目录
背景描述:
开发流程:
详细开发流程:
总结:
背景描述:
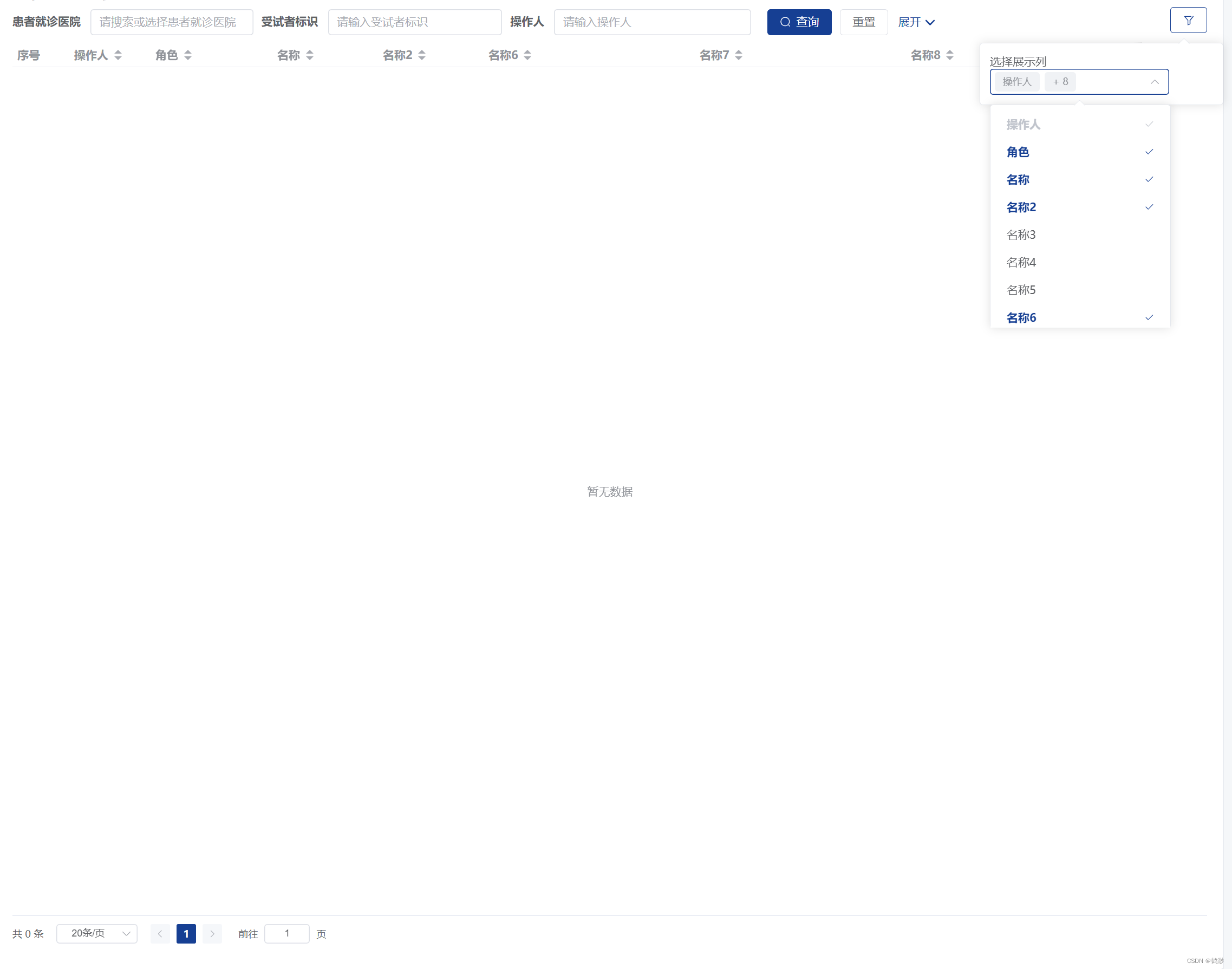
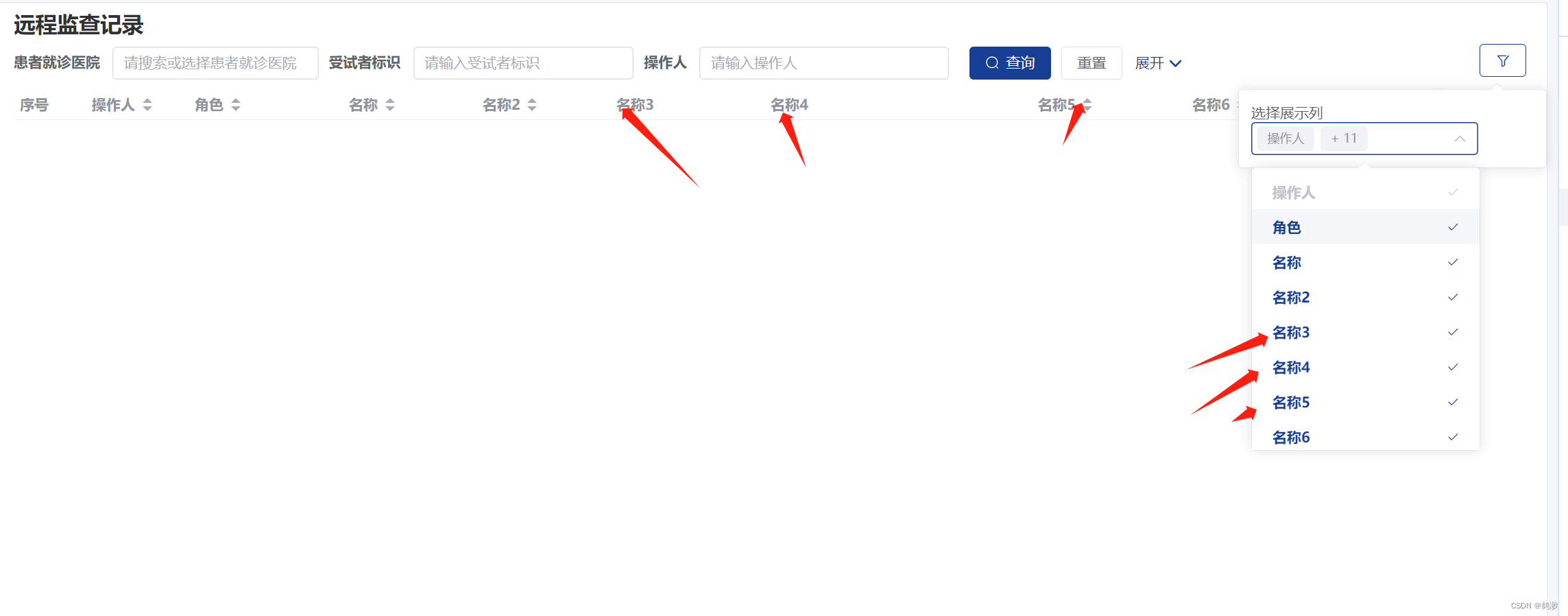
这个功能是基于之前写的 封装列表页 的功能继续写的,加了一个选择展示列的功能,可以随时控制表格里展示那些列的数据,如图,大概样式是这样:


开发流程:
基本上和封装列表页的流程相似,这里不做多余描述,只是需要从父组件里传递tableColumn,也可以在本组件定义
tableColumn除了控制表格的column,还有就是【选择列】的功能的数据从这里来,这里可以设置哪些需要显示与隐藏,如下:
const tableColumn = ref([
{
column_id: 'op_name',
column_name: '操作人',
default_display: true,
sortable: true,
minWidth: 100
},
{
column_id: 'op_roles',
column_name: '角色',
default_display: true,
sortable: true,
minWidth: 150
},
//....
{
column_id: 'create_at',
column_name: '名称12',
default_display: true,
sortable: true,
minWidth: 170
},
{
column_id: 'update_at',
column_name: '名称13',
default_display: false,
sortable: true,
minWidth: 170
}
])详细开发流程:
提示:这里描述项目中遇到的问题:
1.选择展示列
<el-col :span="12">
<el-popover placement="bottom" trigger="click" :width="300">
<template #reference>
<el-button class="right-button" type="default">
<el-icon><Filter /></el-icon>
</el-button>
</template>
<span style="margin: 0 10px 0 0; font-size: 14px">选择展示列</span>
<el-select v-model="selectedColumns" multiple collapse-tags :teleported="false" @change="selectColumns">
<el-option
v-for="(item, index) in tableCol"
:key="item.column_id"
:disabled="index == 0"
:label="item.column_name"
:value="item.column_id"
></el-option>
</el-select>
</el-popover>
</el-col>这里的tableCol是从父组件传的tableColumn, tableCol.value = props.tableColumn
2.已选择的展示列怎么控制表格的列显隐
// 已选的展示列
const selectedColumns = ref([])
//选择展示列
const selectColumns = () => {
showTableCol.value = []
let arr = []
if (selectedColumns.value.length && selectedColumns.value.length != 0) {
selectedColumns.value.forEach((element) => {
tableCol.value.forEach((item, index) => {
if (index == 0) {
item.default_display = true
}
item.default_display = false
if (element == item.column_id || index == 0) { //比如至少要选择第一列,不能一列都不显示
arr.push(index)
}
})
})
arr = [...new Set(arr)]
arr.forEach((element) => {
tableCol.value[element].default_display = true
})
let dataTable = tableCol.value.filter((item, index) => {
return item.default_display
})
showTableCol.value = dataTable
} else {
let dataTable = []
dataTable = tableCol.value.filter((item) => {
return item.default_display
})
dataTable.forEach((item) => {
selectedColumns.value.push(item.column_id)
})
showTableCol.value = dataTable
}
}3. 表格的列显示
<el-table
v-loading="loading"
:data="tableData"
class="table-small-custom"
height="calc(100vh - 240px)"
stripe
@sort-change="changeTableSort"
>
<el-table-column type="index" width="70" label="序号">
<template #default="scope">
<span v-text="getIndex(scope.$index)"></span>
</template>
</el-table-column>
<el-table-column
v-for="(col, index) in showTableCol"
:key="index"
:prop="col.column_id"
:label="col.column_name"
:min-width="col.minWidth"
:sortable="col.sortable"
:is-show-overflow-tooltip="true"
/>
</el-table>这里表格的渲染是通过v-for showTableCol ,主要就是这个。
over
总结:
目前我经常是通过这个方式写【选择展示列】功能,过滤那部分,没怎么考虑最优解,反正数据也不多,直接这样写了,如果有更合适的方式,欢迎分享~


![[数据挖掘、数据分析] clickhouse在go语言里的实践](https://img-blog.csdnimg.cn/20590f632f7f4299a7867cfad9832d9e.png)


![2023年中国水稻收割机产量、销量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/c96b2b29f57ec31935a1d87b4375b5de.png)