一.变量提升与函数提升
变量提升:通过var关键字定义(声明)的变量,在定义语句之前就可以访问到,只不过其值是undefined
函数提升:通过function声明的函数,在之前就可以调用,值是函数对象
var a=3
function fn(){
console.log(a);
var a=4;
};
fn();//undefined;
//使用var关键字变量提升了
//相当于 function fn(){
var a;
console.log(a);
a=4;
};
//在函数作用域本身含有a,则不会去全局作用域查找//变量提升
console.log(b);//undefined
var b=3;
//函数提升
fun2();//可调用
function fun2(){
console.log("fun2()");
};fn3();//不能,这里使用了var关键字,所以重点是变量提升,而不是函数提升
var fn3=function(){
console.log(3);
};函数提升必须使用函数生命的方式
二.执行上下文
1.代码分类
全局代码、函数(局部代码)
2.全局执行上下文
(1)在执行全局代码前将window确定为全局执行上下文
(2)对全局数据进行预处理
- var定义的全局变量==>undefined,添加为window的属性
- function声明的全局函数==>赋值(fun),添加为window的方法
- this==>赋值window
(3)开始执行全局代码
3.函数执行上下文
(1)在调用函数,准备执行函数体之前,创建对应的函数执行上下文对象(虚拟的,存于栈中)
(2)对局部数据进行预处理
- 形参变量==>赋值(实参)==>添加为执行上下文的属性
- arguments==>赋值(实参列表),添加为执行上下文的属性
- var定义的局部变量==>undefined,添加为执行上下文的属性
- function声明的函数==>赋值(fun),添加为执行上下文的方法
- this==>赋值(调用函数的对象)
(3)开始执行函数体代码
4.流程分析
(1)在全局代码执行前,JS引擎就会创建一个栈来存储管理所有的执行上下文对象
(2)在全局执行上下文(window)确定后,将其添加到栈中(压栈)
(3)在函数执行上下文创建后,将其添加到栈中(压栈)
(4)在当前函数执行完后,将栈顶的对象移栈(出栈)
(5)当所有的代码执行完后,栈中只剩下window
tip:::
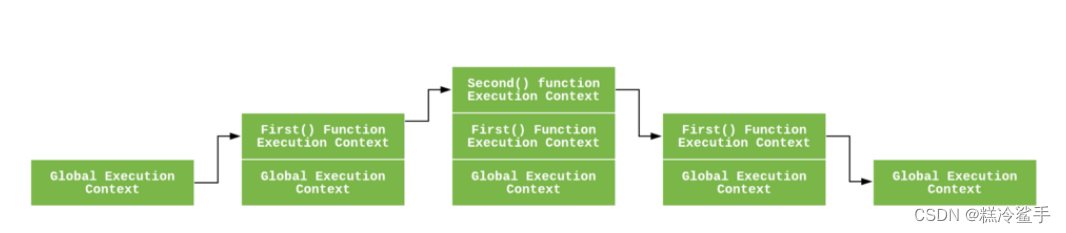
执行栈,也就是在其他编程语言中所说的“调用栈”,是一种拥有LIFO(后进先出)数据结构的栈,被用来存储代码运行时创建的所有执行上下文
引擎会执行那些执行上下文位于栈顶的函数。当该函数执行结束时,执行上下文从栈中弹出,控制流程到达当前栈中的一个上下文
let a = 'Hello World!';
function first() {
console.log('Inside first function');
second();
console.log('Again inside first function');
}
function second() {
console.log('Inside second function');
}
first();
console.log('Inside Global Execution Context');
三.作用域
1.分类:
全局作用域、函数作用域、没有块作用域(ES6有了)
2.作用:隔离变量,不同作用域下同名变量不会有冲突