首先我们来看图:

当我们在浏览器中输入一个网址,例如:baidu.com,按下回车键后,会发生什么呢?
主要会发生以下这些过程:域名解析(获取IP地址)、建立HTTP连接、发送HTTP请求、数据传输、渲染网页、断开HTTP连接。
下面我们来一个个讲解。
1. 域名解析:寻找服务器的IP地址
在我们输入域名后,浏览器首要任务是将该域名解析成计算机可理解的IP地址。域名是方便我们人类记的,计算机不能直接理解域名,因此需要将域名转换成IP地址。域名和IP地址的对应关系一般会在各个缓存中存储:
- 浏览器缓存:首先,计算机检查浏览器缓存中是否有该域名对应的IP地址,这是最快的方法。
- 操作系统缓存:如果浏览器缓存中没有,计算机会继续搜索操作系统缓存。
- 电信运营商缓存:若操作系统缓存也没有,计算机就会去找电信运营商(如电信、联通、移动)的缓存。
- 公共DNS缓存:如果以上缓存中都找不到IP地址,计算机将最后尝试查找公共DNS缓存。
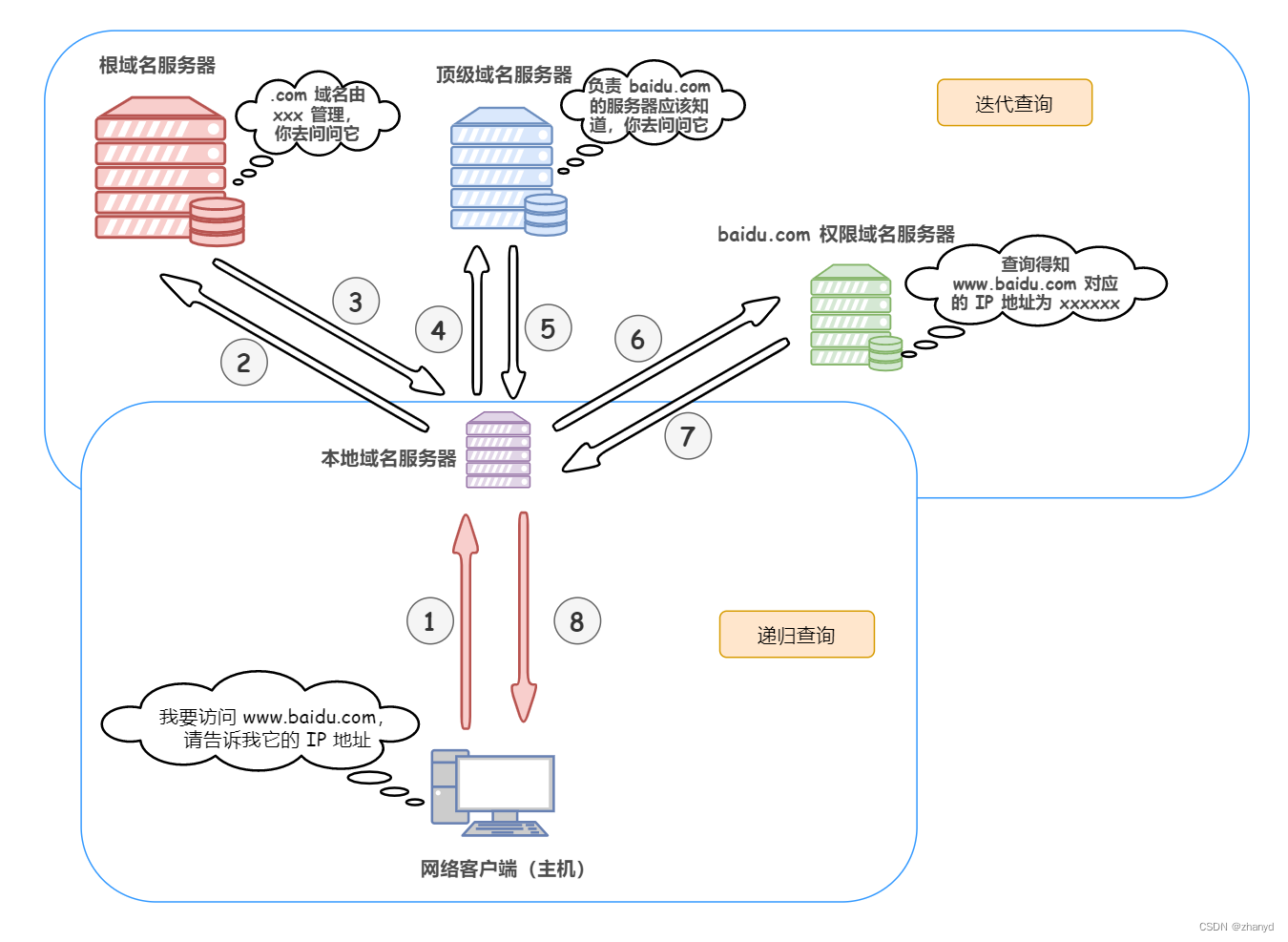
如果在以上缓存中都找不到IP地址,计算机将向DNS服务器发出请求,DNS服务器将从根服务器、顶级域名(TLD)服务器和权威DNS服务器层层查找,最后返回IP地址。
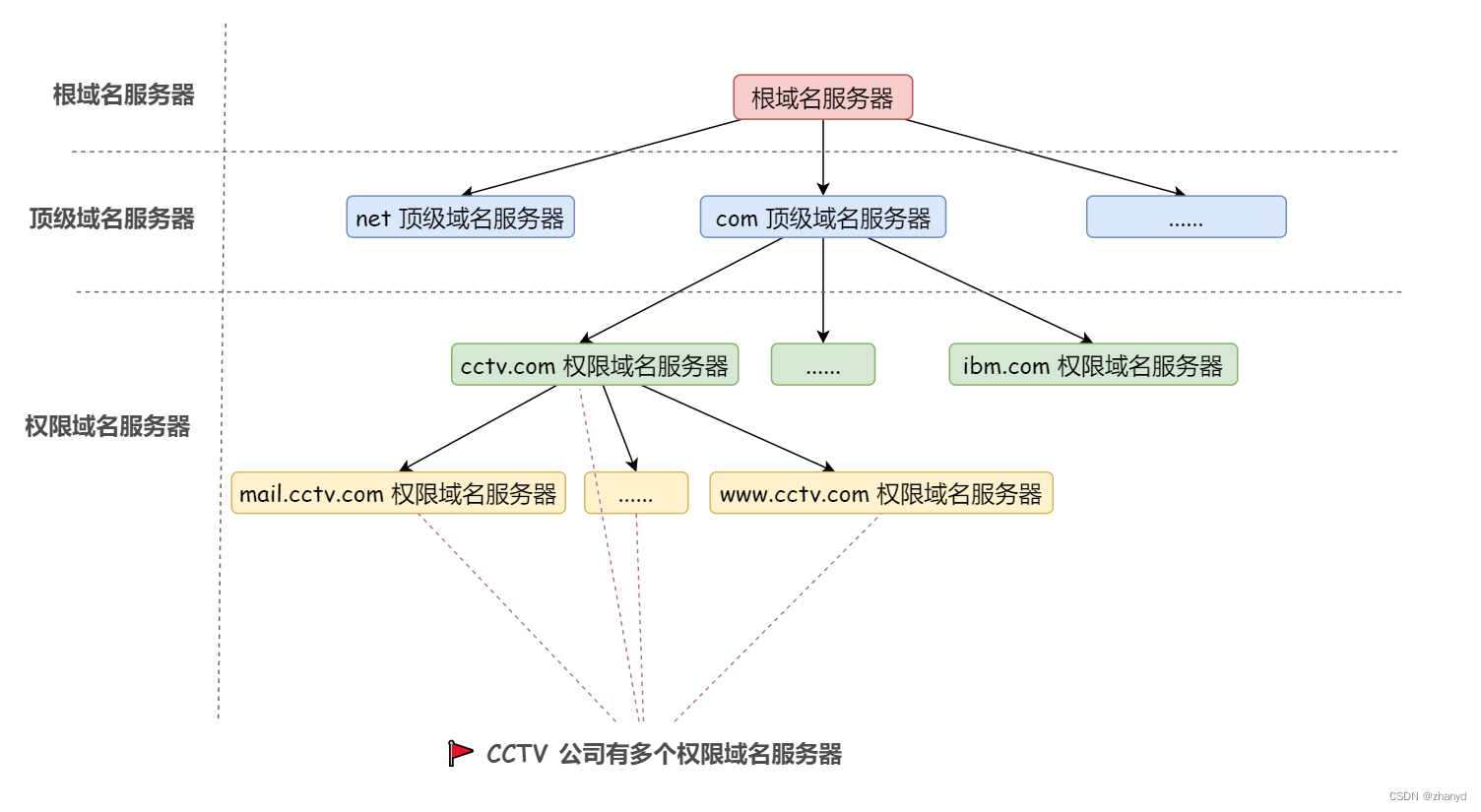
这是它们的层次结构图:

(图片来源:https://xie.infoq.cn/article/9584c7089e5f966a90c1c5d9a)
简单地说就是,根DNS服务器提供顶级域名(TLD)服务器的IP地址,顶级域名(TLD)服务器提供权威DNS服务器的IP地址,而权威DNS服务器负责解析baidu.com域名的DNS查询,然后返回该域名的IP地址。

(图片来源:https://xie.infoq.cn/article/9584c7089e5f966a90c1c5d9a)
2. 建立HTTP连接:客户端与服务器的握手
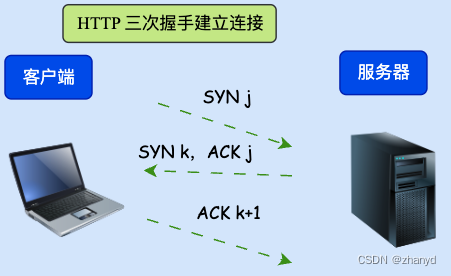
当计算机获取到IP地址之后就可以向服务器发起HTTP请求了。我们的电脑(客户端)和服务器之间通过三次握手建立HTTP连接,连接建立好之后,客户端和服务器之间就可以传输数据了。
三次握手简单地说就是客户端向服务器喊话:
1、客户端:兄弟你在吗?收到请回答。
2、服务器:兄弟我在呢,你能听到我说话吗?
3、客户端:我能听到,我们开始传数据吧。

3.发送HTTP请求:数据传输
HTTP连接建立之后,浏览器会向服务器发送HTTP请求,请求服务器返回网页内容。
发送HTTP请求的过程通常是这样的:
- 浏览器向服务器发送一个 HTTP 请求报文,其中包含了请求的资源路径、请求方法等信息。
- 服务器接收到请求报文后,会返回一个 HTTP 响应报文,其中包含了资源内容、响应状态码等信息。
- 浏览器接收到响应报文后,会对资源内容进行解析,并将其显示在浏览器中。
HTTP请求是整个过程中最核心的步骤,它决定了我们最终看到的网页内容。
HTTP请求完成后,浏览器会渲染网页,将 HTML 代码转换为我们可以看到的内容。
渲染网页的过程通常是这样的:
- 浏览器会解析 HTML 代码,并将其转换为 DOM 树。
- 浏览器会根据 DOM 树,将网页中的元素显示在浏览器中。
- 浏览器会根据 CSS 代码,对网页中的元素进行美化。
- 浏览器会根据 JavaScript 代码,对网页中的元素进行动态交互。
渲染网页是整个过程中很耗时的步骤,如果网页内容较多,渲染时间可能会比较长。渲染完成之后,一个完整的网页就出现在我们面前了。
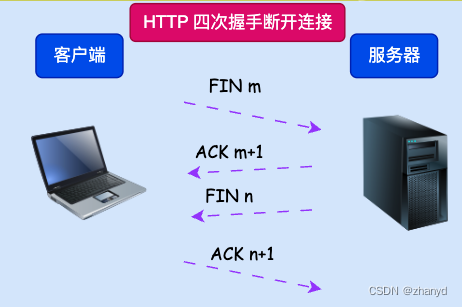
4. 断开连接:结束数据传输
当客户端和服务器之间数据传输完成,要断开连接时,需要通过四次握来断开,四次握手就是四次交流,客户端和服务器通过这四次交流确定没什么新数据要传了,而且之前的数据都已经传完了,最后就可以断开连接了。
四次握手的过程大概是这样的:
1、客户端:兄弟我没东西要传了,我要断开连接了
2、服务器:好的,我知道了,我还有点东西没传完,我传完了告诉你
3、服务器:兄弟,我东西都传好了,我们可以断开连接了
4、客户端:好的,我们断开吧

最后
我们在浏览器输入网址回车后,大概就是发生这么几件事:域名解析(获取IP地址)、建立HTTP连接、发送HTTP请求、数据传输、渲染网页、断开HTTP连接(不一定会马上断开)。我们每次浏览网页的时候都会经历这几个过程,理解这些基本步骤有助于我们更好地理解互联网的工作原理。
如果你需要上面的图,请关注公众号“编程我们也会”,回复”浏览器网址“获取。


















![[自定义 Vue 组件] 小尾巴 Logo 组件 TailLogo](https://img-blog.csdnimg.cn/img_convert/449bcb8a6767e86ca8c4a8352341f863.png)