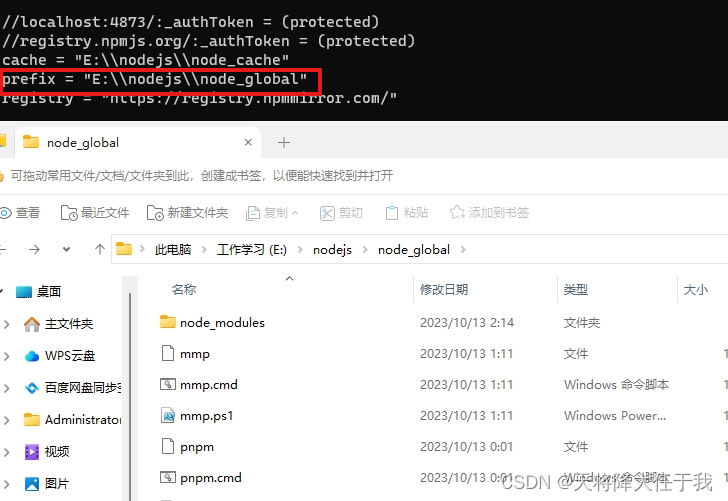
prefix = "E:\\nodejs\\node_global"
registry = "https://registry.npmmirror.com/"
; node bin location = E:\nodejs\node.exe
; node version = v20.5.0
; npm local prefix = C:\Users\Administrator
; npm version = 9.8.0
; cwd = C:\Users\Administrator
; HOME = C:\Users\Administrator
; Run `npm config ls -l` to show all defaults.
这里可以更换下载源,比如淘宝源、清华源等
npm config set registry 源地址
也可以使用插件来更换源,如:xmzs,这是一个用来管理Node版本和源等操作的命令行工具,支持中文,对国人很友好。具体使用如下:
xmzs使用
- 安装
npm install -g xmzs
- 查看版本
mmp -V
- 查看当前源
mmp current
- 切换源
mmp use
- 添加源
mmp add
2、npm install
项目的依赖都会放在node_modules下,采用扁平化(理想化)的方式安装,会将重复的依赖提升到顶层,其排序规则为:
.系列 ===> @系列 ===>字母顺序

在寻找依赖时,使用广度优先遍历,优先处理更目录下的依赖,然后逐层处理每个包的依赖,处理依赖的时候会检查其版本是否符合依赖树中其他依赖的版本要求,不满足将尝试下载合适版本。
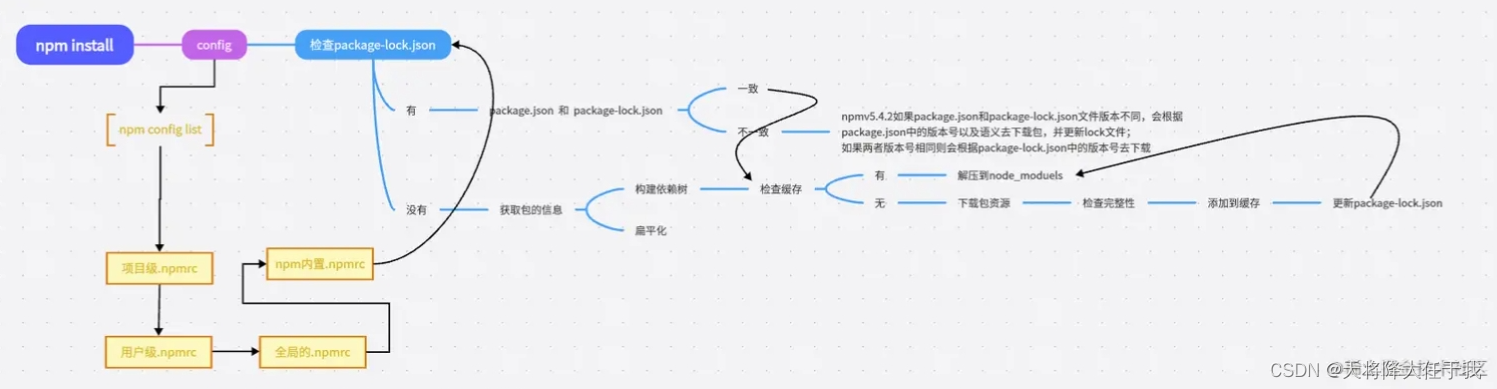
其安装过程如图:

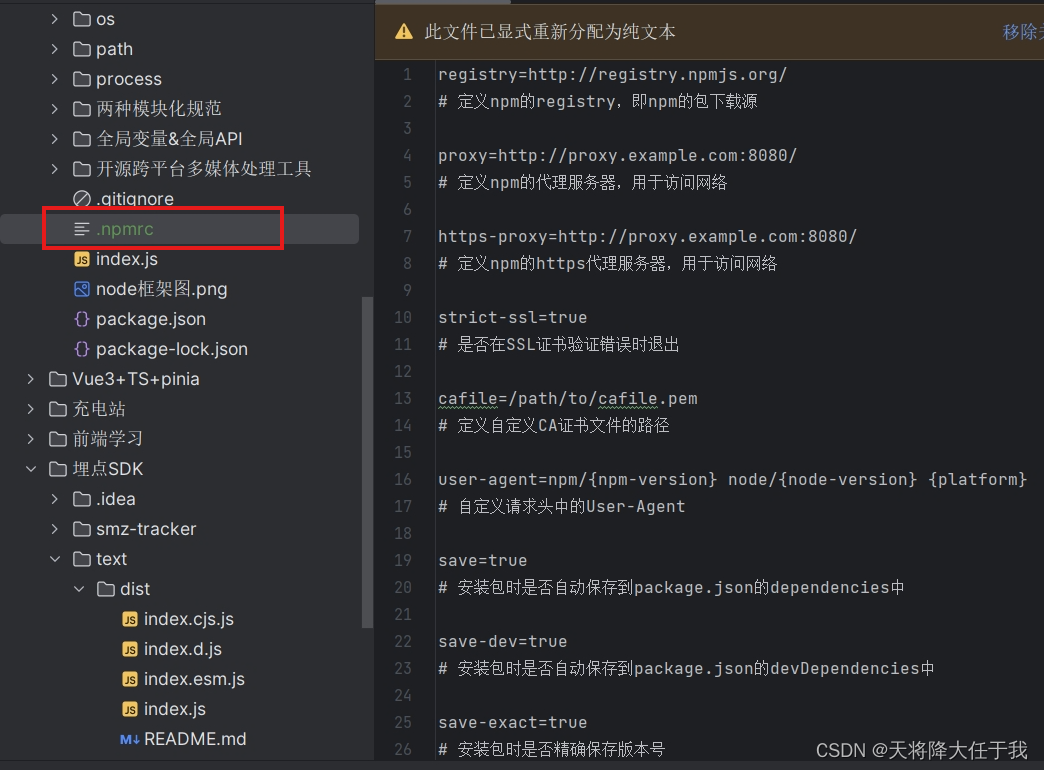
-
寻找项目级
.npmrc
在项目根目录下找.npmrc文件

-
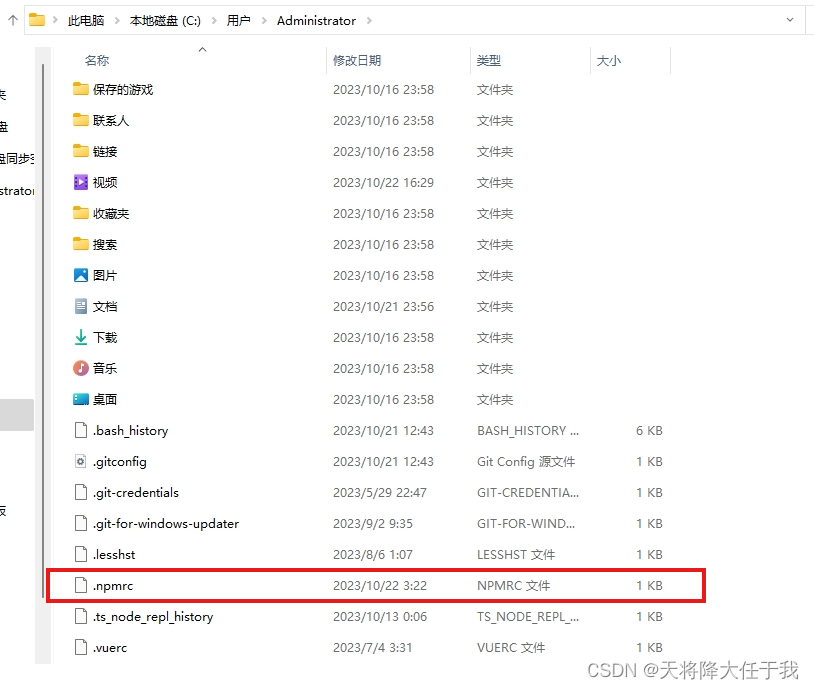
寻找用户级
.npmrc
在本地用户目录下找.npmrc文件

-
全局的
.npmrc
在全局C盘AppData文件中找.npmrc文件 -
npm内置.npmrc
在安装的node中找.npmrc文件 -
检查项目是否存在
package-lock.json文件- 有:比较
package-lock.json和package.json版本是否一致
+ 一致:检查是否有缓存 有则解压到node_modules,并更新,没有则要下载资源。
+ 不一致:根据package.json下载,并更新package-lock.json - 没有:获取包信息,构建依赖树并进行扁平化随后检查缓存然后检查是否有缓存 有则解压到
node_modules,并更新,没有则要下载资源。
- 有:比较
package-lock.json作用
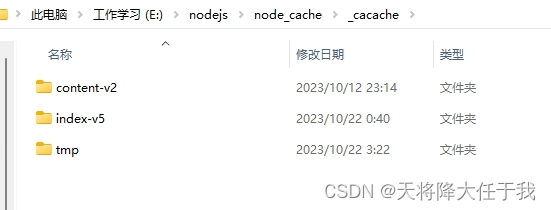
package-lock.json是npm5新增的文件, 用于锁定依赖包的版本号, 以便于其他开发者在npm install时生成相同的依赖关系树,其次它完成了缓存的相关,利用 integrity + version + 名称 生成唯一的key,在缓存文件node_cache中 index-v5 找索引是否存在相同的,如果找到就会将 content-v2 中对应的二进制文件解压放到node_modules,上文已经说明怎么查看缓存文件位置,如果没有,就是目前没有建立缓存。

3、npm run
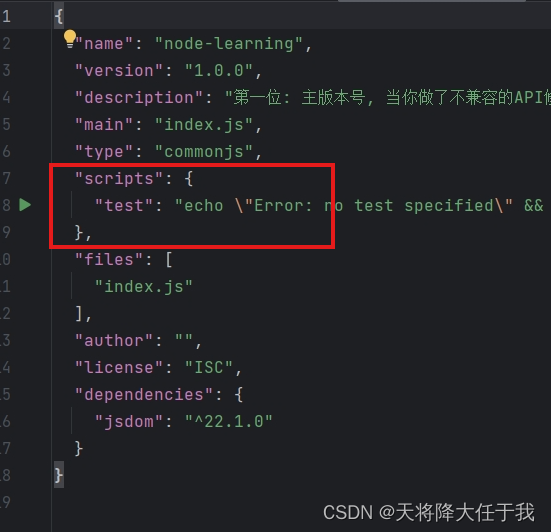
要执行这个命令,就必须在scripts中配置相关执行命令

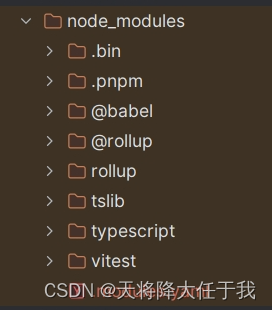
所有的可执行文件都放在 node_modules 下 .bin目录下
.sh文件 是给unix、Linux、Macos 使用.cmd文件 是windows cmd 使用.ps1文件 是windows power shell 使用
过程:
-
当前项目
node_modules/.bin

-
全局
node_modules
在prefix下

-
环境变量
命令识别:
- 如果命令是以npm开头的, 则执行npm内部命令
- 如果命令是以node开头的, 则执行node命令
- 如果命令是以./或…/开头的, 则执行对应的脚本文件
- 如果命令是以其他字符串开头的, 则先在node_modules/.bin目录下查找对应的命令,
4、 查看全局安装的可执行文件
npm ls -g
npm生命周期
和命令一样在scripts中配置
- preinstall: 在install之前执行
- install: 安装依赖包
- postinstall: 在install之后执行
- preuninstall: 在uninstall之前执行
- uninstall: 卸载依赖包
- postuninstall: 在uninstall之后执行
- prepack: 在npm pack之前执行
- pack: 打包
- postpack: 在npm pack之后执行
- prepublish: 在npm publish之前执行
- publish: 发布
- postpublish: 在npm publish之后执行
- pregit: 在git commit之前执行
- git: git commit
- postgit: 在git commit之后执行
- prepush: 在git push之前执行
- push: git push
- postpush: 在git push之后执行
- prestop: 在npm stop之前执行
- stop: 停止
- poststop: 在npm stop之后执行
- prestart: 在npm start之前执行
- start: 启动
- poststart: 在npm start之后执行
- prerestart: 在npm restart之前执行
- restart: 重启
- postrestart: 在npm restart之后执行
- run predev: 在npm run dev之前执行
- run dev: 运行
- run postdev: 在npm run dev之后执行
npx
npx简介
npx是npm5.2.0版本新增的命令, 用于执行依赖包中的命令, 例如: npx webpack, npx jest等
npx查找命令的流程
- 查找本地是否存在该命令
- 查找本地是否存在该命令的可执行文件
- 查找全局是否存在该命令
- 查找全局是否存在该命令的可执行文件
- 查找项目依赖包中是否存在该命令
- 查找项目依赖包中是否存在该命令的可执行文件
- 查找远程npm仓库是否存在该命令
- 查找远程npm仓库是否存在该命令的可执行文件
- 报错
npx优点
- 不需要全局安装依赖包:npx会自动下载依赖包
- 不需要手动更新依赖包:npx会自动更新依赖包,会在远程npm的package仓库中查找最新版本的依赖包
- 不需要手动删除依赖包:npx会自动删除依赖包
- 执行任意npm包中的命令:npx可以执行任意npm包中的命令,例如: npx create-react-app my-app
- 执行Github Gist中的命令:npx可以执行Github Gist中的命令,例如: npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32
npx和npx的区别
npx 侧重执行命令
npm 侧重管理依赖,安装或者卸载模块
npx使用场景
- 不想在全局安装某个依赖包, 但是又想使用该依赖包中的命令,且版本号获取最新的。如:npx create-react-app my-app
- 想使用项目依赖包中的命令,但是全局不存在,就可以使用npx直接执行。如:npx vite
npm 包的发布
发布npm包的作用
- 跨团队或团队共享代码,还可以进行版本控制
- 开源造轮子
- 增加自身价值体现
发布npm包的流程
- 查看当前源
这里需要切回官方源
npm config get registry
- 注册npm账号
npm adduser
- 登录npm账号
npm login
- 创建npm包
可以配置package.json中files属性,指定需要发布的文件
{
"files": [
"index.js"
]
}
npm init
- 发布npm包
名称必须唯一 否则403,发布前需要修改版本号
npm publish
- 更新npm包
npm version patch
npm publish
- 删除npm包
npm unpublish
npm 私服
构建npm私服
什么是npm私服
npm私服是一个npm仓库,用于存放npm包,类似于maven私服
为什么要搭建npm私服
- 有些包在国外,下载速度很慢:可以将这些包下载到私服上,然后从私服上下载
- 离线使用:可以将私服部署在内网,然后在内网使用
- 提高包的安全性:更好的管理包,防止包被篡改,防止在使用公共包时出现漏洞
- 提高包的下载速度:将包缓存在本地,下次使用时直接从本地获取,减少下载时间。
搭建npm私服
- 安装verdaccio
Verdaccio是一个轻量级的私服,可以使用它来搭建私服
npm install -g verdaccio
- 启动verdaccio
verdaccio
- 配置npm源
这一步是为了让npm使用私服,而不是使用官方源,之后就不用跟 --registry http://localhost:4873 了
这里也可以使用 xmzs 来添加并切换源
`
npm set registry http://localhost:4873
- 创建私服账号
npm adduser --registry http://localhost:4873
- 登录私服账号
npm login --registry http://localhost:4873
- 发布包
npm publish --registry http://localhost:4873
- 安装包
npm install --registry http://localhost:4873

以下是我私服管理的两个包

总结
以上介绍了npm 的系列知识。