类似:【Vue-Treeselect 和 vue3-treeselect】树形下拉框
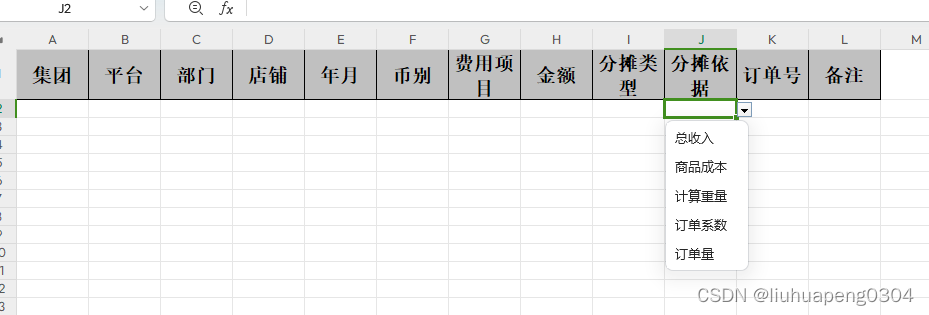
一:图

二:如果有多层级的数据结构,可以用treeselect插件实现
1、安装:
npm install --save @riophae/vue-treeselect
2、实现:
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-row>
<el-col :span="24" v-if="form.id !== 0">
<el-form-item label="上级" prop="pid">
<treeselect
v-model="form.pid"
:options="deptOptions"
:normalizer="normalizer"
placeholder="请选择上级"
style="width: 300px"
/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="16">
<el-form-item label="指标名称" prop="title">
<el-input v-model="form.title" placeholder="请输入指标名称" />
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
import Treeselect from '@riophae/vue-treeselect'
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
3、属性:
- :multiple=“true” :是否允许多选
- :options=“list” :渲染的数据
- :show-count=“true” :展示下拉总数数据
- :flat=“true” :设置平面模式(选中的标签不联动子节点和父节点)
- :limit=“5” :展示多选的标签个数
- :limitText=“count =>
及其它${count}项” :多选的超出文字展示方式 - :auto-deselect-descendants=“true” :取消节点时取消其接点的子节点(平面模式下使用)
- :auto-select-descendants=“true”:选择节点时取消其接点的子节点(平面模式下使用)
- :disable-branch-nodes=“true”:只能选择末级节点
- placeholder=“请选择区域”
- no-options-text=“暂无数据” :列表为空的情况
- no-children-text=“暂无数据” :选项children为空的情况
4、自定义数据结构 id 和 name
created() {
this.getList()
},
//查询列表
getList() {
this.loading = true
listDept(this.queryParams).then((response) => {
this.deptList = response.data
// this.deptList = this.handleTree(response.data, 'id')
this.loading = false
})
},
/** 转换部门数据结构 */
normalizer(node) {
if (node.children && !node.children.length) {
delete node.children
}
return {
id: node.id,
label: node.title,
children: node.children,
}
},
5、其他
当后端给过来的数据结构不是树状时可以转化:
// this.deptList = this.handleTree(response.data, ‘id’,parentId, children)
/**
- 构造树型结构数据
- @param {*} data 数据源
- @param {*} id id字段 默认 ‘id’
- @param {*} parentId 父节点字段 默认 ‘parentId’
- @param {*} children 孩子节点字段 默认 ‘children’
*/