样式
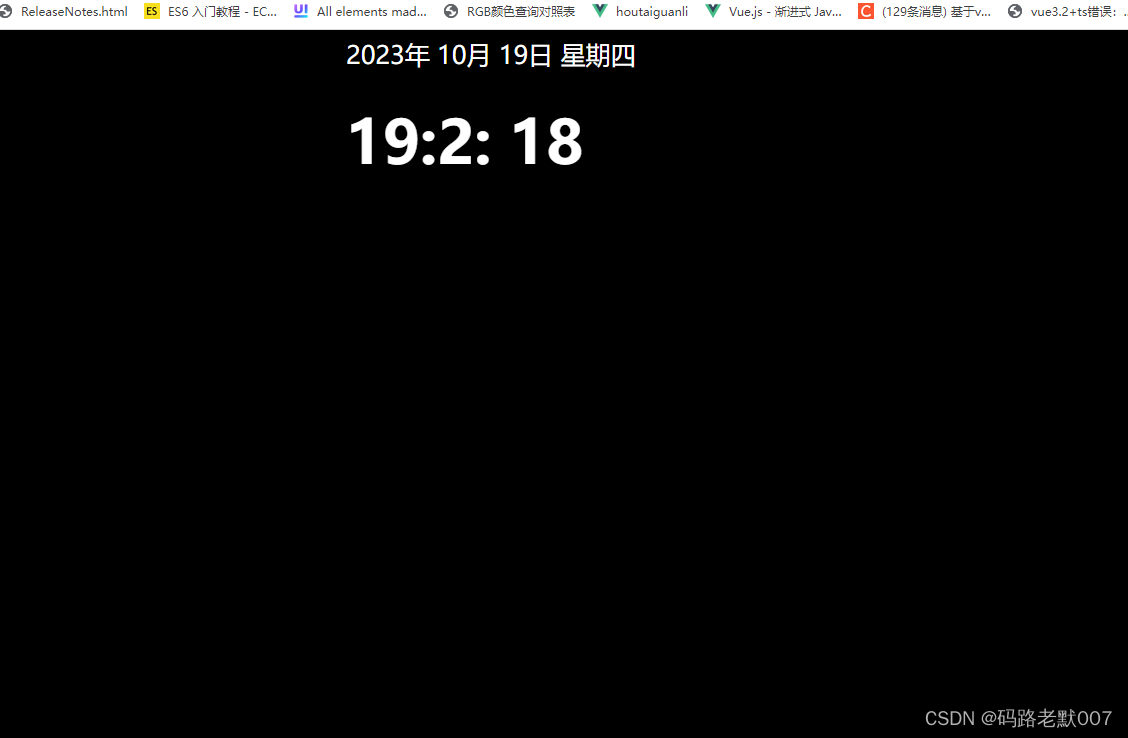
测试代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>时钟特效</title>
<style>
body{
background: #000;
}
.content{
width: 400px;
margin: auto;
color: #fff;
}
#title{
font-size: 25px;
}
#myclock{
margin-top: 30px;
font-size: 60px;
font-weight: 900;
}
</style>
</head>
<body>
<div class="content">
<div id="title"> 二十四进制时钟</div>
<div id="myclock"></div>
</div>
<script type="text/javascript">
function disptime(){
var today = new Date();
var year=today.getFullYear();
var month=today.getMonth()+1;
var date=today.getDate();
var day=today.getDay();
var week={
0:"星期日",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六",
}
document.getElementById("title").innerHTML=year +"年 "+month+"月 "+date+"日 "+week[day];
var today = new Date(); //获得当前时间
var hh = today.getHours(); //获得小时、分钟、秒
var mm = today.getMinutes();//获得分钟
var ss = today.getSeconds();//获得秒
/*设置div的内容为当前时间*/
document.getElementById("myclock").innerHTML=hh +":"+mm+": "+ss;
setTimeout(disptime,1000);//setTimeout非标准格式,"disptime()"标准格式应加入引号和括号。
}
disptime()
/*使用setInterval()每间隔指定毫秒后调用disptime()*/
// var myTime = setInterval("disptime()",1000);
</script>
</body>
</html>
如果需要较好看的时钟特效,比如:
直接上代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>时钟特效</title>
<style type="text/css">
.one{
width: 200px;
height: 250px;
border: 2px solid black;
border-radius: 20px;
margin:170px 550px;
background-image:url("1.jpg");
background-size: 190%;
}
.two{
height: 60px;
border-bottom: 1px solid transparent;/*透明边框,可以删去*/
text-align: center;
}
.three{
height: 60px;
margin-top: -50px;
border-bottom:1px solid transparent;
font-size: 100px;
line-height: 0px;
}
.four{
height: 58px;
border:1px solid transparent;
margin-top:-10px;margin-left: -8px;
font-size: 18px;
}
</style>
</head>
<body>
<div class="one">
<div class="two"><h1><span id="xq" ></span></h1></div>
<div class="three" align="center"><b><p id="xw"></p></b></div>
<div class="four" align="center"><b><p id="xr"></p></b></div>
</div>
</body>
<script type="text/javascript">
function jgy(){
var c=document.getElementById("xq");
var now=new Date();
var day=now.getDay();
switch(day){
case 0:c.innerHTML="星期日";break;
case 1:c.innerHTML="星期一";break;
case 2:c.innerHTML="星期二";break;
case 3:c.innerHTML="星期三";break;
case 4:c.innerHTML="星期四";break;
case 5:c.innerHTML="星期五";break;
case 6:c.innerHTML="星期六";break;
default:c.innerHTML="星期出错";
}
//日期的代码
var a=document.getElementById("xw");
var now=new Date;
var date=now.getDate();
if (date<10) {
date="0"+date;
}
a.innerHTML=date;
//年月日的代码
var b=document.getElementById("xr");
var now=new Date();
var year=now.getFullYear();
var month=now.getMonth()+1;
var hour=now.getHours();
var minute=now.getMinutes();
if (minute<10) {
minute="0"+minute;
}
var second=now.getSeconds();
if (second<10) {
second="0"+second;
}
b.innerHTML=year+"."+month+" "+hour+":"+minute+":"+second;
}
</script>
<script type="text/javascript">
/*计时器*/
var myset=setInterval(function(){
jgy();
},1000);
</script>
</body>
</html>








![2023年中国润滑油分散剂市场需求量及行业竞争现状分析[图]](https://img-blog.csdnimg.cn/img_convert/1b72b774330bd8e81b6607249d943e4f.png)