不知道大家在写代码的时候,摸不摸鱼,是不是时不时得打开一下微博,看看今天发生了什么大事,又有谁塌房,而你没有及时赶上。
为此,我决定开发一个vscode插件,来查看微博热搜
插件名称:Fish Tools
vscode扩展可搜索安装
1、热搜
首先实现在侧边栏中展示前20个热搜,没必要太多
1、package.json 增加配置
"views": {
"fish-activityBar": [
{
"id": "fishView",
"name": "fish weibo"
}
]
},
"viewsContainers": {
"activitybar": [
{
"id": "fish-activityBar",
"title": "Fish Weibo",
"icon": "resources/dark/weibo.svg"
}
]
},
如此,侧边栏就会展示微博按钮
按钮有了,内容可以通过树视图展示,vscode.window.createTreeView 可以创建树视图
const customView = vscode.window.createTreeView("fishView", {
treeDataProvider: customTreeDataProvider,
});
class CustomTreeDataProvider implements vscode.TreeDataProvider<CustomItem>
这里官方文档中有树视图的例子
热搜内容,可以在CustomTreeDataProvider类的getChildren方法中,通过调微博的接口获取
const data = await getHotSearch();
const top20Hot = (data?.data?.realtime || []).slice(0, 20);
const treeData = top10Hot.map((item: any) => {
return { label: item?.note, id: item?.mid };
});
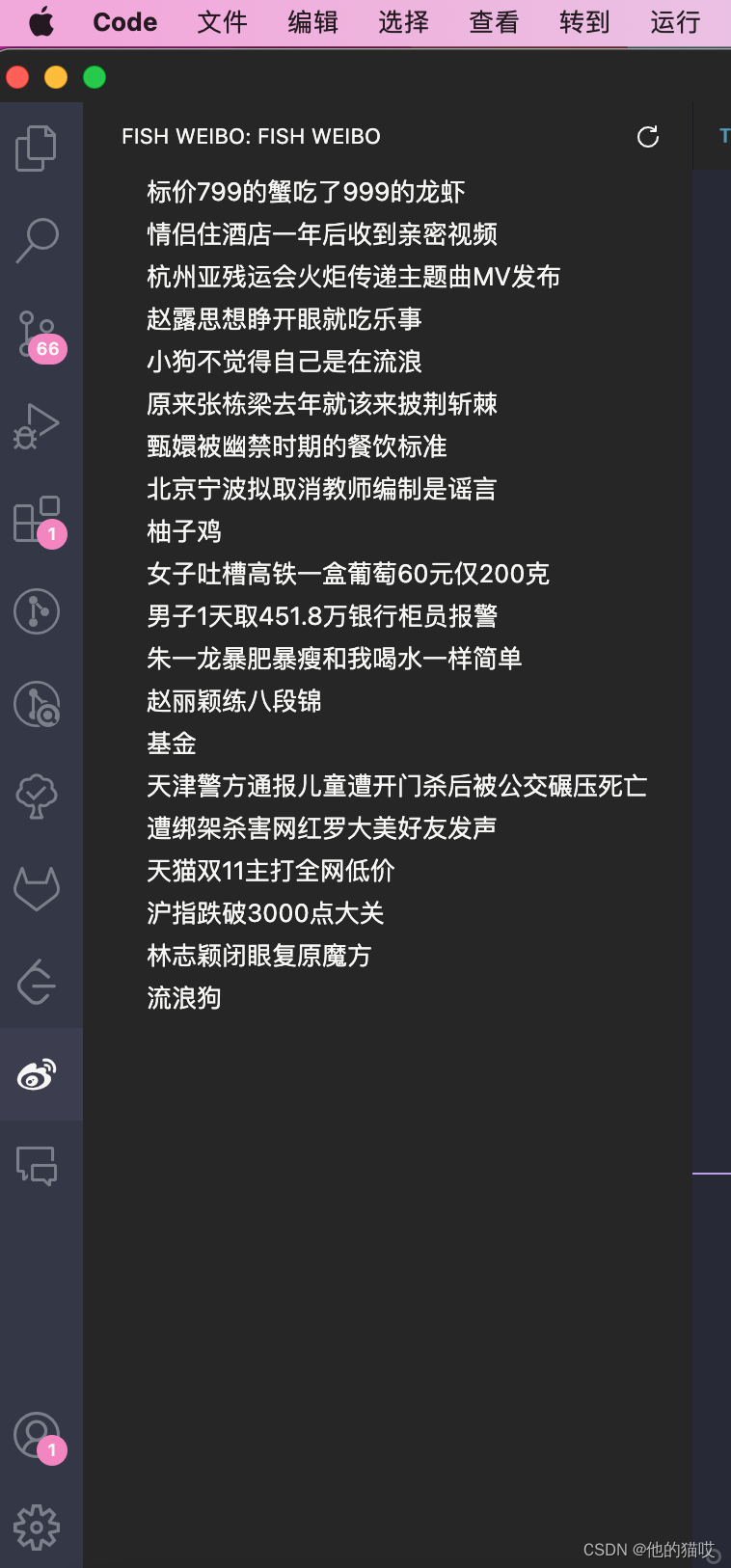
到这里,完成情况如图所示,

只有热搜当然还是不够的,因为我们想了解具体内容的时候,还是需要打开浏览器,所以这里给每条热搜增加点击功能
2、热搜内容
getTreeItem(element: CustomItem): vscode.TreeItem {
const treeItem = new vscode.TreeItem(element?.label);
// 配置点击行为
treeItem.command = {
command: "treeView.openContent",
title: "Open Content",
arguments: [element],
};
return treeItem;
}
这里增加了command,需要注册该命令,并且点击之后打开一个webview,(简单版的也可以直接打开一个文档,展示内容即可)
vscode.commands.registerCommand(
"treeView.openContent",
(treeItem: vscode.TreeItem) => {
const panel = vscode.window.createWebviewPanel(
webviewId,
webviewTitle || "详情",
vscode.ViewColumn.One,
{
enableScripts: true,
}
);
// webview内容
const scriptPath = vscode.Uri.file(path.join(extensionPath, jsPath));
const scriptUri = panel.webview.asWebviewUri(scriptPath);
panel.webview.html = `<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>详情</title>
</head>
<body>
<div id="loading">页面初始化中...</div>
<div id="root"></div>
<script src=${scriptUri}></script>
</body>
</html>`
}
)
webview内容,实现方式可以多种,这里scriptUri 直接写路径,是不生效的,详情可以看官方文档。
3、消息传递
这里实现了,热搜,点击事件以及打开了webview窗口,那么数据如何在webview传递,这里因为直接调的微博的接口,所以在webview中,是调不通的,所以调接口查数据的过程在vscode扩展这边实现
这里第一个问题是热搜的详细内容,是需要登录的,所以这里需要一个cookie,cookie的获取,也比较简单,随便找一个接口,就能查询到
第二个问题是详细内容,并不是通过调xhr接口返回的,需要自行去解析dom结构,来获取自己需要的内容。
1、消息的传递,vscode扩展传递到webview,可以通过postMessage
panel.webview.postMessage({
command,
text
});
2、webview中可以通过 window.addEventListener监听消息
window.addEventListener("message", (event) => {
if (message.command === "getMessage") {
setContent(message.text);
}
}
3、webview传递到vscode中,通过postMessage方法
const vscode = acquireVsCodeApi();
vscode.postMessage({
command: "pageUp",
text: { page: page - 1 },
});
4、vscode中通过onDidReceiveMessage监听
panel.webview.onDidReceiveMessage((message) => {
if (message.command === "pageUp") {
getHotDetail();
}
});
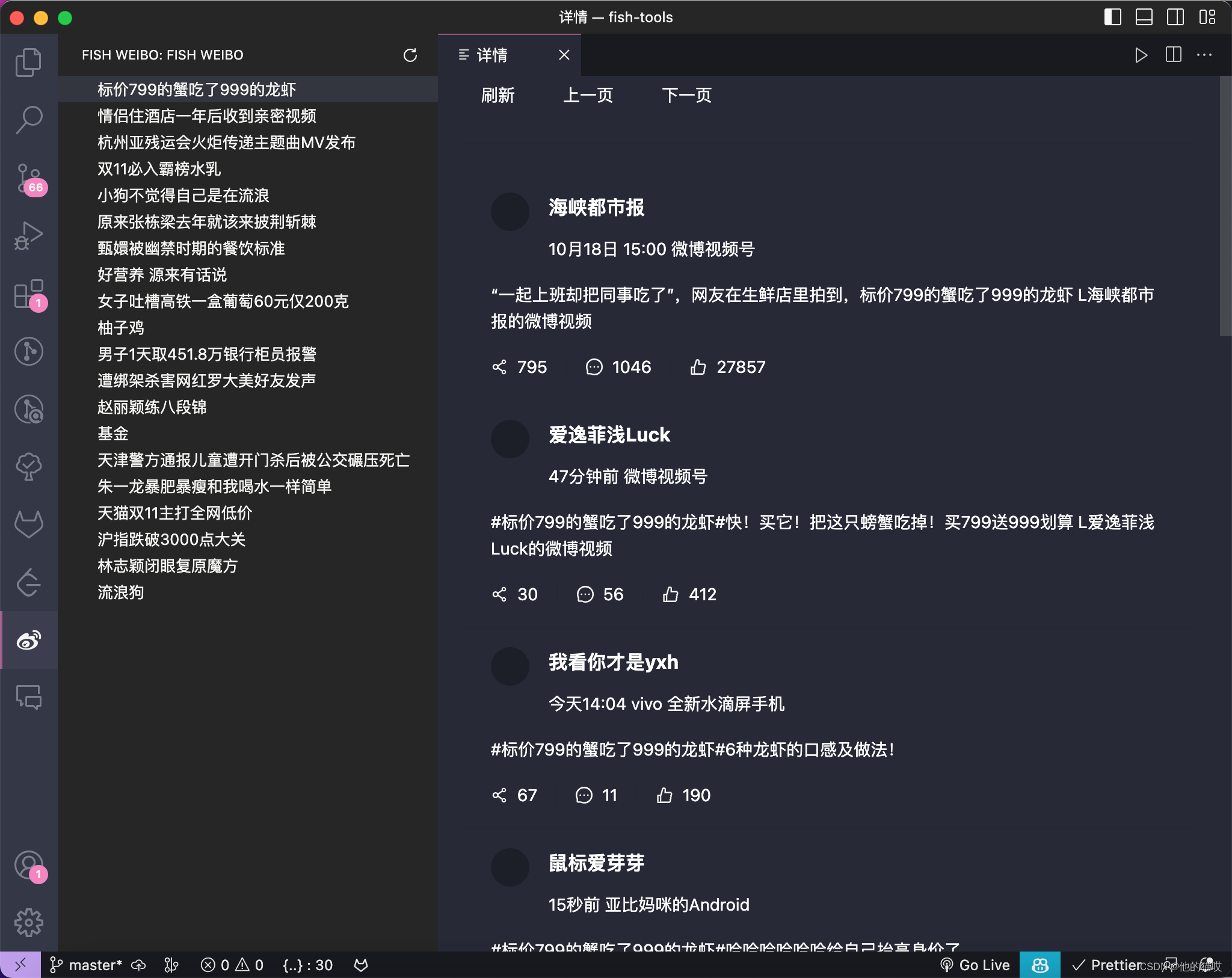
这里在给webview.html赋值之后,可以调接口拿到微博内容,通过上述方式传到webview中,webview中只需要展示即可。其他的上一页,下一页,刷新,也可以通过相同方式实现。
最后完成情况如下

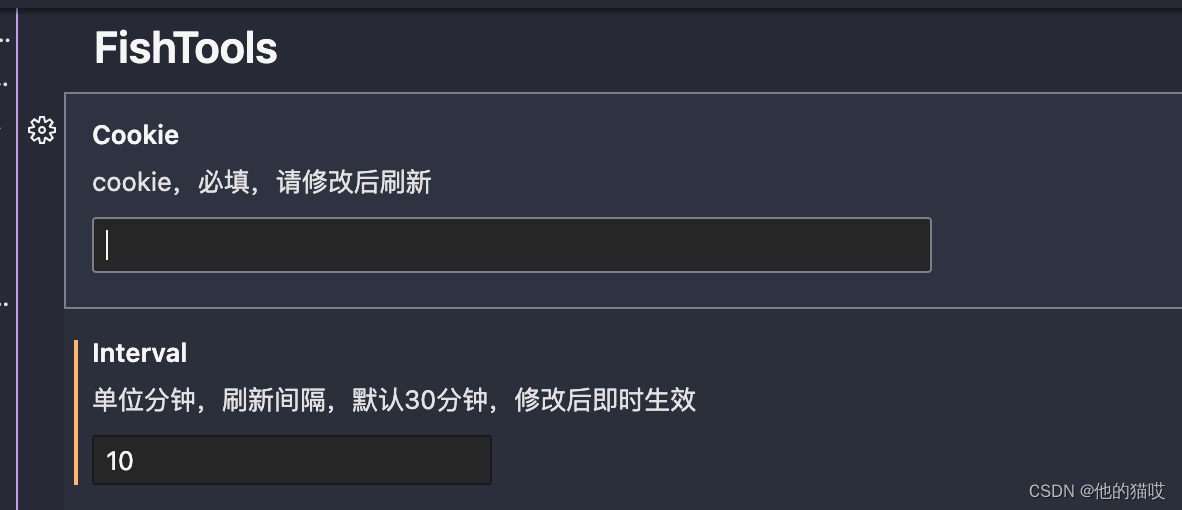
4、配置
上述只简单概述插件功能,配置方面,这里增加了cookie的配置,以及热搜的刷新间隔。

后续可以考虑评论、点赞等功能实现。












![[linux] 把txt文本文件分成10个子文件,并保存。 linux命令](https://img-blog.csdnimg.cn/5f4e917ba5be43388a08e938f7b7a7fa.png)

![2023年全球及中国环球影城主题公园数量、游客人数及收入分析[图]](https://img-blog.csdnimg.cn/img_convert/83cdb6784d1520552a73d23535e7264c.png)