问题概述
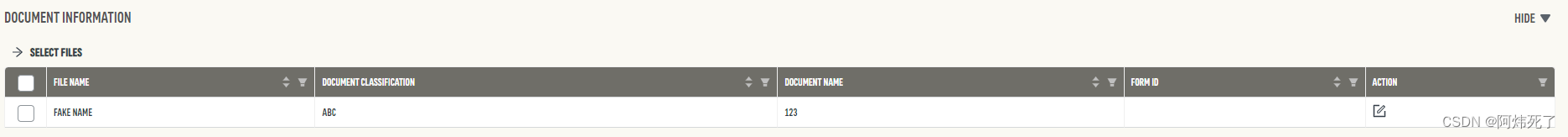
使用了Antd Table组件,因为需要自定义的筛选功能,进行了二次封装。
之后加上了可编辑行功能,当点击编辑图标,发现表格并不会有任何变化。

代码:
<Form
component={false}
form={docInfoForm}
>
<CSTable
dataSource={dataSource}
setDataSource={setDataSource}
columns={mergedColumns}
rowSelection={rowSelection}
rowKey="key"
components={{
body: {
cell: DocInfoEditableRow
}
}}
/>
</Form>
解决思路
因为没有任何报错,只能猜有可能出错的地方
- 封装的Table组件内部有问题
引入了原本的Table组件,逐一排查,逐一比较不同的地方。发现还是没有什么眉目。
偶然一次注释了Form组件的component属性,发现居然渲染出来了。就让我猜测可能是React没有识别到dom的变化,所以我在CSTable上加了key属性,给的值是随机数,发现果然可行!
解决办法
const randomKey = Math.floor(Math.random() * 10000) + 1
<Form
component={false}
form={docInfoForm}
>
<CSTable
dataSource={dataSource}
setDataSource={setDataSource}
columns={mergedColumns}
rowSelection={rowSelection}
rowKey="key"
components={{
body: {
cell: DocInfoEditableRow
}
}}
key={randomKey} -- 添加的随机key
/>
</Form>