目录
前言
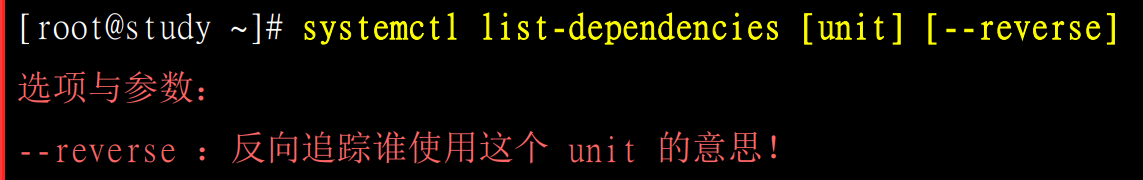
一、后台数据交互
1.数据表
2.后端代码的实现
3.前后端交互
3.1.后端接口URL管理
3.2.发送后端请求
3.3.请求方式的封装
4.前端代码的编写
二、WXS的使用
1、.wxs 文件
2.综合运用
前言
当今社交媒体的普及使得微信小程序成为了一种流行的应用开发形式。微信小程序不仅可以提供丰富的用户体验,还能与后台进行交互,实现更多的功能和数据处理。本篇博客将介绍微信小程序如何与后台进行交互,并展示WXS在实际开发中的应用。
一、后台数据交互
1.数据表

2.后端代码的实现

代码实现也比较简单,这里博主就不过多讲解了 !
package com.ctb.minoa.wxcontroller;
import com.ctb.minoa.mapper.InfoMapper;
import com.ctb.minoa.model.Info;
import com.ctb.minoa.util.ResponseUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @Autho biao
*
*/
@RestController
@RequestMapping("/wx/home")
public class WxHomeController {
@Autowired
private InfoMapper infoMapper;
@RequestMapping("/index")
public Object index(Info info) {
List<Info> infoList = infoMapper.list(info);
Map<Object, Object> data = new HashMap<Object, Object>();
data.put("infoList",infoList);
return ResponseUtil.ok(data);
}
}
3.前后端交互
3.1.后端接口URL管理
为了方便代码的可维护性,我们将所有接口通过一个文件去保存,我们可以新建一个文件夹config,在文件夹下新建一个api.js的文件
api.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};3.2.发送后端请求
在所需发送请求的js页面中需引用我们的接口管理api.js
const api = require("../../config/api")发送请求
loadMeetingInfos(){
let that=this;
wx.request({
url: api.IndexUrl,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
lists:res.data.data.infoList
})
}
})
},这里我们会有个问题,上述发送后端请求的代码在我们每次发送时都需编写这一长串的代码,会显得代码非常冗余,接下来我们将可以对其进行一个封装,提高代码的复用性
3.3.请求方式的封装
我们可以将我们封装的代码写入到我们的utils/util.js文件夹中
编写请求方式封装方法并将其导出
/**
* 封装微信的request请求
*/
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}
module.exports = {
request
}注意:在我们所需要使用的js页面中也需进行引入
const utils = require("../../utils/util.js")
加下来我们将通过我们的封装类重新编写发送请求方式的方法
loadMeetingInfos(){
utils.request(api.IndexUrl).then(res=>{
this.setData({
lists:res.data.infoList
})
}).catch(res=>{
console.log('服器没有开启!')
})
},这样代码不仅更简洁明了,还提高了代码的复用性,可为后期实现其它与后台数据交互的效率
4.前端代码的编写
wxml
<!--pages/index/index.wxml-->
<!-- <text>pages/index/index.wxml</text> -->
<!-- 轮播图 -->
<view>
<swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<view>
<image src="{{item.img}}" class="swiper-item" />
</view>
</swiper-item>
</block>
</swiper>
</view>
<!-- 首页会议信息 -->
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.seatpic}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>
wxss
/* pages/index/index.wxss */
page{
height: 100%;
background-color: #efeff4;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.list{
background-color: #fff;
display: flex;
margin: 10rpx;
padding: 10rpx;
}
.list-img,.video-img{
height: 150rpx;
width: 150rpx;
}
.list-img{
margin: 20rpx 0 0 0;
}
.list-detail{
margin: 0 0 0 15rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin: 10px 0;
}
.state{
border: 2px solid lightskyblue;
padding: 2px;
color: lightskyblue;
}
.join{
border: 2px solid #fff;
padding: 2px;
margin: 0 0 0 20rpx;
color: gray;
}
.list-num{
color: red;
}
.list-info{
color: gray;
}
.bottom-line{
text-align: center;
margin-bottom: 10px;
}
js
// pages/index/index.js
const api = require("../../config/app")
const utils = require("../../utils/util.js")
Page({
/**
* 页面的初始数据
*/
data: {
imgSrcs:[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}]
,lists:[]
},
// loadSwiperImgs(){
// let that=this;
// // http://localhost:8080/demo/wx/swiperImgs
// wx.request({
// url: api.SwiperImgs,
// dataType: 'json',
// success(res) {
// console.log(res)
// that.setData({
// imgSrcs:res.data.images
// })
// }
// })
// },
loadMeetingInfos(){
// let that=this;
// wx.request({
// url: api.IndexUrl,
// dataType: 'json',
// success(res) {
// console.log(res)
// that.setData({
// lists:res.data.data.infoList
// })
// }
// })
utils.request(api.IndexUrl).then(res=>{
this.setData({
lists:res.data.infoList
})
}).catch(res=>{
console.log('服器没有开启!')
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// this.loadSwiperImgs();
this.loadMeetingInfos();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
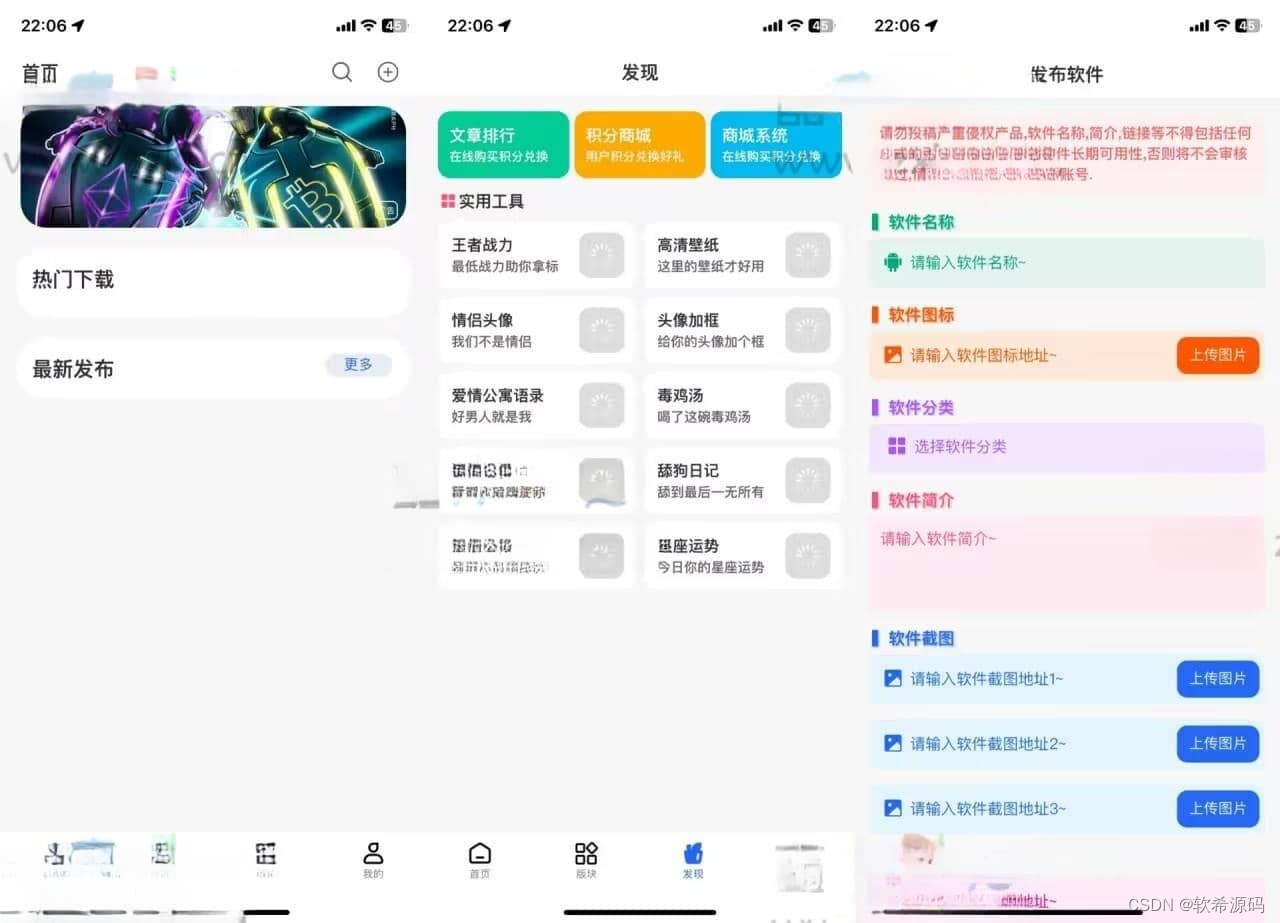
})效果演示

通过数据表与效果演示,我们可以看出一些问题,比如状态值不应该显示数字,而是所对应的状态,报名人数的显示,时间的格则等接下来我们将通过WXS给大家解决一些诸如此类的问题
二、WXS的使用
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
WXS模块
每一个
.wxs文件和<wxs>标签都是一个单独的模块。每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过
module.exports实现
1、.wxs 文件
在微信开发者工具里面,右键可以直接创建 .wxs 文件,在其中直接编写 WXS 脚本。
示例代码:
// /pages/comm.wxs
var foo = "'hello world' from comm.wxs";
var bar = function(d) {
return d;
}
module.exports = {
foo: foo,
bar: bar
};
上述例子在 /pages/comm.wxs 的文件里面编写了 WXS 代码。该 .wxs 文件可以被其他的 .wxs 文件 或 WXML 中的 <wxs> 标签引用。
module 对象
每个
wxs模块均有一个内置的module对象。属性
exports: 通过该属性,可以对外共享本模块的私有变量与函数。
示例代码:
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
在需要使用的wxml页面中引用
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view> {{tools.msg}} </view>
<view> {{tools.bar(tools.FOO)}} </view>
页面输出:
some msg
'hello world' from tools.wxs
2.综合运用
下面我们将对上面前后端数据交互后所遇到的一些问题进行解决
数字转换问题
//将状态值赋值为中文
function getState(state){
// 状态:0取消会议1待审核2驳回3待开4进行中5开启投票6结束会议,默认值为1
if(state == 0 ){
return '取消会议';
}else if(state == 1 ){
return '待审核';
}else if(state == 2 ){
return '驳回';
}else if(state == 3 ){
return '待开';
}else if(state == 4 ){
return '进行中';
}else if(state == 5 ){
return '开启投票';
}else if(state == 6 ){
return '结束会议';
}
return '其它';
} 通过状态值去判断会议状态内容
人数计算问题
// 将参与者,列席者,主持人---参与会议的人数进行统计
function getNumber(canyuze, liexize, zhuchiren) {
var person = canyuze + "," + liexize + "," + zhuchiren;
var arr = person.split(",");
// 进行数组去重
var res = [];
for (var i = 0; i < arr.length; i++) {
if (res.indexOf(arr[i]) === -1) {
res.push(arr[i]);
}
}
return res.length;
}将所有参会人员统计并进行截取和去重
时间格式问题
// 将时间格式化---调成想要相对应的格式
function formatDate(ts, option) {
var date = getDate(ts)
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var week = date.getDay()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
//获取 年月日
if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')
//获取 年月
if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')
//获取 年
if (option == 'YY') return [year].map(formatNumber).toString()
//获取 月
if (option == 'MM') return [mont].map(formatNumber).toString()
//获取 日
if (option == 'DD') return [day].map(formatNumber).toString()
//获取 年月日 周一 至 周日
if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 月日 周一 至 周日
if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 周一 至 周日
if (option == 'Week') return getWeek(week)
//获取 时分秒
if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')
//获取 时分
if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')
//获取 分秒
if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')
//获取 时
if (option == 'hh') return [hour].map(formatNumber).toString()
//获取 分
if (option == 'mm') return [minute].map(formatNumber).toString()
//获取 秒
if (option == 'ss') return [second].map(formatNumber).toString()
//默认 时分秒 年月日
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
function getWeek(n) {
switch(n) {
case 1:
return '星期一'
case 2:
return '星期二'
case 3:
return '星期三'
case 4:
return '星期四'
case 5:
return '星期五'
case 6:
return '星期六'
case 7:
return '星期日'
}
}将日期格式进行转换
注:最后需要将所有方法进行导出
module.exports = { getState: getState, getNumber:getNumber, formatDate:formatDate };在wxml中引用
<!--pages/index/index.wxml--> <!-- <text>pages/index/index.wxml</text> --> <!-- 轮播图 --> <view> <swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"> <block wx:for="{{imgSrcs}}" wx:key="text"> <swiper-item> <view> <image src="{{item.img}}" class="swiper-item" /> </view> </swiper-item> </block> </swiper> </view> <!-- 首页会议信息 --> <wxs src="/utils/comm.wxs" module="tools" /> <view class="mobi-title"> <text class="mobi-icon"></text> <text>会议信息</text> </view> <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"> <view class="list" data-id="{{item.id}}"> <view class="list-img"> <image class="video-img" mode="scaleToFill" src="{{item.seatpic}}"></image> </view> <view class="list-detail"> <view class="list-title"><text>{{item.title}}</text></view> <view class="list-tag"> <view class="state">{{tools.getState(item.state)}}</view> <view class="join"><text class="list-num">{{tools.getNumber(item.canyuze,item.liexize,item.zhuchiren)}}</text>人报名</view> </view> <view class="list-info"><text>{{item.location}}</text>|<text>{{tools.formatDate(item.starttime)}}</text></view> </view> </view> </block> <view class="section bottom-line"> <text>到底啦</text> </view>
效果演示