需求:设置竖向范围区间,不同范围区间颜色不同并且提示信息不同,之后修改x轴的固定间距范围,让0-200-400-600改为0-340-476-754这种,在这我是markLine的方式实现的,这边我还用到x轴的翻转所以显示的是镜像的。
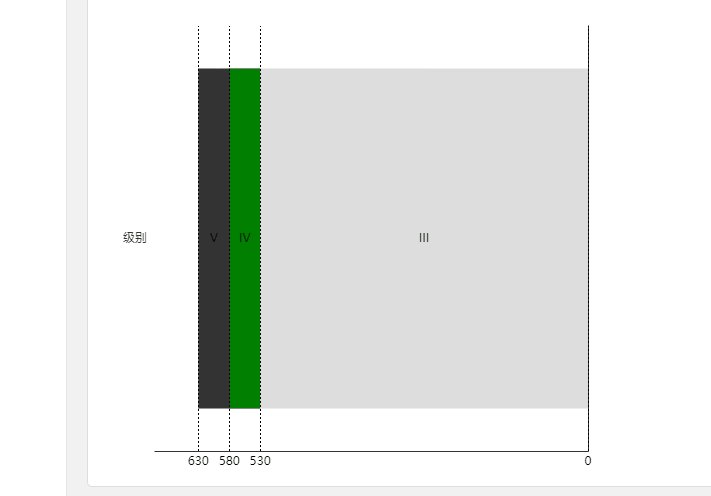
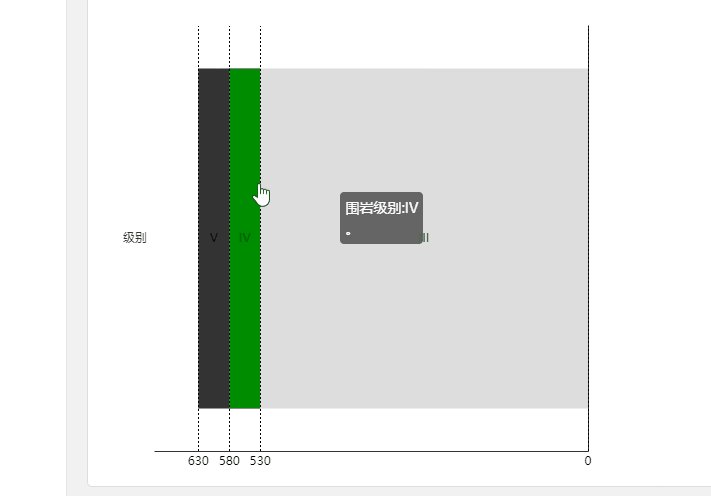
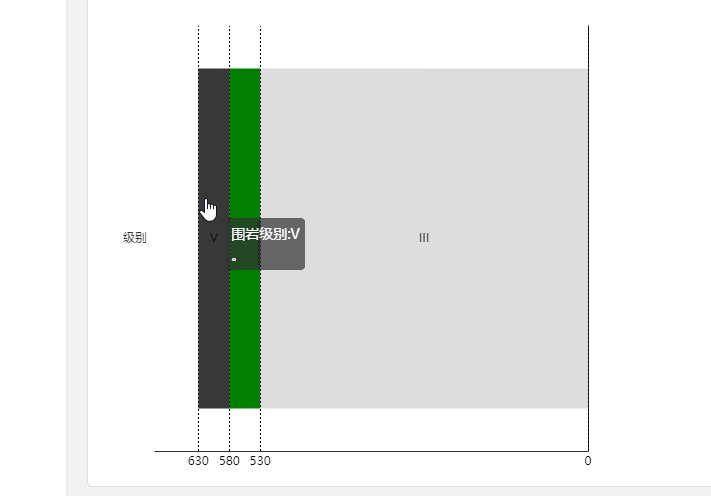
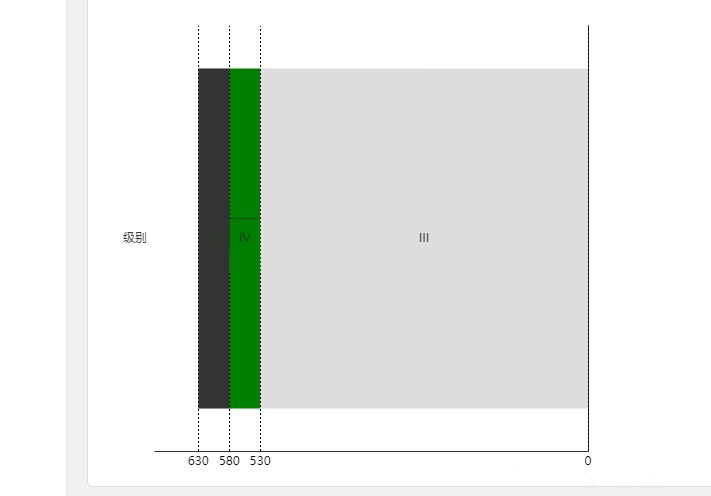
1.效果

2.主要代码
inverse:翻转轴线
type必须为value,不然图片显示不出来,其他就是把x轴线给隐藏了,之后再用markLine去手动画一条线
xAxis: {
inverse: true,
type: 'value',
axisTick: { show: false }, // 隐藏刻度线
splitLine: { show: false }, // 隐藏分割线
axisLabel: { show: false } // 隐藏刻度值
},使用markLine画线,data就是线的间隔数据,
lineStyle: { color: 'black', type: 'dotted' },线的颜色和类型,可选solid(实线),dashed(虚线),dotted(斑点虚线)
markLine: {
symbol: false, // 取消箭头
silent: true, // 取消鼠标hover事件
label: {
position: 'start', // 改变label位置
formatter: (obj) => obj.value // 格式化标签文本
},
lineStyle: { color: 'black', type: 'dotted' },
data: [0, 530, 580, 630].map((val) => {
return {
xAxis: val
};
})
},注意这个data,data的值是530-580之间的差值,差50value就写50,写多了图就错了。。。
{
name: '',
tooltip: {
trigger: 'item',
formatter: '\n围岩级别:IV<br/>\n。'
},
type: 'bar',
stack: 'total',
itemStyle: {
color: 'green'
},
label: {
show: true,
formatter: 'IV',
color: 'black'
},
emphasis: {
focus: 'series'
},
data: [
{
value: 50,
xAxis: 1
}
]
},3.完整代码
<template>
<div class="content-box">
<div class="container">
<div style="width: 500px; height: 500px">
<div id="LineECharts" :style="{ width: '100%', height: '500px' }"></div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'LineECharts', // 折线图
data() {
return {};
},
methods: {
drawLine() {
// 获取当前日期
// let nowTime = new Date().toLocaleDateString().split('/').join('-');
// 基于准备好的dom,初始化echarts实例
let myChartOne = this.$echarts.init(document.getElementById('LineECharts'));
// 绘制图表
myChartOne.setOption({
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
inverse: true,
type: 'value',
axisTick: { show: false }, // 隐藏刻度线
splitLine: { show: false }, // 隐藏分割线
axisLabel: { show: false } // 隐藏刻度值
},
yAxis: {
type: 'category',
data: ['级别']
},
series: [
{
name: '',
tooltip: {
trigger: 'item',
formatter: '\n 围岩级别:III<br/>\n'
},
type: 'bar',
stack: 'total',
itemStyle: {
color: '#ddd'
},
label: {
show: true,
formatter: 'III',
color: 'black'
},
emphasis: {
focus: 'series'
},
data: [
{
value: 530,
xAxis: 0
}
],
markLine: {
symbol: false, // 取消箭头
silent: true, // 取消鼠标hover事件
label: {
position: 'start', // 改变label位置
formatter: (obj) => obj.value // 格式化标签文本
},
lineStyle: { color: 'black', type: 'dotted' },
data: [0, 530, 580, 630].map((val) => {
return {
xAxis: val
};
})
}
},
{
name: '',
tooltip: {
trigger: 'item',
formatter: '\n围岩级别:IV<br/>\n。'
},
type: 'bar',
stack: 'total',
itemStyle: {
color: 'green'
},
label: {
show: true,
formatter: 'IV',
color: 'black'
},
emphasis: {
focus: 'series'
},
data: [
{
value: 50,
xAxis: 1
}
]
},
{
name: '',
tooltip: {
trigger: 'item',
formatter: '\n 围岩级别:V<br/>\n 。'
},
type: 'bar',
stack: 'total',
itemStyle: {
color: '#333'
},
label: {
show: true,
formatter: 'V',
color: 'black'
},
emphasis: {
focus: 'series'
},
data: [
{
value: 50,
xAxis: 2
}
]
}
]
});
window.onresize = () => {
// 根据窗口大小变化图表自适应
myChartOne.resize();
};
}
},
mounted() {
this.drawLine();
}
};
</script>
文章到此结束,希望对你有所帮助~~
















![[游戏开发][Unity] ScriptableObject数据创建与各种加载方式](https://img-blog.csdnimg.cn/3ab8beb76f234d9cb4b3f3d857b0d1ab.png)