Bootstrap的卡片组件
01-卡片介绍及常用场合
Bootstrap的卡片组件(Card)是一种常用的UI元素,或者也可称为一种常用的结构,用于呈现信息和内容,通常在网页和应用程序中用于以下情况:
-
博客文章和新闻文章: 卡片可以用来显示博客文章、新闻文章或其他类似的内容。您可以在卡片内包含文章标题、摘要、作者信息、发布日期和文章图片等。
-
产品展示: 电子商务网站经常使用卡片来展示产品信息。每个产品都可以在一个独立的卡片中显示,包括产品名称、价格、描述和产品图像。
-
用户配置文件: 用户配置文件通常以卡片的形式呈现,包括用户头像、姓名、简介、联系信息等。
-
社交媒体帖子: 社交媒体网站常使用卡片来展示用户的帖子、图片和评论。每个帖子可以在一个卡片中显示,包括帖子文本、图片、点赞和评论等。
-
任务和待办事项: 卡片可以用于显示任务、待办事项或提醒事项的列表。每个任务可以在一个卡片中显示,包括任务描述、截止日期和状态。
-
产品特性和服务: 公司网站通常使用卡片来展示其产品特性或提供的服务。每个特性或服务可以在一个独立的卡片中详细介绍。
-
画廊和图库: 图片画廊和图库常使用卡片来展示图片集。每张图片可以在一个卡片中显示,包括图像、标题和描述。
Bootstrap的卡片组件提供了丰富的样式和排版选项,使您可以轻松地自定义卡片的外观和布局,以适应不同的需求和设计风格。卡片通常用于创建信息块,使内容更具吸引力和可读性。这些卡片可以以单个卡片的形式出现,也可以作为多个卡片的列表或网格排列。
02-一个简单的卡片使用示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>卡片</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">定义卡片</h3>
<div class="container">
<div class="card">
<h1 class="card-title">卡片标题</h1>
<h5 class="card-subtitle text-muted">小标题</h5>
<div class="card-body">
<p class="card-text">卡片主体内容</p>
<a href="#" class="card-link">注册</a>
<a href="#" class="card-link">登录</a>
</div>
</div>
</div>
</body>
</html>
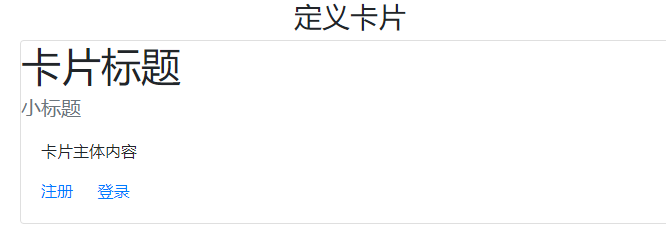
运行效果如下:

03-设置卡片中的图片
03-1-设置卡片顶部的图片
类card-img-top定义一张图片中卡片的顶部。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>卡片中的图像</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">卡片中的图像</h3>
<div class="card float-left" style="width: 25rem;">
<img src="1.jpg" class="card-img-top" alt="">
<div class="card-body">
<p class="card-text">苹果营养价值很高,富含矿物质和维生素,含钙量丰富,有助于代谢掉体内多余盐分,苹果酸可代谢热量,防止肥胖。</p>
</div>
</div>
</body
</html>
运行效果如下:

03-2-设置卡片的背景图片
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图像背景</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">图像背景</h3>
<div class="card bg-dark text-white">
<img src="2.jpg" class="card-img" alt="">
<div class="card-img-overlay">
<h3 class="card-title">黄鹤楼送孟浩然之广陵</h3>
<p class="card-text">故人西辞黄鹤楼,烟花三月下扬州。</p>
<p class="card-text">孤帆远影碧空尽,唯见长江天际流。</p>
</div>
</div>
</body>
</html>
运行效果如下:

04-卡片列表组效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>卡片列表组效果</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">卡片列表组效果</h3>
<div class="card">
<div class="card-header">商品类别</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">1. 洗衣机</li>
<li class="list-group-item">2. 冰箱</li>
<li class="list-group-item">3. 空调</li>
<li class="list-group-item">4. 电视机</li>
</ul>
</div>
</body>
</html>
运行效果如下:

05-设置卡片的页眉和页脚
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页眉和页脚</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">卡片的页眉和页脚</h3>
<div class="card text-center">
<div class="card-header">热门课程</div>
<div class="card-body">
<h5 class="card-title">热门训练营</h5>
<p class="card-text">1. 网络安全训练营</p>
<p class="card-text">2. 网站开发训练营</p>
<p class="card-text">3. 智能开发训练营</p>
<p class="card-text">4. Java开发训练营</p>
<a href="#" class="btn btn-primary">报名课程</a>
</div>
<div class="card-footer">打造经典课程</div>
</div>
</body>
</html>
运行效果如下:

06-设置卡片的宽度
卡片没有固定宽度。默认情况下,卡片的真实宽度是100%。可以根据需要使用网格系统、宽度类或自定义CSS样式来设置卡片的宽度。
06-1-使用网格系统控制卡片的宽度
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>控制卡片的宽度</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">使用网格系统控制卡片的宽度</h2>
<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-header">热门课程</div>
<div class="card-body">网络安全训练营</div>
<div class="card-footer">打造经典课程</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-header">热门课程</div>
<div class="card-body">网站开发训练营</div>
<div class="card-footer">打造经典课程</div>
</div>
</div>
</div>
</body>
</html>
运行效果如下:

06-2-使用宽度类控制卡片的宽度
可以使用Bootstrap的宽度类 w-* 设置卡片的宽度。可以选择的宽度类包括 w-25、w-50、w-75、和w-100。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用宽度类w-50控制卡片的宽度</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2 align="center">使用宽度类w-50控制卡片的宽度</h2>
<div class="card w-50 float-left">
<div class="card-header">热门课程</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">1. 网络安全训练营</li>
<li class="list-group-item">2. 网站开发训练营</li>
<li class="list-group-item">3. 人工智能开发训练营</li>
</ul>
<div class="card-footer">打造经典课程</div>
</div>
<div class="card w-50 float-left">
<div class="card-header">经典教材</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">1. 网站安全开发系列教材</li>
<li class="list-group-item">2. 网站开发系列教材</li>
<li class="list-group-item">3. 人工智能开发系列教材</li>
</ul>
<div class="card-footer">打造经典教材</div>
</div>
</div>
</body>
</html>
运行效果如下:

06-3-使用CSS样式来控制卡片的宽度
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>控制卡片的宽度</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">使用CSS样式来控制卡片的宽度</h2>
<div class="card mb-3" style="width: 15rem">
<div class="card-body">卡片主体的宽度(15rem)</div>
</div>
<div class="card mb-3" style="width: 20rem">
<div class="card-body">卡片主体的宽度(20rem)</div>
</div>
<div class="card" style="width: 40rem">
<div class="card-body">卡片主体的宽度(40rem)</div>
</div>
</body>
</html>
运行效果如下:

07-卡片中的文本的对齐方式
使用Bootstrap中的文本对齐类 text-center、text-center 、text-right可以设置卡片中内容的对齐方式。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本的对齐方式</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">文本的对齐方式</h2>
<div>
<div class="card-header text-left ">页眉(左对齐)</div>
<div class="card-body text-center ">卡片的主体(居中对齐)</div>
<div class="card-footer text-right ">页脚(右对齐)</div>
</div>
</body
</html>
运行效果如下:

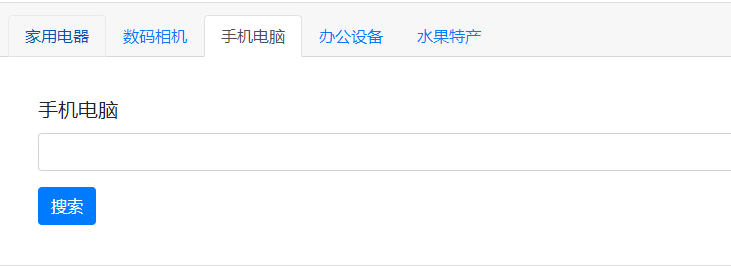
08-在卡片中添加导航菜单
关于导航菜单的相关知识,可以参考下面两篇博文:
https://blog.csdn.net/wenhao_ir/article/details/133819035
https://blog.csdn.net/wenhao_ir/article/details/133901596
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加标签导航</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">添加标签导航</h3>
<div class="card ">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#nav1">家用电器</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#nav2">数码相机</a>
</li>
<li class="nav-item">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#nav3">手机电脑</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#nav4">办公设备</a>
</li>
<li class="nav-item">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#nav5">水果特产</a>
</li>
</ul>
</div>
<div class="card-body tab-content">
<div class="tab-pane fade show active" id="nav1">
<div class="card-body">
<h5 class="card-title">家用电器</h5>
<p class="card-text"><input type="text" class="form-control"></p>
<a href="#" class="btn btn-primary">搜索</a>
</div>
</div>
<div class="tab-pane fade" id="nav2">
<div class="card-body">
<h5 class="card-title">数码相机</h5>
<p class="card-text"><input type="text" class="form-control"></p>
<a href="#" class="btn btn-primary">搜索</a>
</div>
</div>
<div class="tab-pane fade" id="nav3">
<div class="card-body">
<h5 class="card-title">手机电脑</h5>
<p class="card-text"><input type="text" class="form-control"></p>
<a href="#" class="btn btn-primary">搜索</a>
</div>
</div>
<div class="tab-pane fade" id="nav4">
<div class="card-body">
<h5 class="card-title">办公设备</h5>
<p class="card-text"><input type="text" class="form-control"></p>
<a href="#" class="btn btn-primary">搜索</a>
</div>
</div>
<div class="tab-pane fade" id="nav5">
<div class="card-body">
<h5 class="card-title">水果特产</h5>
<p class="card-text"><input type="text" class="form-control"></p>
<a href="#" class="btn btn-primary">搜索</a>
</div>
</div>
</div>
</div>
</body>
</html>
运行效果如下:


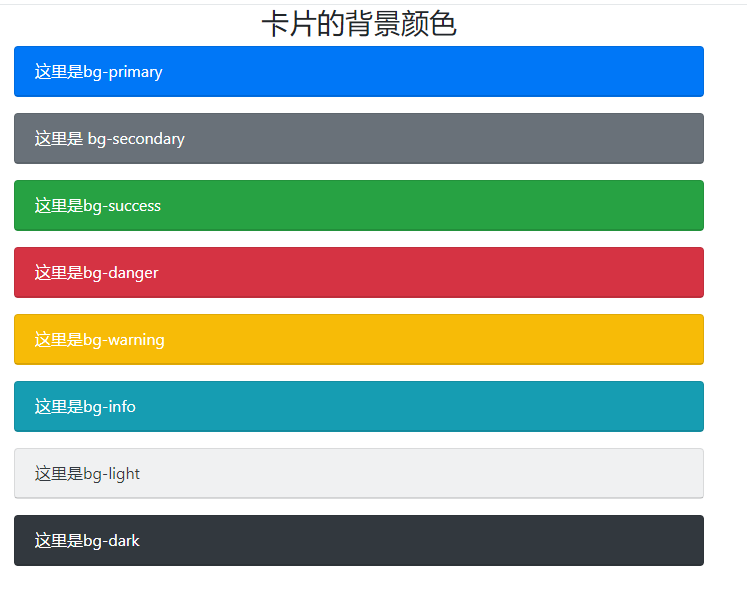
09-设置卡片的背景颜色
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>卡片的背景颜色</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">卡片的背景颜色</h3>
<div class="card text-white bg-primary mb-3">
<div class="card-header">这里是bg-primary</div>
</div>
<div class="card text-white bg-secondary mb-3">
<div class="card-header">这里是 bg-secondary</div>
</div>
<div class="card text-white bg-success mb-3">
<div class="card-header">这里是bg-success</div>
</div>
<div class="card text-white bg-danger mb-3">
<div class="card-header">这里是bg-danger</div>
</div>
<div class="card text-white bg-warning mb-3">
<div class="card-header">这里是bg-warning</div>
</div>
<div class="card text-white bg-info mb-3">
<div class="card-header">这里是bg-info</div>
</div>
<div class="card text-dark bg-light mb-3">
<div class="card-header">这里是bg-light</div>
</div>
<div class="card text-white bg-dark mb-3">
<div class="card-header">这里是bg-dark</div>
</div>
</body>
</html>
运行效果如下:

10-设置卡片的边框颜色
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>卡片的边框颜色</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">卡片的边框颜色</h3>
<div class="card border-primary mb-3">
<div class="card-header text-primary"> border-primary边框颜色</div>
</div>
<div class="card border-secondary mb-3">
<div class="card-header text-secondary"> border-secondary边框颜色</div>
</div>
<div class="card border-success mb-3">
<div class="card-header text-success"> border-success边框颜色</div>
</div>
<div class="card border-danger mb-3">
<div class="card-header text-danger">border-danger边框颜色</div>
</div>
<div class="card border-warning mb-3">
<div class="card-header text-warning"> border-warning边框颜色</div>
</div>
<div class="card border-info mb-3">
<div class="card-header text-info"> border-info边框颜色</div>
</div>
<div class="card border-light mb-3">
<div class="card-header"> border-light边框颜色</div>
</div>
<div class="card border-dark mb-3">
<div class="card-header text-dark"> border-dark边框颜色</div>
</div>
</body>
</html>
运行效果如下:

11-多卡片的排版
11-1-卡片组
使用卡片组的类card-group可将多个卡片结为一个群组,使它们具有相同的宽度和高度。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>卡片组</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">卡片组排版</h3>
<div class="card-group">
<div class="card">
<img src="3.jpg" class="card-img-top" >
<div class="card-body">
<h5 class="card-title">网络安全训练营</h5>
<p class="card-text"> 从零基础快速入门网络安全,一套课程带你掌握网络安全技术。侧重实际操作。 </p>
</div>
<div class="card-footer">
<small>打造经典课程</small>
</div>
</div>
<div class="card">
<img src="4.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">网站开发训练营</h5>
<p class="card-text"> 从零基础快速入门网站开发,一套课程带你掌握网站开发技术。侧重实际操作。</p>
</div>
<div class="card-footer">
<small>打造经典课程</small>
</div>
</div>
<div class="card">
<img src="5.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Java开发训练营</h5>
<p class="card-text">从零基础快速入门Java开发,一套课程带你掌握Java开发技术。侧重实际操作。</p>
</div>
<div class="card-footer">
<small>打造经典课程</small>
</div>
</div>
</div>
</body>
</html>
运行效果如下:

11-2-卡片阵列
如果需要一套相互不相连,但宽度和高度相同的卡片,可以使用卡片阵列来实现。
相关的类是:card-deck
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用卡片阵列排版</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">使用卡片阵列排版</h3>
<div class="card-deck">
<div class="card">
<img src="3.jpg" class="card-img-top" >
<div class="card-body">
<h5 class="card-title">网络安全训练营</h5>
<p class="card-text"> 从零基础快速入门网路安全,一套课程带你掌握网络安全技术。侧重实际操作。 </p>
</div>
<div class="card-footer">
<small>打造经典课程</small>
</div>
</div>
<div class="card">
<img src="4.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">网站开发训练营</h5>
<p class="card-text"> 从零基础快速入门网站开发,一套课程带你掌握网站开发技术。侧重实际操作。</p>
</div>
<div class="card-footer">
<small>打造经典课程</small>
</div>
</div>
<div class="card">
<img src="5.jpg" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Java开发训练营</h5>
<p class="card-text">从零基础快速入门Java开发,一套课程带你掌握Java开发技术。侧重实际操作。</p>
</div>
<div class="card-footer">
<small>打造经典课程</small>
</div>
</div>
</div>
</body>
</html>
运行效果如下:

11-3-多列卡片浮动排版(瀑布流效果)
将卡片包在类card-columns中,可以将卡片设计成浮动排版,浮动排版的顺序 是从上到下、从左到右,从而实现瀑布流的效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列卡片</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">多列卡片浮动排版</h2>
<div class="card-columns">
<div class="card bg-primary p-3">
<img src="1.png" class="card-img-top">
</div>
<div class="card bg-dark p-3">
<img src="2.png " class="card-img-top">
</div>
<div class="card bg-info p-3">
<img src="3.png " class="card-img-top">
</div>
<div class="card bg-light p-3">
<img src="4.png " class="card-img-top" >
</div>
<div class="card bg-success p-3">
<img src="5.png " class="card-img-top" >
</div>
<div class="card bg-danger p-3">
<img src="6.png " class="card-img-top" >
</div>
<div class="card bg-secondary p-3">
<img src="7.png" class="card-img-top">
</div>
<div class="card bg-warning p-3">
<img src="8.png" class="card-img-top">
</div>
</div>
</body>
</html>
运行效果如下: