问题描述:之前研究过arcgis js api 4.x加载arcgis server 发布的地方坐标系的wms服务,后来研究出来能正常加载了,想了解的可以看我之前的博客。但是一直困于加载geoserver发布的地方坐标系的wms服务,一直都是用的WMSLayer这个调用,一直报坐标系不兼容的错误。
1.地方坐标系不是标准的坐标系,没有对应的EPSG编码,是为了加密对标准坐标进行偏移等操作形成的新的坐标系。
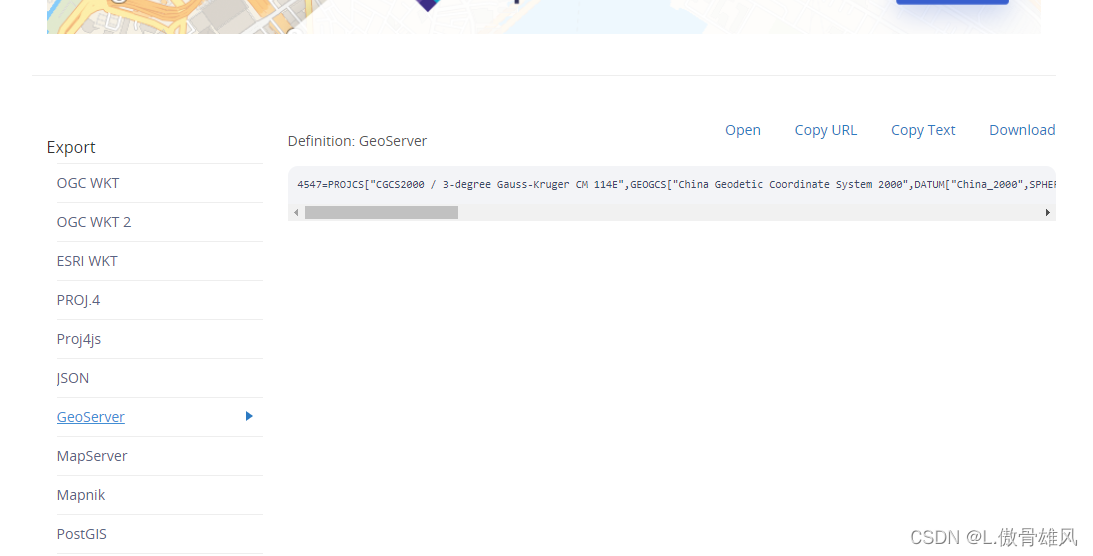
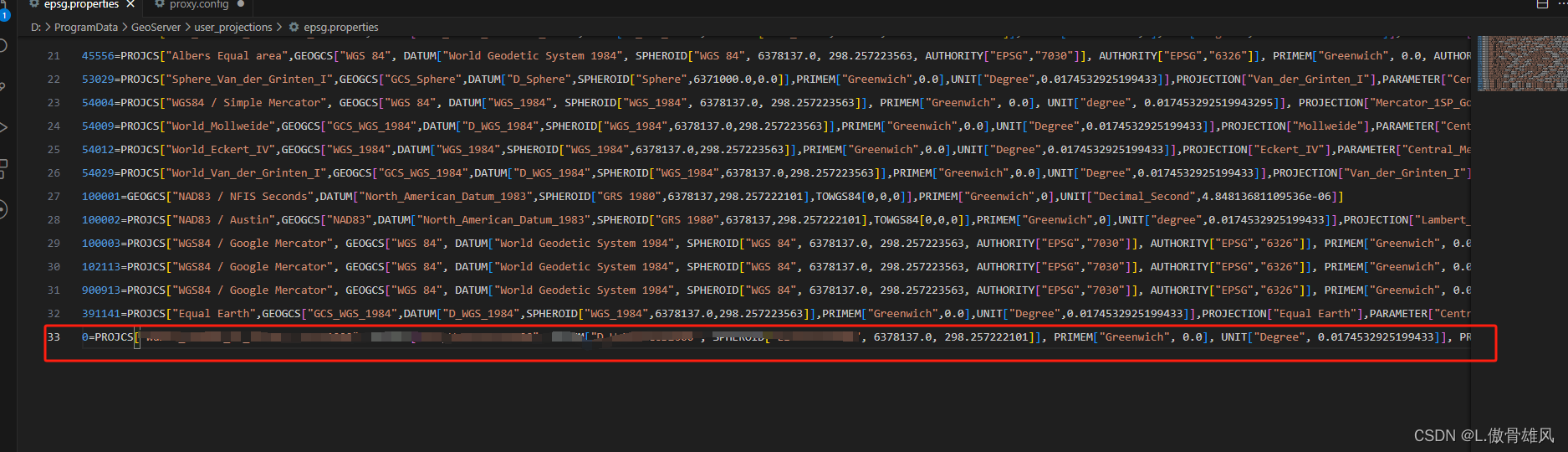
2.在geoserver发布服务的时候,不占用现有的EPSG编码,需要在epsg.properties文件中追加一条地方坐标系的geoserver格式的wkt,可以参照类似格式将自己的坐标系wkt串调整。追加完需要重启geoserver服务

 3.geoserver发布服务的时候选择坐标系选择 刚加的epsg:0;如果选择的数据的srid与0不一样需要将数据的srid改变或转换下,如原来的数据的srid是4547,我可以通过这种select语句方式改变srid为0 ,如果不改变,预览wms服务时会报srid不一致的错误!
3.geoserver发布服务的时候选择坐标系选择 刚加的epsg:0;如果选择的数据的srid与0不一样需要将数据的srid改变或转换下,如原来的数据的srid是4547,我可以通过这种select语句方式改变srid为0 ,如果不改变,预览wms服务时会报srid不一致的错误!
select objectid,ST_GeomFromText(ST_AsText(geom), 0) geom,safegrade from gis
4.发布完wms服务,能正常预览后,需要用arcgis js api 4.x写代码了,这是重点!
构造一个CustomWMSLayer类,然后进行实例化传参,最后map加载gisLayer即可。大功告成!!!
const CustomWMSLayer = BaseDynamicLayer.createSubclass({
properties: {
mapUrl: null,
mapParameters: null
},
getImageUrl: function (extent, width, height) {
const urlVariables = this._prepareQuery(
this.mapParameters,
extent,
width,
height
);
const queryString = this._joinUrlVariables(urlVariables);
return this.mapUrl + "?" + queryString;
},
_prepareQuery: function (queryParameters, extent, width, height) {
const wkid = extent.spatialReference.isWebMercator
? 3857
: extent.spatialReference.wkid;
const replacers = {
width: width,
height: height,
wkid: wkid,
xmin: extent.xmin,
xmax: extent.xmax,
ymin: extent.ymin,
ymax: extent.ymax
};
const urlVariables = this._replace({}, queryParameters, replacers);
return urlVariables;
},
_replace: (urlVariables, queryParameters, replacers) => {
Object.keys(queryParameters).forEach((key) => {
urlVariables[key] = Object.keys(replacers).reduce(
(previous, replacerKey) => {
return previous.replace(
"{" + replacerKey + "}",
replacers[replacerKey]
);
},
queryParameters[key]
);
});
return urlVariables;
},
_joinUrlVariables: (urlVariables) => {
return Object.keys(urlVariables).reduce((previous, key) => {
return (
previous + (previous ? "&" : "") + key + "=" + urlVariables[key]
);
}, "");
}
});
const gisLayer = new CustomWMSLayer({
mapUrl: "http://localhost:9000/geoserver/topp/wms",
mapParameters: {
SERVICE: "WMS",
REQUEST: "GetMap",
FORMAT: "image/png",
TRANSPARENT: "TRUE",
STYLES: "",
VERSION: "1.3.0",
LAYERS: "topp:gis",
WIDTH: "{width}",
HEIGHT: "{height}",
CRS: "EPSG:0",
BBOX: "{xmin},{ymin},{xmax},{ymax}"
},
});参考文档为arcgis js api官方文档Sandbox | Sample Code | ArcGIS Maps SDK for JavaScript 4.27 | ArcGIS Developers








![[翻译]理解Postgres的IOPS:为什么数据即使都在内存,IOPS也非常重要](https://img-blog.csdnimg.cn/img_convert/1e8e7e3ac9e0cf1dc5e3e6612cf80ba8.png)