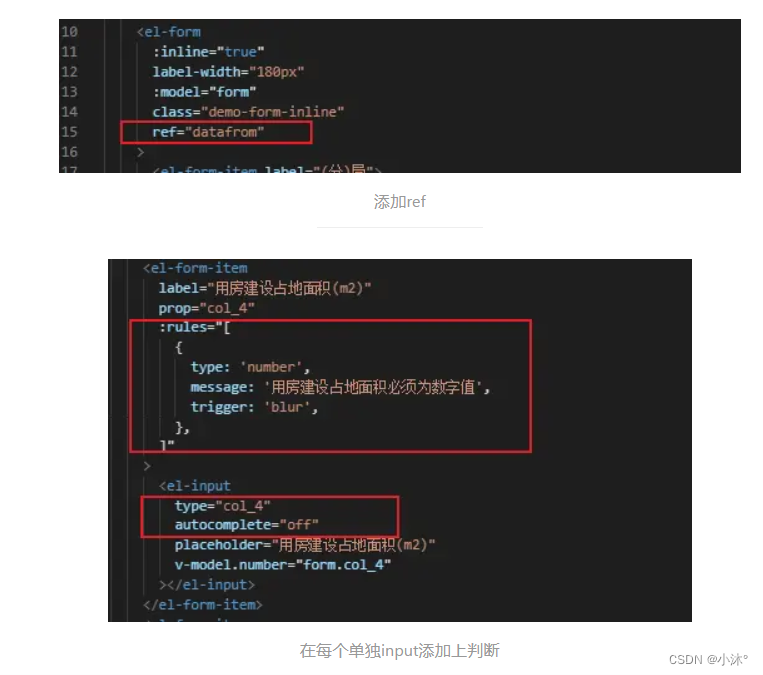
整体添加判断
<el-form
ref="ruleFormRef"
:model="formModel"
class="demo-ruleForm"
label-position="top"
status-icon
:rules="rules"
>
<el-form-item label="姓名" prop="applyUsers" class="form-title">
<el-select-v2
v-model="formModel.applyUsers"
style="width: 100%"
multiple
filterable
placeholder=" "
clearable
:options="applyUsers"
/>
</el-form-item>
<el-form-item label="调整积分" prop="applyNum" class="form-title">
<el-input v-model.number="formModel.applyNum">
<template #prepend>
<el-select
v-model="pointAbs"
style="background: #fff; width: 100px"
>
<el-option label="加" value="+" />
<el-option label="减" value="-" />
</el-select>
</template>
</el-input>
</el-form-item>
<el-form-item label="申请原因" prop="applyReason" style="width: 100%">
<el-input
type="textarea"
:rows="3"
placeholder="请输入"
v-model="formModel.applyReason"
/>
</el-form-item>
<el-form-item label="附件文件" prop="uploadFiles" class="form-title">
<general-file v-model="formModel.uploadFiles" :max-count="5" />
</el-form-item>
</el-form>import type { FormRules } from "element-plus";
const rules = ref<FormRules>({
applyNum: [
{
required: true,
message: "必填项",
trigger: "change"
},
{
message: "只能输入数字",
trigger: "change",
type: "number"
},
{
message: "最小为1",
trigger: "change",
type: "number",
min: 1
}
]
});
interface Form {
applyUsers: string;
applyNum: Number;
applyReason: string;
uploadFiles: object;
}
const formModel = ref<Form>({} as Form);对应组件添加判断











![2023年中国人力资源服务外包市场规模、机构数量及细分领域规模[图]](https://img-blog.csdnimg.cn/img_convert/1e2210c743d98cda8371a41b927e0d26.png)