1、JavaScript点亮元素
在控制台通过JavaScript语言中对元素点亮效果如下:

将这个语句和UI自动化结合,代码如下:
locator = (By.ID,"kw") # 是元组类型
web_element = WebDriverWait(driver,5,0.5).until(EC.visibility_of_element_located(locator))
driver.execute_script("arguments[0].style.backgroundColor='yellow'",web_element)进阶代码:
# 写一个函数
def wait_element_visibility(locator):
web_element = WebDriverWait(driver,5,0.5).until(EC.visibility_of_element_located(locator))
driver.execute_script("arguments[0].style.backgroundColor='yellow'",web_element)
return web_element
'''知识一:对元素进行高亮展示'''
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
# 调用函数
element1 = wait_element_visibility((By.ID,"kw"))2、JavaScript修改元素
1、JavaScript设置和移除元素概述
修改元素主要体现在设置和移除元素中,如下:
设置属性:setAttribute
移除属性:removeAttribute
使用
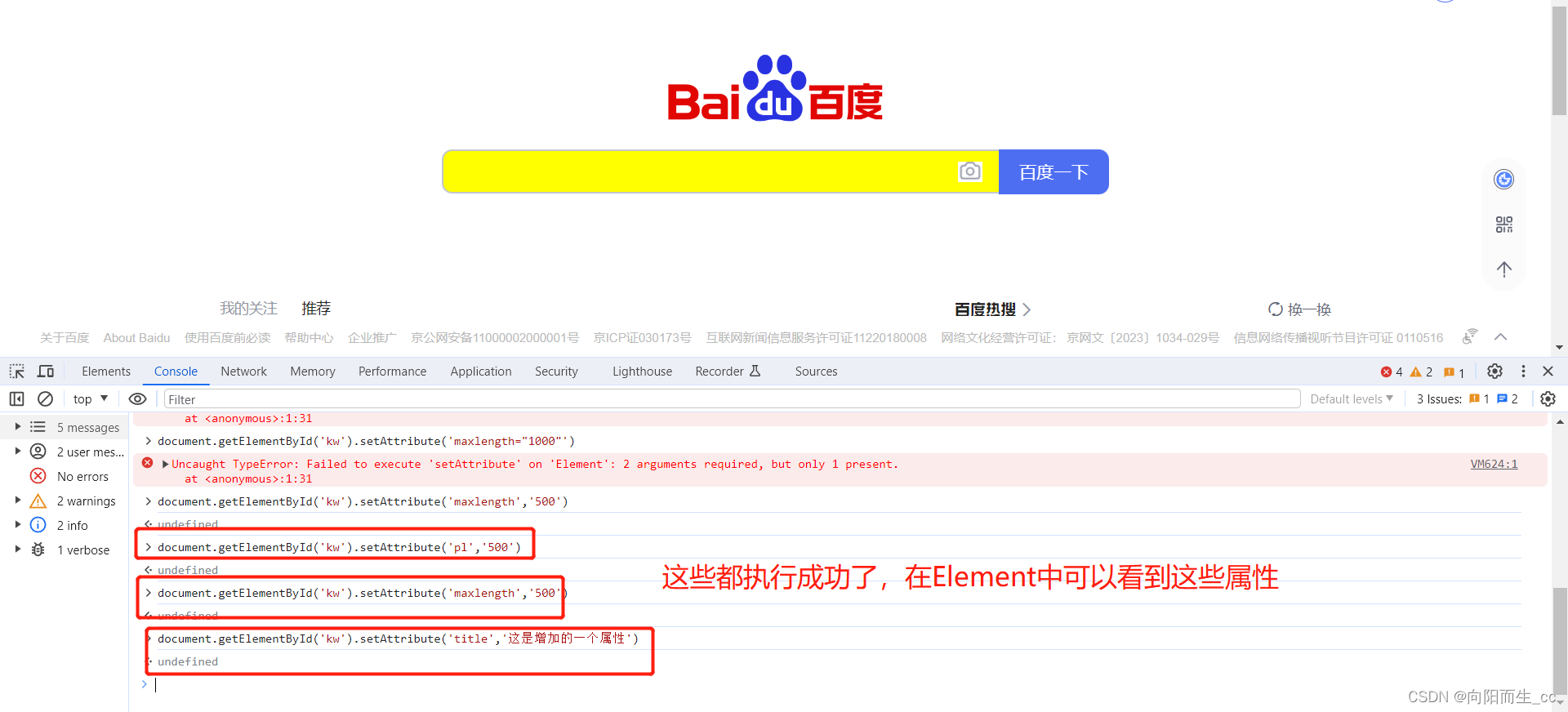
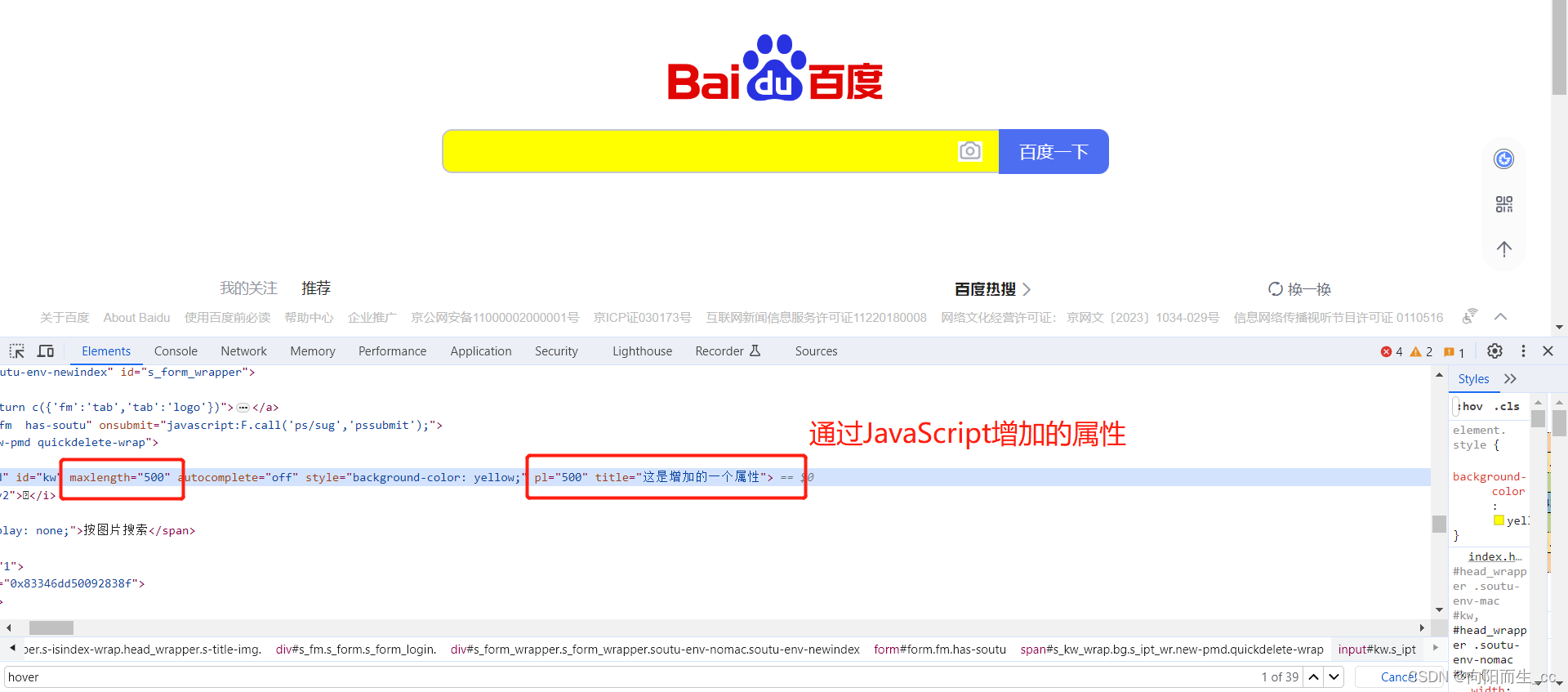
JavaScript设置元素举例说明:


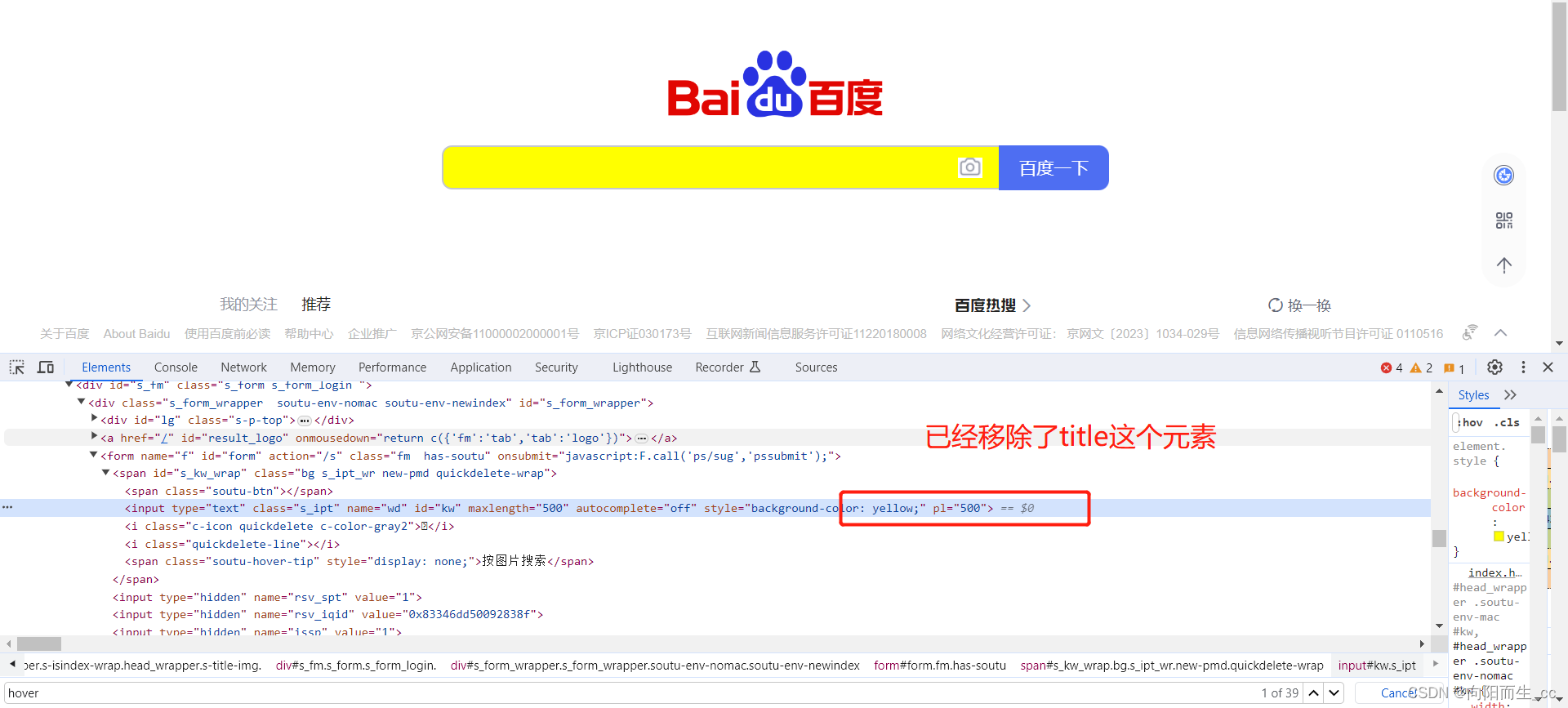
使用JavaScript移除元素举例说明:


更多可以参考:
setattribute方法详解_笔记大全_设计学院
2、Python中执行设置元素
def wait_element_visibility(locator):
web_element = WebDriverWait(driver,5,0.5).until(EC.visibility_of_element_located(locator))
driver.execute_script("arguments[0].style.backgroundColor='yellow'",web_element)
return web_element
'''知识一:对元素进行高亮展示'''
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
element1 = wait_element_visibility((By.ID,"kw"))
'''知识二:对元素进行移除'''
# driver.execute_script('arguments[0].removeAttribute("maxlength")',element1)
# sleep(2)
'''知识三:对元素进行设置,成功了'''
driver.execute_script("argument[0].setAttribute('maxlength','600')",element1)
3、Python中执行移除元素
使用场景:通过JavaScript去掉元素的属性 readonly(只读属性),因为去掉它之后,才可以修改输入框的值
driver.get("http://www.lvmama.com/")
driver.maximize_window()
wait_element_clickable((By.XPATH,"//li[contains(text(),'度假酒店')]")).click()
element = wait_element_visibility((By.XPATH,'//div[contains(@class,"nova-ui-date-range-start")]/input'))
# 执行Javascript脚本,移除只读元素
driver.execute_script("arguments[0].removeAttribute('readonly')",element)
# 使用键盘操作清理数据
sleep(2)
element.send_keys(Keys.CONTROL,"a") # 键盘操作-全选
element.send_keys(Keys.BACK_SPACE) # 键盘操作-清空
element.send_keys("2023-11-11") # 写入元素3、JavaScript点击元素
1、概述
使用场景:使用selenium的click()方法去点击一些按钮时,会出现: Element is not clickable at point,Other element would receive the click 提示,为了解决这个问题,可以使用JavaScript的点击解决,语法如下:
element = driver.find_element(By.XPATH,'//button[contains(@class,"el-button--
primary")]')
driver.execute_script('arguments[0].click()',element)2、Python实现点击元素
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.XXXXXXXXXXX.com/#/login')
wait_element_visibility((By.XPATH,'//input[@placeholder="请输入邮箱/手机号/账号"]')).send_keys('13323234545')
wait_element_visibility((By.XPATH,'//input[@placeholder="请输入密码"]')).send_keys('13323234545')
# 执行以下的语句,会提示:selenium.common.exceptions.ElementClickInterceptedException: Message: element click intercepted: Element <button data-v-b32d22ba="" type="button" class="el-button el-button--primary el-button--medium" style="width: 100%; background-color: yellow;">...</button> is not clickable at point (991, 385). Other element would receive the click: <div data-v-b32d22ba="" class="login-tab">...</div>
# (Session info: chrome=118.0.5993.71)
#元素点击中断异常,目标元素点击事件被上层元素消费掉,所以目标元素不能点击了
# wait_element_clickable((By.CLASS_NAME,'el-button--primary')).click()
# 使用JavaScript的点击方法进行解决
element= wait_element_clickable((By.CLASS_NAME,'el-button--primary'))
driver.execute_script("arguments[0].click()",element) # 成功JavaScript总结
1、页面的滚动/内嵌滚动条滚动
document.documentElement.scrollTop = 200
先要去找到内嵌滚动条元素,再去进行滚动
2、修改元素的属性(删掉/改变元素的属性)
removeAttribute()
setAttribute()
点击操作总结(3种方式)
1、click()
2、鼠标 ActionChains(driver).click(目标元素).perform()
3、通过JavaScript来进行点击















![[SWPUCTF 2023 秋季新生赛]——Web方向 详细Writeup](https://img-blog.csdnimg.cn/img_convert/31411750ecae70fbd6261b5083491d21.png)