















上述前端和后端的代码如下:
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
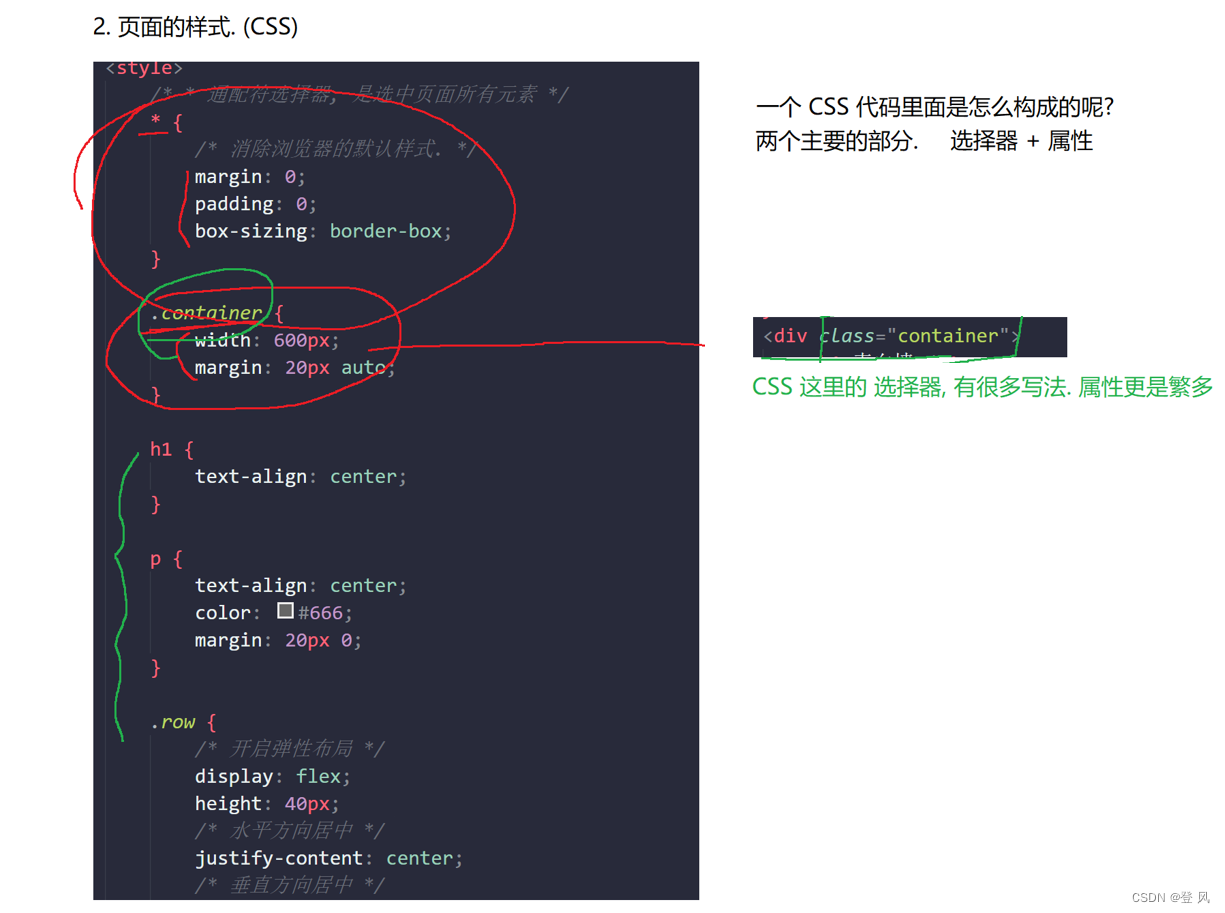
<style>
/* * 通配符选择器, 是选中页面所有元素 */
* {
/* 消除浏览器的默认样式. */
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
margin: 20px auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
margin: 20px 0;
}
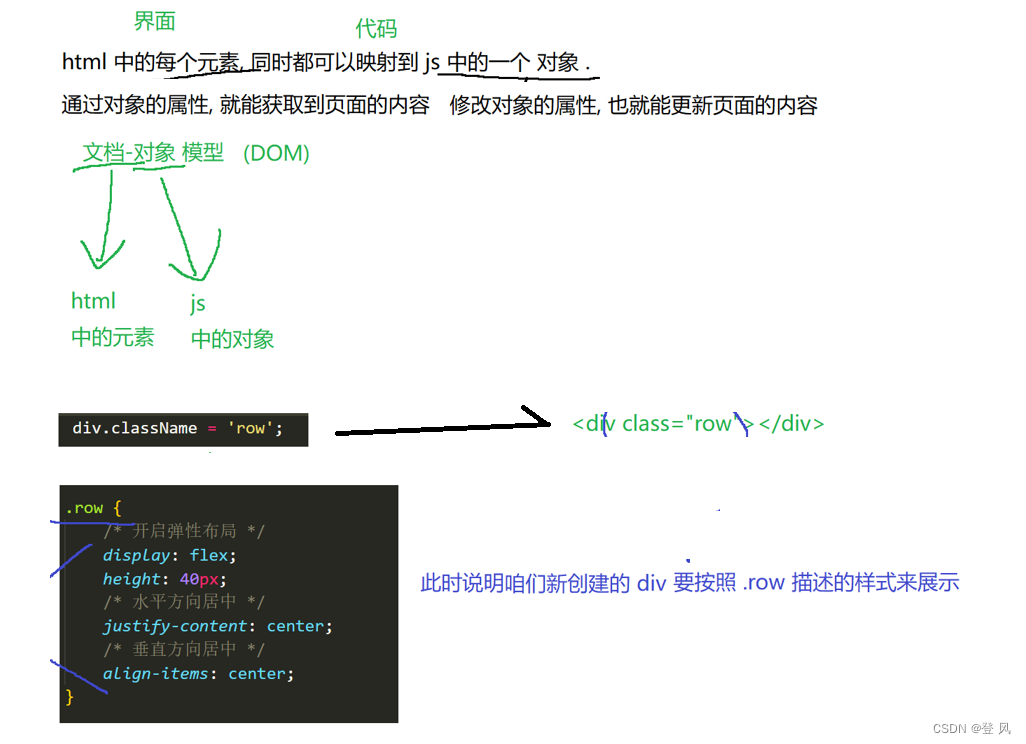
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
}
.row span {
width: 80px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 280px;
height: 30px;
color: white;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 5px;
}
/* 点击的时候有个反馈 */
.row button:active {
background-color: grey;
}
</style>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入内容后点击提交, 信息会显示到下方表格中</p>
<div class="row">
<span>谁: </span>
<input type="text">
</div>
<div class="row">
<span>对谁: </span>
<input type="text">
</div>
<div class="row">
<span>说: </span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
<!-- <div class="row">
xxx 对 xx 说 xxxx
</div> -->
</div>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
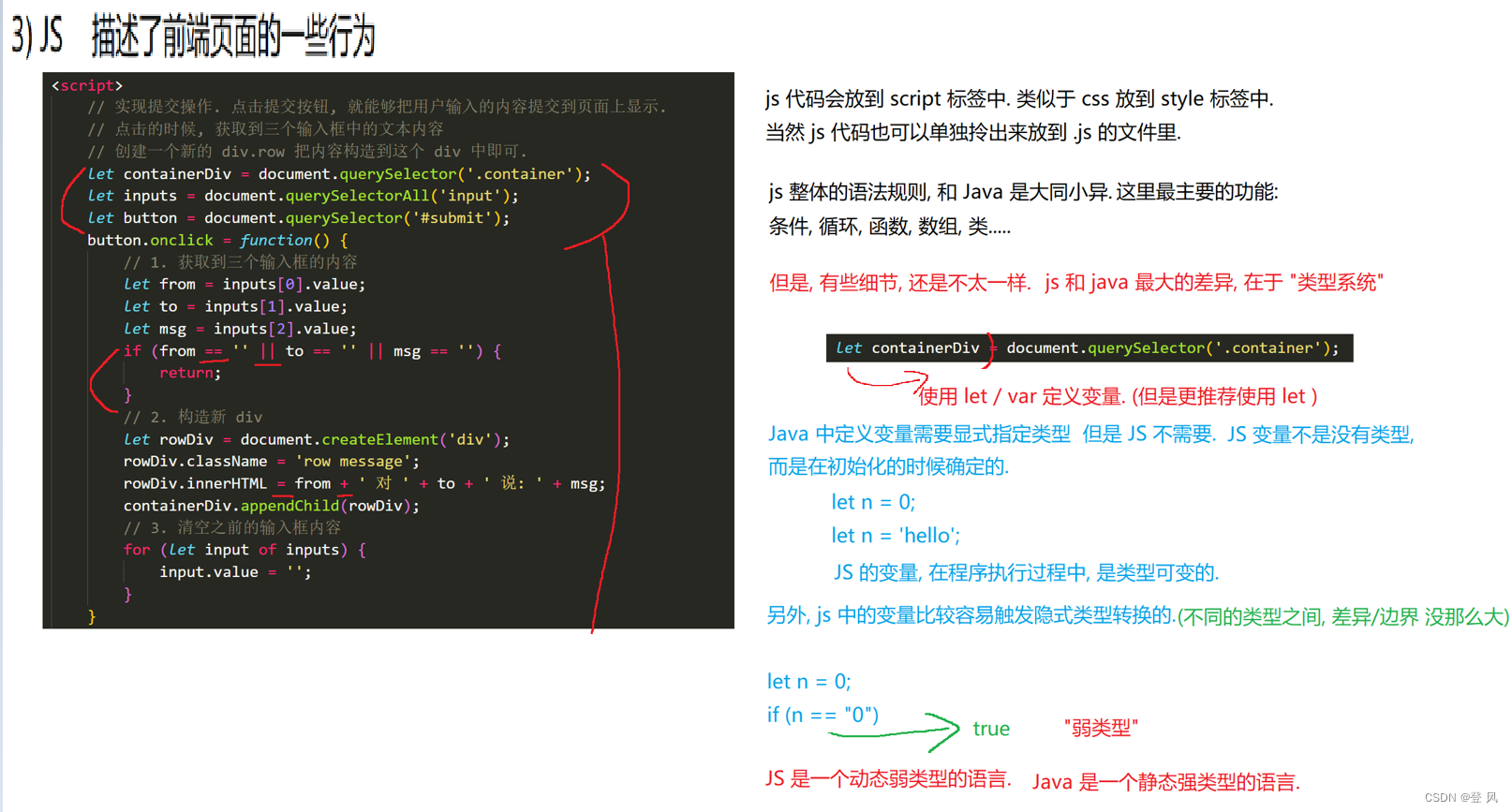
<script>
// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示.
// 点击的时候, 获取到三个输入框中的文本内容
// 创建一个新的 div.row 把内容构造到这个 div 中即可.
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('#submit');
button.onclick = function() {
// 1. 获取到三个输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if (from == '' || to == '' || msg == '') {
return;
}
// 2. 构造新 div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv);
// 3. 清空之前的输入框内容
for (let input of inputs) {
input.value = '';
}
// 4. 把用户输入的数据, 构造出 HTTP 请求, 发送给服务器.
let body = {
from: from,
to: to,
message: msg
};
$.ajax({
type: 'post',
// url: '/messageWall/message',
url: 'message',
contentType: 'application/json; charset=utf8',
data: JSON.stringify(body),
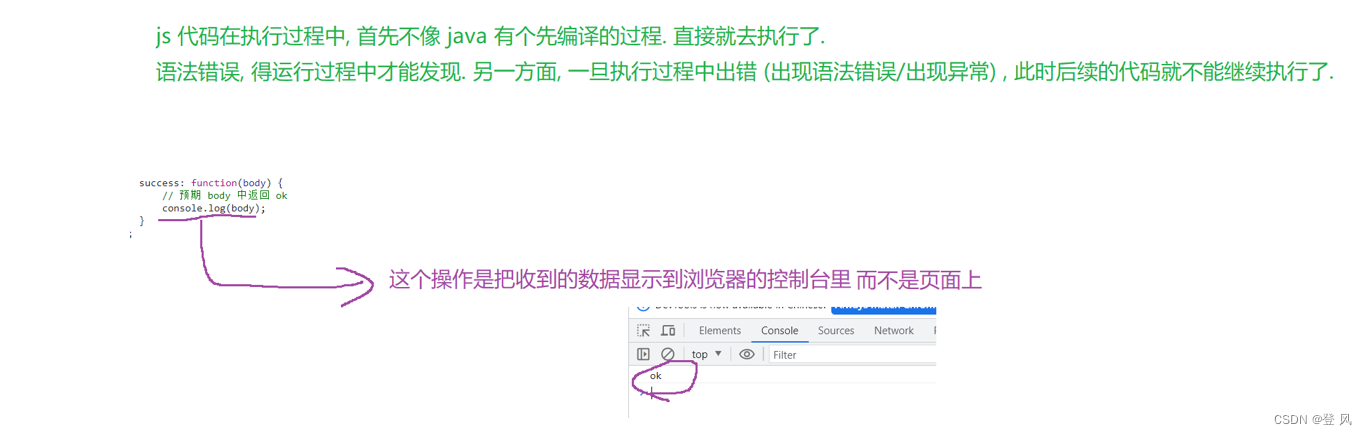
success: function(body) {
// 预期 body 中返回 ok
console.log(body);
}
});
}
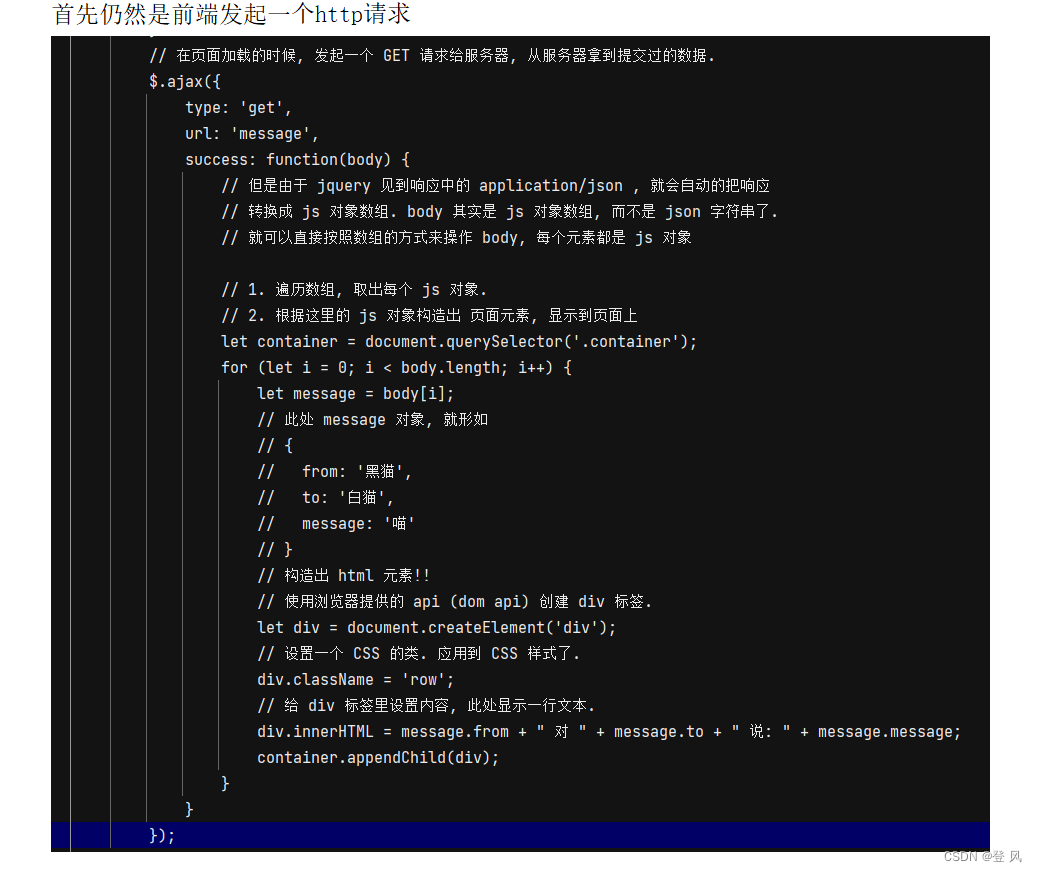
// 在页面加载的时候, 发起一个 GET 请求给服务器, 从服务器拿到提交过的数据.
$.ajax({
type: 'get',
url: 'message',
success: function(body) {
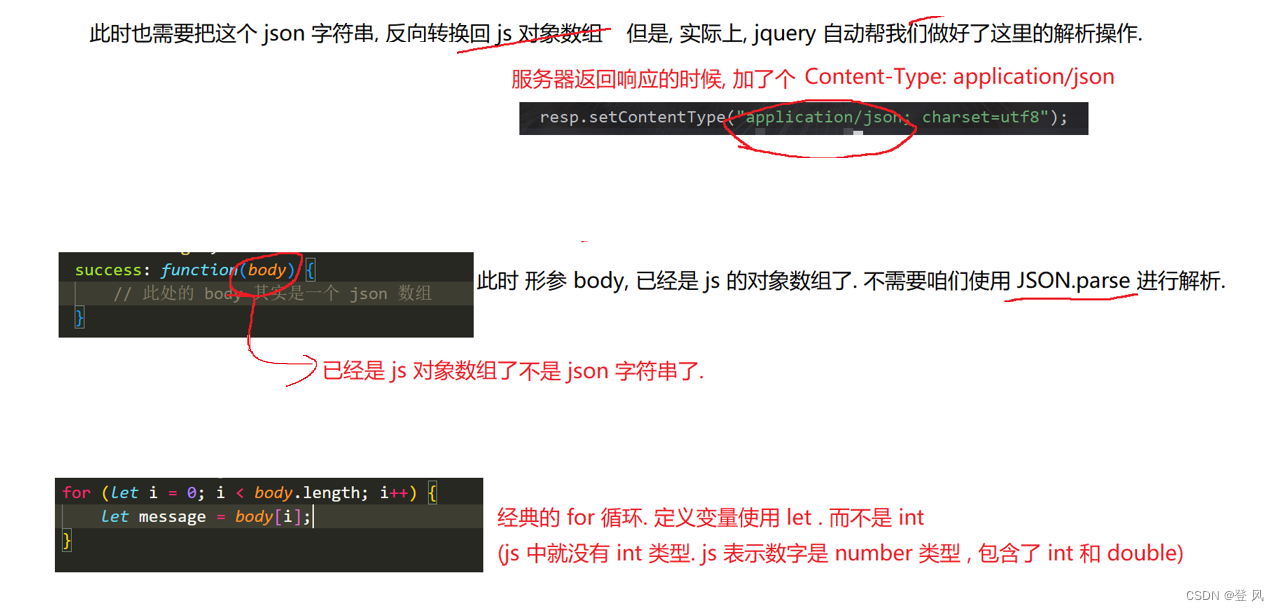
// 但是由于 jquery 见到响应中的 application/json , 就会自动的把响应
// 转换成 js 对象数组. body 其实是 js 对象数组, 而不是 json 字符串了.
// 就可以直接按照数组的方式来操作 body, 每个元素都是 js 对象
// 1. 遍历数组, 取出每个 js 对象.
// 2. 根据这里的 js 对象构造出 页面元素, 显示到页面上
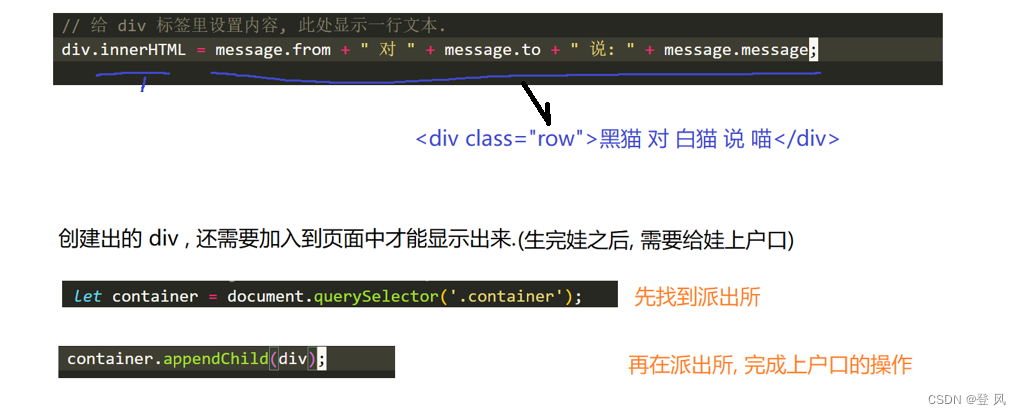
let container = document.querySelector('.container');
for (let i = 0; i < body.length; i++) {
let message = body[i];
// 此处 message 对象, 就形如
// {
// from: '黑猫',
// to: '白猫',
// message: '喵'
// }
// 构造出 html 元素!!
// 使用浏览器提供的 api (dom api) 创建 div 标签.
let div = document.createElement('div');
// 设置一个 CSS 的类. 应用到 CSS 样式了.
div.className = 'row';
// 给 div 标签里设置内容, 此处显示一行文本.
div.innerHTML = message.from + " 对 " + message.to + " 说: " + message.message;
container.appendChild(div);
}
}
});
</script>
</body>
</html>
后端:
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* Created with IntelliJ IDEA.
* Description:
* User: Home-pc
* Date: 2023-10-21
* Time: 10:16
*/
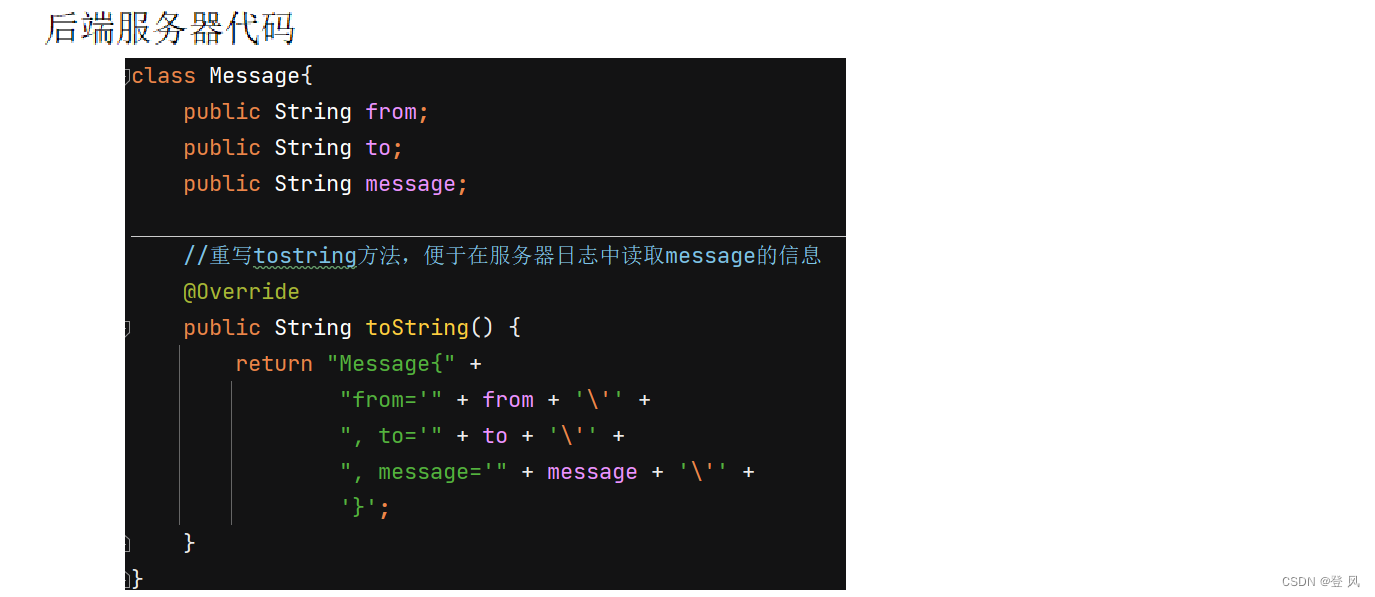
class Message{
public String from;
public String to;
public String message;
//重写tostring方法,便于在服务器日志中读取message的信息
@Override
public String toString() {
return "Message{" +
"from='" + from + '\'' +
", to='" + to + '\'' +
", message='" + message + '\'' +
'}';
}
}
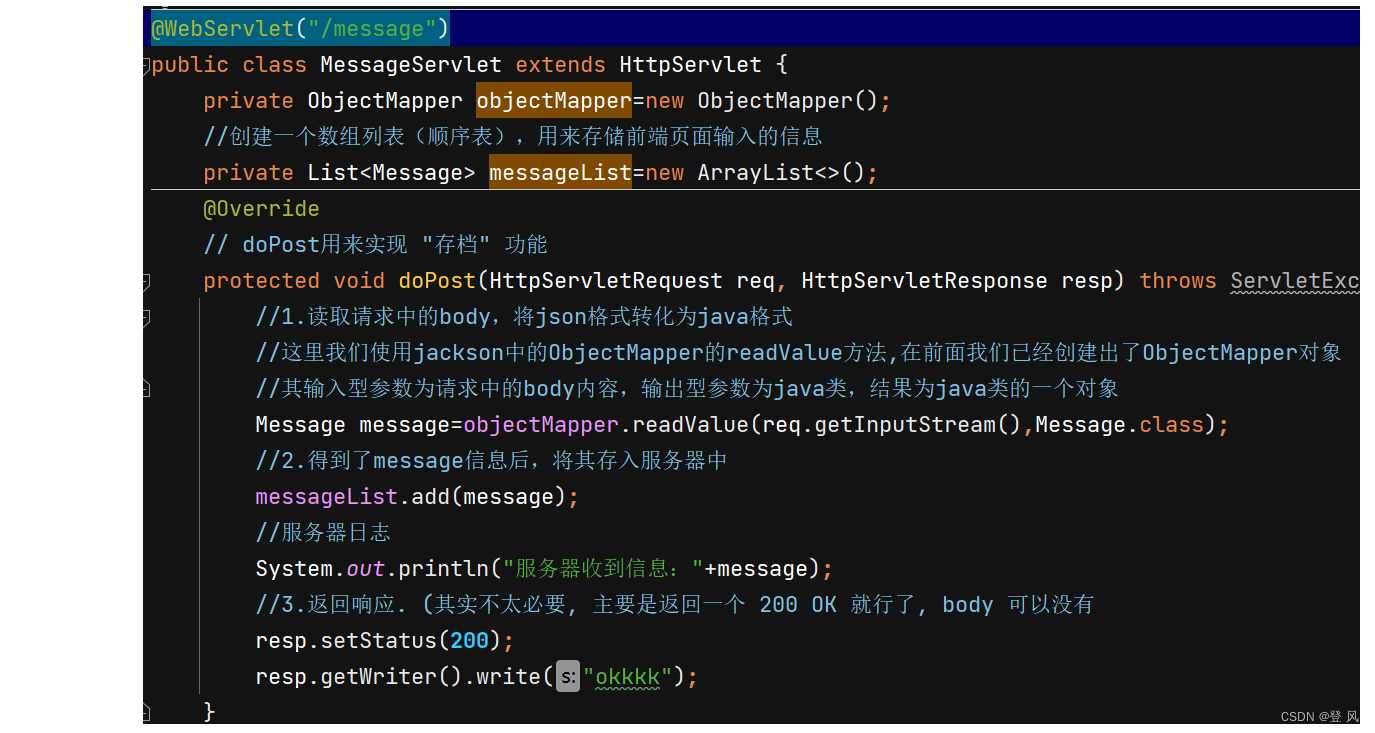
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private ObjectMapper objectMapper=new ObjectMapper();
//创建一个数组列表(顺序表),用来存储前端页面输入的信息
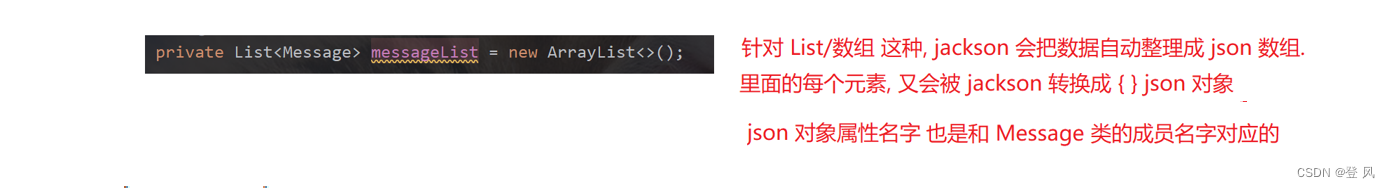
private List<Message> messageList=new ArrayList<>();
@Override
// doPost用来实现 "存档" 功能
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.读取请求中的body,将json格式转化为java格式
//这里我们使用jackson中的ObjectMapper的readValue方法,在前面我们已经创建出了ObjectMapper对象
//其输入型参数为请求中的body内容,输出型参数为java类,结果为java类的一个对象
Message message=objectMapper.readValue(req.getInputStream(),Message.class);
//2.得到了message信息后,将其存入服务器中
messageList.add(message);
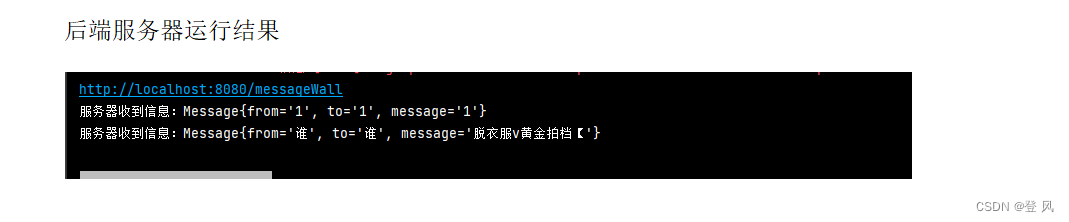
//服务器日志
System.out.println("服务器收到信息:"+message);
//3.返回响应. (其实不太必要, 主要是返回一个 200 OK 就行了, body 可以没有
resp.setStatus(200);
resp.getWriter().write("okkkk");
}
}













上述程序的代码如下:
前端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<style>
/* * 通配符选择器, 是选中页面所有元素 */
* {
/* 消除浏览器的默认样式. */
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
margin: 20px auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
margin: 20px 0;
}
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
}
.row span {
width: 80px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 280px;
height: 30px;
color: white;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 5px;
}
/* 点击的时候有个反馈 */
.row button:active {
background-color: grey;
}
</style>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入内容后点击提交, 信息会显示到下方表格中</p>
<div class="row">
<span>谁: </span>
<input type="text">
</div>
<div class="row">
<span>对谁: </span>
<input type="text">
</div>
<div class="row">
<span>说: </span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
<!-- <div class="row">
xxx 对 xx 说 xxxx
</div> -->
</div>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示.
// 点击的时候, 获取到三个输入框中的文本内容
// 创建一个新的 div.row 把内容构造到这个 div 中即可.
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('#submit');
button.onclick = function() {
// 1. 获取到三个输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if (from == '' || to == '' || msg == '') {
return;
}
// 2. 构造新 div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv);
// 3. 清空之前的输入框内容
for (let input of inputs) {
input.value = '';
}
// 4. 把用户输入的数据, 构造出 HTTP 请求, 发送给服务器.
let body = {
from: from,
to: to,
message: msg
};
$.ajax({
type: 'post',
// url: '/messageWall/message',
url: 'message',
contentType: 'application/json; charset=utf8',
data: JSON.stringify(body),
success: function(body) {
// 预期 body 中返回 ok
console.log(body);
}
});
}
// 在页面加载的时候, 发起一个 GET 请求给服务器, 从服务器拿到提交过的数据.
$.ajax({
type: 'get',
url: 'message',
success: function(body) {
// 但是由于 jquery 见到响应中的 application/json , 就会自动的把响应
// 转换成 js 对象数组. body 其实是 js 对象数组, 而不是 json 字符串了.
// 就可以直接按照数组的方式来操作 body, 每个元素都是 js 对象
// 1. 遍历数组, 取出每个 js 对象.
// 2. 根据这里的 js 对象构造出 页面元素, 显示到页面上
let container = document.querySelector('.container');
for (let i = 0; i < body.length; i++) {
let message = body[i];
// 此处 message 对象, 就形如
// {
// from: '黑猫',
// to: '白猫',
// message: '喵'
// }
// 构造出 html 元素!!
// 使用浏览器提供的 api (dom api) 创建 div 标签.
let div = document.createElement('div');
// 设置一个 CSS 的类. 应用到 CSS 样式了.
div.className = 'row';
// 给 div 标签里设置内容, 此处显示一行文本.
div.innerHTML = message.from + " 对 " + message.to + " 说: " + message.message;
container.appendChild(div);
}
}
});
</script>
</body>
</html>
后端:
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* Created with IntelliJ IDEA.
* Description:
* User: Home-pc
* Date: 2023-10-21
* Time: 10:16
*/
class Message{
public String from;
public String to;
public String message;
//重写tostring方法,便于在服务器日志中读取message的信息
@Override
public String toString() {
return "Message{" +
"from='" + from + '\'' +
", to='" + to + '\'' +
", message='" + message + '\'' +
'}';
}
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private ObjectMapper objectMapper=new ObjectMapper();
//创建一个数组列表(顺序表),用来存储前端页面输入的信息
private List<Message> messageList=new ArrayList<>();
@Override
// doPost用来实现 "存档" 功能
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.读取请求中的body,将json格式转化为java格式
//这里我们使用jackson中的ObjectMapper的readValue方法,在前面我们已经创建出了ObjectMapper对象
//其输入型参数为请求中的body内容,输出型参数为java类,结果为java类的一个对象
Message message=objectMapper.readValue(req.getInputStream(),Message.class);
//2.得到了message信息后,将其存入服务器中
messageList.add(message);
//服务器日志
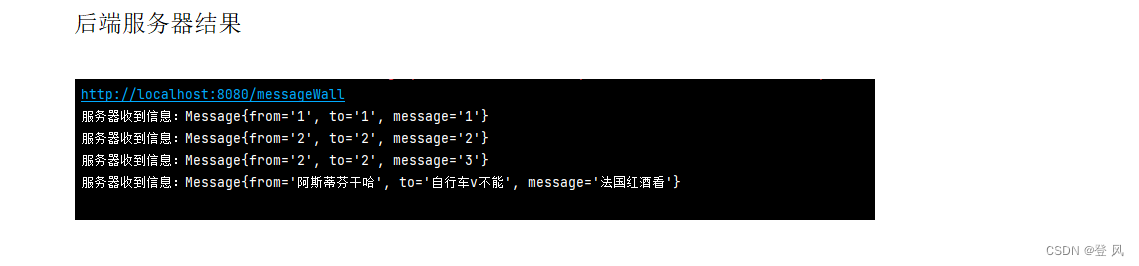
System.out.println("服务器收到信息:"+message);
//3.返回响应. (其实不太必要, 主要是返回一个 200 OK 就行了, body 可以没有
resp.setStatus(200);
resp.getWriter().write("okkkk");
}
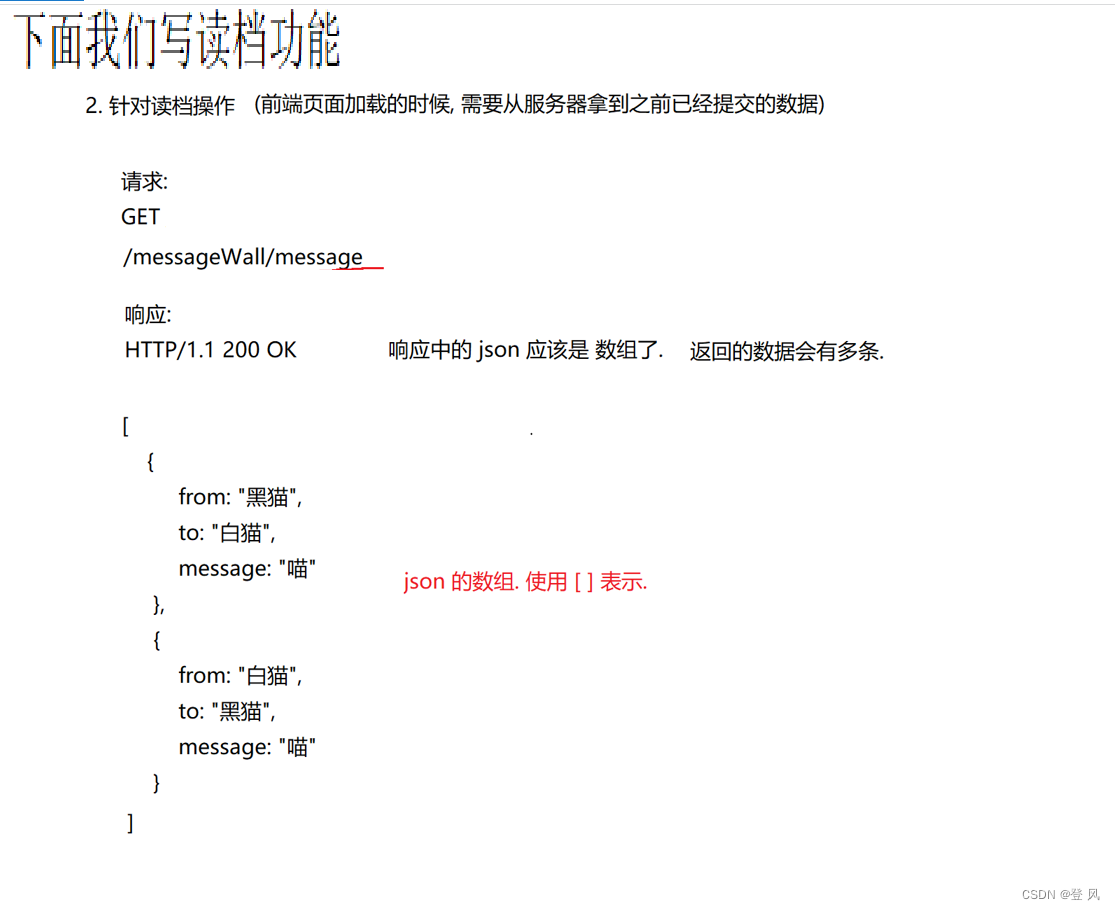
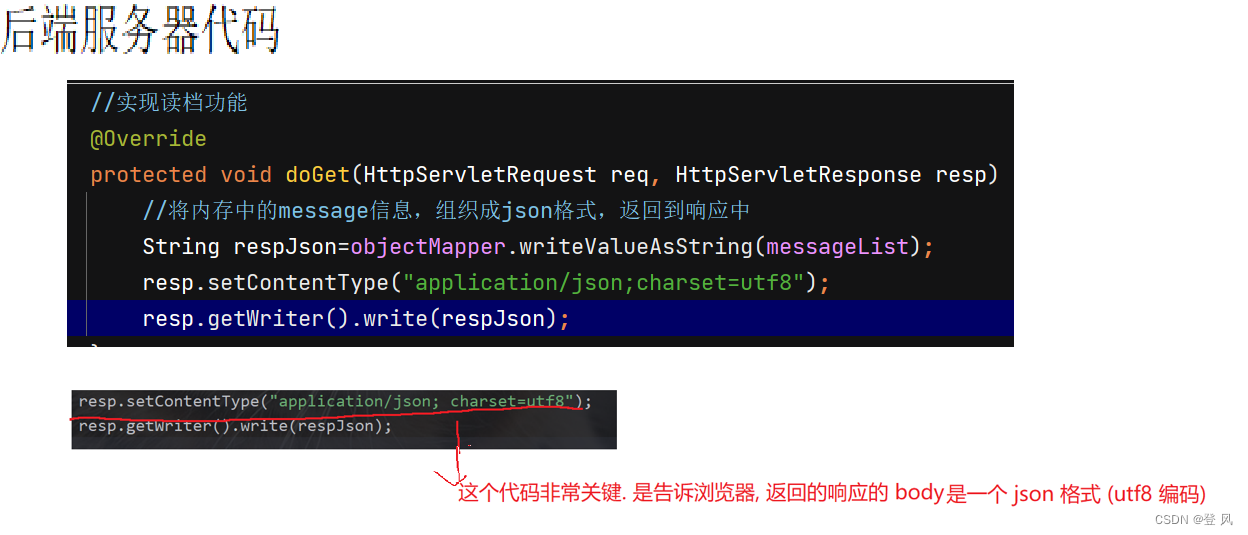
//实现读档功能
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//将内存中的message信息,组织成json格式,返回到响应中
String respJson=objectMapper.writeValueAsString(messageList);
resp.setContentType("application/json;charset=utf8");
resp.getWriter().write(respJson);
}
}







上述程序的代码如下:
前端:和上面的前端代码是一样的
后端代码:
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
class Message{
public String from;
public String to;
public String message;
//重写tostring方法,便于在服务器日志中读取message的信息
@Override
public String toString() {
return "Message{" +
"from='" + from + '\'' +
", to='" + to + '\'' +
", message='" + message + '\'' +
'}';
}
}
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
private ObjectMapper objectMapper=new ObjectMapper();
//创建一个数组列表(顺序表),用来存储前端页面输入的信息
//private List<Message> messageList=new ArrayList<>();
@Override
// doPost用来实现 "存档" 功能
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.读取请求中的body,将json格式转化为java格式
//这里我们使用jackson中的ObjectMapper的readValue方法,在前面我们已经创建出了ObjectMapper对象
//其输入型参数为请求中的body内容,输出型参数为java类,结果为java类的一个对象
Message message=objectMapper.readValue(req.getInputStream(),Message.class);
//2.得到了message信息后,将其存入服务器中
//messageList.add(message);
try {
save(message);
} catch (SQLException e) {
e.printStackTrace();
}
//服务器日志
System.out.println("服务器收到信息:"+message);
//3.返回响应. (其实不太必要, 主要是返回一个 200 OK 就行了, body 可以没有
resp.setStatus(200);
resp.getWriter().write("okkkk");
}
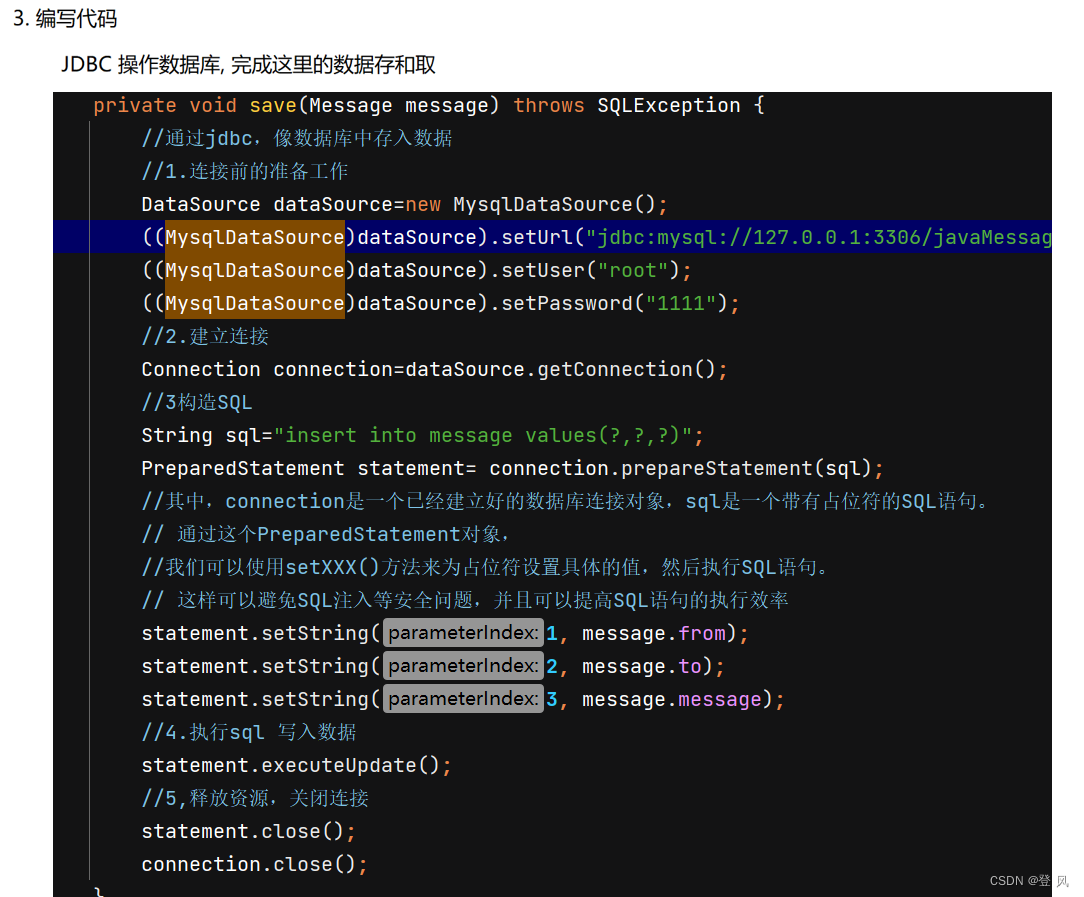
private void save(Message message) throws SQLException {
//通过jdbc,像数据库中存入数据
//1.连接前的准备工作
DataSource dataSource=new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/javaMessage?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("1111");
//2.建立连接
Connection connection=dataSource.getConnection();
//3构造SQL
String sql="insert into message values(?,?,?)";
PreparedStatement statement= connection.prepareStatement(sql);
//其中,connection是一个已经建立好的数据库连接对象,sql是一个带有占位符的SQL语句。
// 通过这个PreparedStatement对象,
//我们可以使用setXXX()方法来为占位符设置具体的值,然后执行SQL语句。
// 这样可以避免SQL注入等安全问题,并且可以提高SQL语句的执行效率
statement.setString(1, message.from);
statement.setString(2, message.to);
statement.setString(3, message.message);
//4.执行sql 写入数据
statement.executeUpdate();
//5,释放资源,关闭连接
statement.close();
connection.close();
}
//实现读档功能
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//将内存中的message信息,组织成json格式,返回到响应中
List<Message> messageList=null;
try {
messageList=load();
} catch (SQLException e) {
e.printStackTrace();
}
String respJson=objectMapper.writeValueAsString(messageList);
resp.setContentType("application/json;charset=utf8");
resp.getWriter().write(respJson);
}
private List<Message> load() throws SQLException {
//通过jdbc,像数据库中存入数据
//1.连接前的准备工作
DataSource dataSource=new MysqlDataSource();
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/javaMessage?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("1111");
//2.建立连接
Connection connection=dataSource.getConnection();
//3.构造sql语句(load所有资源)
String sql="select * from message";
PreparedStatement statement= connection.prepareStatement(sql);
//4.执行sql语句 Resultset主要用于接收JDBC查询语句返回的数据集对象
ResultSet resultSet=statement.executeQuery();
//5.遍历结果,并将其放置到list中,向上一级返回list
List<Message> messageList=new ArrayList<>();
while(resultSet.next()){
//创建一个Message对象
Message message=new Message();
message.from=resultSet.getString("from");
message.to=resultSet.getString("to");
message.message=resultSet.getString("message");
messageList.add(message);
}
//6.关闭连接,释放资源
resultSet.close();
statement.close();
connection.close();
//7.返回结果
return messageList;
}
}