线号:火线L,零线N,正极P,负极是M
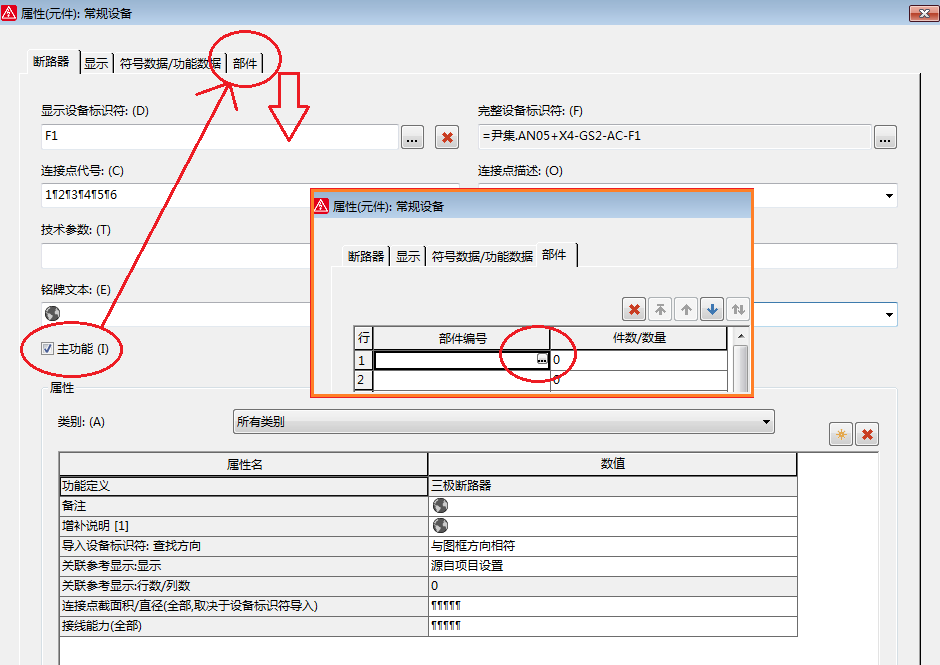
一、基于设备的设计

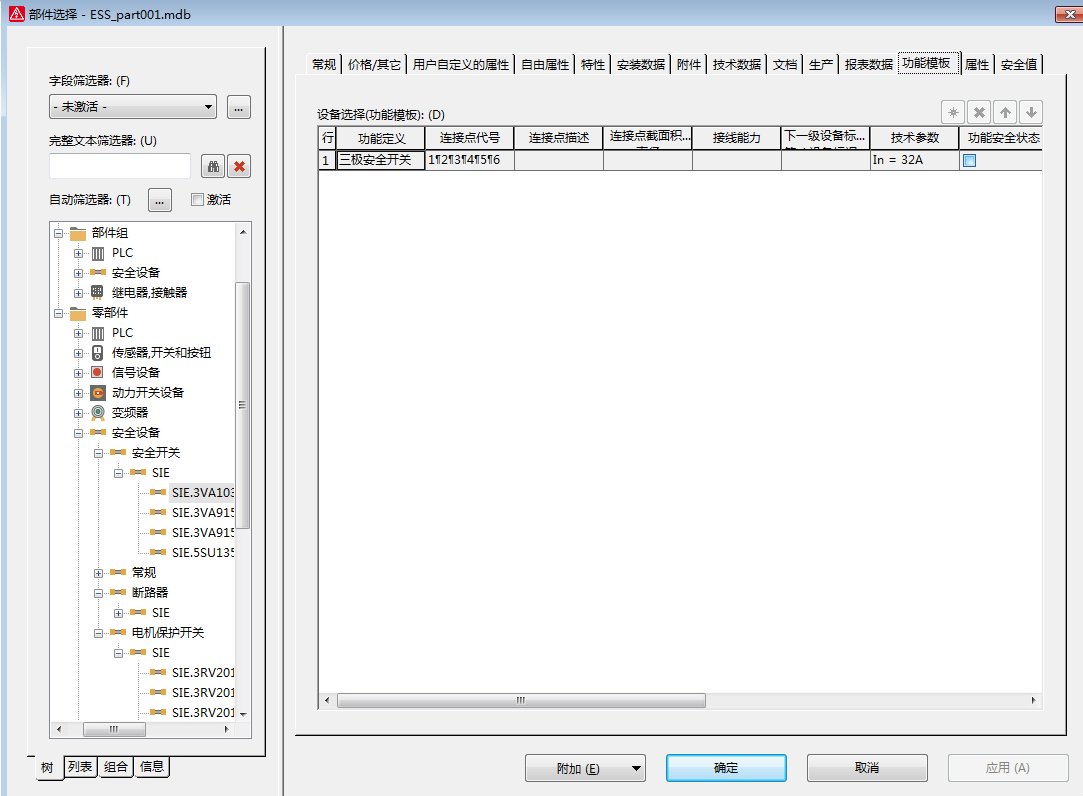
也可以通过下面的(设备选择)进行选择


如果是批量选型,可以在设备导航器中进行多个相同元器件进行选型。(筛选器可以自定义,例如选择出未选型的16课左右)
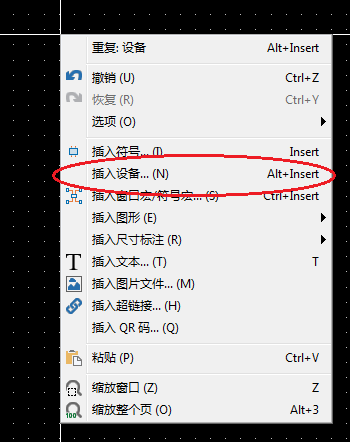
二、直接通过部件设备进行绘图(按 N 键 切换开关的部位)

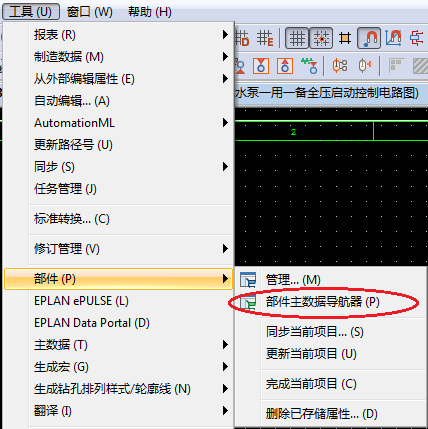
通过部件主数据导航器,进行更快速的添加。

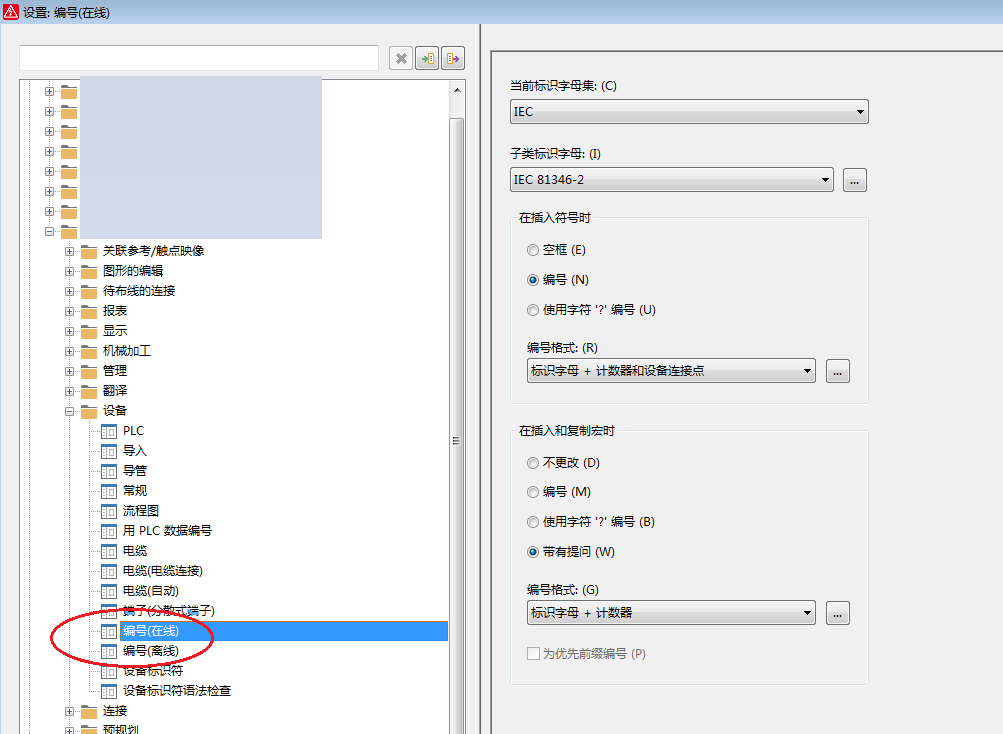
三、设备编号


在线编号:元器件还没有放置到图纸中的。
离线编号:元器件已经出现在图纸中,后续要进行修改的。
四、安装板布局

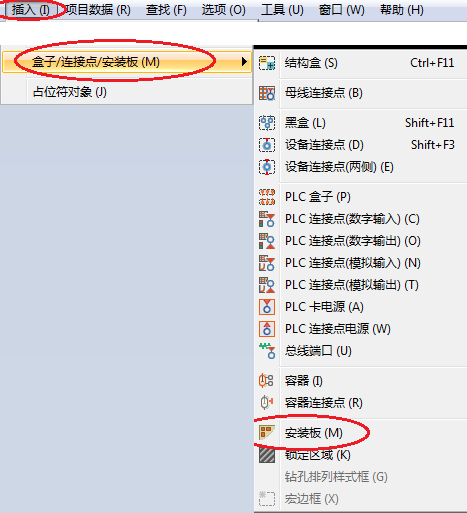
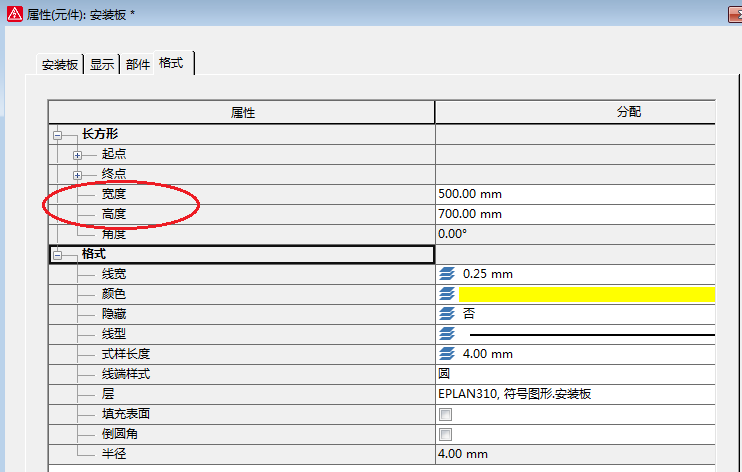
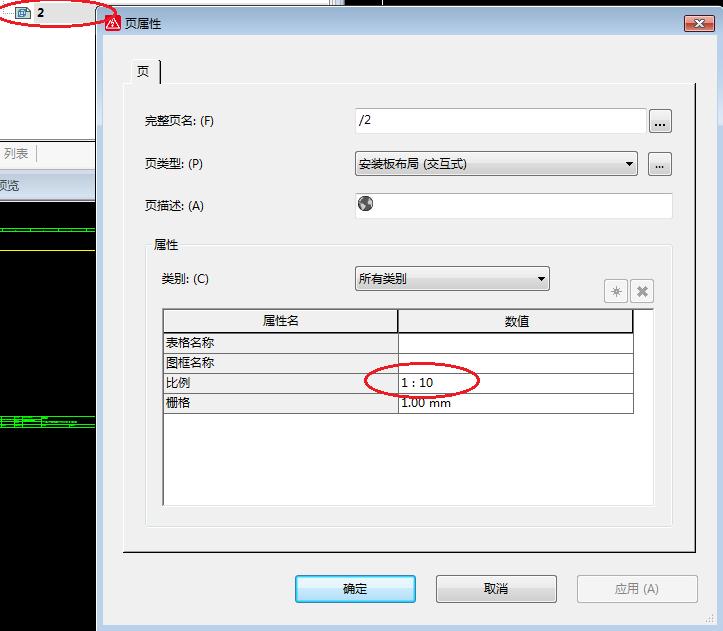
插入安装板—方法一:



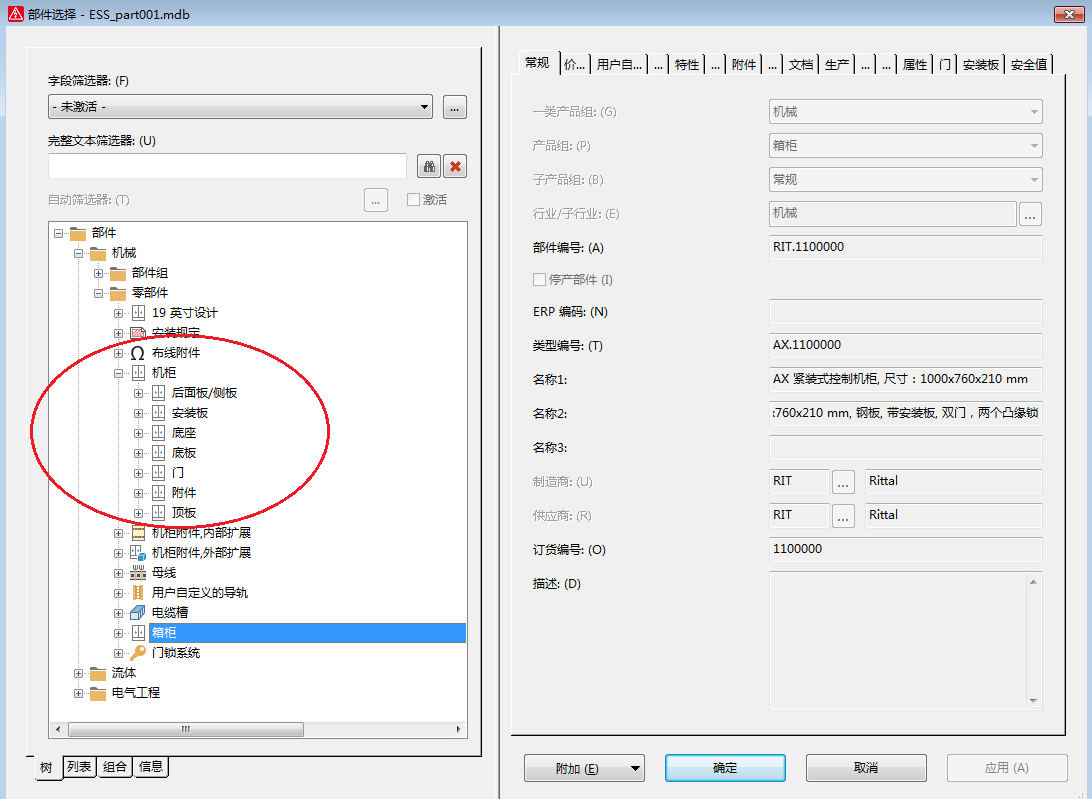
插入安装板—方法二:插入—设备

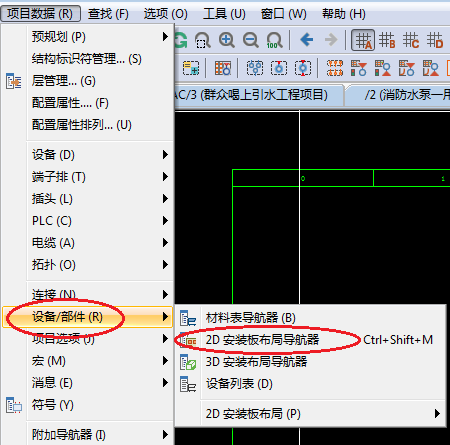
插入元器件2d图形

然后在导航器中选中直接拖放到安装板中。(回车键可以快速逐个放置)
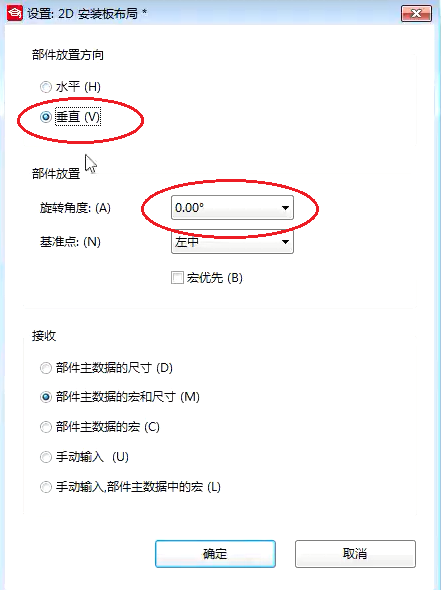
元器件垂直线放置

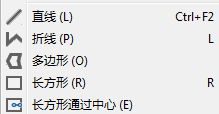
线槽和导轨可以用基础功能 进行绘制。
进行绘制。
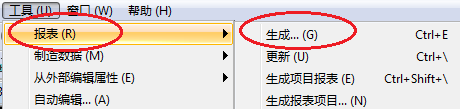
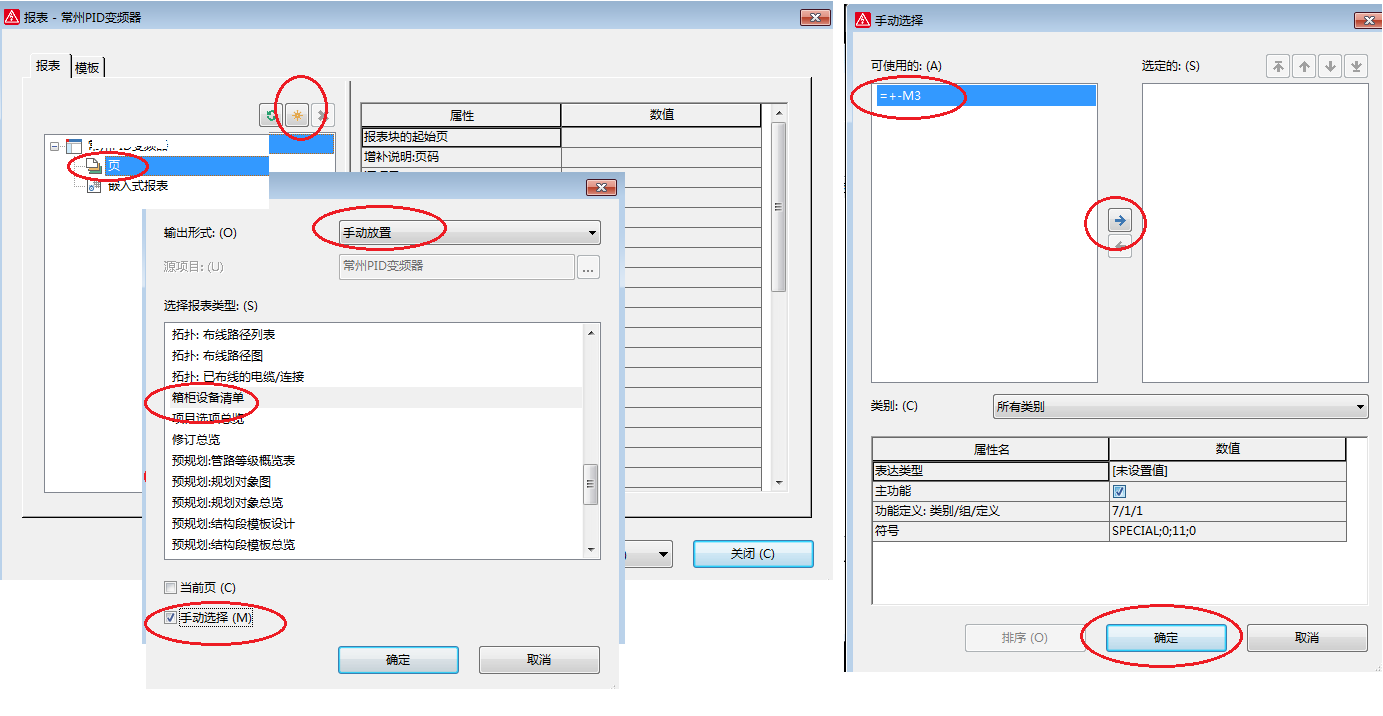
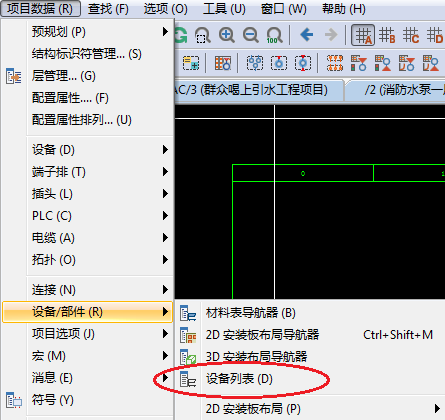
五、报表——生成设备清单

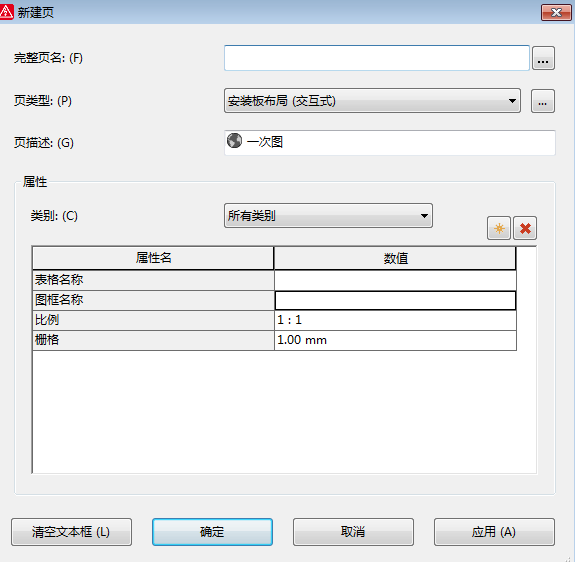
这里的新建页,以后所有的相关报表都是通过这里新建。

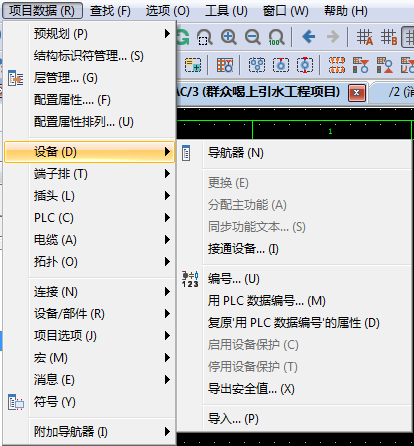
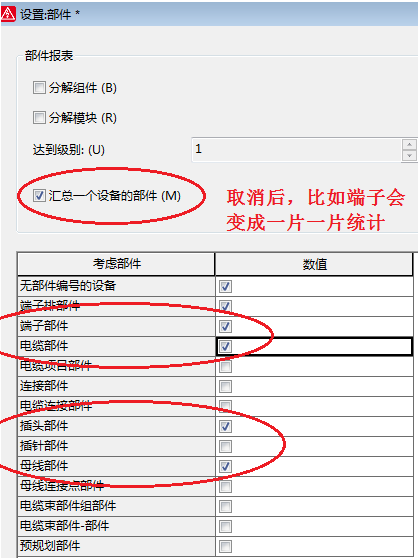
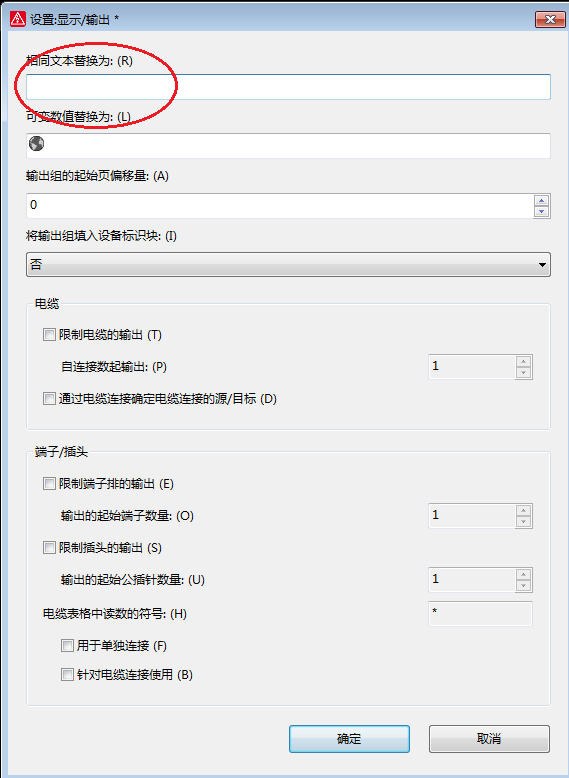
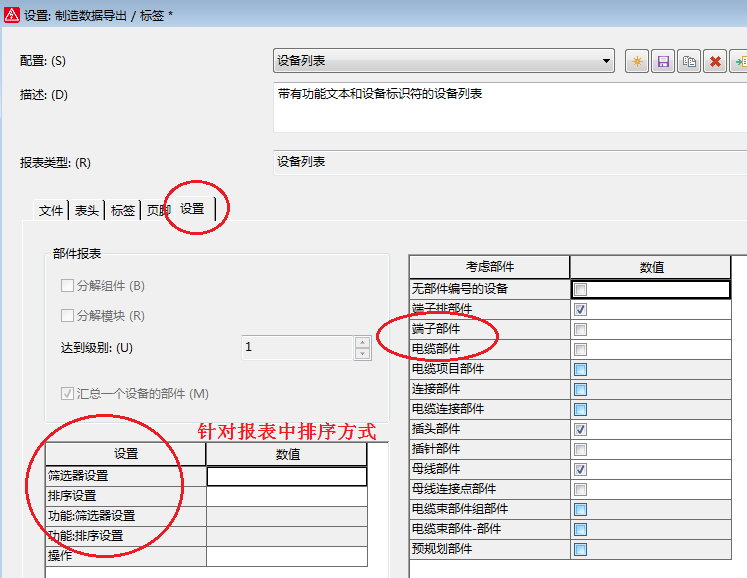
对生成的内容进行选择添加—项目数据—报表—生成—设置—部件



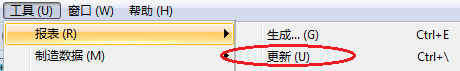
以上内容有修改时,记得更新。


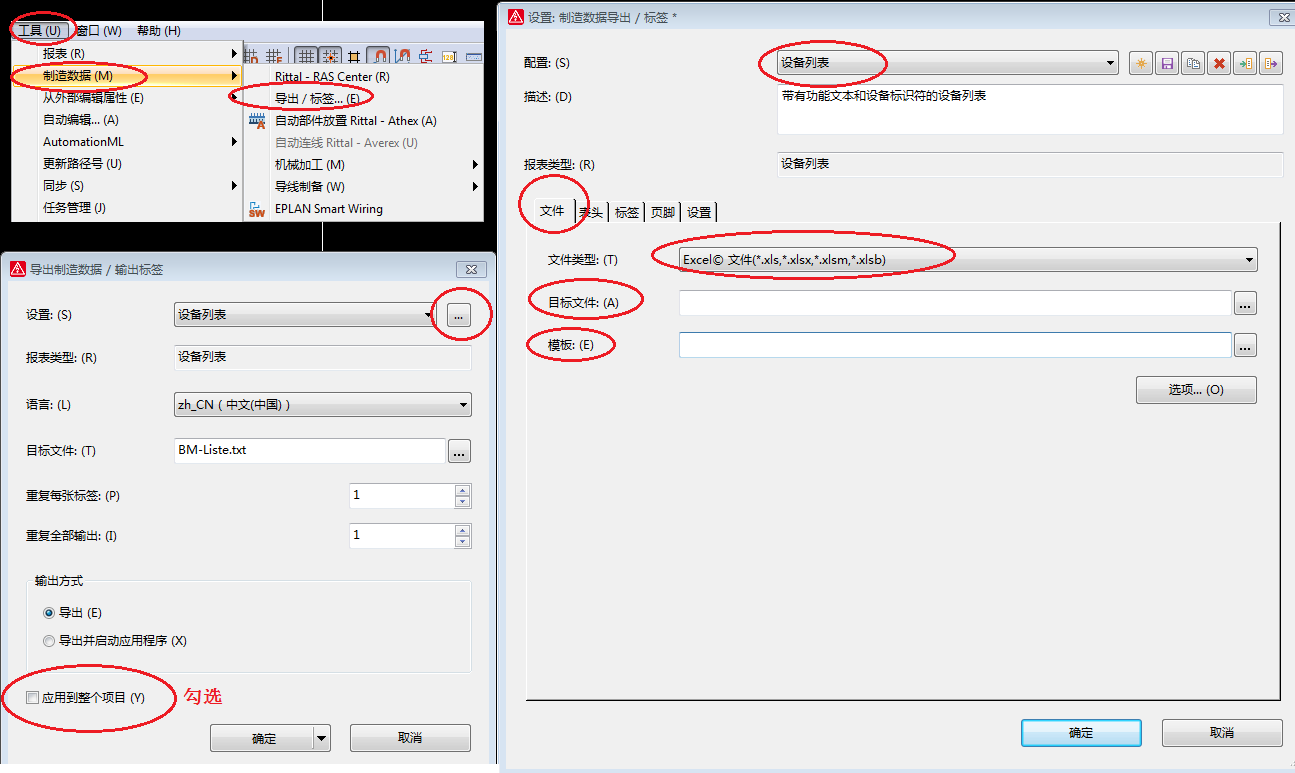
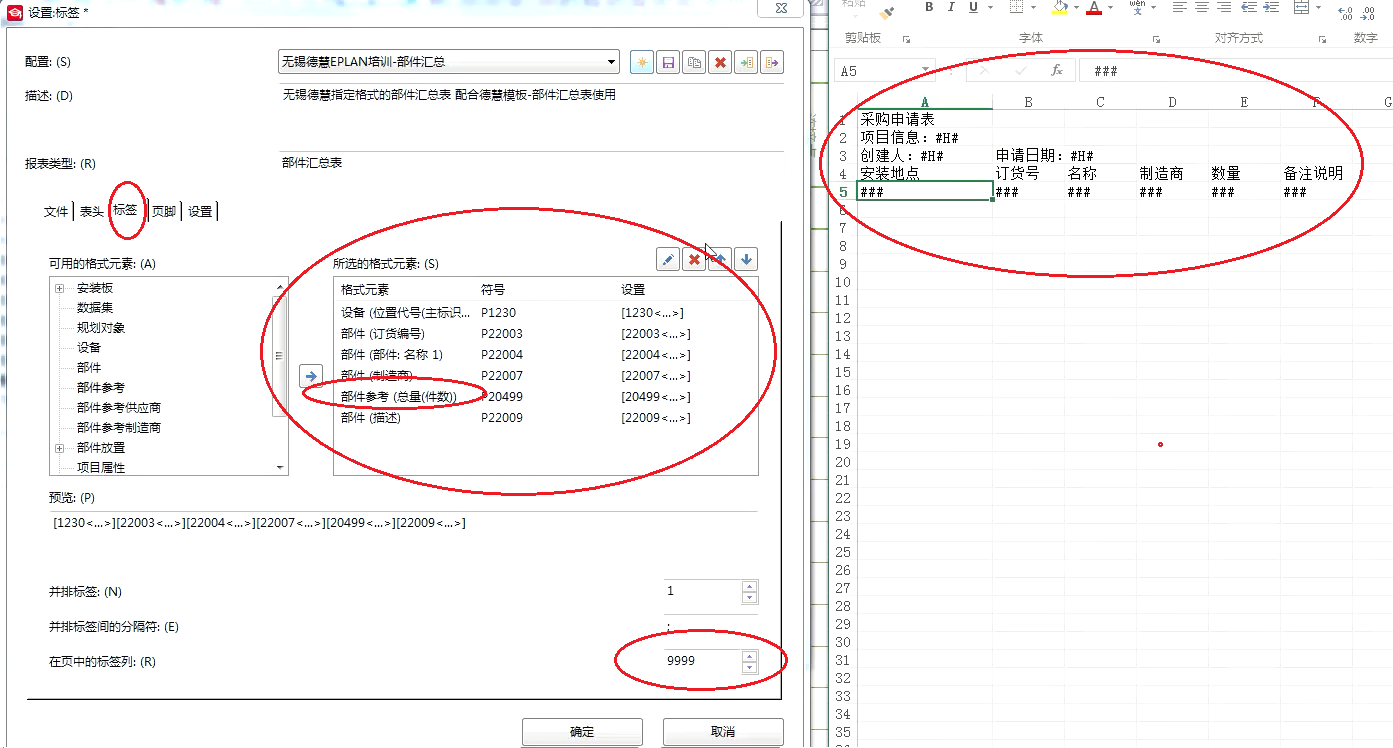
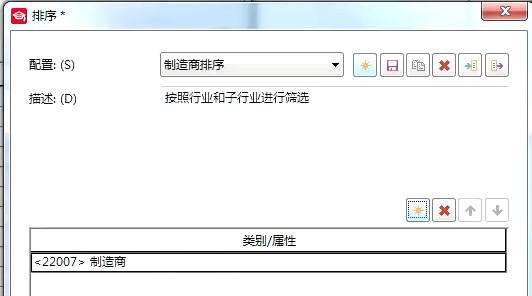
六、生成标签




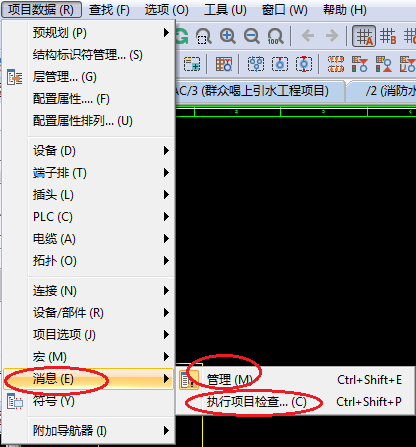
七、消息管理

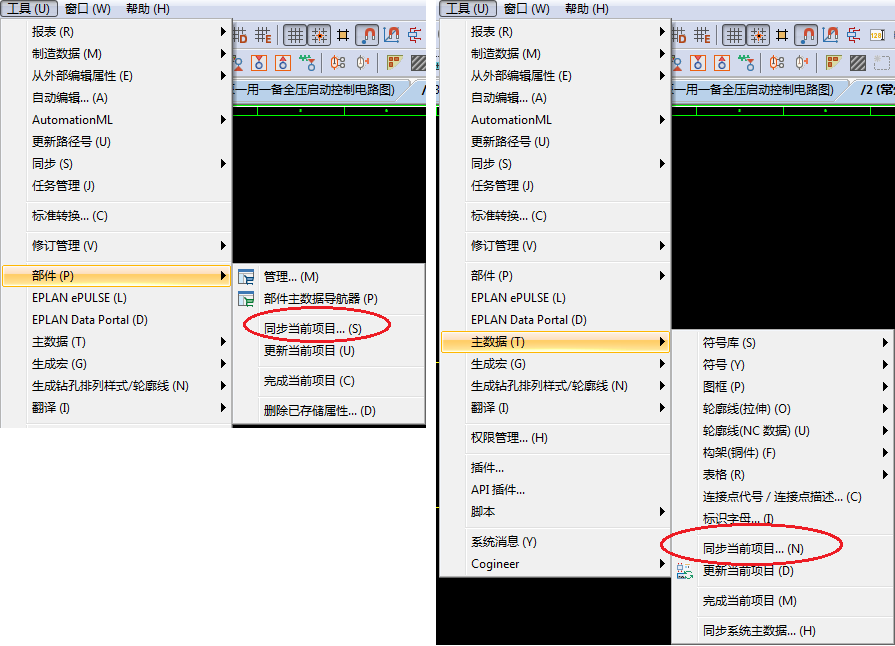
八、同步

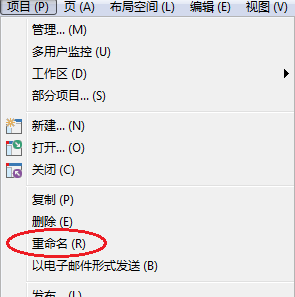
九、项目重命名

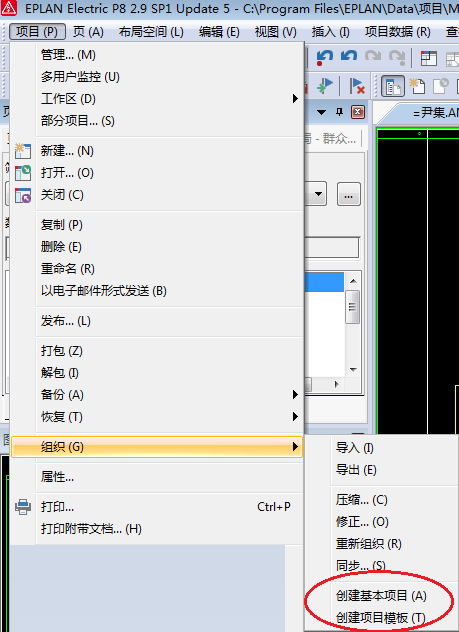
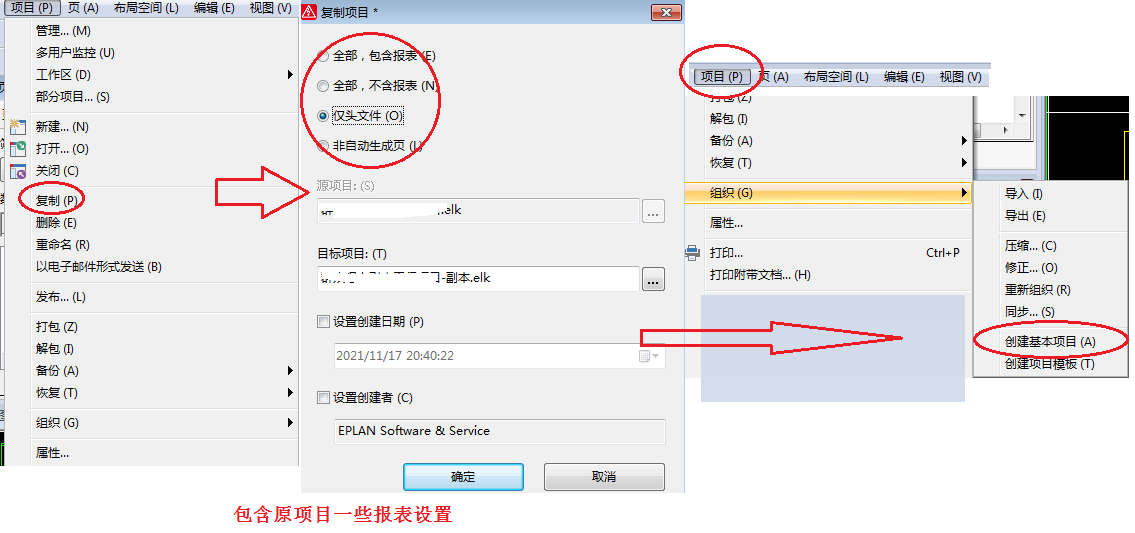
十、项目模板

1、创建基本项目
创建基本项目—包含页结构、高层代号、位置代号、以及项目设置—格式为ZW9。

2、创建项目模板
创建项目模板—不包含报表模板这些内容,只包含项目设置的内容
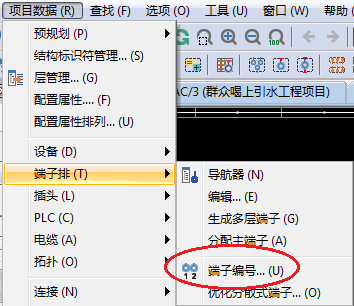
十一、其他
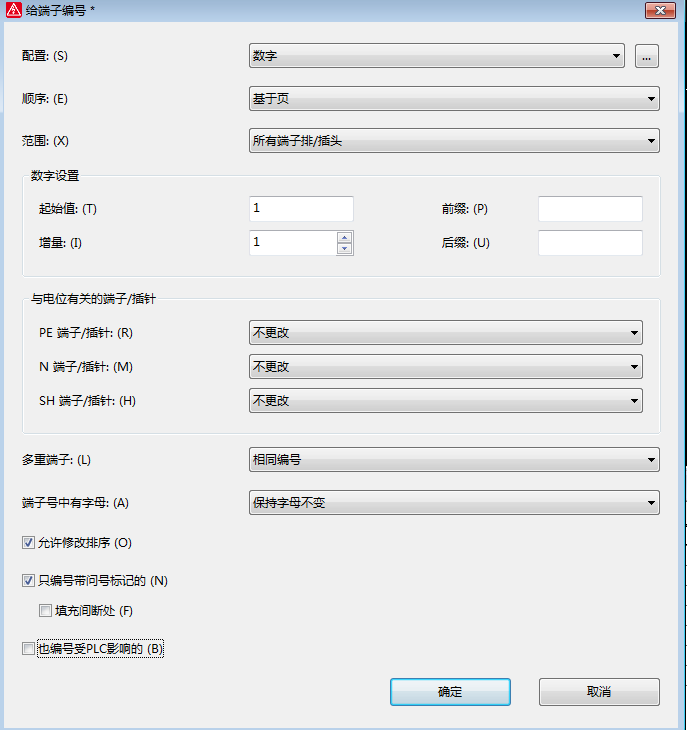
1、端子编号


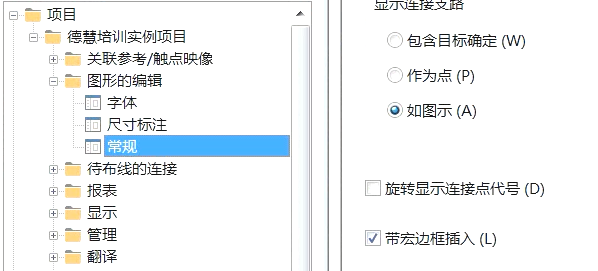
2、宏边框插入问题—取消—带宏边框插入

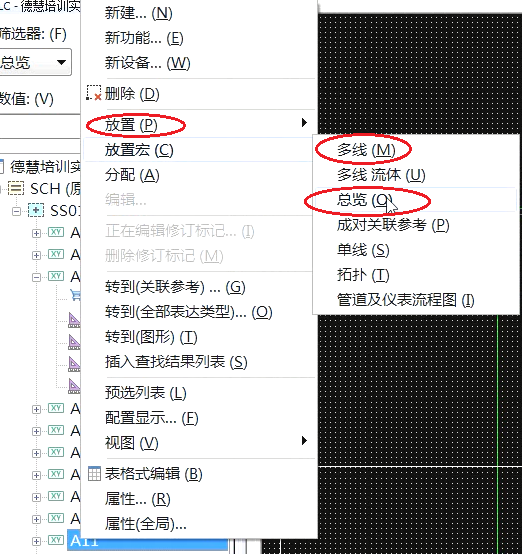
3、放置一个元器件,比如PLC的多线图、总览

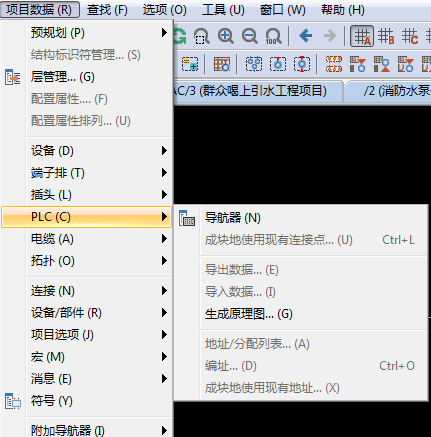
4、PLC编址功能

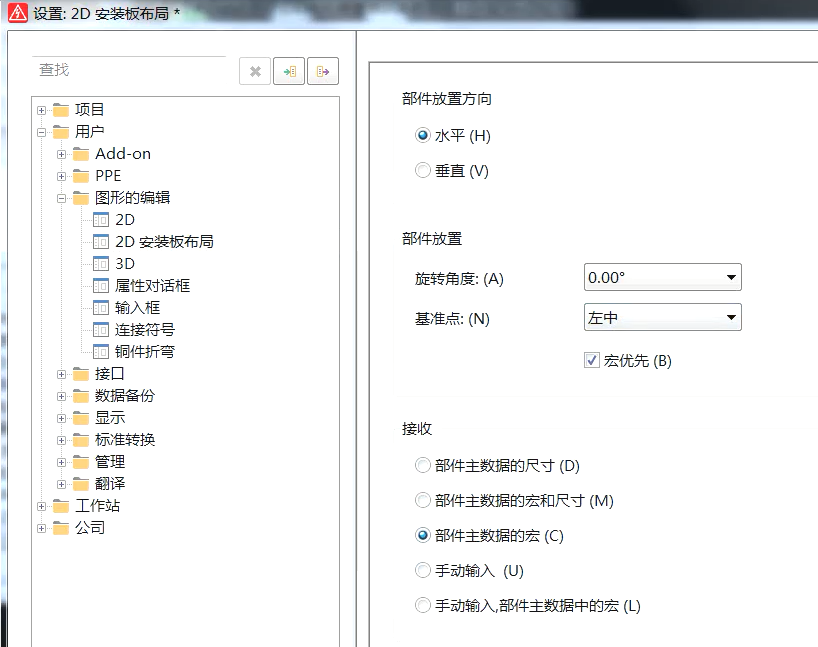
5、插入2D宏时填写宽高时,选择——部件主数据的宏

6、EPLAN中鼠标变成了一个圈,因为打开了快速捕捉功能,按Q键
7、如果左侧项目中+号打开后,里面的图纸消失的话,按F12,打开页导航器
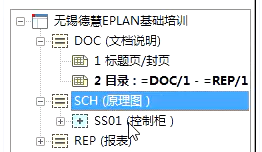
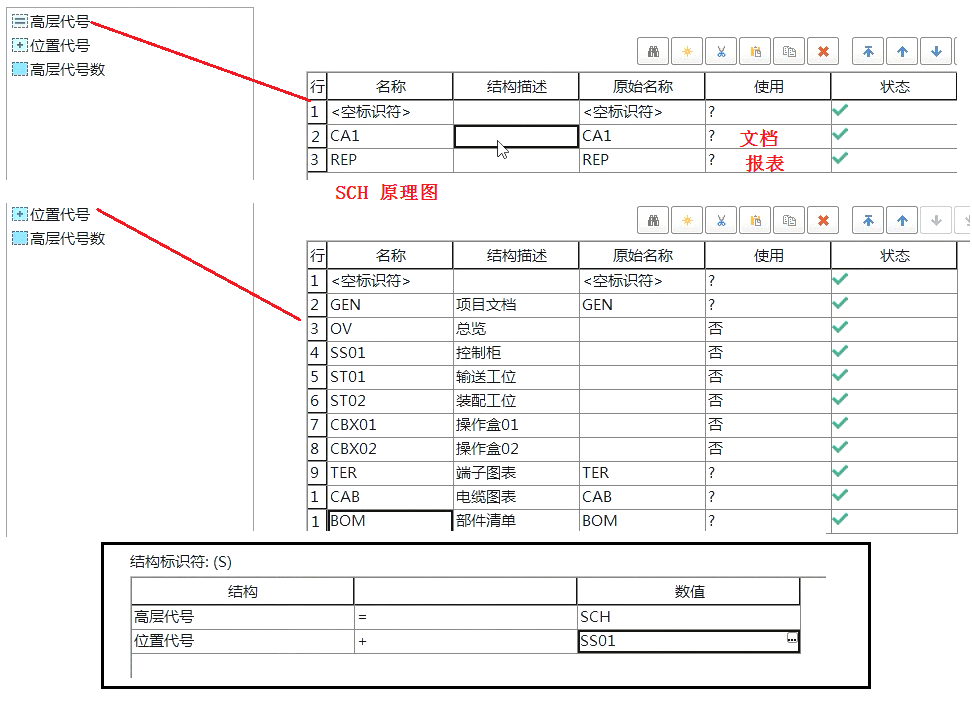
十二、高层代号、位置代号

项目名称(可中文)——就是对当前项目的名字——例如:某某公司生产线项目
高层代号(英文)——比如某一个车间或某一条生产线的总称——例如:CA1配电系统
位置代号(英文)——此车间或生产线的所有设备——例如:AC1风机控制柜;AC2水泵控制柜;CBX1操作盒

AL=照明配电箱(Lumination),
AP=动力箱(Power),
AC=控制箱(Control),
ALE=应急照明配电箱(Emergency)
以下仅供参考(其他教学的结构):