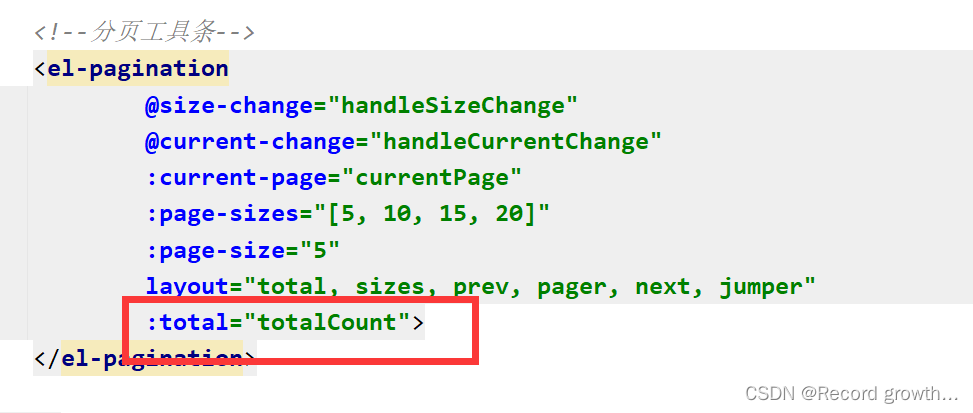
前端这一块最方便的莫过于是element已经提供好了 接口,三个最关键的接口这里首先解决第一个,总数。

//总记录数
totalCount:100,

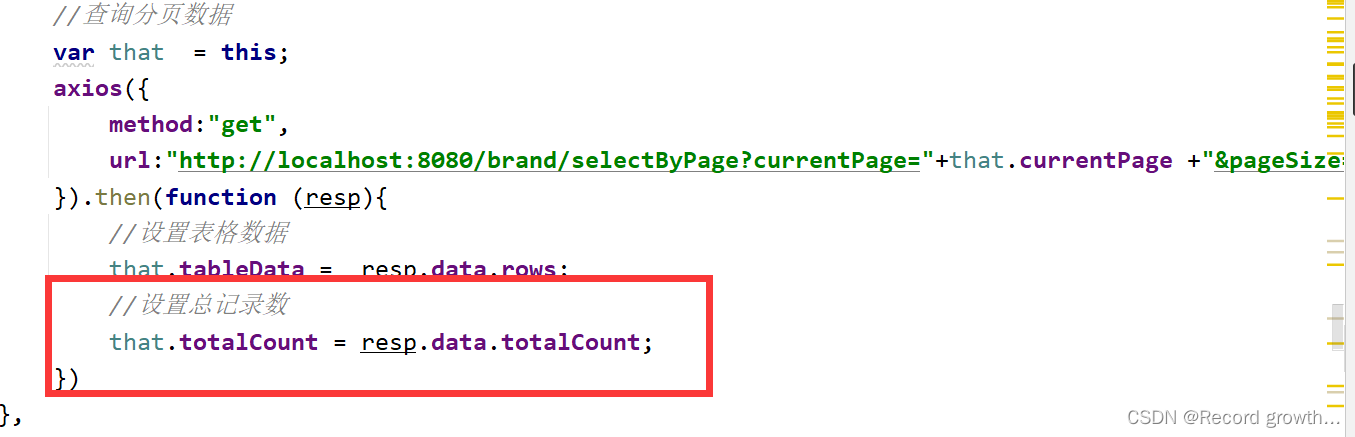
我直接在data中将其先初始化为100,之后直接在响应中设置,这是从后端查询到的值,不需要任何参数。
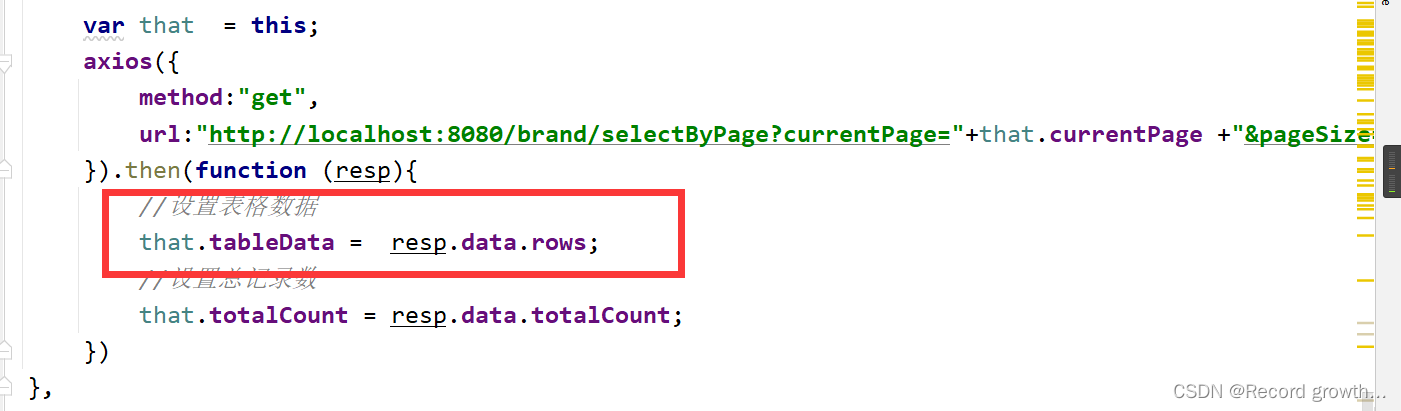
其次来解决当前页以及页面大小的问题,这里要做的主要工作是:将定位数据给后端,后端将值传到前端来,传到前端来用什么来展示呢?直接展示到表单里面去。

然后就是最后一个问题,怎么将定位数据动态的传送给后端呢?
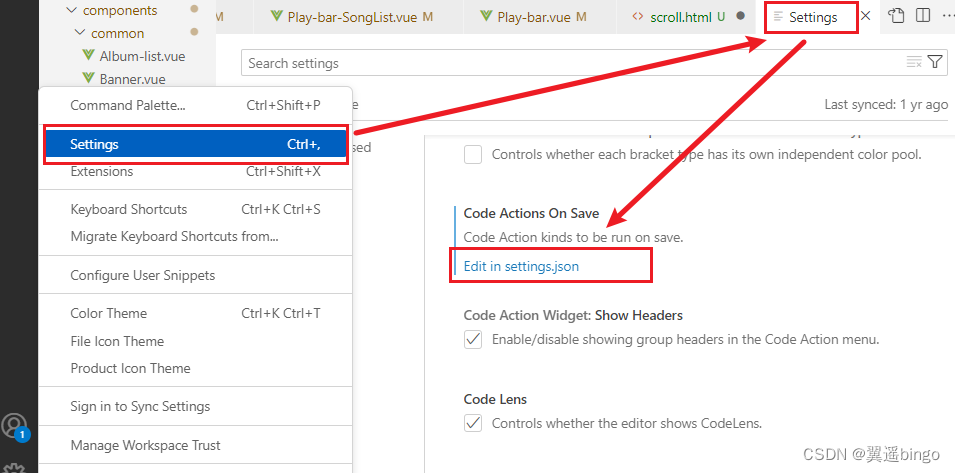
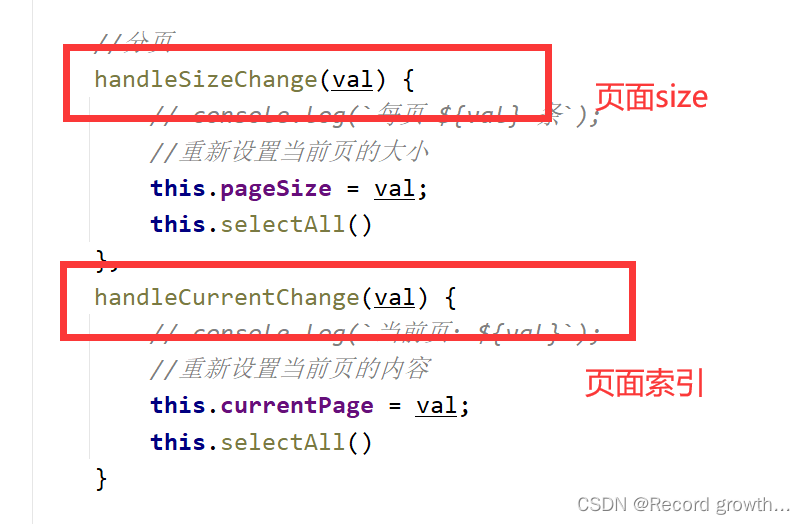
element其实早就给你准备好了

这以上两个方法中,第一个已经给我们动态获取到了当前页面的大小,第二个函数也帮我们拿到了当前所在页的索引。我需要做的就是将这两个值,传给后台。
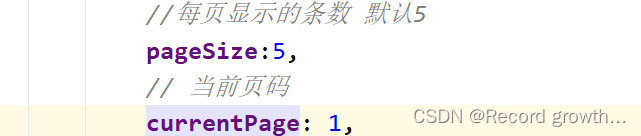
①首先我定义两个变量,并进行初始化一下,之后就让他们动态地代表定位数据。

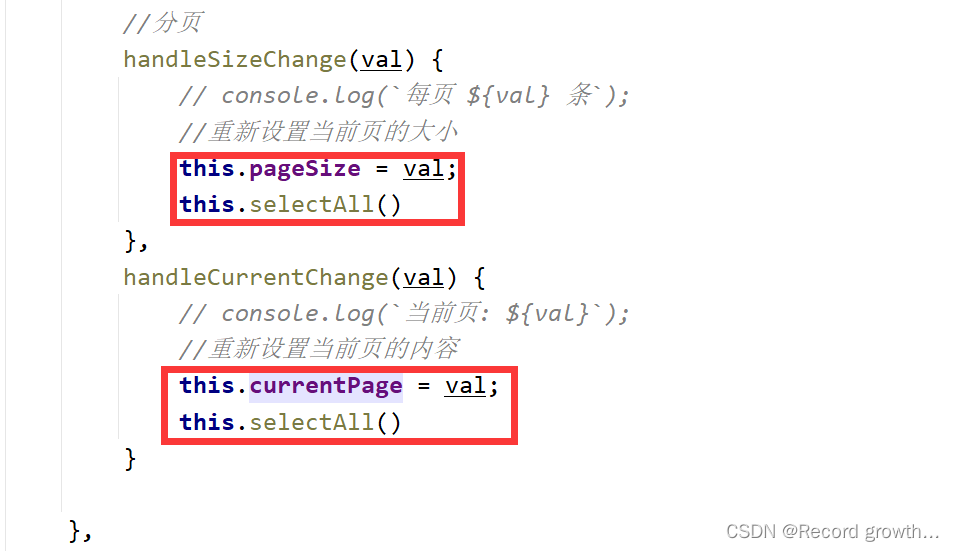
②其次就是给他们动态绑定数据,可以看到,每一次切换之后都会重新进行查询数据。

③把值传回去。这里采用了字符串拼接地方式进行传值。

小结一下
这里的动作其实非常简单,甚至只是简单逻辑。根本无需一篇博文去进行记录,但是初次接触的时候真的感觉非常复杂,等到动手做完并且记录分析完毕之后却感觉非常简单,可能也不能这么说,凡事都有一个过程,这可能就是量变到质变的结果。继续学习,才能知道了解到更到!










![B+树 [数据结构与算法][Java]](https://img-blog.csdnimg.cn/aca3791fc1f04d0c9864886dc620b22f.png#pic_center)