目录
- 一、属性绑定
- 1、直接绑定 property01: property02
- 实例
- 代码
- 2、条件绑定 Qt.binding
- 实例
- 代码
- 二、信号传递
- 1、on<Property>Changed
- 实例
- 代码
- 2、on<Signal>
- 实例
- 代码
- 3、条件信号传递 connect
- 实例
- 代码
- 4、Connections
一、属性绑定
属性绑定具有持续性
1、直接绑定 property01: property02
在组件初始化后,一直绑定
子界面可以直接调用父界面的全部组件/属性
实例

代码
// 父界面
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4
ColumnLayout {
anchors.fill: parent
Rectangle {
id: rootRec
Layout.fillWidth: true
Layout.preferredHeight: Math.round(parent.height / 5)
color: "gray"
opacity: 0.5
Text {
id: rootRecSize
text: rootRec.width + " * " + rootRec.height
font.pixelSize: 22
anchors.centerIn: parent
}
}
// 子界面
SecondPane {
Layout.alignment: Qt.AlignHCenter
Layout.topMargin: 50
Layout.fillWidth: true
Layout.preferredHeight: 80
}
}
// 子界面
import QtQuick 2.15
import QtQuick.Controls 1.4
TextField {
id: secondText
// 内部明确size, 便于预览效果, 实际size在调用处再次设置
width: 200
// 子界面可以直接调用父界面的组件
text: "second call root: " + rootRecSize.text
font.pixelSize: 20
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
}
2、条件绑定 Qt.binding
满足某些条件时,才进行绑定动作。
如果绑定时,组件还未初始化完成,绑定动作会失效。
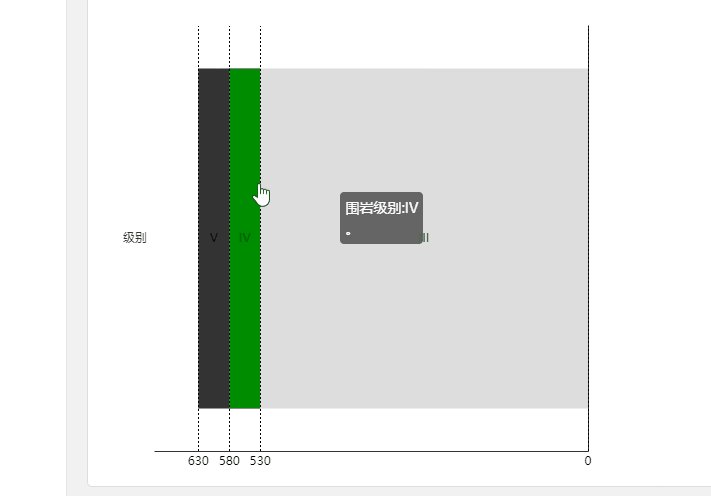
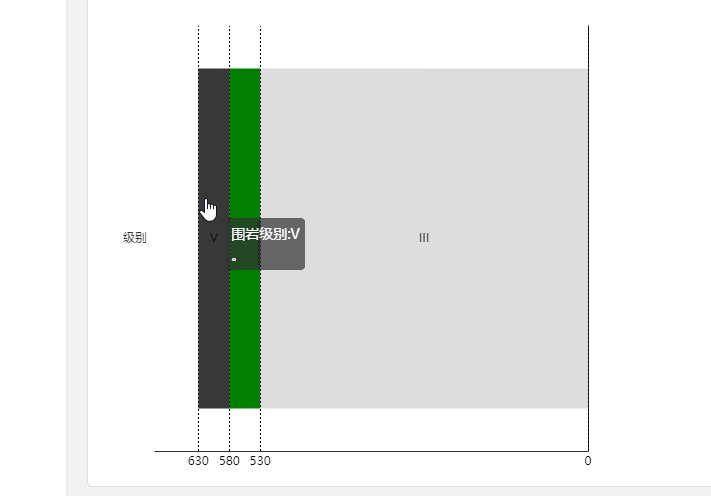
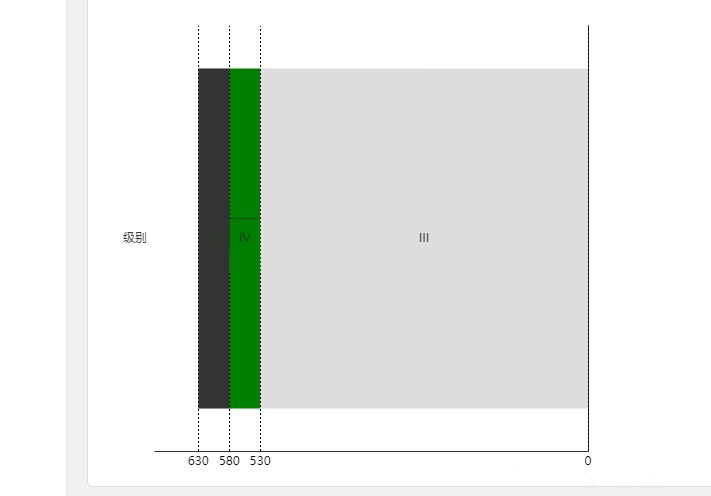
实例
点击方框后,才开始属性绑定

代码
// 父界面
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4
ColumnLayout {
anchors.fill: parent
Rectangle {
id: rootRec
Layout.fillWidth: true
Layout.preferredHeight: Math.round(parent.height / 3)
color: "gray"
opacity: 0.5
Text {
id: rootRecSize
text: rootRec.width + " * " + rootRec.height
font.pixelSize: 22
anchors.centerIn: parent
}
}
// 子界面
SecondPane {
id: secondPane
Layout.alignment: Qt.AlignHCenter
Layout.topMargin: 50
Layout.fillWidth: true
Layout.preferredHeight: 80
MouseArea {
anchors.fill: parent
onClicked: {
// 单次赋值,不具备持续性
// secondPane.text = rootRecSize.text
secondPane.text = Qt.binding(function() {return rootRecSize.text})
}
}
}
}
// 子界面
import QtQuick 2.15
import QtQuick.Controls 1.4
TextField {
id: secondText
// 内部明确size, 便于预览效果, 实际size在调用处再次设置
width: 200
font.pixelSize: 20
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
}
二、信号传递
1、on<Property>Changed
属性传递分为组件默认属性 和 自定义属性
实例

代码
// 父界面
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4
ColumnLayout {
anchors.fill: parent
SecondPane {
Layout.fillWidth: true
Layout.preferredHeight: Math.round(parent.height / 4)
onHeightChanged: { text = "onHeightChanged: " + height }
}
SecondPane {
Layout.fillWidth: true
Layout.preferredHeight: Math.round(parent.height / 4)
onAreaChanged: { text = "onAreaChanged: " + area }
}
}
// 子界面
import QtQuick 2.15
import QtQuick.Controls 1.4
TextField {
id: secondText
property int area: width * height // 自定义属性
// 内部明确size, 便于预览效果, 实际size在调用处再次设置
width: 200
height: 80
font.pixelSize: 20
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
}
2、on<Signal>
分为组件默认属性 和 自定义属性
实例

代码
// 父界面
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4
ColumnLayout {
anchors.fill: parent
Rectangle {
id: rootRec
Layout.fillWidth: true
Layout.preferredHeight: Math.round(parent.height / 4)
color: "gray"
opacity: 0.5
Text {
id: rootRecSize
text: rootRec.width + " * " + rootRec.height
font.pixelSize: 22
anchors.centerIn: parent
}
MouseArea {
anchors.fill: parent
onWheel: {
rootRecSize.text = "default signal"
}
}
}
SecondPane {
id: pane01
Layout.fillWidth: true
Layout.preferredHeight: Math.round(parent.height / 4)
onClick: {
pane01.text = "自定义信号, 不含参数"
}
}
SecondPane {
id: pane02
Layout.fillWidth: true
Layout.preferredHeight: Math.round(parent.height / 4)
onSigValue: {
pane02.text = "自定义信号, 含参数: " + loX + "*" + loY
}
}
}
// 子界面
import QtQuick 2.15
import QtQuick.Controls 1.4
TextField {
id: secondText
// 自定义信号
signal click()
signal sigValue(int loX, int loY)
width: 200
height: 80
font.pixelSize: 20
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
MouseArea {
anchors.fill: parent
onClicked: {
secondText.click()
secondText.sigValue(mouseX, mouseY)
}
}
}
3、条件信号传递 connect
上述 on<Property>Changed 和 on<Signal> 都是属于无条件的信号传递。响应信号的代码都放在元素内部,通过JS代码块就地实现。
如果需要在某些条件下才建立信号机制,则使用connect。
实例
点击”start“按钮之前,任何信号都不会出发
点击之后, 开始建立信号机制

代码
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 1.4
ColumnLayout {
anchors.fill: parent
Rectangle {
id: rootRec
Layout.fillWidth: true
Layout.preferredHeight: 50
color: "green"
opacity: 0.5
Text {
id: rootRecSize
text: "start"
font.pixelSize: 22
anchors.centerIn: parent
}
MouseArea {
id: mouseArea
anchors.fill: parent
onClicked: {
rootRec.opacity = 0.2
// 开始建立信号连接机制
pane01.click.connect(slotNone) // 无参数信号
pane02.sigValue.connect(slotPara) // 有参数信号
pane03.heightChanged.connect(slotProperty) // 属性信号
}
}
}
SecondPane {
id: pane01
Layout.alignment: Qt.AlignHCenter
}
SecondPane {
id: pane02
Layout.alignment: Qt.AlignHCenter
}
SecondPane {
id: pane03
Layout.alignment: Qt.AlignHCenter
Layout.preferredHeight: parent.height / 4
}
function slotNone(){
pane01.text = "slotNone"
}
function slotPara(a){
pane02.text = "slotPara: " + a
}
function slotProperty(){
pane03.text = "slotProperty" + pane03.height
}
}
import QtQuick 2.15
import QtQuick.Controls 1.4
TextField {
id: secondText
property int area: width * height
signal click()
signal sigValue(int loX)
// 内部明确size, 便于预览效果, 实际size在调用处再次设置
width: 200
height: 60
font.pixelSize: 20
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
MouseArea {
anchors.fill: parent
onClicked: {
secondText.click()
secondText.sigValue(mouseX)
}
}
}
4、Connections
Connections的优点主要有以下3个:
- List item
- 将多个对象连接到同一个QML信号上
- 在发出信号的对象的作用域之外来建立连接 (条件信号传递)
发射信号的对象是C++
前两条,connect具有同样的效果。
MouseArea {
id: area
}
Connections {
target: area
function onClicked(mouse) { foo(mouse) }
}