表单
概述
表单用于收集用户信息,用户填写表单提交到服务器
- 一般传参方式:
- GET
- POST
- Cookie
- 传参要素
- 传参方式
- GET
- POST
- 参数的名字
- 目标页面
- 内容的数据类型(只有在上传文件的时候)
- 传参方式
提示信息
- 一个表单中通常还包含一些说明性的文字,提示用户填写和操作
表单域
- 相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过表单域定义处理表单数据所提交到的 url 地址,以及数据提交到服务器的方法
- 如果不定义表单域,则数据将无法提交给服务器
表单声明
<form action="" method="">
</form>
<form> 表单属性
-
action代表提交的地址 -
method代表提交的方式-
get方法会在 url 中显示提交的内容 -
post方法不会在 url 中显示提交的内容,而会显示在http中
-
-
target_blank新标签页打开提交的表单_self当前标签页打开
-
enctypeapplication/x-www-form-urlencoded默认传参方式multipart/form-data只有在文件上传时使用
表单控件
- 能与用户进行交互的可视化控件
- 包含了具体的表单功能
- 包括
- 单行文本输入框
- 密码输入框
- 复选框 (点击选择)
- 提交按钮
- 重置按钮等
<input>输入框
<input> 属性
| 属性 | 说明 |
|---|---|
| type | 用来区分文本框的类型。 |
| name id | 标签的唯一标识符。 用来表示当前文本框的名字。 要服务器完成完整的交互传参,此属性必不可少。 |
| value | 代表表单元素控件的默认值; 如果没有此属性,需要从用户获得。 |
| disabled | 代表控件禁用; disabled = “disabled”。 |
type 属性
默认为 type="text"
| type属性 | 描述 |
|---|---|
| text | input 将会接受文本输入 |
| password | 可用于一些私密性和隐私性的内容(例如:密码) |
| button、submit、reset | 实现一个按钮形式,但用于的内容不同,实质上都是实现一个按钮形式,此时可以为 input 元素设置 value 值为按钮贴上文字 |
| radio | 实现单选框(注意:同一组单选框 name 属性需要相同,否则无法实现单选) |
| checkbox | 实现复选框 |
| time | 时间框 |
| week | 星期框 |
| month | 年月框 |
| date | 日期框 |
| datetime_local | 本地日期和时间 |
| search | 实现搜索框,从搜索框字可以看出这个值用于搜索方面的 |
| color | 实现颜色选择框(例如:ps中的拾色器一样) |
| image | 实现图像按钮,将一幅图像作为按钮,点击图像任何位置都会做出响应 |
| file | 有时我们需要将文件上传至服务器,使用file值将会实现此功能,但是如果只给type属性设置为file,并不能实现完整的上传操作,除需要给form元素中method属性设置为post外,还需要将input元素中的enctype属性设置为multipart/form-data。这样就可以完整的上传文件了 |
| number | 设置为此属性输入框只能输入数字 |
| range | 实现数值滚动条 |
| hidden | 将i元素给隐藏 |
| email、tel、url | 对邮箱、电话号码、网址等数据进行把关,但是把关方面需要 正则表达式来定义(正则表达式通过pattern属性来定义) |
文本输入框
-
明文显示输入的内容
<form action=""> <input type=""> </form>
密码输入框
-
加密显示输入的内容
<form action=""> <input type="password"> <!-- 密码输入框,输入的内容无法看到 --> </form>
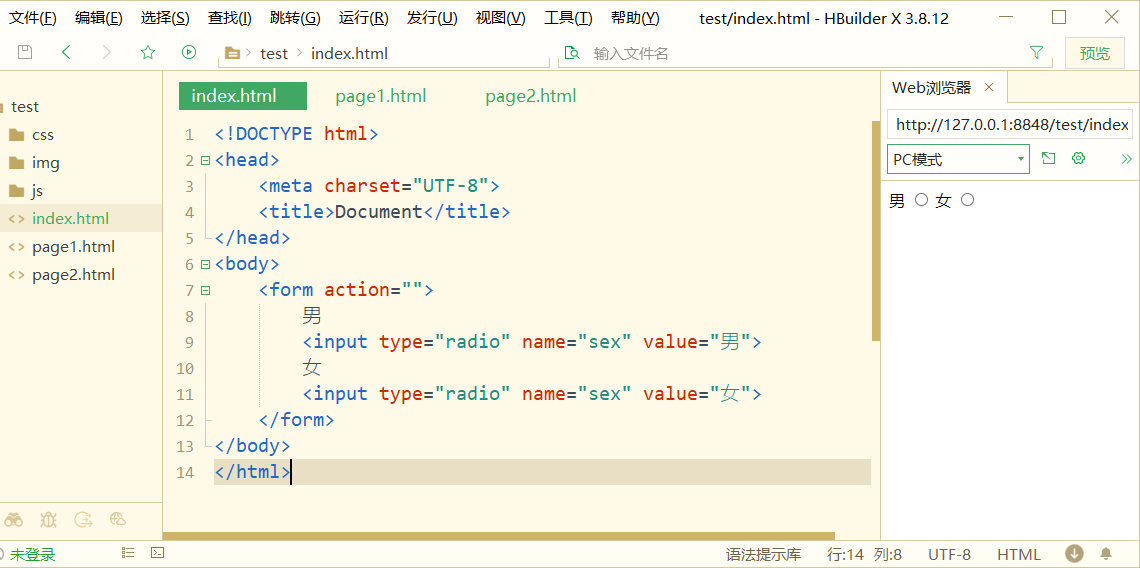
单选框
-
type="radio" -
注意:同一组单选框
name属性需要相同,否则无法实现单选通过
value属性,可以为每个单选框设置不同的标识值,以便在后端处理表单数据时进行识别和处理。<form action=""> 男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女"> </form>
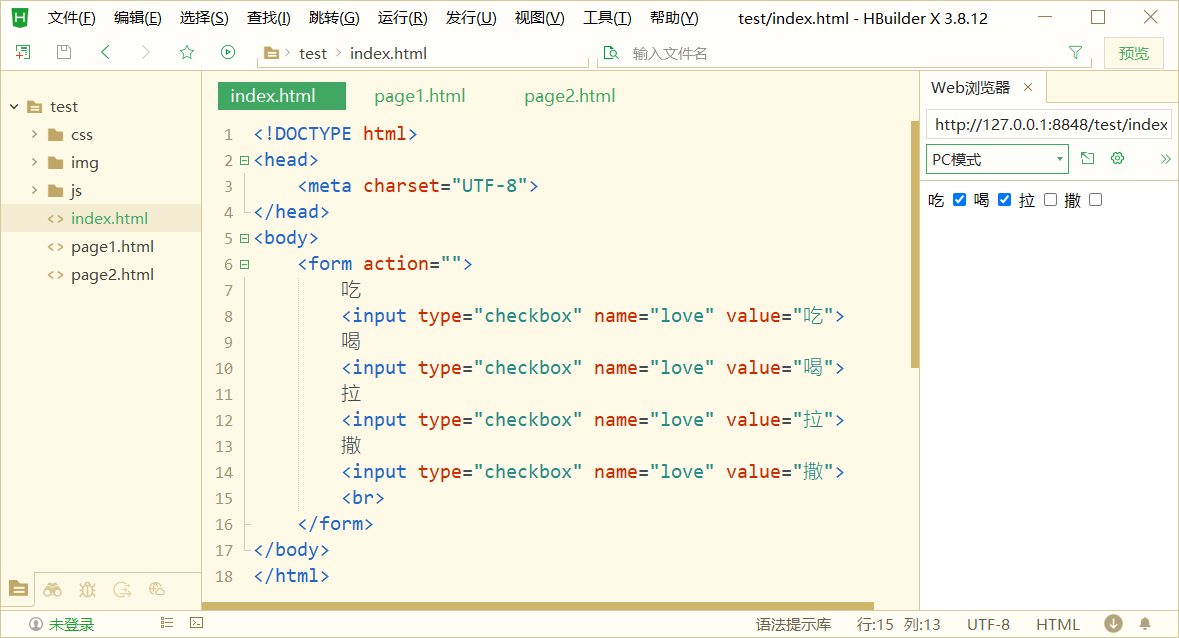
复选框
-
type="checkbox" -
注意:同一组复选框
name属性需页要相同通过
value属性,可以为每个单选框设置不同的标识值,以便在后端处理表单数据时进行识别和处理。<form action=""> 吃 <input type="checkbox" name="love" value="吃"> 喝 <input type="checkbox" name="love" value="喝"> 拉 <input type="checkbox" name="love" value="拉"> 撒 <input type="checkbox" name="love" value="撒"> </form>
普通按钮
<input type="button" value="按钮上显示的文字">
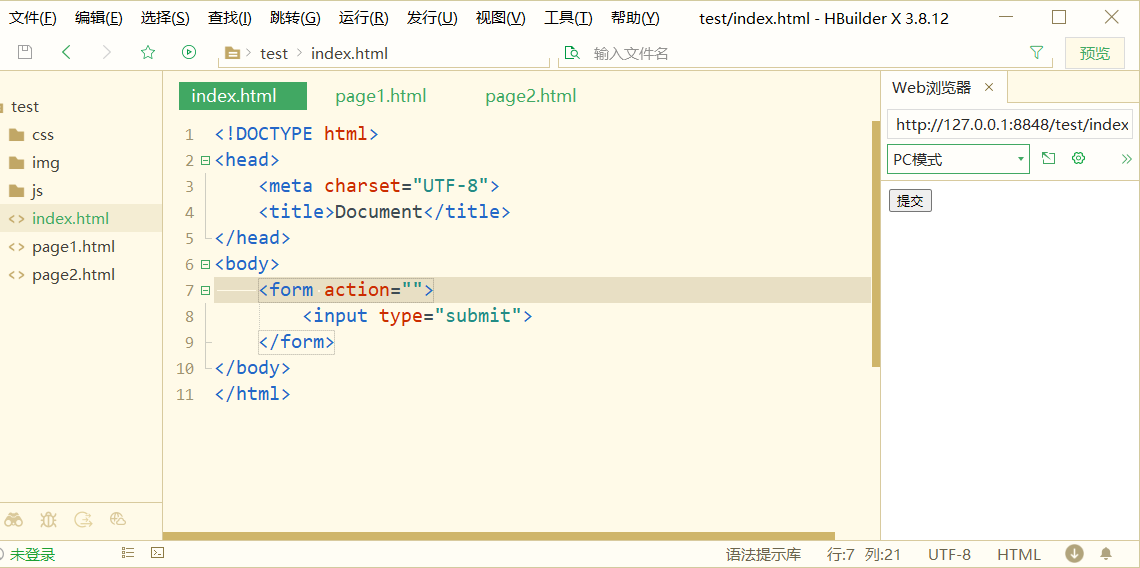
提交按钮
-
type="submit"<input type="submit">
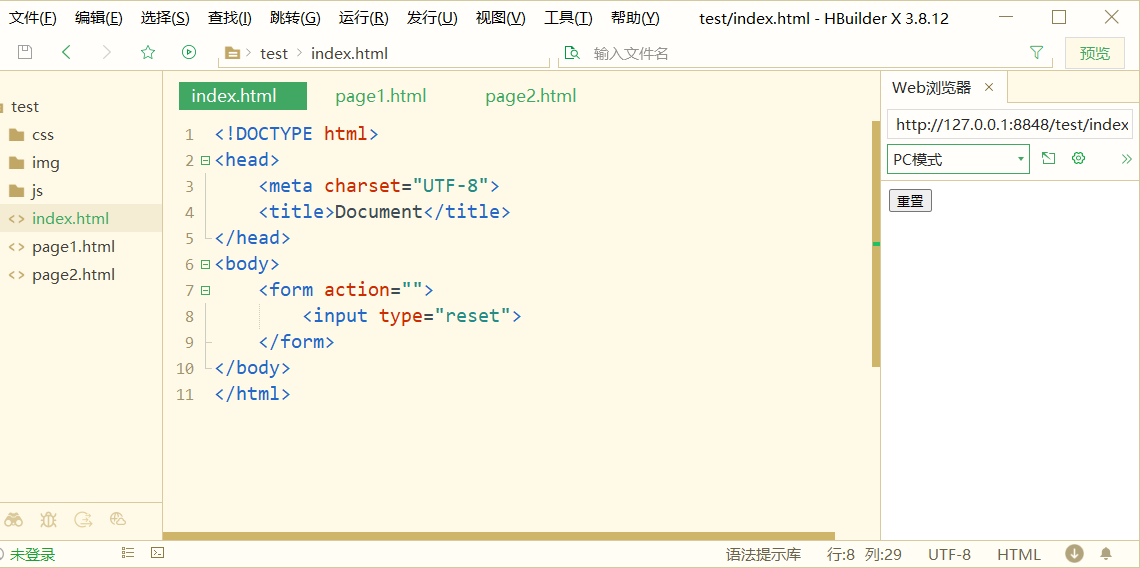
重置按钮
-
type="reset"<input type="reset">
上传文件
-
type=file<form> <input type="file" name="photo"> </form>
<textarea> 多行文本框
-
录入多行数据的文本框
<textarea name="" id="" cols="30" rows="10"></textarea>属性
-
name定义控件名称,提供给服务器用 -
cols代表每行中的字符数 -
rows代表显示的行数

-
<label> 焦点
-
用于通过 id 绑定一个表单元素,被绑定的表单元素就会获得输入焦点
<label for="id">链接名</label>
<select>下拉菜单
-
使用
<select> <option value="">选择1</option> <option value="">选择2</option> <option value="">选择3</option> </select>
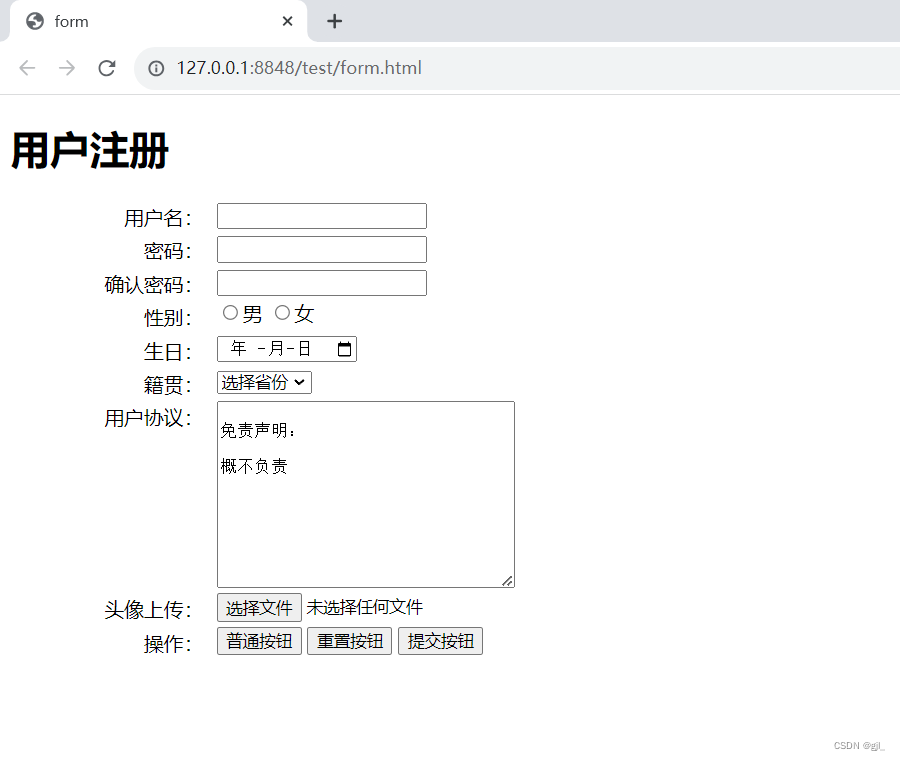
练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>form</title>
<style>
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
</style>
</head>
<body>
<h1>用户注册</h1>
<form action="http://4399.com" method="传参方法">
<label>用户名:</label>
<input type="text" name="username">
<br>
<label>密码:</label>
<input type="password" name="password">
<br>
<label>确认密码:</label>
<input type="password">
<br>
<label>性别:</label>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<br>
<label>生日:</label>
<input type="date">
<br>
<label>籍贯:</label>
<select name="省份" id="">
<option value="">选择省份</option>
<option value="">America</option>
<option value="">Japan</option>
<option value="">Australia</option>
</select>
<br>
<label>用户协议:</label>
<textarea name="" id="" cols="30" rows="10" >
免责声明:
概不负责
</textarea>
<br>
<label for="">头像上传:</label>
<input type="file">
<br>
<label for="">操作:</label>
<input type="button" value="普通按钮">
<input type="reset" value="重置按钮">
<input type="submit" value="提交按钮" >
</form>
</body>
</html>