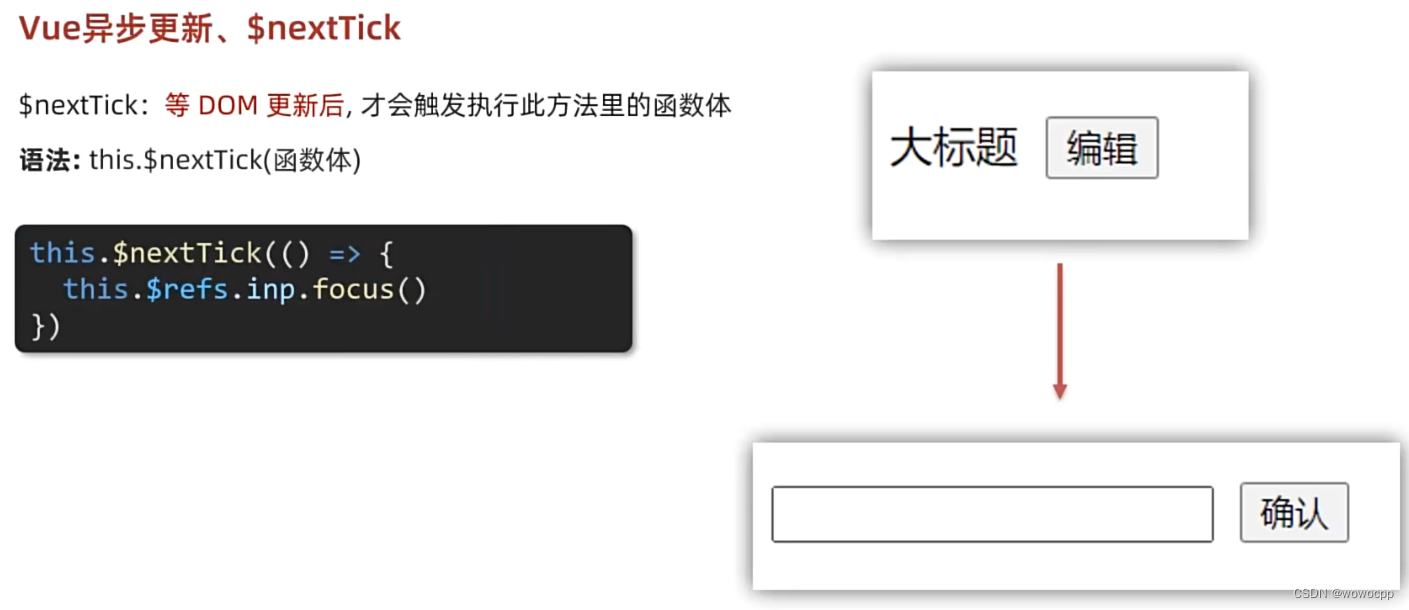
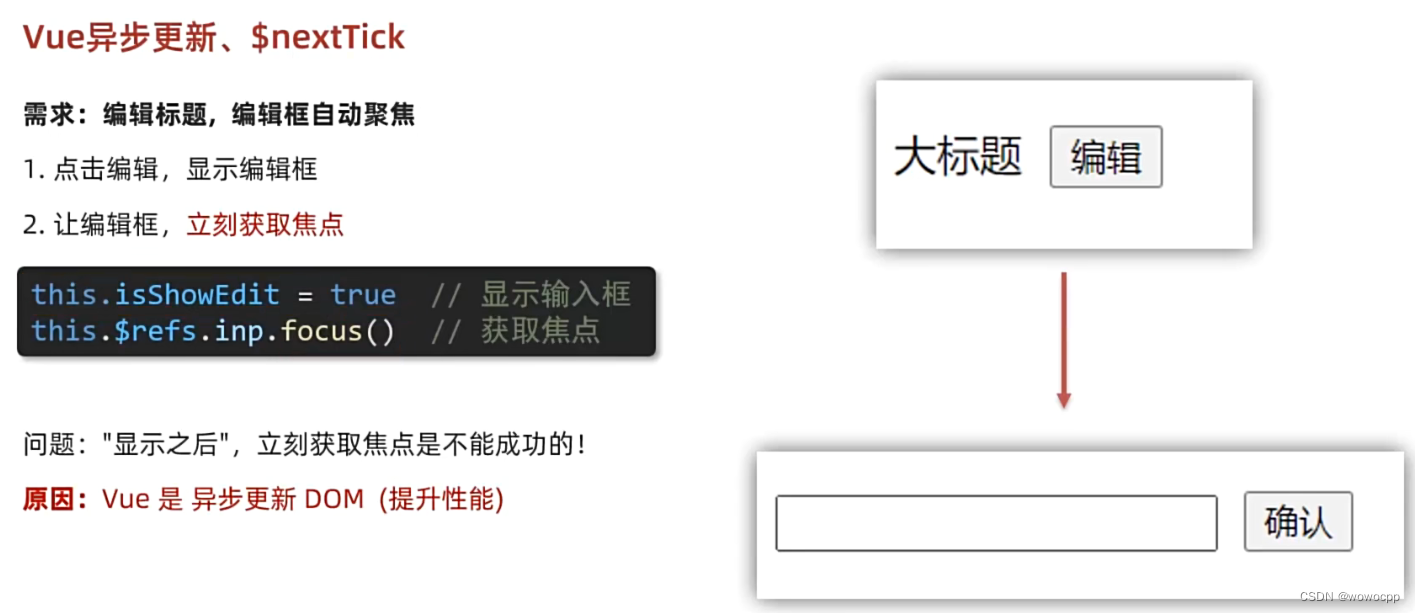
Vue 异步更新 – $nextTick

**创建 工程:
H:\java_work\java_springboot\vue_study
ctrl按住不放 右键 悬着 powershell
H:\java_work\java_springboot\js_study\Vue2_3入门到实战-配套资料\01-随堂代码素材\day04\准备代码\16-$nextTick
vue --version
vue create v-next-tick-demo
cd v-next-tick-demo
npm run serve
app.vue
<template>
<div class="app">
<div v-if="isShowEdit">
<input type="text" v-model="editValue" ref="inp" />
<button>确认</button>
</div>
<div v-else>
<span> {{ title }} </span>
<button @click="handleEdit">编辑</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
title: "大标题",
isShowEdit: false,
editValue: "",
};
},
methods: {
handleEdit() {
this.isShowEdit = true;
// this.console.log(this.$refs.inp);
// this.$refs.inp.focus();
this.$nextTick(() => {
this.console.log(this.$refs.inp);
this.$refs.inp.focus();
});
// setTimeout(() => {
// this.$refs.inp.focus();
// }, 1000);
},
},
};
</script>
<style>
</style>