小程序支付流程
- 概述
- 前置准备
- 登录流程
- 调用wx.login()
- 向微信服务器发送请求
- 支付流程
- 调用wx.requestPayment()
- 部分后台处理逻辑
- 支付功能要求
- 支付流程面试题

主页传送门:📀 传送
概述
小程序支付是由微信支付推出的一种便捷支付方式,通过扫码、公众号跳转或应用内支付完成付款。小程序支付适用于各类线上场景,为商家提供了高效的收款方式,也为消费者提供了更加便捷的支付体验。
随着移动互联网的发展,小程序支付逐渐成为了线上支付的重要方式之一。本文将介绍小程序支付的详细流程,帮助更好地接入小程序支付功能。
前置准备
接入小程序支付的前置准备包括以下步骤:
- 小程序注册:首先需要在微信公众平台注册小程序账号,并获取小程序的appid。
- 微信支付商户平台注册:在微信支付商户平台(pay.weixin.qq.com)注册,并绑定小程序账号,进行实名认证,并缴纳一定的保证金。
- 获取App Secret和MCH ID:在接入微信支付时,需要AppSecret和MCH ID,App Secret是小程序的秘钥,MCH ID是微信支付的商户号,可以在微信支付商户平台的API安全中进行查看,在申请支付权限的时候,还需要获取API密钥。
- 开发准备:开发者需要了解微信小程序支付的开发文档和相关技术,包括支付接口的调用流程、支付参数的设置、支付结果的返回等。
- 配置支付参数:在微信支付商户平台中配置支付参数,包括支付接口地址、签名方式、支付密钥等信息。
- 申请支付权限:在小程序中发起支付权限申请,并将API密钥发送给微信,申请微信支付权限,微信会将权限反馈给小程序。
- 发起支付请求:在小程序中调用支付接口,将支付参数发送给微信支付系统,系统会将支付结果返回给小程序。
- 处理支付结果:当微信发送支付结果给小程序后,小程序需要根据支付结果进行处理,如果支付成功,小程序需要处理支付成功的业务逻辑,如果支付失败,小程序需要处理支付失败的业务逻辑。
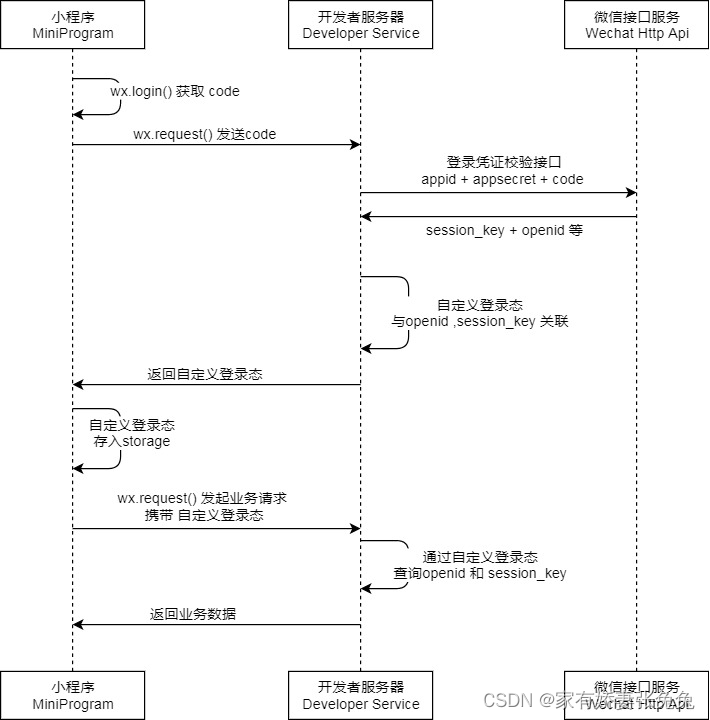
登录流程
在小程序中,用户需要先进行登录,才能进行支付操作。
小程序登录流程:
- 用户启动小程序,点击登录按钮;
- 小程序调用wx.login()方法,获取code;
- 小程序前端将code发送到开发者服务器;
- 开发者服务器向微信服务器发送请求,获取openid和session_key,并将这些信息存储到数据库中;
- 开发者服务器将openid返回给小程序前端,保存到本地,并用于后续的支付操作。
重点
-
code
- code是用户登录凭证,由微信服务器颁发给小程序。在用户授权登录后,小程序可以通过调用微信登录接口获取用户的code。然后,通过code向微信服务器请求用户的openid和session_key等信息。
- 注意:每个code只能使用一次,且有效期为5分钟。因此,在使用code进行登录时,需要及时将其转换成用户的openid和session_key等信息,避免出现code过期的情况
-
openid
-
openid是用来唯一标识用户的一个字符串。在微信小程序中,每个用户的openid都是唯一的。通过openid,小程序可以获取用户的基本信息。
-
注意:同一个用户在不同的小程序中拥有不同的openid。因此,在开发小程序时,不能使用openid来进行用户的唯一性判断。
-
调用wx.login()
小程序调用wx.login()方法,获取code;
代码示例
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
向微信服务器发送请求
开发者服务器向微信服务器发送请求,获取openid和session_key,并将这些信息存储到数据库中;
代码示例
JSONObject json = new JSONObject();
//登录凭证不能为空
if (code == null || code.length() == 0) {
json.put("success", false);
json.put("content", "code 不能为空");
return json;
}
String grant_type = "authorization_code";
//小程序唯一标识 (在微信小程序管理后台获取)
String wxspAppid = "wx363ea76369509eb8";
//小程序的 app secret (在微信小程序管理后台获取)
String wxspSecret = "93d676ea594e077ac3520c15f110322e";
/** 1、向微信服务器 使用登录凭证 code 获取 session_key 和 openid */
//请求参数
String params = "appid=" + wxspAppid + "&secret=" + wxspSecret + "&js_code=" + code + "&grant_type=" + grant_type;
//发送请求
String sr = HttpRequest.sendGet("https://api.weixin.qq.com/sns/jscode2session", params);
//解析相应内容(转换成json对象)
JSONObject json1 = JSONObject.parseObject(sr);
//获取会话密钥(session_key)
String session_key = json1.get("session_key").toString();
//用户的唯一标识(openid)
String openid = (String) json1.get("openid");
官网图示如下:

支付流程
在小程序中进行支付操作,需要完成以下几个步骤:
- 在小程序前端调用wx.requestPayment()方法,向开发者服务器发起支付请求,并传递相关的支付参数,包括appid、timeStamp、nonceStr、package、signType和paySign;
- 在开发者服务器接收到请求后,生成相关参数,签名生成prepay_id,并将结果返回给小程序前端;
- 小程序前端收到开发者服务器的返回结果后,根据返回结果判断是否支付成功;
- 如果支付失败,则在小程序前端显示支付失败的界面,同时提供重新支付的按钮。
- 如果支付成功,则在小程序前端显示支付成功的界面;
- 支付成功后,微信服务器会向开发者服务器发送支付结果通知,开发者服务器根据通知更新订单支付状态。
调用wx.requestPayment()
//支付请求参数
var payparam = {
'nonceStr': 'noncestr',
'package': 'prepay_id=' + prepay_id,
'timeStamp': timeStamp,
'paySign': paySign,
'signType': 'MD5'
};
wx.requestPayment({
'timeStamp': payparam.timeStamp,
'nonceStr': payparam.nonceStr,
'package': payparam.package,
'signType': payparam.signType,
'paySign': payparam.paySign,
'success': function (res) {
console.log(res);
//支付成功逻辑
},
'fail': function (res) {
console.log(res);
//支付失败逻辑
}
});
部分后台处理逻辑
支付处理及支付回调部分逻辑:
部分支付处理
@Override
public JSONObject payment(JSONObject jsonObject, HttpServletRequest request) {
JSONObject json = new JSONObject();
WxPayUnifiedOrderV3Result.JsapiResult result = null;
String randomStr = "";
try {
// 后台支付逻辑省略
。。。。
String url = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort();
String notifyUrl = url + PayUtil.NotifyUrl;
System.out.println(‘ID’+ "微信回调地址" + notifyUrl);
}
} else {
throw new CommonException("不存在,id值为:{}", jsonObject.getString("Id"));
}
// 调用下单API
result = this.createOrderV3(‘ID’, ‘支付金额’,
jsonObject.getString("openId"));
} catch (Exception e) {
e.printStackTrace();
}
//直接返回给前端,前端调用即可
json.put("result", result);
json.put("randomStr", randomStr);
return json;
}
部分支付回调
public static String NotifyUrl="/tencent/payCallBack";
public static String sign(String text, String key, String input_charset) {
text = text + "&key=" + key;
return DigestUtils.md5Hex(getContentBytes(text, input_charset));
}
public static boolean verify(String text, String sign, String key, String input_charset) {
text = text + key;
String mysign = DigestUtils.md5Hex(getContentBytes(text, input_charset));
if (mysign.equals(sign)) {
return true;
} else {
return false;
}
}
public static byte[] getContentBytes(String content, String charset) {
if (charset == null || "".equals(charset)) {
return content.getBytes();
}
try {
return content.getBytes(charset);
} catch (UnsupportedEncodingException e) {
throw new RuntimeException("MD5签名过程中出现错误,指定的编码集不对,您目前指定的编码集是:" + charset);
}
}
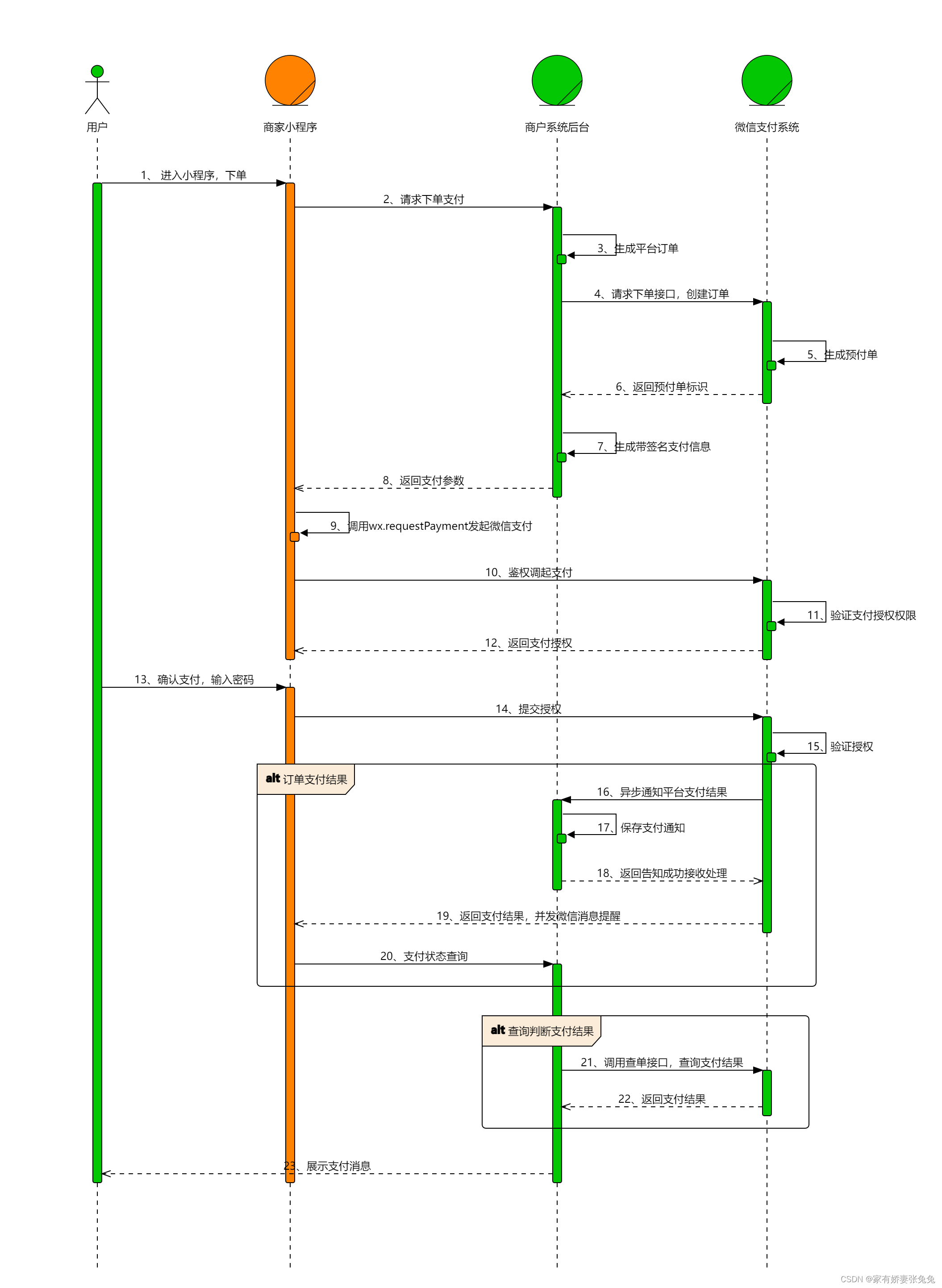
引用官方小程序支付流程图:

重点步骤说明:
步骤4:用户下单发起支付,商户可通过JSAPI下单创建支付订单。
步骤9:商户小程序内使用小程序调起支付API(wx.requestPayment)发起微信支付,详见小程序API文档
步骤16:用户支付成功后,商户可接收到微信支付支付结果通知支付通知API。
步骤21:商户在没有接收到微信支付结果通知的情况下需要主动调用查询订单API查询支付结果。
支付功能要求
小程序支付功能需要满足以下几个要求:
- 支付安全:支付过程需要进行数据加密和安全验证,防止支付信息被黑客攻击;
- 支付便捷:支付操作需快速便捷,无需跳转到其他页面;
- 支付稳定:要保证支付系统的稳定性,防止出现支付失败等问题。
支付流程面试题
常见的问题包括:
小程序支付流程的具体步骤是什么?
如何提高小程序支付系统的稳定性?
小程序支付过程中,如何保证支付的安全性?
小程序支付过程中,如何处理支付失败的情况?
如何根据微信服务器发送的支付结果通知,更新订单支付状态?

如果喜欢的话,欢迎 🤞关注 👍点赞 💬评论 🤝收藏 🙌一起讨论 你的评价就是我✍️创作的动力! 💞💞💞
参考文档:
微信小程序