一,数据交互准备工作
1.1 后端准备
后端部分代码,可自行创建后端代码
package com.zking.minoa.wxcontroller;
import com.zking.minoa.mapper.InfoMapper;
import com.zking.minoa.model.Info;
import com.zking.minoa.util.ResponseUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @Autho donkee
* @Since 2022/6/29
*/
@RestController
@RequestMapping("/wx/home")
public class WxHomeController {
@Autowired
private InfoMapper infoMapper;
@RequestMapping("/index")
public Object index(Info info) {
List<Info> infoList = infoMapper.list(info);
Map<Object, Object> data = new HashMap<Object, Object>();
data.put("infoList",infoList);
return ResponseUtil.ok(data);
}
}
pom.xml的配置:
根据自己有更多需求进行应用配置的增加
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.zking</groupId>
<artifactId>minoa</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>minoa</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
<fastjson.version>1.2.70</fastjson.version>
<jackson.version>2.9.8</jackson.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.1</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.44</version>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson.version}</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
<plugin>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-maven-plugin</artifactId>
<version>1.3.2</version>
<dependencies>
<!--使用Mybatis-generator插件不能使用太高版本的mysql驱动 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql.version}</version>
</dependency>
</dependencies>
<configuration>
<overwrite>true</overwrite>
</configuration>
</plugin>
</plugins>
</build>
</project>
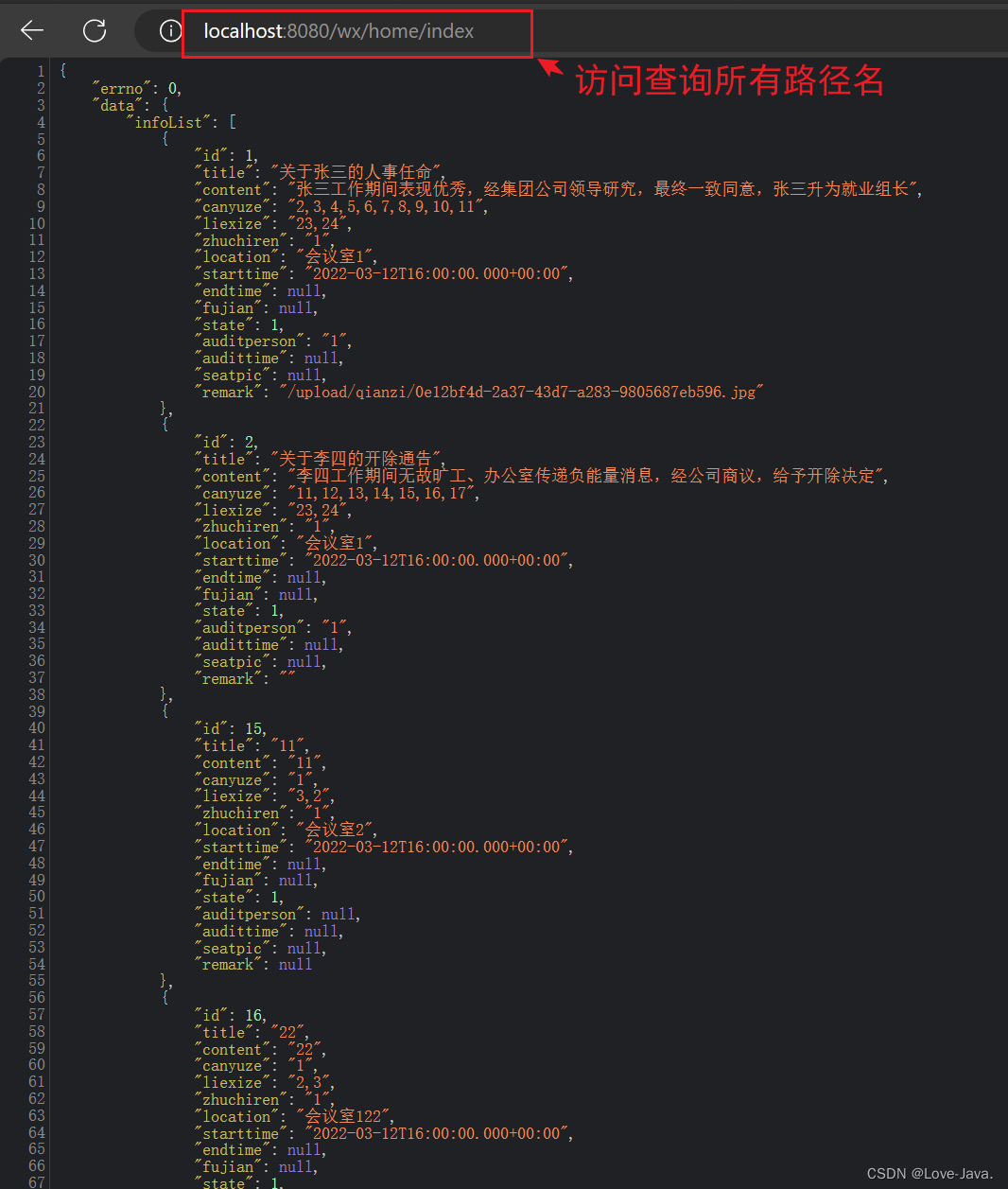
访问所有数据
1.2 前端工作
为了后期方便维护,我们先将所有的后端接口通过一个文件来保存,在根目录下新建config文件夹随后建立api.js文件
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};1.2.1请求方式的封装
loadMeetingInfos(){
let that=this;
wx.request({
url: api.IndexUrl,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
lists:res.data.data.infoList
})
}
})
}在/utils/util.js中添加下列代码:
/**
* 封装微信的request请求
*/
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}注意在module.exports中导出和需要使用的页面js中使用时定义:const util = require("../../utils/util")
//首页会议信息的ajax
loadMeetingInfos() {
let that = this;
util.request(api.IndexUrl).then(res => {
this.setData({
lists: res.data.infoList
})
})
}二,实现数据交互
前端wxml:
<!--index.wxml-->
<view>
<swiper autoplay="true" indicator-dots="true">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<view>
<image src="{{item.img}}" class="swiper-item" />
</view>
</swiper-item>
</block>
</swiper>
</view>
<view class="mobi-title">
<text class="mobi-icon"></text>
<text class="mobi-text">会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image !=null? item.image : '/static/persons/6.png'}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section">
<text>到底啦</text>
</view>前端wxss:
/**index.wxss**/
.section{
color: #aaa;
display: flex;
justify-content: center;
}
.list-info {
color: #aaa;
}
.list-num {
color: #e40909;
font-weight: 700;
}
.join {
padding: 0px 0px 0px 10px;
color: #aaa;
}
.state {
margin: 0px 6px 0px 6px;
border: 1px solid #93b9ff;
color: #93b9ff;
}
.list-tag {
padding: 3px 0px 10px 0px;
display: flex;
align-items: center;
}
.list-title {
display: flex;
justify-content: space-between;
font-size: 11pt;
color: #333;
font-weight: bold;
}
.list-detail {
display: flex;
flex-direction: column;
margin: 0px 0px 0px 15px;
}
.video-img {
width: 80px;
height: 80px;
}
.list {
display: flex;
flex-direction: row;
border-bottom: 1px solid #6b6e74;
padding: 10px;
}
.mobi-text {
font-weight: 700;
padding: 15px;
}
.mobi-icon {
border-left: 5px solid #e40909;
}
.mobi-title {
background-color: rgba(158, 158, 142, 0.678);
margin: 10px 0px 10px 0px;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}三,WXS的使用
WXS 代码可以编写在 wxml 文件中的 <wxs> 标签内,或以 .wxs 为后缀名的文件内
在wxs中,可以使用一些内置的方法和对象来实现数据处理,如Math、Date等。同时,也可以使用一些自定义的函数和变量来实现特定的业务逻辑
通过后台数据交互和wxs应用,可以实现小程序的数据展示、数据操作和业务逻辑的实现。同时,也可以提高小程序的性能和用户体验
3.1 WXS文件
在项目中的utils文件中创建 .wxs 文件,名为: comm.wxs

comm.wxs代码:
function getState(state){
// 状态:0取消会议1待审核2驳回3待开4进行中5开启投票6结束会议,默认值为1
if(state == 0 ){
return '取消会议';
}else if(state == 1 ){
return '待审核';
}else if(state == 2 ){
return '驳回';
}else if(state == 3 ){
return '待开';
}else if(state == 4 ){
return '进行中';
}else if(state == 5 ){
return '开启投票';
}else if(state == 6 ){
return '结束会议';
}
return '其它';
}
var getNumber = function(str) {
var s = str+'';
var array = s.split(',');
var len = array.length;
return len;
}
function formatDate(ts, option) {
var date = getDate(ts)
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var week = date.getDay()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
//获取 年月日
if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')
//获取 年月
if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')
//获取 年
if (option == 'YY') return [year].map(formatNumber).toString()
//获取 月
if (option == 'MM') return [mont].map(formatNumber).toString()
//获取 日
if (option == 'DD') return [day].map(formatNumber).toString()
//获取 年月日 周一 至 周日
if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 月日 周一 至 周日
if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 周一 至 周日
if (option == 'Week') return getWeek(week)
//获取 时分秒
if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')
//获取 时分
if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')
//获取 分秒
if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')
//获取 时
if (option == 'hh') return [hour].map(formatNumber).toString()
//获取 分
if (option == 'mm') return [minute].map(formatNumber).toString()
//获取 秒
if (option == 'ss') return [second].map(formatNumber).toString()
//默认 时分秒 年月日
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
function getWeek(n) {
switch(n) {
case 1:
return '星期一'
case 2:
return '星期二'
case 3:
return '星期三'
case 4:
return '星期四'
case 5:
return '星期五'
case 6:
return '星期六'
case 7:
return '星期日'
}
}
function getNum(canyuze,liexize,zhuchiren){
var person= (canyuze +","+liexize+","+zhuchiren);
return person.split(",").length;
};
module.exports = {
getState: getState,
getNumber: getNumber,
formatDate:formatDate
};util.js:
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return `${[year, month, day].map(formatNumber).join('/')} ${[hour, minute, second].map(formatNumber).join(':')}`
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : `0${n}`
}
/**
* 封装微信的request请求
*/
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}
module.exports = {
formatTime,request
}
再修改首页页面中的 index.wxml 文件,在需要使用的页面进行引用即可
<wxs src="/utils/comm.wxs" module="tools" />
<view> {{tools.msg}} </view>
<view> {{tools.bar(tools.FOO)}} </view>3.2 页面
前端首页总代码
<!-- <wxs src="../../utils/util"> </wxs> -->
<view class="indexbg">
<swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<view>
<image src="{{item.img}}" class="swiper-item" />
</view>
</swiper-item>
</block>
</swiper>
<wxs src="/utils/comm.wxs" module="tools" />
<view> {{tools.msg}} </view>
<view> {{tools.bar(tools.FOO)}} </view>
<view class="mobi-title">
<text class="mobi-text">会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id" class="bg">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image!=null?item.image:'/static/persons/2.jpg'}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{tools.getState(item.state)}}</view>
<view class="join"><text class="list-num">{{tools.getNumber(item.canyuze,item.liexize,item.zhuchiren)}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{tools.formatDate(item.starttime)}}</text></view>
</view>
</view>
</block>
<view class="section">
<text>到底啦</text>
</view>
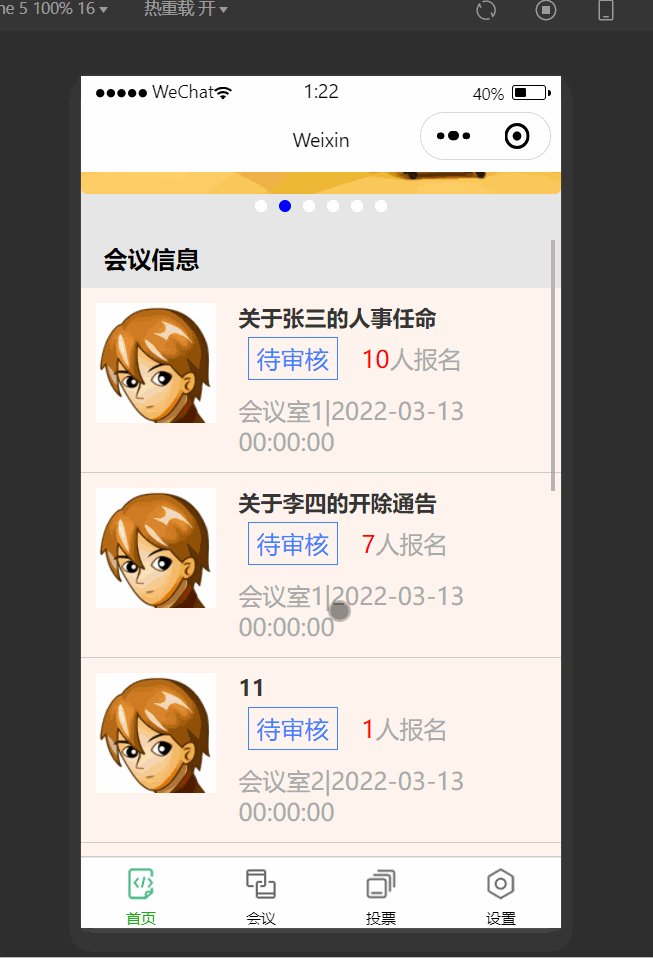
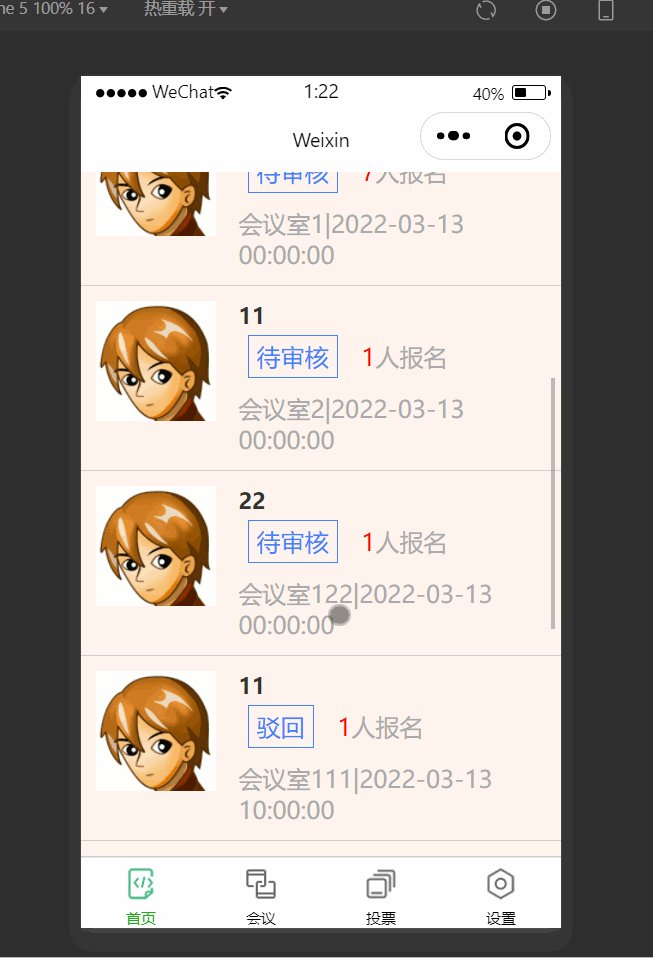
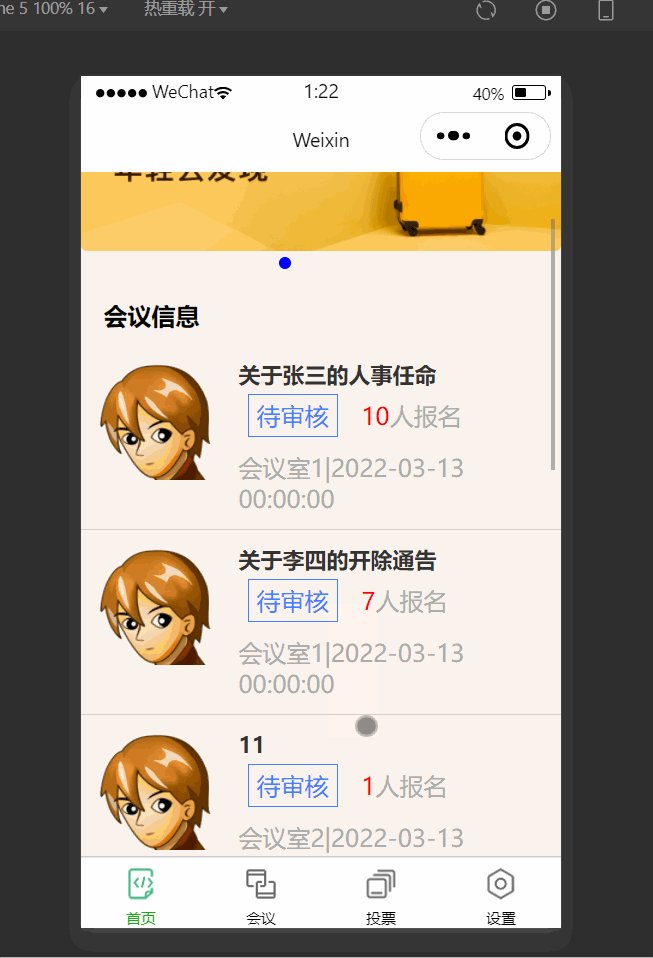
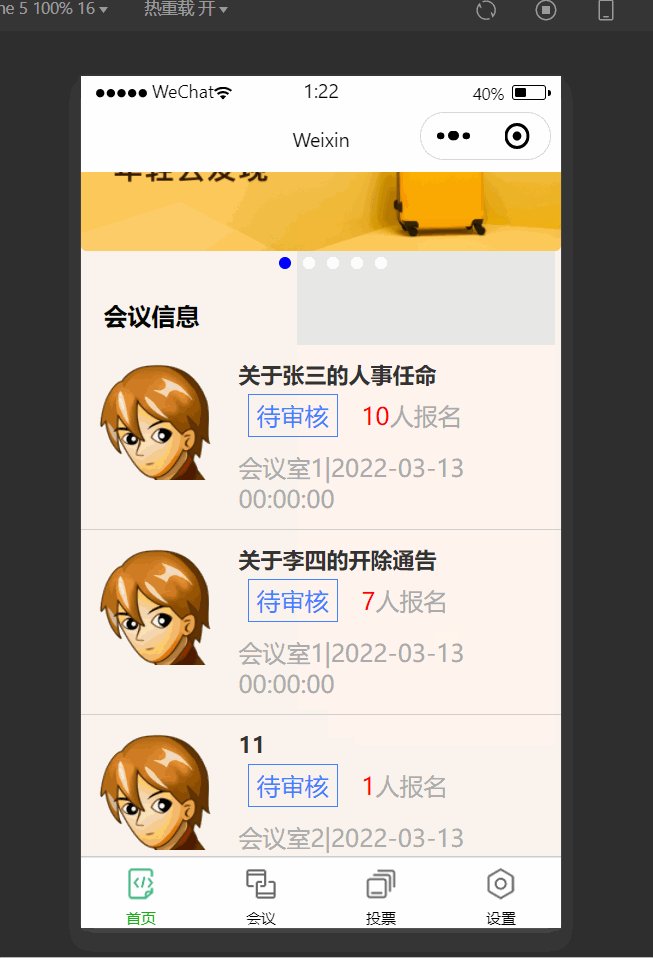
</view>效果: