定位布局共有4种方式
CSS定位使你可以将一个元素精确地放在页面上指定的地方。联合使用定位和浮动,能够创建多种高级而精确的布局。其中,定位布局共有4种方式。
- 固定定位(fixed)
- 相对定位(relative)
- 绝对定位(absolute)
- 静态定位(static)
固定定位:fixed
在CSS中,我们可以使用“position:fixed;”来实现固定定位。所谓的固定定位,指的是被固定的元素不会随着滚动条的拖动而改变位置。
position:fixed;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;说明
“position:fixed;”是结合top、bottom、left和right这4个属性一起使用的。其中,先使用“position:fixed”让元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。top、bottom、left和right这4个属性不一定会全部都用到,一般只会用到其中两个。注意,这4个值的参考对象是浏览器的4条边。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#first
{
width:120px;
height:1800px;
border:1px solid gray;
line-height:600px;
background-color:#B7F1FF;
}
#second
{
position:fixed; /*设置元素为固定定位*/
top:30px; /*距离浏览器顶部30px*/
left:160px; /*距离浏览器左部160px*/
width:60px;
height:60px;
border:1px solid silver;
background-color:hotpink;
}
</style>
</head>
<body>
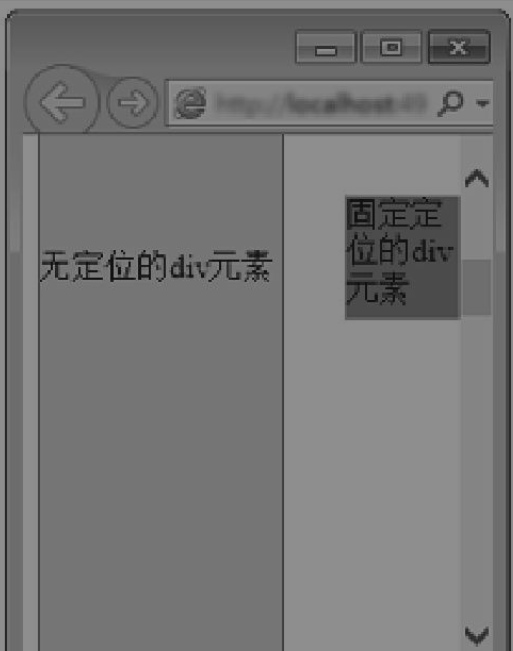
<div id="first">无定位的div元素</div>
<div id="second">固定定位的div元素</div>
</body>
</html>分析
我们尝试拖动浏览器的滚动条,其中,有固定定位的div元素不会有任何位置改变,但没有定位的div元素会发生位置改变,如图23-2所示。

注意一下,这里只使用top属性和left属性来设置元素相对于浏览器顶边和左边的距离就可以准确定位该元素的位置了。top、bottom、left和right这4个属性不必全部用到,
大家稍微想一下就懂了。固定定位最常用于实现“回顶部特效”如图23-3所示,这个效果非常经典。为了实现更好的用户体验,大多数网站都用到了它。

相对定位:relative
在CSS中,我们可以使用“position:relative;”来实现相对定位。所谓的相对定位,指的是该元素的位置是相对于它的原始位置计算而来的。
position:relative;
top:像素值;
bottom;像素值;
left:像素值;
right:像素值;说明
“position:relative;”也是结合top、bottom、left和right这4个属性一起使用的,其中,先使用“position:relative;”让元素成为相对定位元素,接着使用top、bottom、left和right这4个属性来设置元素的相对定位。
top、bottom、left和right这4个属性不一定会全部都用到,一般只会用到其中两个。这4个值的参考对象是该元素的原始位置。
注意,在默认情况下,固定定位元素的位置是相对浏览器而言的,而相对定位元素的位置是相对于原始位置而言的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#father
{
margin-top:30px;
margin-left:30px;
border:1px solid silver;
background-color: lightskyblue;
}
#father div
{
width:100px;
height:60px;
margin:10px;
background-color:hotpink;
color:white;
border:1px solid white;
}
#son2
{
/*这里设置son2的定位方式*/
}
</style>
</head>
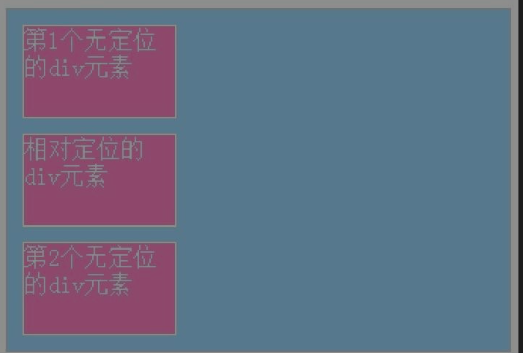
<body>
<div id="father">
<div id="son1">第1个无定位的div元素</div>
<div id="son2">相对定位的div元素</div>
<div id="son3">第2个无定位的div元素</div>
</div>
</body>
</html>
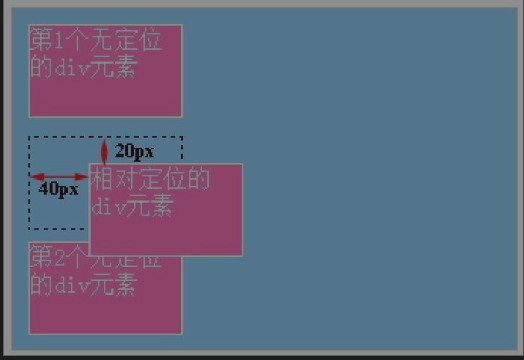
我们为第2个div元素加入相对定位,CSS代码如下。
#son2
{
position:relative;
top:20px;
left:40px;
}
分析
从这个例子可以看出,相对定位元素的top和left是相对于该元素的原始位置而言的,这一点和固定定位是不一样的。
在相对定位中,对于top、right、bottom、left这4个属性,我们也只需要使用其中两个属性就可以确定一个元素的相对位置。
绝对定位:absolute
在CSS中,我们可以使用“position:absolute;”来实现绝对定位。绝对定位在几种定位方式中使用最为广泛,因为它能够很精确地把元素定位到任意你想要的位置。
一个元素变成了绝对定位元素,这个元素就完全脱离文档流了,绝对定位元素的前面或后面的元素会认为这个元素并不存在,此时这个元素浮于其他元素上面,已经完全独立出来了。
position:absolute;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;说明
“position:absolute;”是结合top、bottom、left和right这4个属性一起使用的,先使用“position:absolute”让元素成为绝对定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
top、bottom、left和right这4个属性不一定会全部都用到,一般只会用到其中两个。默认情况下,这4个值的参考对象是浏览器的4条边。
对于前面3种定位方式,我们现在可以总结如下:默认情况下,固定定位和绝对定位的位置是相对于浏览器而言的,而相对定位的位置是相对于原始位置而言的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#father
{
padding:15px;
background-color:#0C6A9D;
border:1px solid silver;
}
#father div{padding:10px;}
#son1{background-color:#FCD568;}
#son2
{
position:absolute;
top:20px;
right:40px;
}
#son3{background-color: lightskyblue;}
</style>
</head>
<body>
<div id="father">
<div id="son1">box1</div>
<div id="son2">box2</div>
<div id="son3">box3</div>
</div>
</body>
</html>分析
从这个例子可以看出,绝对定位元素的top和right是相对于浏览器而言的。在绝对定位中,top、right、bottom、left这4个属性,我们也只需要其中两个属性就能确定一个元素的相对位置。
静态定位:static
在默认情况下,元素没有指定position属性时,这个元素就是静态定位的。也就是说,元素position属性的默认值是static。
一般情况下,我们用不到“position:static”,不过在使用JavaScript来控制元素定位时,如果想要使元素从其他定位方式变成静态定位,就需要使用“position:static”来实现。
在CSS入门中,我们只需要掌握固定定位、相对定位和绝对定位3种就可以了,静态定位了解一下就行。