/*使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,
在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功
,则输出“登录成功”,并关闭该界面,
如果匹配失败,则输出登录失败,并将密码框中的内容清空*/
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//窗口相关设置
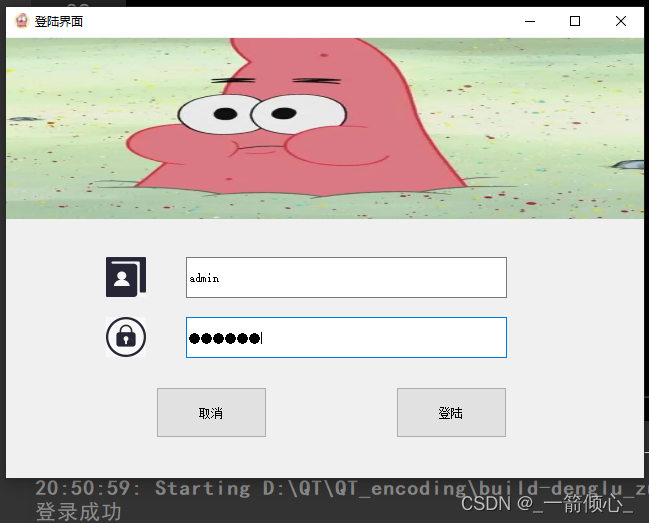
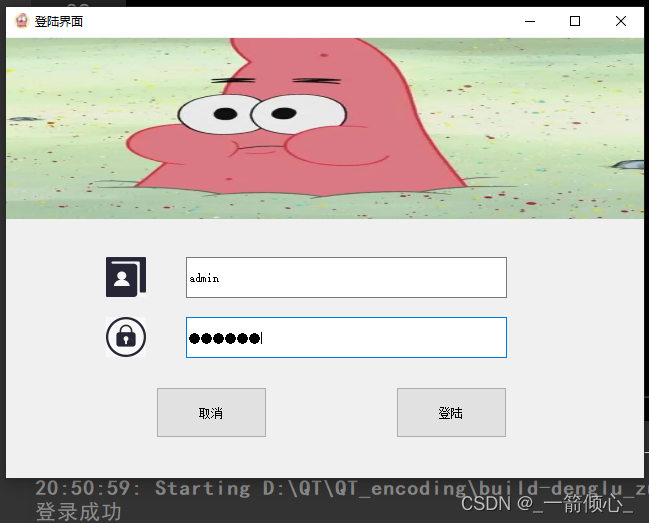
this->setWindowTitle("登陆界面");
this->setWindowIcon(QIcon(":/picture/pdx2.png"));
//标签相关设置
ui->lab1->setPixmap(QPixmap(":/picture/pdx3.webp"));
ui->lab1->setScaledContents(true);//自适应大小
ui->lab2->resize(40,40);//添加账号的图片
ui->lab2->setPixmap(QPixmap(":/picture/userName.jpg"));
ui->lab2->setScaledContents(true);
ui->lab3->resize(40,40);//添加密码的图片
ui->lab3->setPixmap(QPixmap(":/picture/passwd.jpg"));
ui->lab3->setScaledContents(true);
ui->lineEdit1->setPlaceholderText("账号");//设置占位字符
ui->lineEdit2->setPlaceholderText("密码");
ui->lineEdit2->setEchoMode(QLineEdit::Password);//密码模式
this->connect(btn1,SIGNAL(clicked()),this,SLOT(on_btn1_clicked()));
connect(ui->btn2,&QPushButton::clicked,this,&Widget::on_btn2_clicked);
}
Widget::~Widget()
{
delete ui;
}
//void Widget::my_slot()
//{
// this->close();
//}
void Widget::on_btn1_clicked()
{
this->close();
}
void Widget::on_btn2_clicked()
{
if(ui->lineEdit1->text()=="admin" && ui->lineEdit2->text()=="123456")
{
qDebug()<<"登录成功";
this->close();
}
else
{
qDebug()<<"密码错误";
ui->lineEdit2->clear();
}
}
//void Widget::btn1_slot()
//{
//}
//void Widget::btn2_slot()
//{
//}