文章目录
- 问题描述
- 问题原因
- 修改方法
- 详细解释
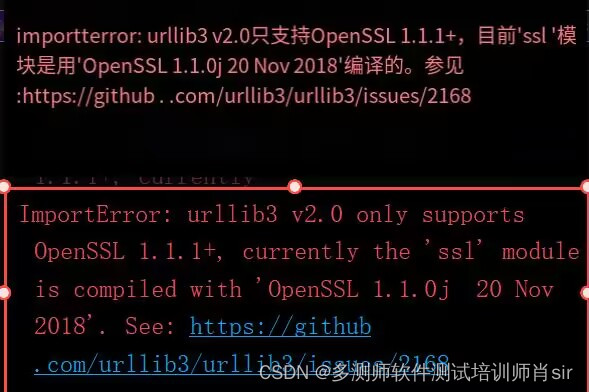
问题描述
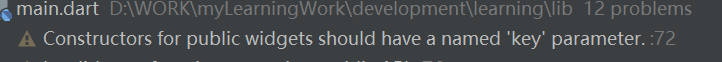
Constructors for public widgets should have a named ‘key’ parameter.
如下图:

原本的代码
class MyTabPage extends StatefulWidget {
@override
_MyTabPageState createState() => _MyTabPageState();
}
问题原因
公共小部件的构造函数应该有一个命名的“key”参数。
修改方法
修改后的代码如下图
class MyTabPage extends StatefulWidget {
const MyTabPage({super.key});
@override
_MyTabPageState createState() => _MyTabPageState();
}
增加了这行
const MyTabPage({super.key});
详细解释
const MyTabPage({super.key}) 这种写法是在创建一个自定义的MyTabPage小部件时使用了构造函数,其中包含了一个具名参数 super.key。
下面来解释这个写法的含义:
MyTabPage 是一个自定义的小部件类,它可能是继承自StatefulWidget或其他小部件类。
{} 中包含了构造函数的参数列表。在这个特定的写法中,参数列表为空,表示构造函数没有接受任何参数。这意味着你可以通过 MyTabPage() 的方式来创建 MyTabPage 小部件的实例。
super.key 是一个具名参数,通常用于接收一个 Key 对象,用于标识小部件。在这里,super.key 可能是构造函数中的一个参数,允许你在创建 MyTabPage 时传递一个 Key 对象,以指定小部件的标识。
例如,你可以这样创建一个带有指定 Key 的 MyTabPage 实例:
MyTabPage(key: UniqueKey()) // 传递一个唯一的Key作为标识
这在某些情况下非常有用,特别是当你需要在小部件树中标识和查找特定的小部件时。
const MyTabPage({super.key}) 表示一个自定义小部件的构造函数,该构造函数允许你通过指定一个 Key 对象来标识小部件。如果不传递 key,则默认为空
结束语 Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!









![2023年中国恋爱社区未来发展趋势分析:多元化盈利模式实现可持续发展[图]](https://img-blog.csdnimg.cn/img_convert/24dd040b90205c02d5a1cd80ef44a17c.png)