文章目录
- 单页应用程序: SPA - Single Page Application
- 路由简介
- Vue Reouter简介
- VueRouter的使用(5+2)
- 组件的存放目录问题
- 组件分类
- 存放目录
- 路由的封装抽离
单页应用程序: SPA - Single Page Application
-
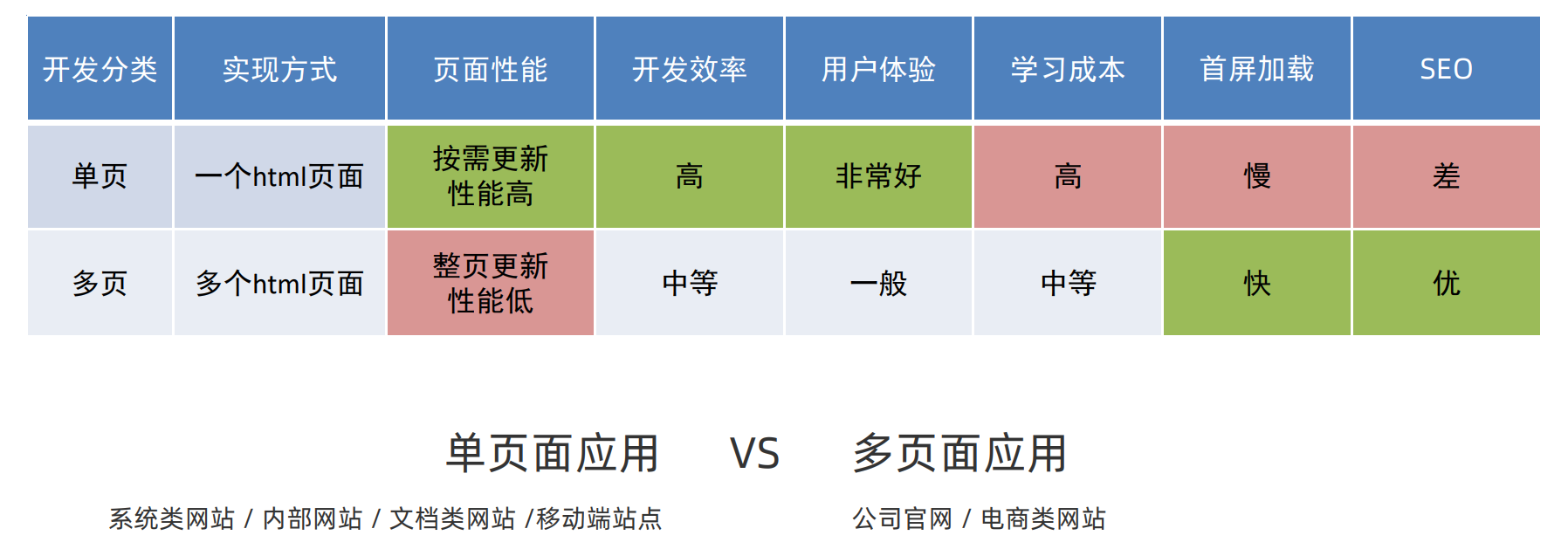
单页面应用(SPA): 所有功能在 一个html页面 上
-
单页应用程序(SPA)是一种Web应用程序,它通过动态加载所有相关的HTML、CSS和JavaScript资源来实现单个Web页面的呈现和交互。
-
相比于传统的多页应用程序,SPA的优点在于可以提供更快的用户体验、更快的页面加载速度和更快的响应时间。
-
SPA通常使用JavaScript框架(如Angular、React或Vue.js)来实现动态呈现和交互,并使用AJAX技术来与Web服务器进行通信。
-
SPA的缺点在于对浏览器的性能和内存使用有更高的要求,以及对搜索引擎优化(SEO)的支持不如传统的多页应用程序。

-
单页面应用程序之所以开发效率高、性能好、用户体验好,最大的原因在于它的按需更新机制。
-
在单页面应用程序中,所有的页面都在同一个HTML页面中呈现,页面的更新是通过动态加载组件来实现的。这就需要明确访问路径和组件的对应关系,而路由就是实现这个对应关系的重要机制。
-
路由可以将不同的URL地址映射到不同的组件,使得用户可以通过URL地址访问到相应的组件。这样可以实现页面的按需加载,减少了页面切换的延迟和带宽开销,提高了用户体验和性能。
-
同时,路由也可以实现浏览器的前进和后退功能,使得用户可以方便地回到之前访问的页面。
-
在单页面应用程序中,路由通常由前端框架或库提供,如Vue.js的Vue Router和React的React Router。通过使用路由,开发者可以更加方便地管理应用程序的访问路径和组件对应关系,从而提高开发效率和代码质量。因此,路由是单页面应用程序的重要组成部分,也是实现其高效、高性能、良好用户体验的关键机制之一。
路由简介

-
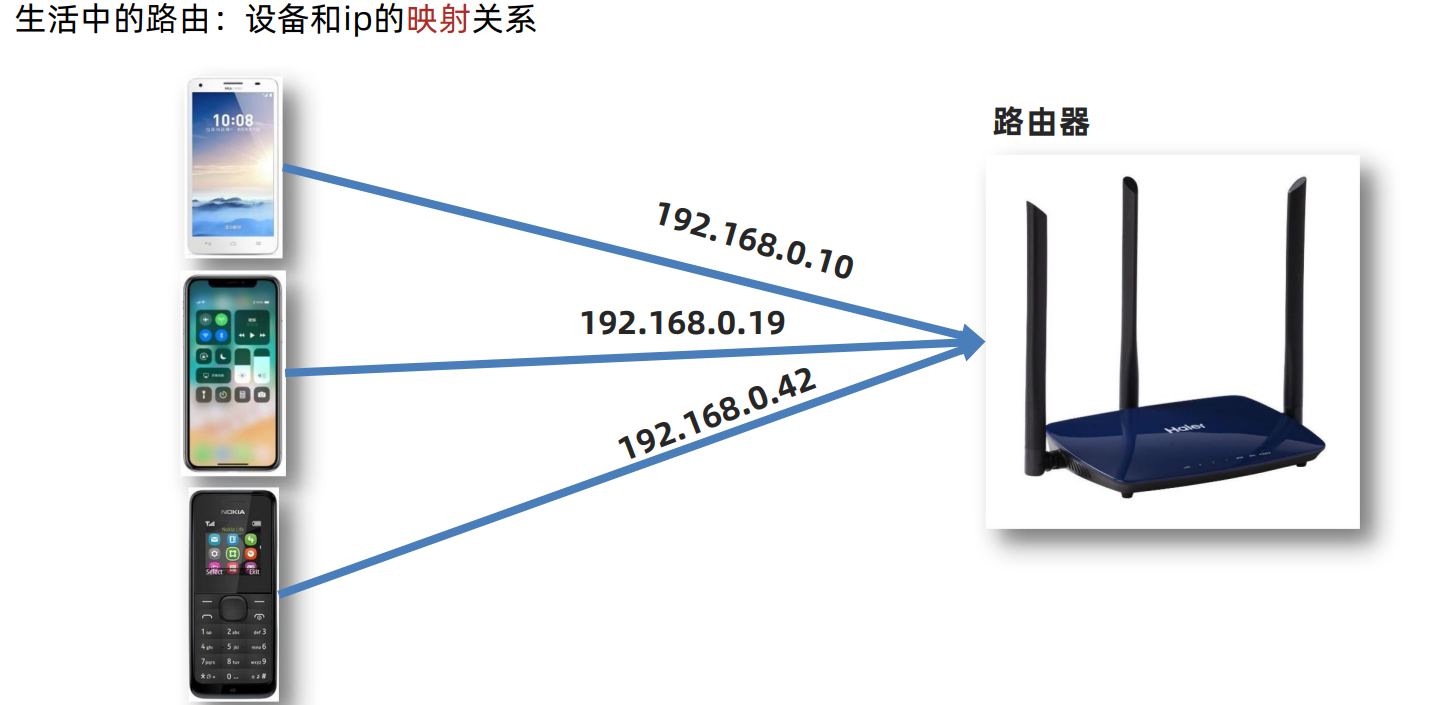
Vue中路由可以理解为:路径 和 组件的映射关系

-
在Vue中,使用Vue Router来管理路由,Vue Router会根据路由配置将不同的URL地址映射到对应的组件上,从而实现页面的按需加载。
-
Vue Router的路由配置包括路由路径和组件,路由路径指定了访问该路由对应的URL地址,组件则指定了该路由对应的组件。当用户访问该路由的URL地址时,Vue Router会动态加载该路由对应的组件并在页面中呈现,从而实现页面的按需加载和组件化开发。
-
例如,假设我们在Vue中需要实现一个路由,访问地址为"/home",对应的组件为Home组件。可以在Vue Router中配置如下路由:
const routes = [ { path: '/home', component: Home } ]- **path指定了访问该路由对应的URL地址为"/home",component指定了该路由对应的组件为Home组件。**当用户访问"/home"的URL地址时,Vue Router就会自动加载Home组件并在页面中呈现。
因此,我们可以将Vue中的路由理解为路径和组件的映射关系,路由的作用是将不同的URL地址映射到不同的组件上,从而实现页面的按需加载和组件化开发。
Vue Reouter简介
说明:Vue 官方的一个路由插件,是一个第三方包,通过组件化的方式定义应用的路由.Vue Router通过监听浏览器的URL变化来动态匹配路由规则,并将路由对应到相应的组件上,从而实现页面的无刷新跳转和局部刷新。
作用:修改地址栏路径时,切换显示匹配的组件
- Vue Router还支持路由的嵌套、路由参数传递、路由导航守卫等功能,可以满足多种复杂的路由需求。
VueRouter的使用(5+2)
-
下载 VueRouter 模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5 -
main.js中引入VueRouter
import VueRouter from 'vue-router' -
安装注册
Vue.use(VueRouter) -
创建路由对象
const router = new VueRouter() -
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({ render: h => h(App), router:router }).$mount('#app')
- main.js
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// yarn add vue-router@3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter()
new Vue({
render: h => h(App),
router
}).$mount('#app')
- 两个核心步骤
- 创建需要的组件 (views目录),配置路由规则

- 配置导航,配置路由出口(路径匹配的组件显示的位置)
- App.vue
<div class="footer_wrap"> <a href="#/find">发现音乐</a> <a href="#/my">我的音乐</a> <a href="#/friend">朋友</a> </div> <div class="top"> <router-view></router-view> </div>
组件的存放目录问题
- .vue文件 本质无区别
组件分类
- .vue文件分为2类,都是 .vue文件(本质无区别)
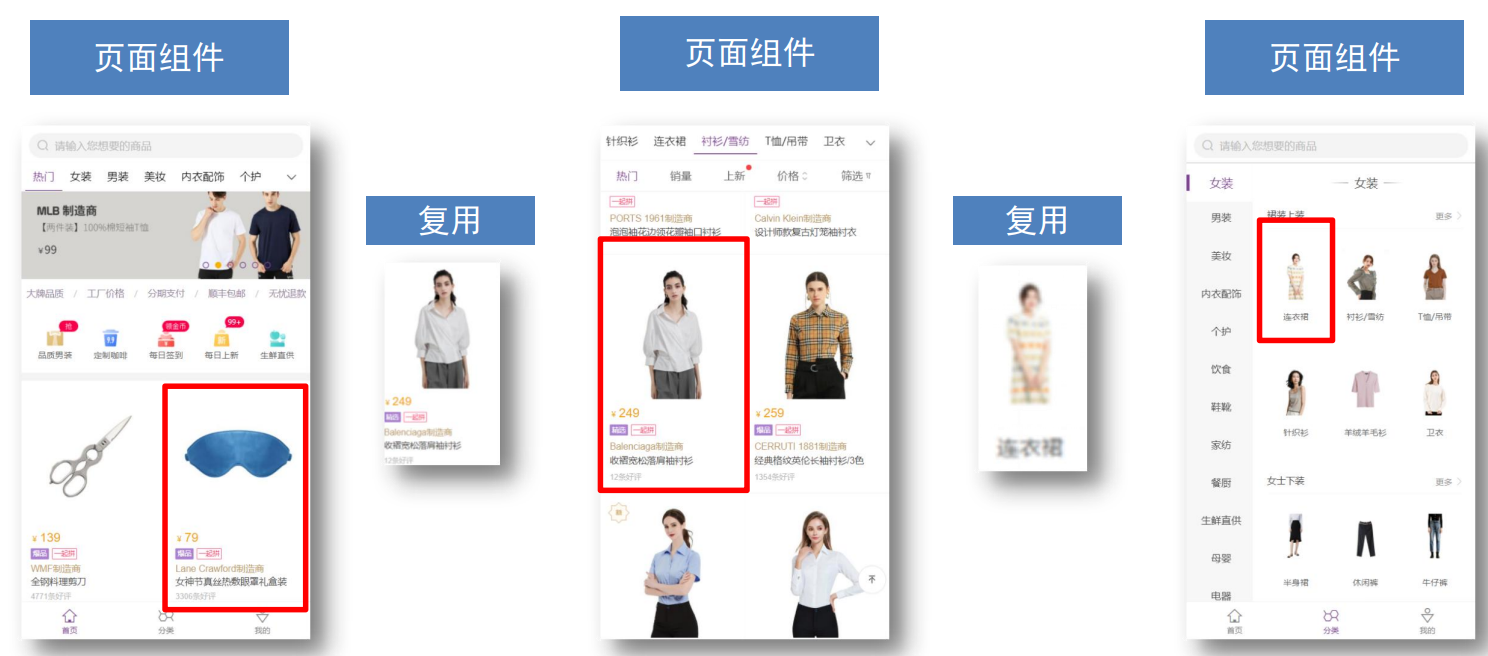
- 页面组件 (配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)

存放目录
- 分类开来的目的就是为了 更易维护
- 页面组件 - 页面展示 - 配合路由用 页面组件 配合路由用放在src/views文件夹
- 复用组件 - 展示数据 - 常用于复用 复用组件放在src/components文件夹
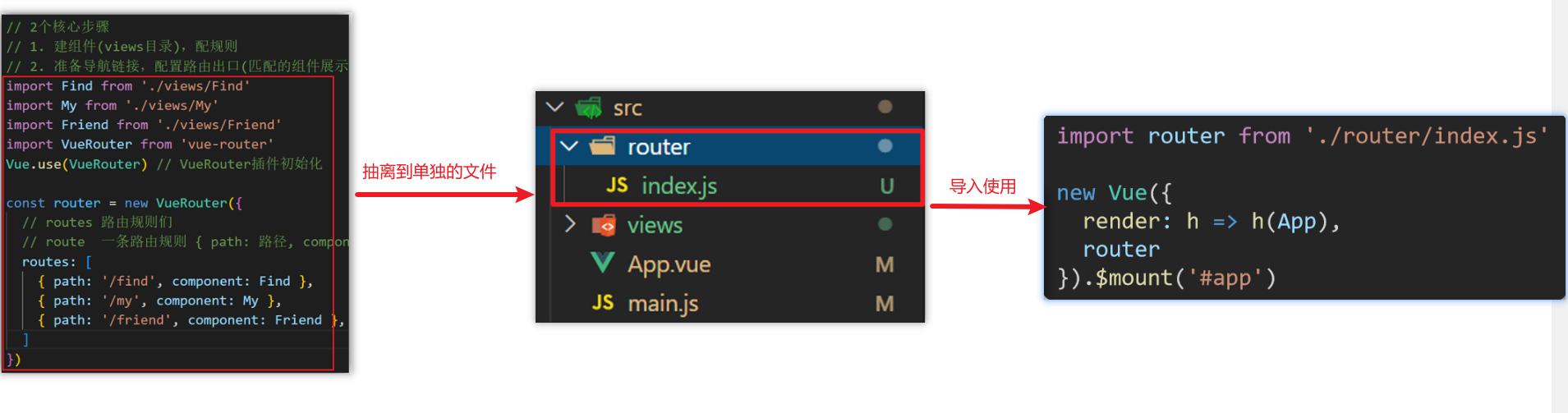
路由的封装抽离
- 所有的路由配置都在main.js中不易管理和使用
- 将路由模块抽离出来。 好处:拆分模块,利于维护
- 路径简写:脚手架环境下 @指代src目录,可以用于快速引入组件












![[python 刷题] 287 Find the Duplicate Number](https://img-blog.csdnimg.cn/b43348a261234d148a474a689b958ca8.jpeg#pic_center)