一、虚拟主机介绍
虚拟主机是一种特殊的软硬件技术,他可以将网络上的每一台计算机分成多个虚拟主机,每个虚拟主机可以单独对外提供web服务,这样就可以实现一台主机对多个web服务,每个虚拟主机都是独立的,互相不影响
nginx支持三种类型的虚拟主机配置
- 基于域名的虚拟主机
- 基于ip的虚拟主机
- 基于端口的虚拟主机
二、基于端口
创建web目录
[root@localhost ~]# mkdir -p /var/www/html
修改配置文件
[root@localhost ~]# vim /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
server {
listen 81;
server_name localhost;
location / {
root /var/www/html;
index index.html ;
}
}
重启nginx服务
[root@localhost html]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost html]# nginx -s reload
发布你的项目
客户端访问


三、基于域名
修改配置文件
server {
listen 80;
server_name www.zhangxiao.com;
location / {
root /usr/share/nginx/html;
index index.html ;
}
}
server {
listen 80;
server_name www.zx.com;
location / {
root /var/www/html;
index index.html ;
}
}
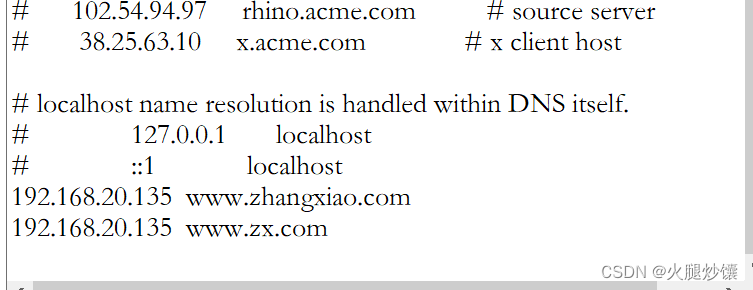
域名解析

修改该目录下的hosts文件

重启nginx服务
[root@localhost html]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost html]# nginx -s reload
客户端浏览器访问


四、基于端口
添加一个可用ip
[root@localhost html]# ip a a 192.168.142.136/24 dev ens33
修改配置文件
server {
listen 80;
server_name 192.168.142.135;
location / {
root /usr/share/nginx/html;
index index.html ;
}
}
server {
listen 80;
server_name 192.168.20.136;
location / {
root /var/www/html;
index index.html ;
}
}
重启nginx服务
[root@localhost html]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
客户端浏览器访问