WebStrom对于rpx爆红的解决方法
-
问题场景:在使用WebStrom编写CSS样式代码时,经过快捷键格式化后代码CSS变无效了!

-
问题原因:快捷键格式化的锅(准确来说是WebStrom的锅)
WebStrom编译器默认是不支持 rpx 像素单位的,rpx是微信小程序推出的一种像素单位,用于灵活适应不同的屏幕尺寸,因为 WebStrom 的开发公司的 JetBrains 公司,这是一家国外很牛的编译器开发公司,国外是没有微信小程序的, 自然而言,就不支持微信推出的 rpx 单位
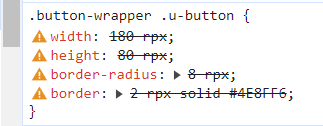
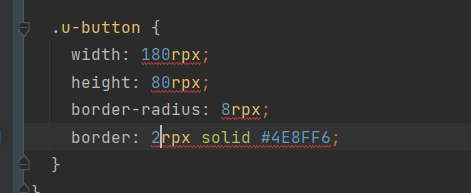
我自己写的CSS样式:

使用
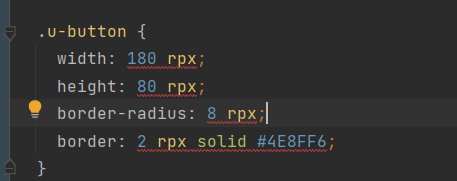
Ctrl+Alt+L格式化后的样式:

-
解决方法:下载插件
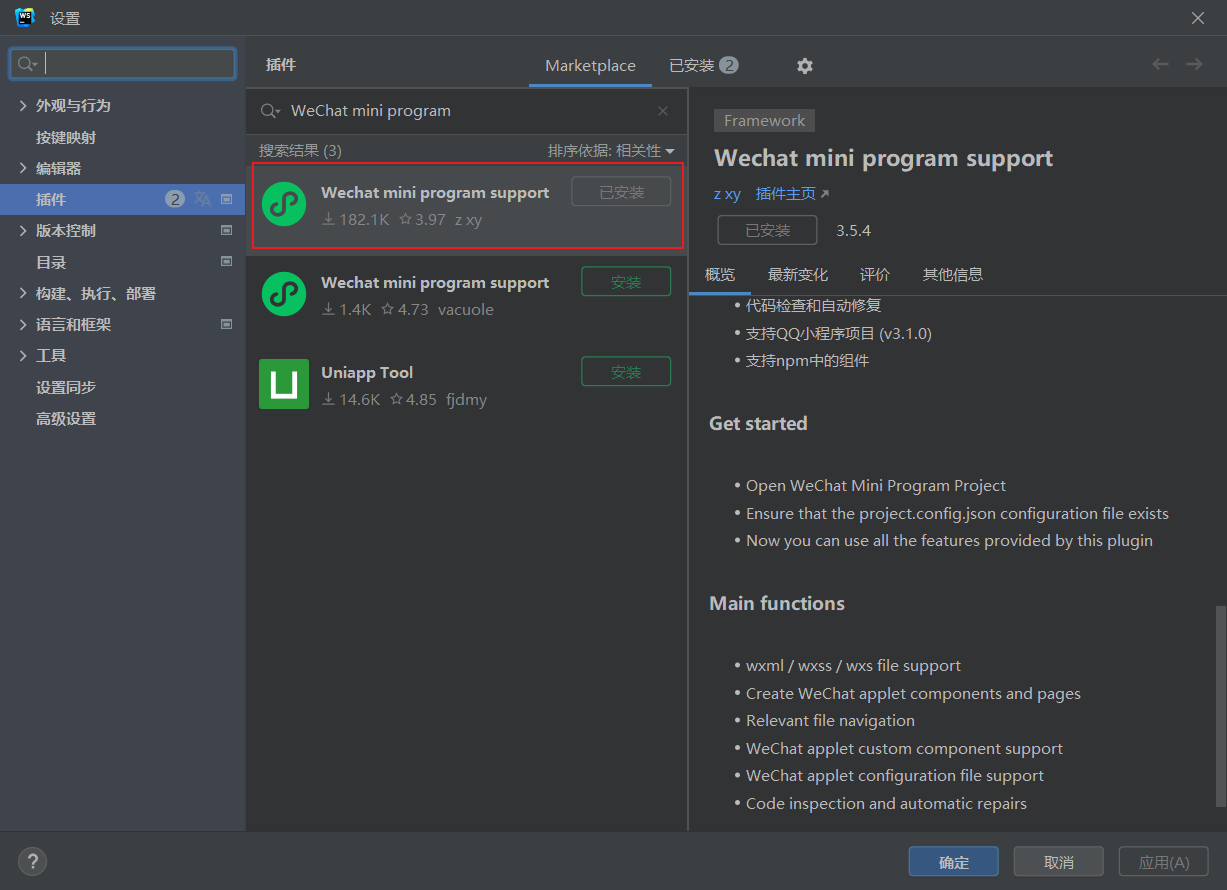
我们到插件商店搜索
Wechat mini program support,然后下载
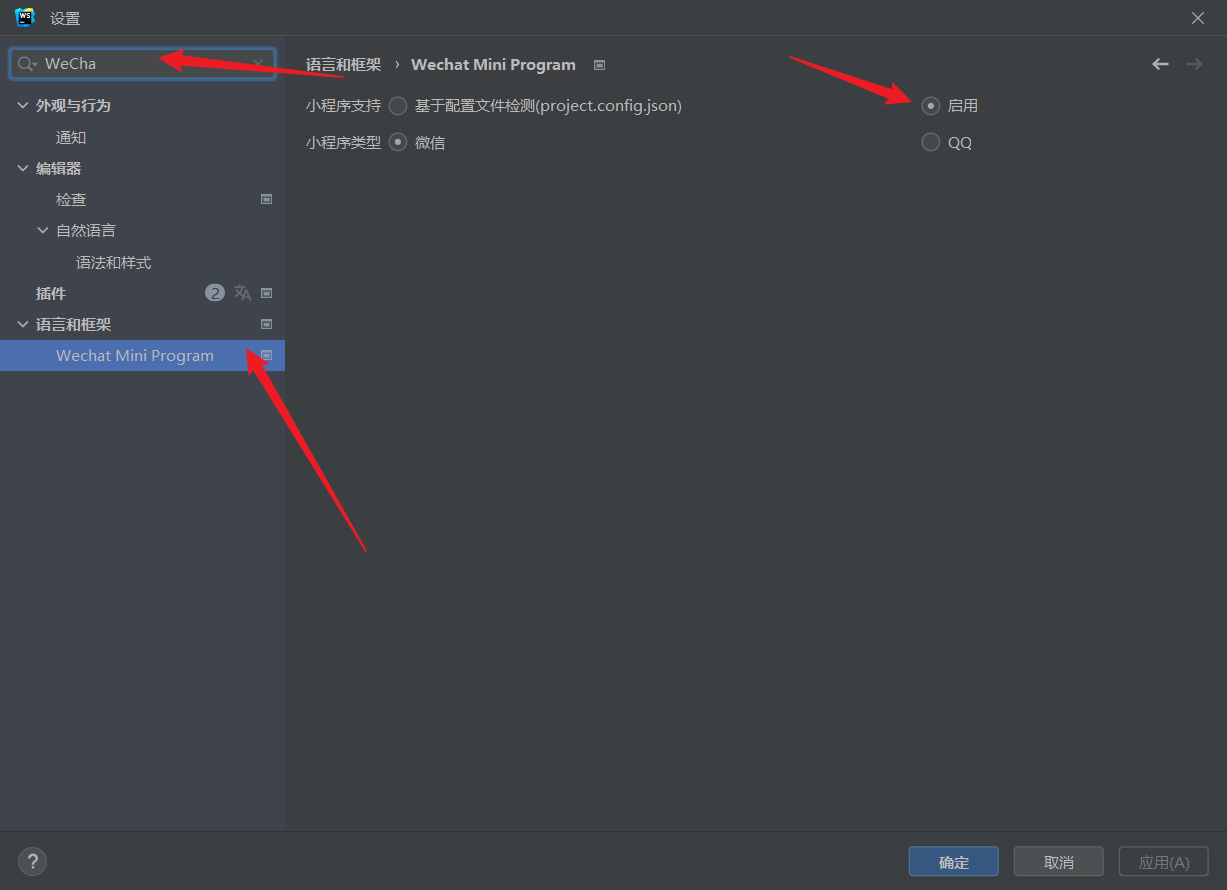
到设置中找到
Wechat mini program support插件的配置项,然后选中启用
完成上面的步骤之后,WebStrom 就能够识别 rpx 了,并且使用
Ctrl+Alt+L进行格式化,也不会出现多余的空格了
参考资料:
- WebStorm 支持微信小程序的 rpx 单位 - 舞风雪的独立博客 (wufengxue.github.io)
- [webstorm 代码格式化后,rpx出现空格问题_idea rpx 格式化问题-CSDN博客](