1 python部分
python部分只能是静态的结果
1.1 导入库
import folium
import math1.2 数据
cell_lst表示基站位置,location_lst表示 用户实际位置(均为伪数据)
cell_lst=[[1.341505, 103.682498],
[1.342751, 103.679604],
[1.341505, 103.682498],
[1.345168, 103.687161],
[1.347958, 103.689354],
[1.342021, 103.689783],
[1.338171, 103.694606],
[1.337896, 103.697054],
[1.340481, 103.705090],
[1.340481, 103.705090],
[1.340481, 103.705090],
[1.338239, 103.706240],
[1.345306, 103.722383],
[1.345306, 103.722383],
[1.341542, 103.720950],
[1.340013, 103.722994],
[1.338471, 103.725120],
[1.338471, 103.725120]
]
location_lst=[[1.342520, 103.681236],
[1.342196, 103.679179],
[1.340511, 103.682740],
[1.343717, 103.686724],
[1.346773, 103.690370],
[1.343203, 103.692289],
[1.338421, 103.695795],
[1.337798, 103.696571],
[1.340250, 103.705373],
[1.338572, 103.704885],
[1.339684, 103.705642],
[1.338408, 103.706127],
[1.344021, 103.720346],
[1.344426, 103.722062],
[1.341786, 103.722293],
[1.341259, 103.725101],
[1.339582, 103.727067],
[1.338587, 103.725448]
]1.3 计算距离
def haversine_distance(coord1, coord2):
# Convert latitude and longitude from degrees to radians
lat1, lon1 = math.radians(coord1[0]), math.radians(coord1[1])
lat2, lon2 = math.radians(coord2[0]), math.radians(coord2[1])
# Radius of the Earth in kilometers
R = 6371.0
# Differences in coordinates
dlat = lat2 - lat1
dlon = lon2 - lon1
# Haversine formula
a = math.sin(dlat/2)**2 + math.cos(lat1) * math.cos(lat2) * math.sin(dlon/2)**2
c = 2 * math.atan2(math.sqrt(a), math.sqrt(1-a))
# Distance in kilometers
distance = R * c
return distance
distances = [haversine_distance(cell, location) for cell, location in zip(cell_lst, location_lst)]
distances
'''
[0.18005323814683039,
0.07772126527309729,
0.11375452540404378,
0.1684984707279946,
0.17354640256402545,
0.30802624884824137,
0.135066360546843,
0.05478715543865002,
0.04061373617015469,
0.21349087214373924,
0.10779293458602432,
0.022603780190190007,
0.2677538048232246,
0.10415494339183841,
0.151739164696256,
0.2721331959885841,
0.24921211581025698,
0.03867622572241997]
'''1.4 folium绘制Map
1.4.1 绘制地图
m=folium.Map(location=[1.341505, 103.682498],
zoom_start=14)1.4.2 设置feature map
feature_group1 = folium.FeatureGroup(name='cell station locations')
feature_group3 = folium.FeatureGroup(name='cell station trajectory',show=False)
feature_group2 = folium.FeatureGroup(name='cell station locations with radius',show=False)
feature_group4 = folium.FeatureGroup(name='user locations',show=False)
feature_group5 = folium.FeatureGroup(name='user trajectory',show=False)
feature_group6 = folium.FeatureGroup(name='user POI inference',show=False)
#show=False 表示这个FeatureGroup一开始不显现1.4.3 绘制不同的feature_group内容
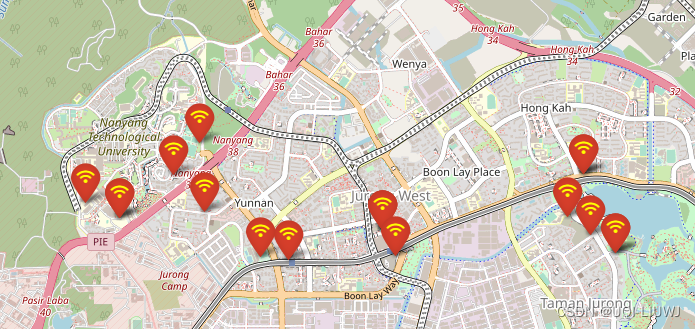
for i in range(len(cell_lst)):
folium.Marker(cell_lst[i],
icon=folium.Icon(icon='wifi',
prefix='fa',
color='red',
icon_color='yellow')).add_to(feature_group1)
#基站的原始位置
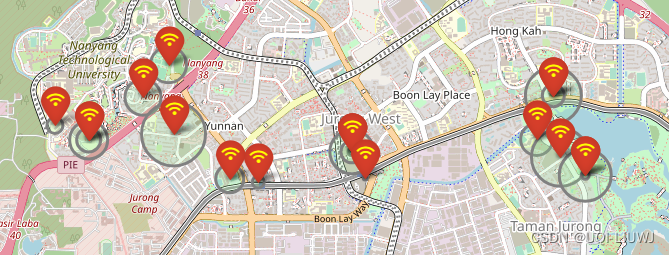
for i in range(len(cell_lst)):
folium.Marker(cell_lst[i],
icon=folium.Icon(icon='wifi',
prefix='fa',
color='red',
icon_color='yellow')).add_to(feature_group2)
folium.PolyLine(locations=cell_lst).add_to(feature_group2)
#基站的轨迹
for i in range(len(cell_lst)):
folium.Marker(cell_lst[i],
icon=folium.Icon(icon='wifi',
prefix='fa',
color='red',
icon_color='yellow')).add_to(feature_group3)
for i in range(len(cell_lst)):
folium.Circle(location=cell_lst[i],
radius=distances[i]*1000,
color='grey',
fill=True,
fill_color='lightgreen',
fill_opaque=0.6
).add_to(feature_group3)
#基站的位置+radius
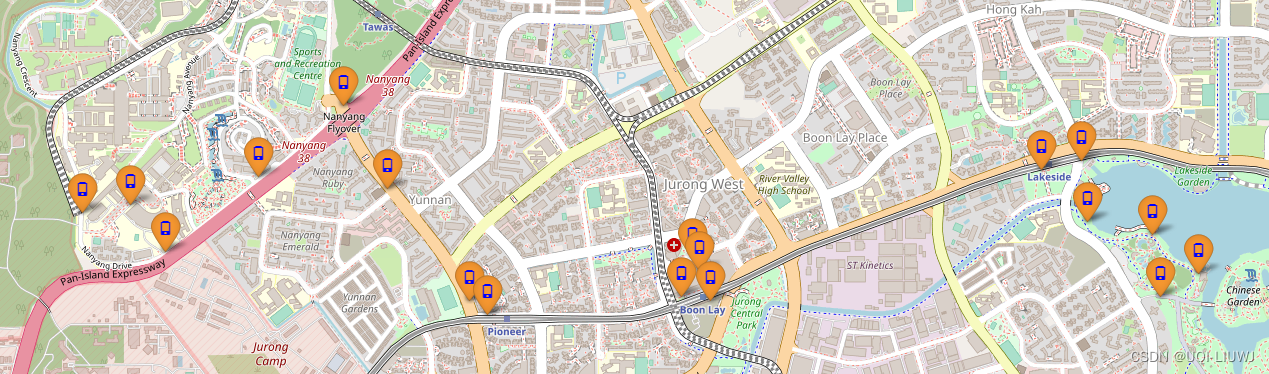
for i in location_lst:
folium.Marker(i,
icon=folium.Icon(icon='phone',
color='orange',
icon_color='blue')).add_to(feature_group4)
#用户的位置
for i in location_lst:
folium.Marker(i,
icon=folium.Icon(icon='phone',
color='orange',
icon_color='blue')).add_to(feature_group5)
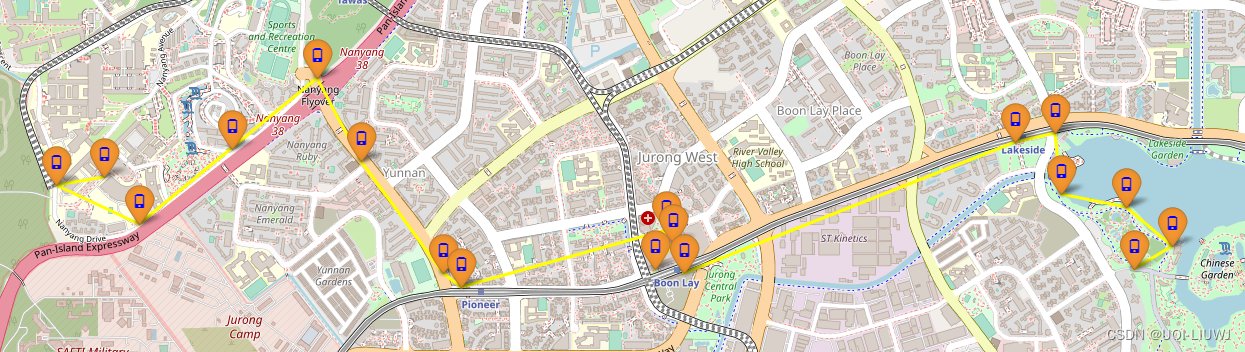
folium.PolyLine(locations=location_lst,color='yellow').add_to(feature_group5)
#用户的轨迹
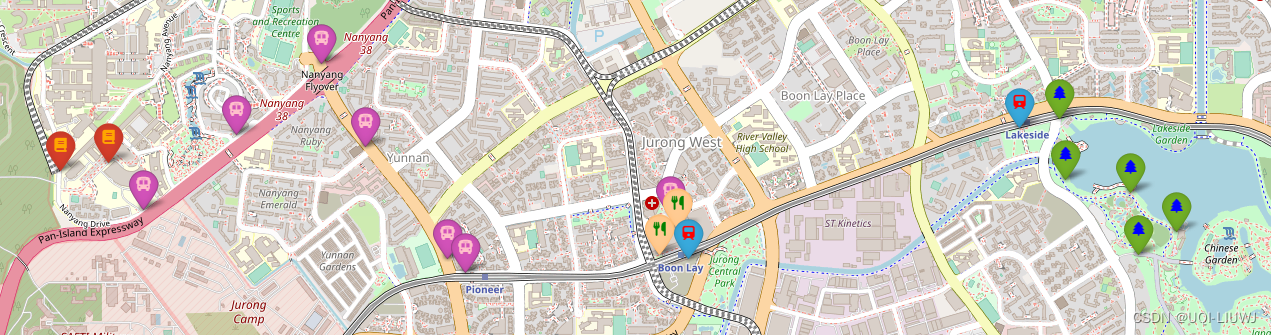
for i in location_lst[:2]:
folium.Marker(i,
icon=folium.Icon(icon='fa-book',
prefix='fa',
color='red',
icon_color='orange')).add_to(feature_group6)
for i in location_lst[2:9]:
folium.Marker(i,
icon=folium.Icon(icon='fa-bus',
prefix='fa',
color='purple',
icon_color='pink')).add_to(feature_group6)
for i in location_lst[9:11]:
folium.Marker(i,
icon=folium.Icon(icon='fa-utensils',
prefix='fa',
color='beige',
icon_color='green')).add_to(feature_group6)
for i in location_lst[11:13]:
folium.Marker(i,
icon=folium.Icon(icon='fa-train',
prefix='fa',
color='blue',
icon_color='red')).add_to(feature_group6)
for i in location_lst[13:18]:
folium.Marker(i,
icon=folium.Icon(icon='fa-tree',
prefix='fa',
color='green',
icon_color='blue')).add_to(feature_group6)
#不同的POI位置
feature_group1.add_to(m)
feature_group2.add_to(m)
feature_group3.add_to(m)
feature_group4.add_to(m)
feature_group5.add_to(m)
feature_group6.add_to(m)
folium.LayerControl().add_to(m)
# 添加层控制器
m.save('cell_tra.html')feature1到feature6为(此时需要手动点)






2 javascript部分
但此时切换featureGroup需要手动点,那有没有自动挡的方法呢?
这就需要javascript部分了
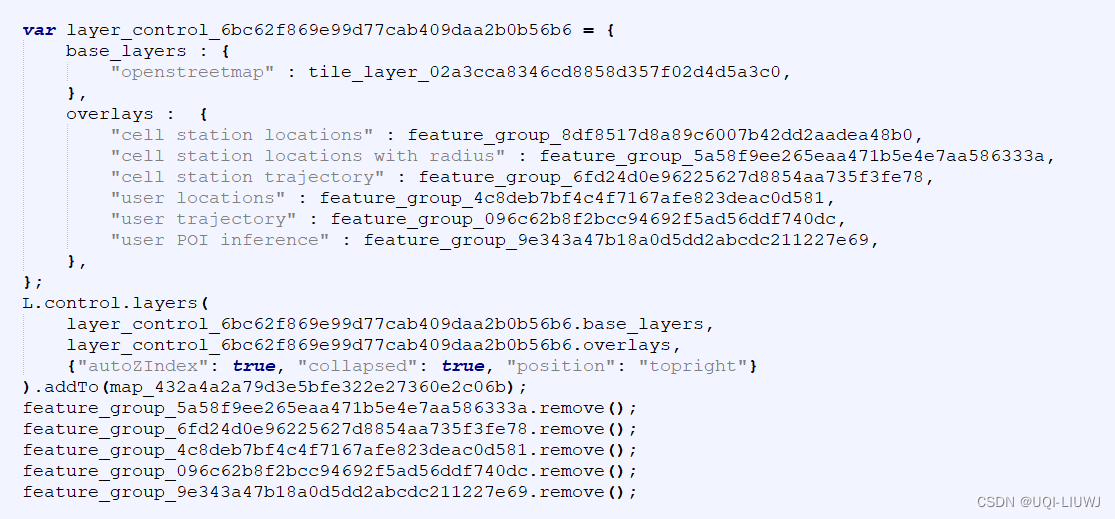
点开html文件,在script的最底下找到feature_group相关的内容

在后面加上这么几行
var featureGroups = [
feature_group_8df8517d8a89c6007b42dd2aadea48b0,
feature_group_5a58f9ee265eaa471b5e4e7aa586333a,
feature_group_6fd24d0e96225627d8854aa735f3fe78,
feature_group_4c8deb7bf4c4f7167afe823deac0d581,
feature_group_096c62b8f2bcc94692f5ad56ddf740dc,
feature_group_9e343a47b18a0d5dd2abcdc211227e69
];
var currentGroupIndex = 0;
function showNextFeatureGroup() {
if (currentGroupIndex > 0) {
// 隐藏上一个feature group
featureGroups[currentGroupIndex - 1].remove();
}
if (currentGroupIndex < featureGroups.length) {
// 显示当前feature group
featureGroups[currentGroupIndex].addTo(map_432a4a2a79d3e5bfe322e27360e2c06b);
currentGroupIndex++;
} else {
// 如果所有feature group都已显示,可以停止定时器
clearInterval(interval);
}
}
// 每1秒切换一次feature group
var interval = setInterval(showNextFeatureGroup, 1000);那么就会从第1个feature group开始 每隔1秒切换到下一个feature group
但这样的问题是,只能走一遍这样的流程,走完了就没了,如何循环播放呢?
修改一下else部分,其他部分不变
function showNextFeatureGroup() {
if (currentGroupIndex > 0) {
// 隐藏上一个feature group
featureGroups[currentGroupIndex - 1].remove();
}
if (currentGroupIndex < featureGroups.length) {
// 显示当前feature group
featureGroups[currentGroupIndex].addTo(map_432a4a2a79d3e5bfe322e27360e2c06b);
currentGroupIndex++;
} else {
currentGroupIndex = 0;
//重置计数器
showNextFeatureGroup();
}
} 这样就可以一直循环了