5款CSS3选项框单选按钮样式是一款创意好看的选项单选按钮样式特效。
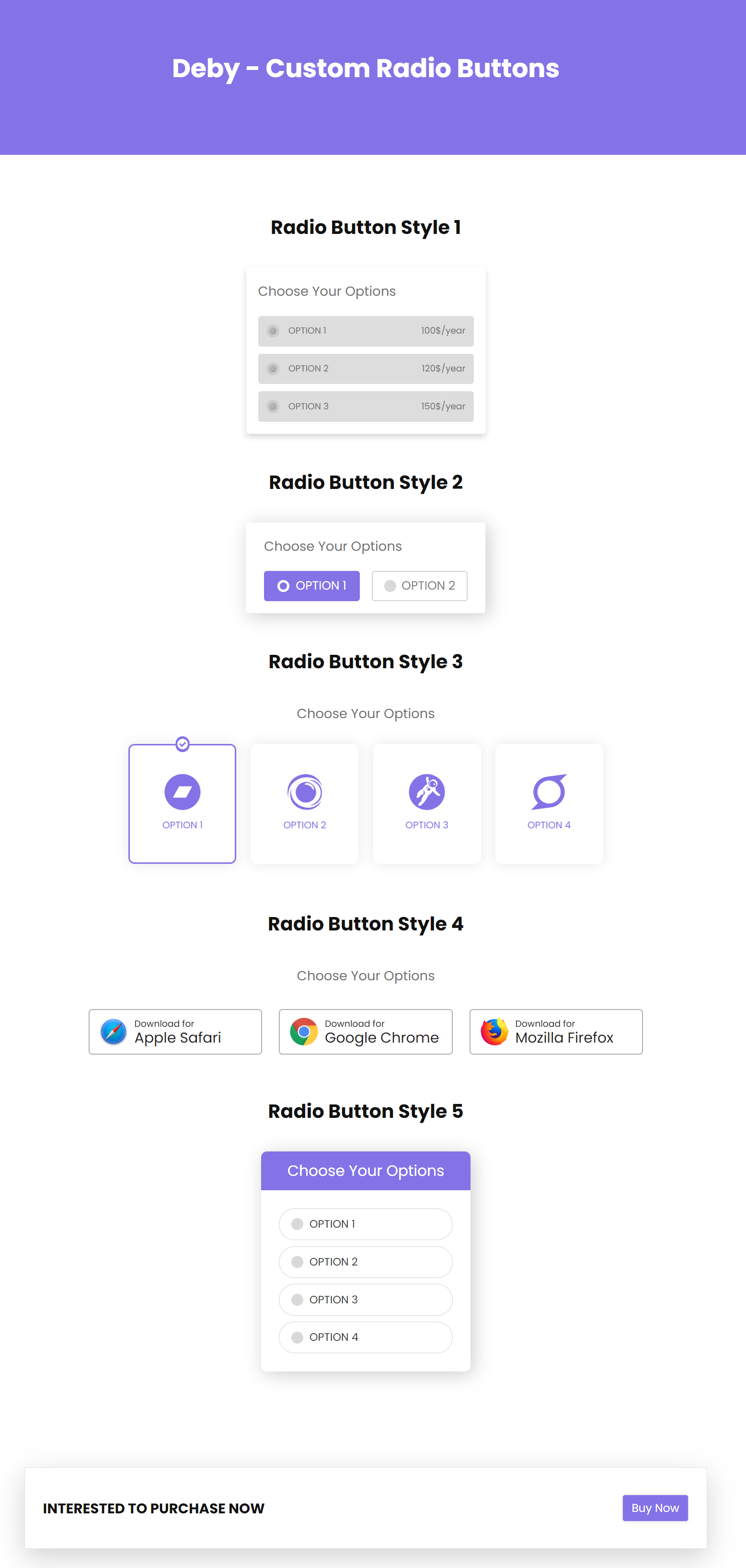
样式如下:
文章顶部就是源码,如果下载不了(如果被弄成收费or要VPI才能下载)私一下我,第一次弄csdn的资源绑定,不行我重新弄成网盘的
百度网盘下载
链接:https://pan.baidu.com/s/13yfAxbeBxvU2r09WzG9fqQ?pwd=1w53
提取码:1w53
(有很多一样的,可惜很恶心,要收费,这边提供免费的demo;一个简单的样式却要开VIP or 收费,啧啧啧~)

文件夹内容:


代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- SEO Meta description -->
<meta name="description" content="Deby - Custom Radio Buttons">
<meta name="keywords" content="css, html, css3, html5, responsive, cross browser, custom, button, radio button, form, checkboxes, creative, animation, responsive, clean">
<meta name="author" content="epic_theme">
<!-- title -->
<title>Deby - Custom Radio Buttons</title>
<!--favicon icon-->
<!--google fonts-->
<link href="static/css/css2.css" rel="stylesheet">
<!--Bootstrap css-->
<link rel="stylesheet" href="static/css/bootstrap.min.css">
<!--Font awesome fonts css-->
<link rel="stylesheet" href="static/css/font-awesome.min.css">
<!--demo style css-->
<link rel="stylesheet" href="static/css/demo-styles.css">
<!-- deby style css-->
<link rel="stylesheet" href="static/css/deby-styles.css">
</head>
<body>
<!--preloader start-->
<div class="preloader-wrap">
<div class="preloader-inner">
<div id="loader"></div>
</div>
</div>
<!--preloader end-->
<!--header section start-->
<header class="header primary-bg ptb-100">
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
<h1 class="text-white">Deby - Custom Radio Buttons</h1>
</div>
</div>
</div>
</header>
<!--header section end-->
<!--body content wrap start-->
<div class="main">
<!--demo section start-->
<section class="content-section ptb-100">
<div class="container">
<!-- content -->
<div class="row justify-content-md-center">
<!-- single section -->
<div class="row mb-5">
<div class="col-md-12">
<div class="section-heading text-center pb-3 mb-3">
<h2 class="title m-0"> Radio Button Style 1</h2>
</div>
</div>
<div class="col-xl-12 col-md-12 my-3">
<!-- single item -->
<div class="card-style1">
<div class="title">Choose Your Options</div>
<div class="content">
<input type="radio" name="rd" id="option1-1">
<input type="radio" name="rd" id="option1-2">
<input type="radio" name="rd" id="option1-3">
<label for="option1-1" class="box first">
<div class="option">
<span class="circle"></span>
<span class="yearly">OPTION 1</span>
</div>
<span class="price">100$/year</span>
</label>
<label for="option1-2" class="box second">
<div class="option">
<span class="circle"></span>
<span class="yearly">OPTION 2</span>
</div>
<span class="price">120$/year</span>
</label>
<label for="option1-3" class="box third">
<div class="option">
<span class="circle"></span>
<span class="yearly">OPTION 3</span>
</div>
<span class="price">150$/year</span>
</label>
</div>
</div>
</div>
</div>
<!-- single section -->
<div class="row mb-5">
<div class="col-md-12">
<div class="section-heading text-center pb-3 mb-3">
<h2 class="title m-0"> Radio Button Style 2</h2>
</div>
</div>
<div class="col-xl-12 col-md-12 my-3">
<!-- single item -->
<div class="card-style2">
<div class="title">Choose Your Options</div>
<div class="content">
<input type="radio" name="select" id="option2-1" checked="">
<input type="radio" name="select" id="option2-2">
<label for="option2-1" class="box first">
<div class="circle"></div>
<span>OPTION 1</span>
</label>
<label for="option2-2" class="box second">
<div class="circle"></div>
<span>OPTION 2</span>
</label>
</div>
</div>
</div>
</div>
<!-- single section -->
<div class="row mb-5">
<div class="col-md-12">
<div class="section-heading text-center pb-3 mb-3">
<h2 class="title m-0"> Radio Button Style 3</h2>
</div>
</div>
<div class="col-xl-12 col-md-12 my-3">
<!-- single item -->
<div class="card-style3">
<div class="title">Choose Your Options</div>
<div class="content">
<label class="box">
<input type="radio" name="radio" checked="">
<span class="option">
<i class="fa fa-check-circle"></i>
<div class="icon">
<i class="fa fa-bandcamp"></i>
<span>OPTION 1</span>
</div>
</span>
</label>
<label class="box">
<input type="radio" name="radio">
<span class="option">
<i class="fa fa-check-circle"></i>
<div class="icon">
<i class="fa fa-eercast"></i>
<span>OPTION 2</span>
</div>
</span>
</label>
<label class="box">
<input type="radio" name="radio">
<span class="option">
<i class="fa fa-check-circle"></i>
<div class="icon">
<i class="fa fa-grav"></i>
<span>OPTION 3</span>
</div>
</span>
</label>
<label class="box">
<input type="radio" name="radio">
<span class="option">
<i class="fa fa-check-circle"></i>
<div class="icon">
<i class="fa fa-superpowers"></i>
<span>OPTION 4</span>
</div>
</span>
</label>
</div>
</div>
</div>
</div>
<!-- single section -->
<div class="row mb-5">
<div class="col-md-12">
<div class="section-heading text-center pb-3 mb-3">
<h2 class="title m-0"> Radio Button Style 4</h2>
</div>
</div>
<div class="col-xl-12 col-md-12 my-3">
<!-- single item -->
<div class="card-style4">
<div class="title">Choose Your Options</div>
<div class="content">
<label class="box">
<input type="radio" name="radio">
<div class="option">
<img src="static/picture/safari.png">
<div class="radio-content">
<span class="radio-title">
Download for <br>
<span>apple safari</span>
</span>
</div>
</div>
</label>
<label class="box">
<input type="radio" name="radio">
<div class="option">
<img src="static/picture/chrome.png">
<div class="radio-content">
<span class="radio-title">
Download for <br>
<span>google chrome</span>
</span>
</div>
</div>
</label>
<label class="box">
<input type="radio" name="radio">
<div class="option">
<img src="static/picture/firefox.png">
<div class="radio-content">
<span class="radio-title">
Download for <br>
<span>mozilla firefox</span>
</span>
</div>
</div>
</label>
</div>
</div>
</div>
</div>
<!-- single section -->
<div class="row">
<div class="col-md-12">
<div class="section-heading text-center pb-3 mb-3">
<h2 class="title m-0"> Radio Button Style 5</h2>
</div>
</div>
<div class="col-xl-12 col-md-12 my-3">
<!-- single item -->
<div class="card-style5">
<div class="title">Choose Your Options</div>
<div class="content">
<input type="radio" name="select" id="option5-1">
<input type="radio" name="select" id="option5-2">
<input type="radio" name="select" id="option5-3">
<input type="radio" name="select" id="option5-4">
<label for="option5-1" class="box first">
<div class="dot"></div>
<div class="text">OPTION 1</div>
</label>
<label for="option5-2" class="box second">
<div class="dot"></div>
<div class="text">OPTION 2</div>
</label>
<label for="option5-3" class="box third">
<div class="dot"></div>
<div class="text">OPTION 3</div>
</label>
<label for="option5-4" class="box fourth">
<div class="dot"></div>
<div class="text">OPTION 4</div>
</label>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!--demo section end-->
<!--call to action start-->
<div class="call-to-action-section my-5">
<div class="container">
<div class="row py-5 px-3 shadow-lg border">
<div class="col-md-8 col-sm-12">
<h4 class="m-0 text-uppercase m-0 text-uppercase pt-2">Interested to purchase now</h4>
</div>
<div class="col-md-4 col-sm-12">
<a href="javascript:;" class="btn btn-lg border shadow-sm primary-bg float-right float-sm-right text-white">Buy Now</a>
</div>
</div>
</div>
</div>
<!--call to action end-->
</div>
<!--body content wrap end-->
<!--footer section start-->
<footer class="footer text-center primary-bg py-4">
<div class="container">
<div class="row">
<div class="col-md-12 text-white">
</div>
</div>
</div>
</footer>
<!--footer section end-->
<!--jQuery-->
<script src="static/js/jquery-3.4.1.min.js"></script>
<!--Bootstrap js-->
<script src="static/js/bootstrap.min.js"></script>
<!--custom js-->
<script src="static/js/scripts.js"></script>
</body>
</html>