最近要写这么一个页面,左侧一列图片缩略图,点击左侧缩略图后有选中效果,然后右侧展示图片原图,还能够左右翻页查看。
最后写了一个demo出来,demo还不是很完善,需要自己修改,后面我也给出了修改建议。
文章目录
- demo的最终效果:
- 修改说明
- 页面源代码
demo的最终效果:

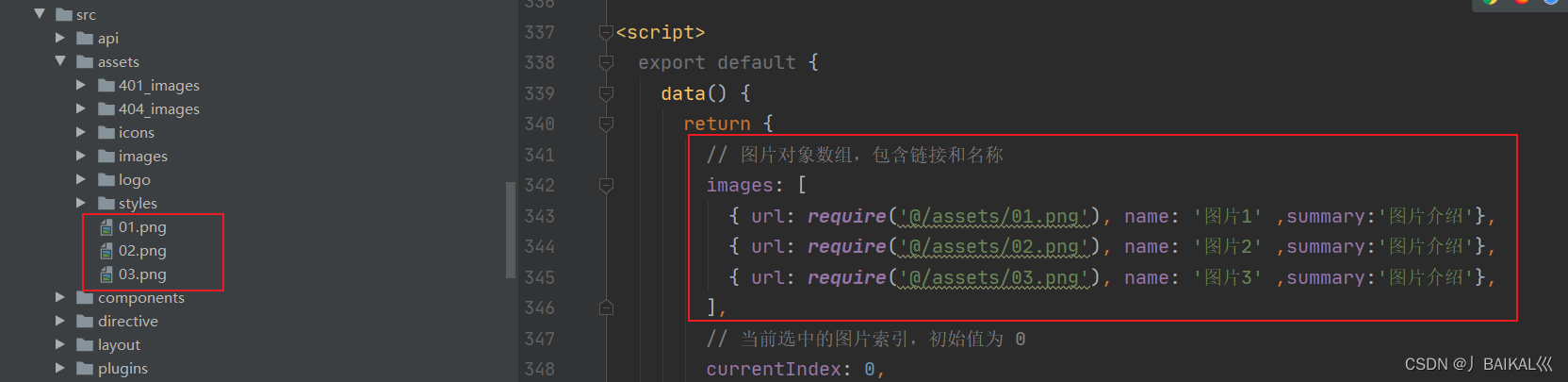
我这里数据是写死的:
url是获取的本地图片,测试时候可以直接这样写。
到时候有数据时,直接把url封装到这个数组结构中就可以了。

修改说明
这里说一下我对这个demo的修改,供大家参考:
1、我这里在左侧加了滚动条,查看缩略图列表,用的是el的这个组件<el-scrollbar>。
2、右侧大图我又加了点击放大查看,用的是el的<el-image>的:preview-src-list属性,给这个属性绑定一个url数组,可以把这个对象数组的url属性封装到一个url数组中。
可以参考elementui官网的大图预览:
https://element.eleme.io/#/zh-CN/component/image
3、这个样式是左侧缩略图选中时的灰色选中效果,可以自行修改颜色。
.thumbnail.active {
background-color: #ccc;
}
4、可以把右侧大图的宽度定死,这样图片跳转按钮就不会来回跳了
5、还可以把跳转按钮做成循环的,这样到最后一页再跳转的时候就会直接到第一页。
循环的写法:
就是多加一个else判断
// 上一张图片
prevImage() {
if (this.currentIndex > 0) {
this.currentIndex--;
} else {
this.currentIndex = this.images.length - 1;
}
},
// 下一张图片
nextImage() {
if (this.currentIndex < this.images.length - 1) {
this.currentIndex++;
} else {
this.currentIndex = 0;
}
},
页面源代码
<template>
<!-- 图片展示组件 -->
<div class="image-gallery">
<!-- 缩略图列表 -->
<div class="thumbnail-list">
<div
v-for="(image, index) in images"
:key="index"
:class="['thumbnail', { active: index === currentIndex }]"
@click="setCurrentIndex(index)"
>
<img :src="image.url" alt="Thumbnail" />
<div class="image-name">{{ image.name }}</div> <!-- 显示图片名称 -->
</div>
</div>
<!-- 图片展示器 -->
<div class="image-viewer">
<div class="image-container">
<!-- 左翻页箭头 -->
<div class="arrow left" @click="prevImage">‹</div>
<!-- <!– 当前选中的图片 –>-->
<!-- <img :src="currentImage.url" alt="Full Size Image" />-->
<!-- 当前选中的图片 -->
<div class="image-wrapper">
<div class="image-name">{{ currentImage.name }}</div> <!-- 显示图片名称 -->
<div class="image-name">{{ currentImage.summary }}</div> <!-- 显示图片名称 -->
<img :src="currentImage.url" alt="Full Size Image" />
</div>
<!-- 右翻页箭头 -->
<div class="arrow right" @click="nextImage">›</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 图片对象数组,包含链接和名称
images: [
{ url: require('@/assets/01.png'), name: '图片1' ,summary:'图片介绍'},
{ url: require('@/assets/02.png'), name: '图片2' ,summary:'图片介绍'},
{ url: require('@/assets/03.png'), name: '图片3' ,summary:'图片介绍'},
],
// 当前选中的图片索引,初始值为 0
currentIndex: 0,
};
},
computed: {
// 计算属性,返回当前选中的图片对象
currentImage() {
return this.images[this.currentIndex];
},
},
methods: {
// 设置当前选中的图片索引
setCurrentIndex(index) {
this.currentIndex = index;
},
// 上一张图片
prevImage() {
if (this.currentIndex > 0) {
this.currentIndex--;
}
},
// 下一张图片
nextImage() {
if (this.currentIndex < this.images.length - 1) {
this.currentIndex++;
}
},
},
};
</script>
<style scoped>
.image-gallery {
display: flex;
height: 100vh;
}
.thumbnail-list {
width: 200px;
background-color: #f5f5f5;
overflow-y: auto;
}
.thumbnail {
padding: 10px;
cursor: pointer;
border-bottom: 1px solid #ccc;
}
.thumbnail img {
width: 100%;
}
.thumbnail.active {
background-color: #ccc;
}
.image-viewer {
flex: 1;
display: flex;
align-items: center;
justify-content: center;
}
.image-container {
position: relative;
}
.arrow {
position: absolute;
top: 50%;
font-size: 24px;
color: #fff;
cursor: pointer;
user-select: none;
background-color: rgba(0, 0, 0, 0.3);
padding: 4px 8px;
}
.arrow.left {
left: 10px;
}
.arrow.right {
right: 10px;
}
img {
max-width: 100%;
max-height: 100%;
}
.image-name {
margin-top: 5px; /* 图片名称与缩略图之间的上边距 */
text-align: center; /* 居中显示图片名称 */
}
/*小的图片查看器样式*/
.image-wrapper {
/* position: relative;*/
margin-top: 40px;
}
</style>