- 漏刻有时地理信息系统说明文档(LOCKGIS、php后台管理、三端一体PC-H5-微信小程序、百度地图jsAPI二次开发、标注弹窗导航)
- 漏刻有时地理信息系统LOCKGIS小程序配置说明(web-view组件、服务器域名配置、复制链接和转发功能)
- 漏刻有时地理信息系统LOCKGIS主程序配置说明(地图调起弹窗、图像标注、指定地图中心、H5获取导航、微信小程序环境识别)
漏刻有时地理信息系统LOCKGIS小程序配置说明
- 一、web-view组件
- 二、web-view作用
- 三、漏刻有时地理信息系统LOCKGIS配置
- 1.将文件包加载到微信开发工具
- 2.配置域名
- 2.1.微信小程序配置服务器域名
- 2.1.源码配置域名
- 2.3.调用对应url资源
漏刻有时地理信息系统LOCKGIS采用web-view组件实现小程序。
一、web-view组件
微信小程序中的web-view组件是一个可以用来承载网页的容器,类似于html中的iframe框架。它可以用来在小程序中展示第三方网站或页面的内容,实现更加丰富的功能和交互体验。
使用web-view组件可以在小程序中集成第三方网站或页面,以便在小程序中展示网页内容。这对于需要展示静态网页或者动态网页的小程序非常有用。例如,如果有一个已经开发好的移动网站,想要将其集成到小程序中,就可以使用web-view组件来实现。
web-view组件的使用方法也很简单。首先,在需要使用web-view组件的页面中,添加web-view标签,并设置其属性。例如,可以设置web-view组件的id、class、style等属性,以及src属性来指定需要加载的网页地址。
同时,web-view组件还有一些使用限制。例如,对于需要访问的网页,需要进行合适的适配和调整,以避免出现不兼容或加载缓慢的情况。另外,微信小程序也明确规定了一些不适用的场景,如不能使用web-view组件打开微信小程序、不能使用web-view组件进行非法活动等。
总的来说,微信小程序中的web-view组件是一种非常实用的工具,可以用来实现小程序与第三方网站的集成,提供更加丰富的功能和交互体验。但是,在使用时需要注意一些限制和规定,以确保其合规性和稳定性。
承载网页的容器。会自动铺满整个小程序页面,个人类型的小程序暂不支持使用。
二、web-view作用
微信小程序中的web-view组件可以用来承载网页,实现更加丰富的功能和交互体验,主要有以下作用:
-
展示第三方网站或页面的内容:web-view组件可以像iframe一样,嵌入并展示第三方网站或页面的内容,使小程序用户可以直接在小程序页面上浏览和交互。这对于那些已经开发好并已在移动端运行的网站特别有用,它们可以通过web-view组件直接被引入到小程序中,而无需重新开发。
-
扩展小程序的功能:web-view组件可以与小程序的原生代码进行交互,从而使得小程序的功能更加丰富和多元化。例如,可以在web-view组件中嵌入一些特定的网页功能,然后通过小程序代码对网页进行操作,以实现一些原生小程序无法实现的功能。
-
提高用户体验:通过使用web-view组件,可以将一些需要动态加载或复杂交互的网页内容集成到小程序中,从而提供更加流畅和完善的用户体验。例如,一些新闻资讯类的小程序,就可以通过web-view组件直接打开并展示来自第三方的新闻网页。
-
**优化开发效率**:对于一些已经拥有大量网页内容的项目来说,使用web-view组件可以大大减少开发工作量。因为只需要将原来的网页内容嵌入到web-view组件中,就可以直接使用,无需再进行大量的适配和调整。
三、漏刻有时地理信息系统LOCKGIS配置
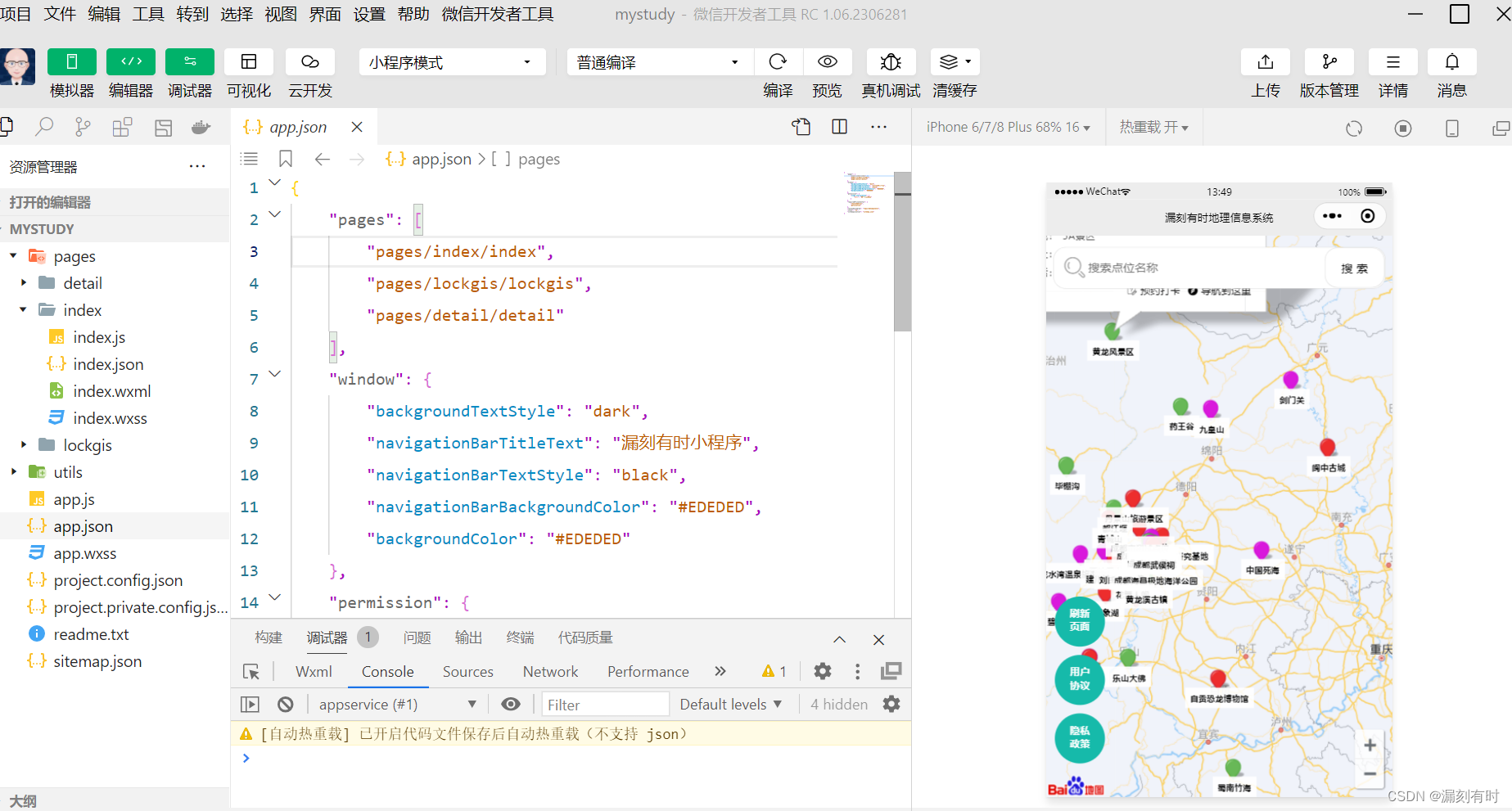
1.将文件包加载到微信开发工具

2.配置域名
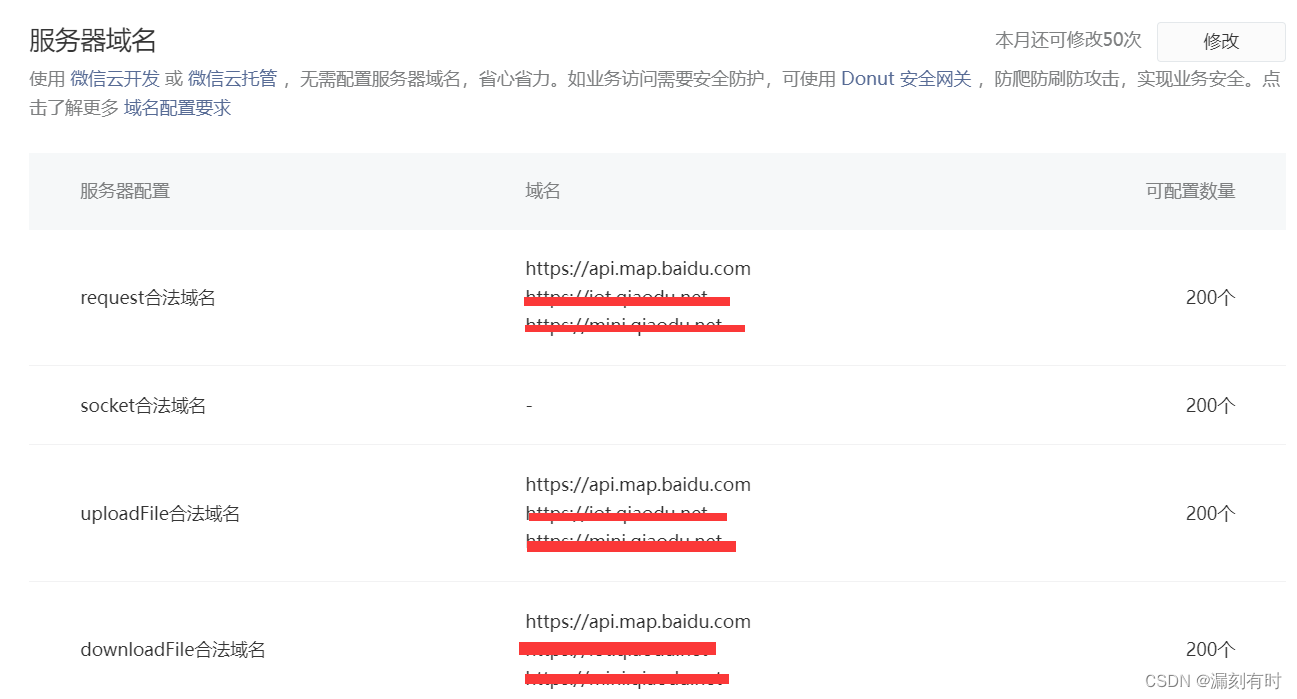
2.1.微信小程序配置服务器域名
路径:开发管理/开发配置/服务器域名

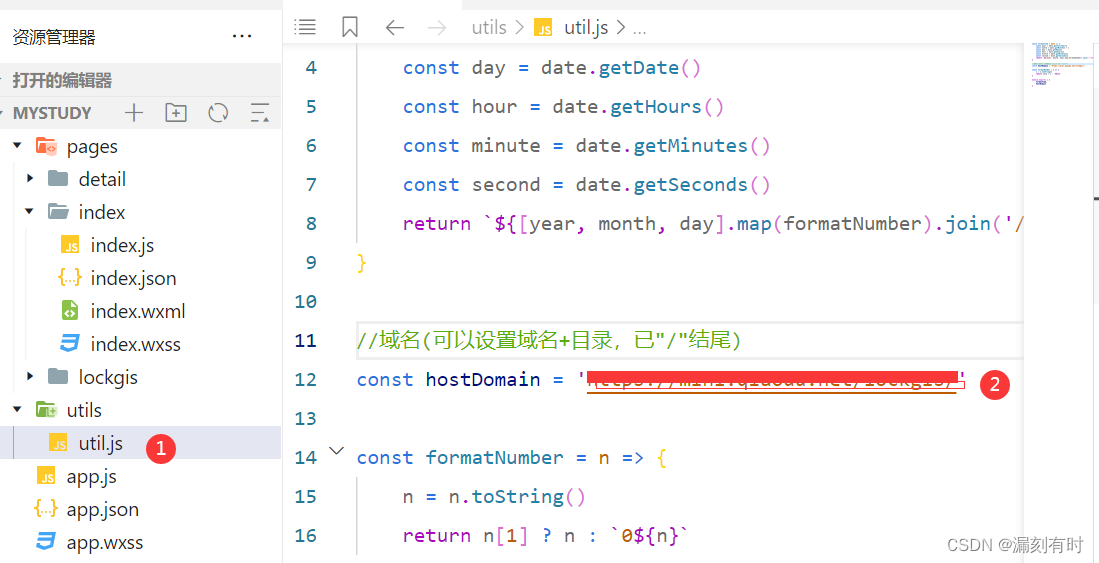
2.1.源码配置域名
路径:utils/utils.js,域名必须和微信小程序服务器域名一致
//域名(可以设置域名+目录,已"/"结尾)
const hostDomain = 'https://test.com/'

2.3.调用对应url资源
- 首页配置index.js
// index.js
// 获取应用实例
const util = require('../../utils/util.js')
const app = getApp()
Page({
data: {
hostDomain: util.hostDomain,
timestamp: '${new Date().getTime()}'
},
onShareAppMessage: function (ops) {
//button:页面内转发按钮;
//menu:右上角转发菜单
if (ops.from === 'button') {
var title = ops.target.dataset.title;
};
return {
title: title, //转发的标题。当前小程序名称
path: `pages/index/index`, //转发的路径
imageUrl: '', //自定义图片路径 支持PNG及JPG。显示图片长宽比是 5:4。
// success: function (res) {
// // 转发成功
// var shareTickets = res.shareTickets;
// api.showToast('转发成功');
// },
// fail: function (res) {
// // 转发失败
// api.showToast("转发失败:" + JSON.stringify(res));
// }
}
},
getUrl(e) {
//console.log(e.currentTarget.dataset.url)
// 跳转页面
wx.navigateTo({
url: e.currentTarget.dataset.url
})
}
})
- 首页配置index.wxml
<!--pages/lockgis/lockgis.wxml-->
<web-view src="{{hostDomain}}app.php?m=Index&a=mini×tamp={{timestamp}}#weChat"></web-view>
@漏刻有时