实现需求
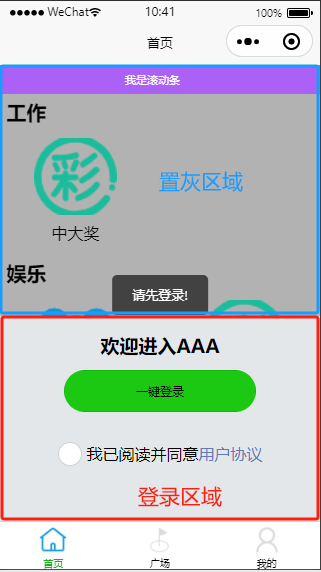
每个页面需要根据用户是否登录决定是否显示登陆组件,登录组件半屏底部显示,登录组件之外区域置灰,功能按钮点击之后引导提示登录.页面效果如下:
实现思路说明
设置登录组件背景颜色为灰色,将页面分成登录区域(底部)和非登陆区域(上面灰色显示部分),
置灰区域添加点击事件提示登录.最开始想的方式是点击任意置灰区域提示登录,但是发现点击事件不生效,所以换了一种实现方式,将登录提示处理放到父页面的功能按钮点击事件中,父组件引用子组件,根据登录组件是否显示调用子组件中提示登录的逻辑.登录组件不显示,父组件点击功能按钮跳转到对应页面,登录组件显示,点击功能按钮提示登录.
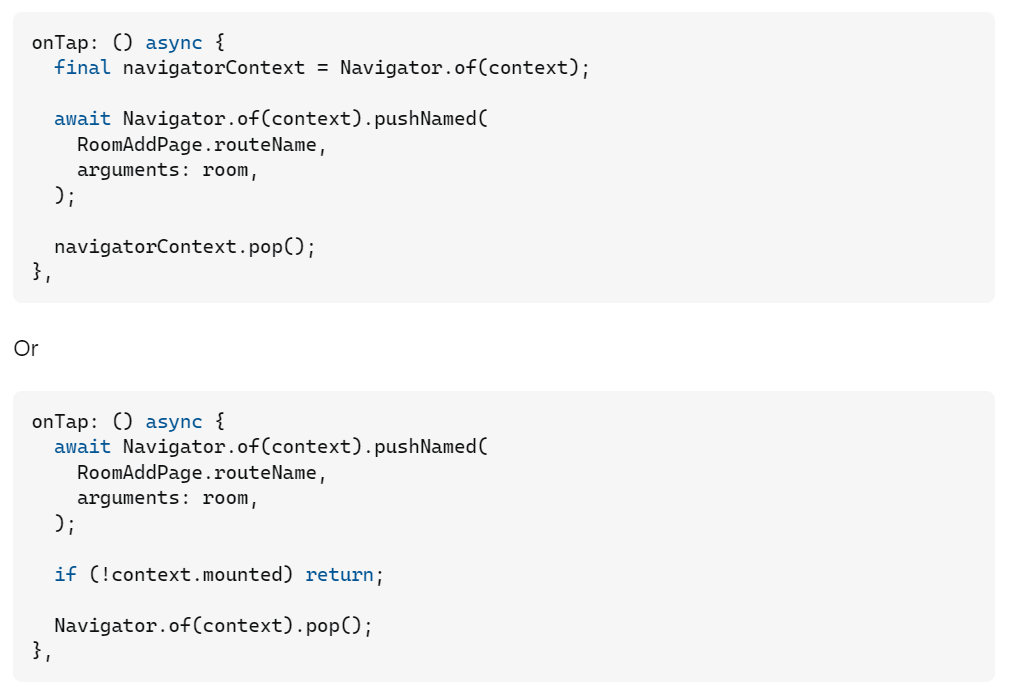
实现关键代码
登录组件:
<template>
<view class="loginOut" v-if="showLogin">
<view class="top" @click="needsLogin()"></view>
<view class="login_class" >
<!-- 登录描述部分 -->
<view class="content_class" v-if="showWxAuthorWindow">
欢迎进入AAA
</view>
<!-- 微信一键登录 -->
<view class="quick_login_class" v-if="showWxAuthorWindow" @tap="login()">
<button class="login_buttom_class">
<text>一键登录</text>
</button>
</view>
<!-- 服务协议 -->
<view class="service_class" 














![RustDay06------Exercise[91-100]](https://img-blog.csdnimg.cn/78e5a48c93d247ae8eb8d63ff34d61f0.png)