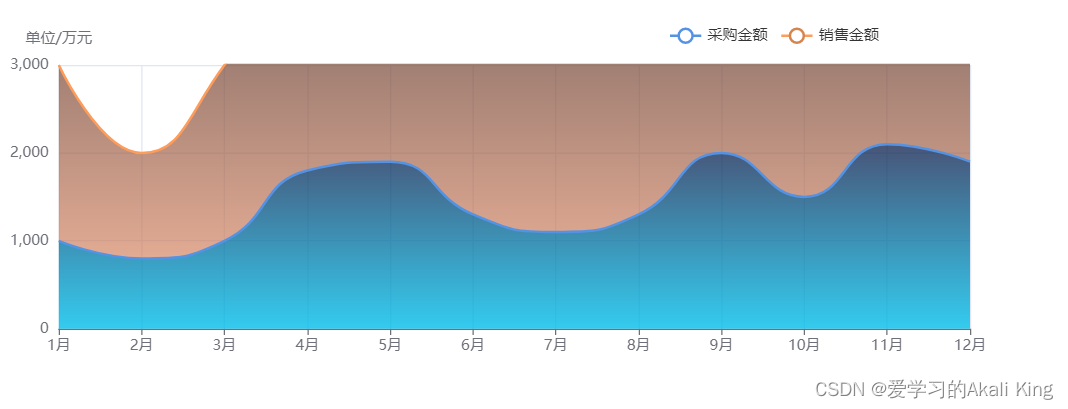
首先还是先认识grid,要弄清楚grid是哪一块区域,这就牵扯到对echarts图表元素的基本认识。为此,我做了一个总结,如图所示:
数学里的笛卡尔坐标系分为直角坐标系 和斜坐标系。而grid只适用于直角坐标系!
我们已经知道了grid表示哪一块区域,接下来具体看看它到底有什么属性,能干什么?
echarts官网中grid组件的属性并不多,但是我们依然就常用的属性看看,熟悉一下
重点:
在ECharts 2.x 里单个 echarts 实例中最多只能存在一个 grid 组件,在 ECharts 3 中可以存在任意个 grid 组件。
option = {
grid: {
show: true, //是否显示图表背景网格
left: '0%', //图表距离容器左侧多少距离
right: '40%', //图表距离容器右侧侧多少距离
bottom: '3%', //图表距离容器上面多少距离
top: 50, //图表距离容器下面多少距离
containLabel: true, //防止标签溢出
backgroundColor:'#555555', //网格背景色,默认透明
}
}
注意:
grid里面的上下左右,相当于内边距的意思,是距离容器上下左右各多少,并不是向左向右多少距离。这个一般用%或者数字来表示。
containLabel这个属性一般写true,表示防止标签长度动态变化时,可能会溢出容器或者覆盖其他组件。它包括了坐标轴标签在内的所有内容所形成的矩形的位置。相当于label标签的效果。
下面我们看看有containLabel和没有containLabel属性的区别,一看就明白:
加上containLabel:true
不加containLabel:true









![B+树 [数据结构与算法][Java]](https://img-blog.csdnimg.cn/aca3791fc1f04d0c9864886dc620b22f.png#pic_center)