因此,将现代化的计算机技术、网络技术以及多媒体等技术相结合,开发基于互联网的自主学习平台,为学生提供良好的自主学习环境,方便学生能够网上学习,师生通过该平台可以进行课后交流。目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
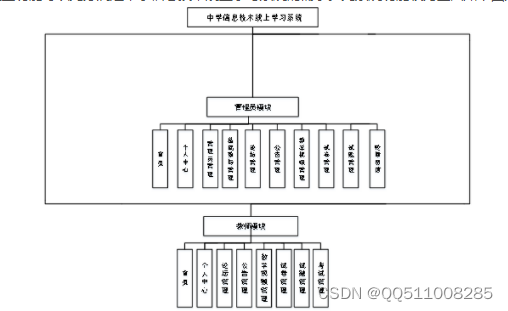
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
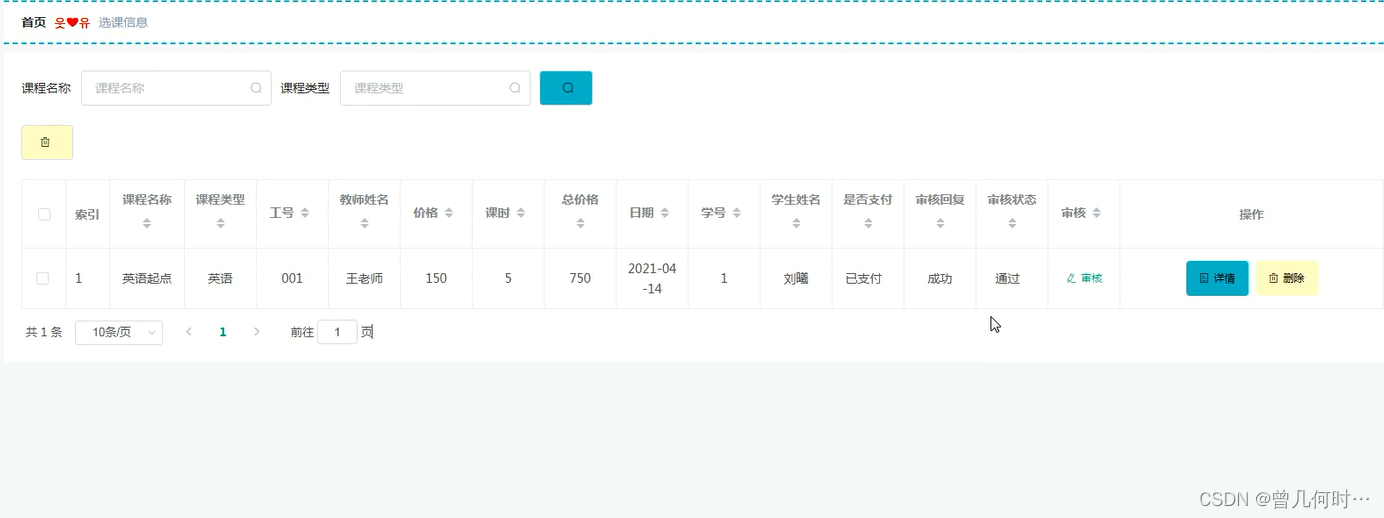
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
模块包括主界面,首页、个人中心、管理员管理、基础数据管理、论坛管理、公告管理、教学视频管理、试卷管理、试题管理、考试管理、轮播图信息进行相应的操作。
随着互联网技术的高速发展与进步, 人们获取知识的途径越来越多样化,传统的教学模式由于受到空间、时间以及人员等条件的限制,学习的效果受到一定程度的限制,单一的课堂教学形式已经不能满足人们日益增长的学习的需求,
与此同时,“ 网络学习平台的出现使得学习者可以随时随地进行学习,学习变得更加方便,学习资源也更加丰富。综上所述,设计、开发一个面向网络安全的线上自助学习平台,通过网络学习的方式来培养网络安全人才是非常有意义的。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
互联网+”的倡议受到广泛关注,互联网与教育在不同程度、使得人类逐步进入了互联网时代。不同方面深度融合,使得越来越多的教育资源走向互联网,逐渐出现了很多类似于MOOC的网络学习平台。