详细设计说明书
1引言
1.1编写目的
该文档在概要设计的基础上,进一步的细化系统结构,展示了软件结构的图标,物理设计、数据结构设计、及算法设计、详细的介绍了系统各个模块是如何实现的,包括涉及到的算法,逻辑流程等。
预期的读者:程序员
1.2背景
- 待开发系统的名称:基于协同的在线表格
- 本项目的任务提出者:老师引导下小组成员共同讨论的结果;
- 开发者:********
- 用户:使用Excel表用户
- 安装软件:WebStorm、MongoDB
1.3定义
系统结构:对系统整体布局的宏观的描述
算法:对于程序内部流程计算的逻辑表达方式。
1.4参考资料
可行性研究报告、项目开发计划、软件需求分析、概要设计说明书
《软件工程概述》 李存珠编著 南京大学计算机系出版 2001年8月
《软件工程事务》刘学俊 李继芳 刘汉中 编著 浙江大学出版社
《软件工程》齐治昌 谭庆平 宁洪 高等教育出版社 1997年第一版
《实用软件工程》郑人杰 殷人昆 陶永雷 清华大学出版 1997年第二版
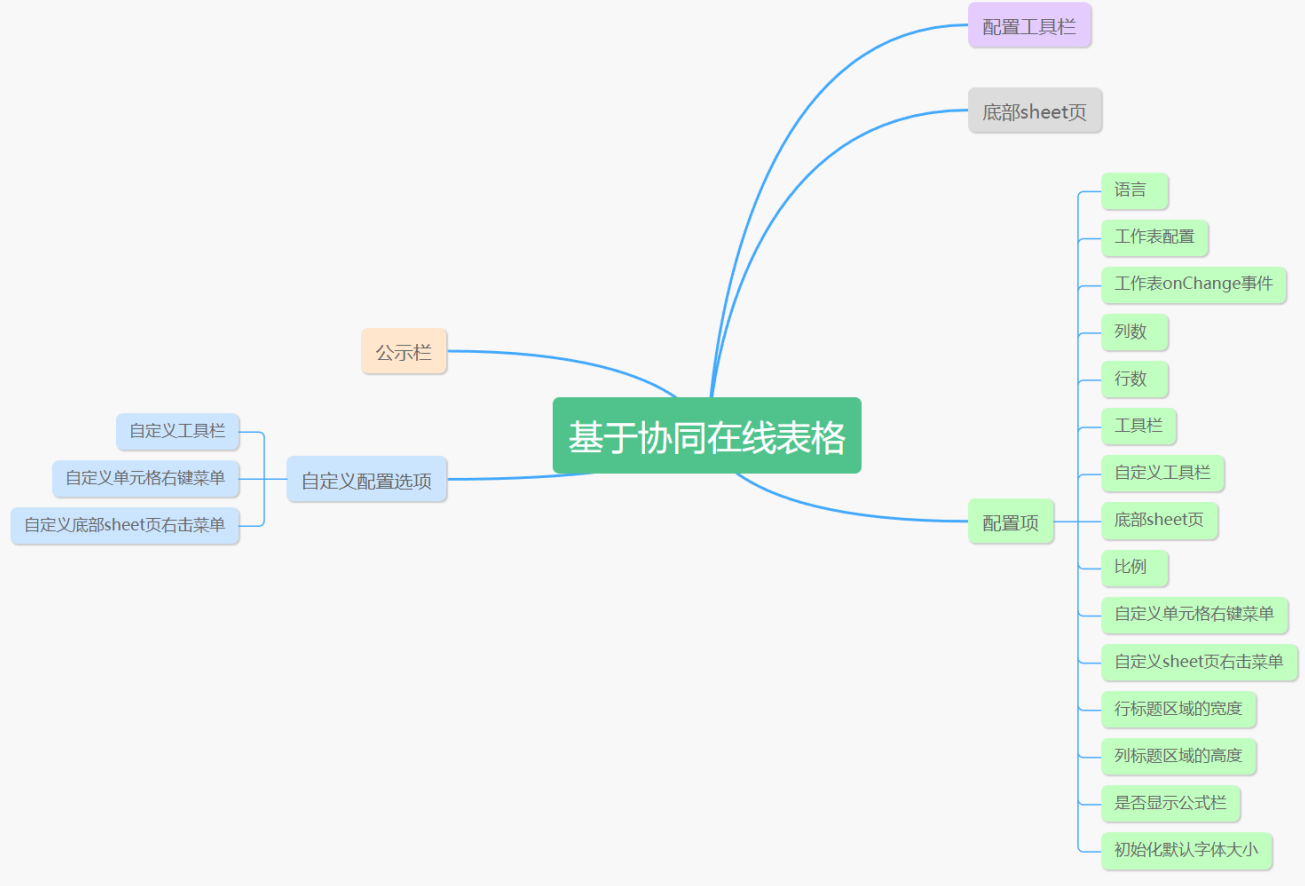
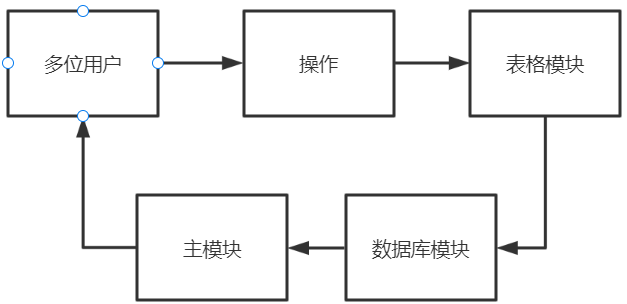
2程序系统的结构

3程序1(标识符)设计说明
从本章开始,逐个地给出各个层次中的每个程序的设计考虑。以下给出的提纲是针对一般情况的。对于一个具体的模块,尤其是层次比较低的模块或子程序,其很多条目的内容往往与它所隶属的上一层 模块的对应条目的内容相同,在这种情况下,只要简单地说明这一点即可。
3.1程序描述
每当用户在表格上做操作,一个Op列表会通过onOp回调发出。Op描述了如何从当前数据修改为用户操作后的新数据的步骤。例如,当用户在A2单元格上设置了加粗,生成的op如下:
| [ { "op": "replace", "id": "0", "path": ["data", 1, 0, "bl"], "value": 1 } ] |
Op对后端数据修改和同步在线协同数据非常有用。
我们在 backend-demo 目录中展示了一个例子,使用 Express (后端) and MongoDB (数据库) 实现。
通过 node index.js 运行后端服务器,然后访问 Collabration example 即可体验。
3.2功能

3.3性能
(1)输入精度
软件的输入精度:只保留整数部分
软件的输出精度:只保留整数部分
传输过程中的精度:只保留整数部分
运行环境的变化:该软适用于现在流行的操作系统、
精度和有效时限的变化:因不同情况而变化
计划的变化和改进:根据用户的需求随时软件做出更新和升级。
相应时间:0.5s内
更新处理时间:0.5s内
数据的更换和传送时间:1s内
3.4输入项
| 名称 | 标识 | 数据类型 | 值示例 | 属性值 | 安全保密 | |
| 单元格值格式 | celltype | String | {"fa":"General", "t": "g" } | ct | 中 | |
| 背景颜色 | background | String | #fff000 | bg | 中 | |
| 字体 | fontfamily | String | 微软雅黑 | ff | 中 | |
| 字体颜色 | fontcolor | String | #fff000 | fc | 中 | |
| 粗体 | bold | String |
| bl | 中 | |
| 斜体 | italic | String | 0 常规1斜体 | it | 中 | |
| 字体大小 | fontsize | String | 14 | fs | 中 | |
| 删除线 | cancelline | String | 0 常规 、 1 删除线 | cl | 中 | |
| 下划线 | underline | String | 0 无 、 1 有 | un | 中 | |
| 垂直对齐 | verticaltype | String | 0 中间、1 上、2下 | vt | 中 | |
| 水平对齐 | horizontaltype | String | 0 居中、1 左、2右 | ht | 中 | |
| 合并单元格 | mergecell | String | 主单元格{ r:0, c:0, rs: 2, cs:2 },辅单元格{ r:0, c:0 } | mc | 中 | |
| 竖排文字 | textrotate | String | 3 | tr | 中 | |
| 文字旋转角度 | rotatetext | String | 介于0~180之间的整数,包含0和180 | rt | 中 | |
| 文本换行 | textbeak | String | 0 截断、1溢出、2 自动换行 | tb | 中 | |
| 原始值 | value | String | v | 中 | ||
| 显示值 | monitor | String | m | 中 | ||
| 公式 | function | String | f | 中 | ||
| 批注 | comment | String | height: 140,//批注框高度 | ps | 中 |
3.5输出项
| 名称 | 标识 | 数据类型 | 值示例 | 属性值 | 安全保密 | |
| 单元格值格式 | celltype | String | {"fa":"General", "t": "g" } | ct | 中 | |
| 背景颜色 | background | String | #fff000 | bg | 中 | |
| 字体 | fontfamily | String | 微软雅黑 | ff | 中 | |
| 字体颜色 | fontcolor | String | #fff000 | fc | 中 | |
| 粗体 | bold | String |
| bl | 中 | |
| 斜体 | italic | String | 0 常规1斜体 | it | 中 | |
| 字体大小 | fontsize | String | 14 | fs | 中 | |
| 删除线 | cancelline | String | 0 常规 、 1 删除线 | cl | 中 | |
| 下划线 | underline | String | 0 无 、 1 有 | un | 中 | |
| 垂直对齐 | verticaltype | String | 0 中间、1 上、2下 | vt | 中 | |
| 水平对齐 | horizontaltype | String | 0 居中、1 左、2右 | ht | 中 | |
| 合并单元格 | mergecell | String | 主单元格{ r:0, c:0, rs: 2, cs:2 },辅单元格{ r:0, c:0 } | mc | 中 | |
| 竖排文字 | textrotate | String | 3 | tr | 中 | |
| 文字旋转角度 | rotatetext | String | 介于0~180之间的整数,包含0和180 | rt | 中 | |
| 文本换行 | textbeak | String | 0 截断、1溢出、2 自动换行 | tb | 中 | |
| 原始值 | value | String | v | 中 | ||
| 显示值 | monitor | String | m | 中 | ||
| 公式 | function | String | f | 中 | ||
| 批注 | comment | String | height: 140,//批注框高度 | ps | 中 |
3.6算法
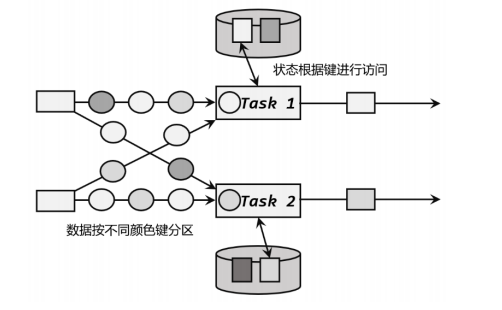
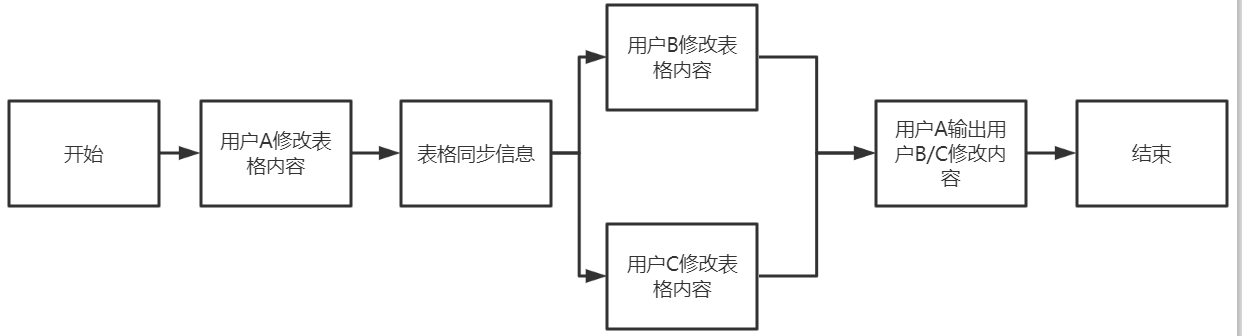
“协同”是在线表格最为核心的功能。传统表格软件和网页组件相比,最大的区别就是对协同编辑的支持和协同编辑的体验。因此,我们在开发FortuneSheet时,非常重视这一功能,在项目开始之初的架构阶段就思考好了具体的方案,并在版本更新迭代中优先加入。同时,提供了一个简单的后端demo来实现数据交互、存储。
计算公式:

计算步骤:
(1)E-step:找到最佳的虚拟变量分布
在这一步,重点是通过已有的相关系数矩阵(虚拟变量和实际变量之间),以及原虚拟变量分布参数,计算出更合适的虚拟变量分布参数。(先计算X的分布概率q,再根据X的分布概率计算虚拟变量分布)
(2)M-step:找到最佳的相关系数矩阵
根据新的虚拟变量分布参数,计算出更合适的最佳相关系数矩阵。
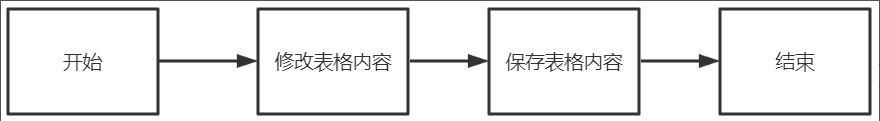
3.7流程逻辑

3.8接口

3.9存储分配
| 名称 | 标识 | 数据类型 | 值示例 | 属性值 | 安全保密 | |
| 单元格值格式 | celltype | String | {"fa":"General", "t": "g" } | ct | 中 | |
| 背景颜色 | background | String | #fff000 | bg | 中 | |
| 字体 | fontfamily | String | 微软雅黑 | ff | 中 | |
| 字体颜色 | fontcolor | String | #fff000 | fc | 中 | |
| 粗体 | bold | String |
| bl | 中 | |
| 斜体 | italic | String | 0 常规1斜体 | it | 中 | |
| 字体大小 | fontsize | String | 14 | fs | 中 | |
| 删除线 | cancelline | String | 0 常规 、 1 删除线 | cl | 中 | |
| 下划线 | underline | String | 0 无 、 1 有 | un | 中 | |
| 垂直对齐 | verticaltype | String | 0 中间、1 上、2下 | vt | 中 | |
| 水平对齐 | horizontaltype | String | 0 居中、1 左、2右 | ht | 中 | |
| 合并单元格 | mergecell | String | 主单元格{ r:0, c:0, rs: 2, cs:2 },辅单元格{ r:0, c:0 } | mc | 中 | |
| 竖排文字 | textrotate | String | 3 | tr | 中 | |
| 文字旋转角度 | rotatetext | String | 介于0~180之间的整数,包含0和180 | rt | 中 | |
| 文本换行 | textbeak | String | 0 截断、1溢出、2 自动换行 | tb | 中 | |
| 原始值 | value | String | v | 中 | ||
| 显示值 | monitor | String | m | 中 | ||
| 公式 | function | String | f | 中 | ||
| 批注 | comment | String | height: 140,//批注框高度 | ps | 中 |
3.10注释设计
(1)在模块首部注释说明模块开始编写时间、编写人员及其基本功能
(2)在变量声明阶段,大概说明变量的类型和用途
(3)在判断、循环或者顺序枝分点上注释说明程序代码的功能
3.11限制条件
(1)电脑环境配置正常
(2)程序正常连接到服务器
(3)懂得相关表格操作要求
(4)协同需要多人同时测试
3.12测试计划
(3)测试内容:格式设置、行和列操作、公式和函数、分享及写作等等
3.13尚未解决的问题
插入图片 (支持JPG,PNG,SVG的插入、修改和删除,并且随表格的变动而产生变化)