1、功能要求:
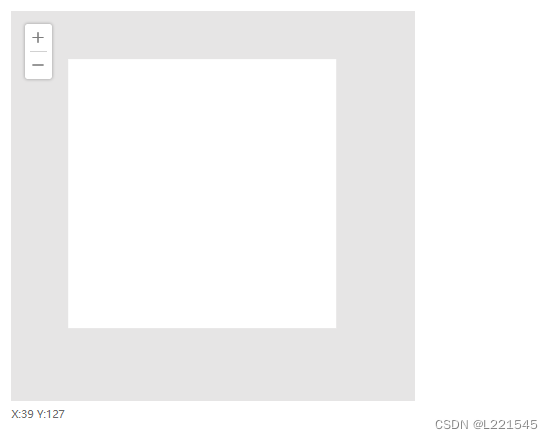
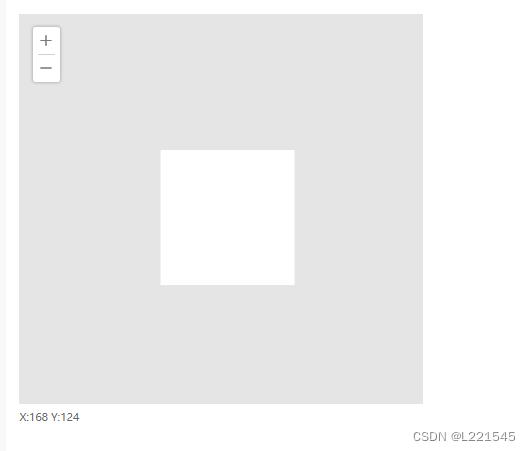
实现在一个指定区域拖拽div,并可以放大缩小,同时显示鼠标在该div里的坐标,如图可示

缩小并拖动

2、实现
<div class="div_content" ref="div_content">
<div class="div_image" id="pic"
:style="{'zoom':zoom,'transform':'translate('+moveX+'px,'+moveY+'px)',}"
@mousedown.stop="mousedown($event)" @mousemove="handleMouseMove" @mouseleave="mouseout"
>
</div>
<div class="div_image_tool">
<img src="..." class="div_add " @click="add_img">
<div class="heng"></div>
<img src="..." class="div_add div_decrease" @click="dec_img">
</div>
</div>
<div class="div_axirs">X:{{ux}} Y:{{uy}}</div>
js代码
data(){return{
ux: 0,
uy: 0,
moveX: 0,//X轴移动的距离
moveY: 0,
startx: '',//鼠标的初始位置
starty: '',
endx: 0,
endy: 0,
zoom: 1,//放大的倍数
}
},
methods:{
add_img() {
this.zoom <= 10 ? this.zoom = this.zoom + 0.5 : ''
},
dec_img() {
this.zoom > 0.5 ? this.zoom = this.zoom - 0.5 : ''
},
mousedown(e) {
// 绑定mousemove
this.startx = this.formatXY(e.pageX / this.zoom); this.starty = this.formatXY(e.pageY / this.zoom)
document.onmousemove = (e) => {
this.moveX = this.formatXY(e.pageX / this.zoom) - this.startx + this.endx
this.moveY = this.formatXY(e.pageY / this.zoom) - this.starty + this.endy
e.preventDefault()
};
document.onmouseup = (e) => {
// 解除绑定mousemove
document.onmousemove = null;
this.endx = this.moveX
this.endy = this.moveY;
}
},
mouseout() {
var that = this;
that.ux = 0;
that.uy = 0;
},
handleMouseMove(e) {
this.getAxis(e)
},
getAxis(e) {
this.ux = this.formatXY(e.offsetX / this.zoom);
this.uy = this.formatXY(e.offsetY / this.zoom);
},
formatXY(num) {
return num.toFixed(0)
},
}
css
.div_content {
position: relative;
width: 600px;
height: 580px !important;
margin: 0 20px;
overflow: hidden;
background: rgb(230, 229, 229);
}
.div_image {
height: 400px;
width: 400px;
background: white;
margin: 100px auto auto 100px !important;
}
















![CS 61A Fall 2023 Lecture 1 - Functions [Python] - Notes01, Lab00 and HW01](https://img-blog.csdnimg.cn/img_convert/7654ccd16a06ecb5aafd50a3d9aeb4a4.png)