题记
在前端网页连接metamask,以下是全部操作流程和代码。
编写index.html文件
index.html文件如下:
<!DOCTYPE html>
<html>
<head>
<title>My DApp</title>
<!--导入用于检测Metamask提供者的JavaScript库-->
<script src="https://cdn.jsdelivr.net/npm/@metamask/detect-provider"></script>
<script>
//async是JavaScript中的一个关键字,用于定义一个异步函数。
//异步函数是一种特殊类型的函数,它可以在执行期间暂停并在某个时间点后继续执行。
//异步函数使用async关键字进行定义,并使用await关键字来暂停执行并等待异步操作完成。
//在等待期间,JavaScript引擎可以继续执行其他代码。
//当异步操作完成时,异步函数将恢复执行,并返回一个Promise对象,该对象包含异步操作的结果。
async function connect() {
// 检测Metamask是否已安装
// 这行代码使用 detectEthereumProvider() 函数来检测用户是否已安装并激活了 Metamask。
// 该函数返回一个提供者对象,如果用户已安装 Metamask,则提供者对象将被分配给 provider 变量。
const provider = await detectEthereumProvider();
if (provider) {
// 连接到Metamask
// 使用 ethereum.request() 函数来请求用户的帐户列表。
// eth_requestAccounts 方法用于请求用户授权以公开其以太坊帐户地址。
// 返回的 accounts 数组包含用户的帐户地址列表。
const accounts = await ethereum.request({ method: 'eth_requestAccounts' });
// 将用户的第一个帐户地址分配给 account 变量。
const account = accounts[0];
// 显示当前用户的地址
// 将用户的帐户地址显示在具有 id 为 address 的 HTML 元素中。
document.getElementById('address').textContent = account;
console.log(account)
} else {
// 如果Metamask未安装,则提示用户安装Metamask
alert('请安装Metamask');
}
}
</script>
</head>
<body>
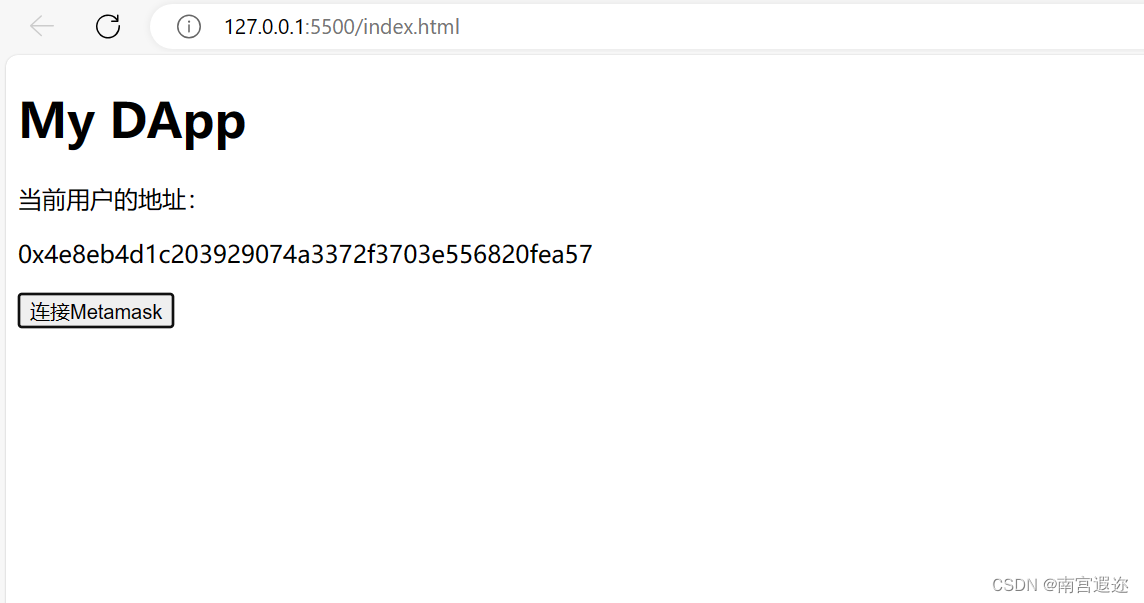
<h1>My DApp</h1>
<p>当前用户的地址:</p>
<p id="address"></p>
<!--创建一个按钮元素,当用户点击该按钮时,会触发名为 connect() 的函数-->
<button οnclick="connect()">连接Metamask</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>My DApp</title>
<!--导入用于检测Metamask提供者的JavaScript库-->
<script src="https://cdn.jsdelivr.net/npm/@metamask/detect-provider"></script>
<script>
//async是JavaScript中的一个关键字,用于定义一个异步函数。
//异步函数是一种特殊类型的函数,它可以在执行期间暂停并在某个时间点后继续执行。
//异步函数使用async关键字进行定义,并使用await关键字来暂停执行并等待异步操作完成。
//在等待期间,JavaScript引擎可以继续执行其他代码。
//当异步操作完成时,异步函数将恢复执行,并返回一个Promise对象,该对象包含异步操作的结果。
async function connect() {
// 检测Metamask是否已安装
// 这行代码使用 detectEthereumProvider() 函数来检测用户是否已安装并激活了 Metamask。
// 该函数返回一个提供者对象,如果用户已安装 Metamask,则提供者对象将被分配给 provider 变量。
const provider = await detectEthereumProvider();
if (provider) {
// 连接到Metamask
// 使用 ethereum.request() 函数来请求用户的帐户列表。
// eth_requestAccounts 方法用于请求用户授权以公开其以太坊帐户地址。
// 返回的 accounts 数组包含用户的帐户地址列表。
const accounts = await ethereum.request({ method: 'eth_requestAccounts' });
// 将用户的第一个帐户地址分配给 account 变量。
const account = accounts[0];
// 显示当前用户的地址
// 将用户的帐户地址显示在具有 id 为 address 的 HTML 元素中。
document.getElementById('address').textContent = account;
console.log(account)
} else {
// 如果Metamask未安装,则提示用户安装Metamask
alert('请安装Metamask');
}
}
</script>
</head>
<body>
<h1>My DApp</h1>
<p>当前用户的地址:</p>
<p id="address"></p>
<!--创建一个按钮元素,当用户点击该按钮时,会触发名为 connect() 的函数-->
<button onclick="connect()">连接Metamask</button>
</body>
</html>
执行程序
使用vscode的Live Server插件打开,可以参考下面的文章使用Live Server:
1.Vue-在独立页面实现Vue的增删改查_南宫遐迩的博客-CSDN博客
访问到网页后如果没反应,则是国内网络问题,访问不到 导入的js库,可以耐心等待或者科学上网

metamask需要连接本地的ganache环境,可以参考下面这篇文章:
4.DApp-MetaMask怎么连接本地Ganache-CSDN博客
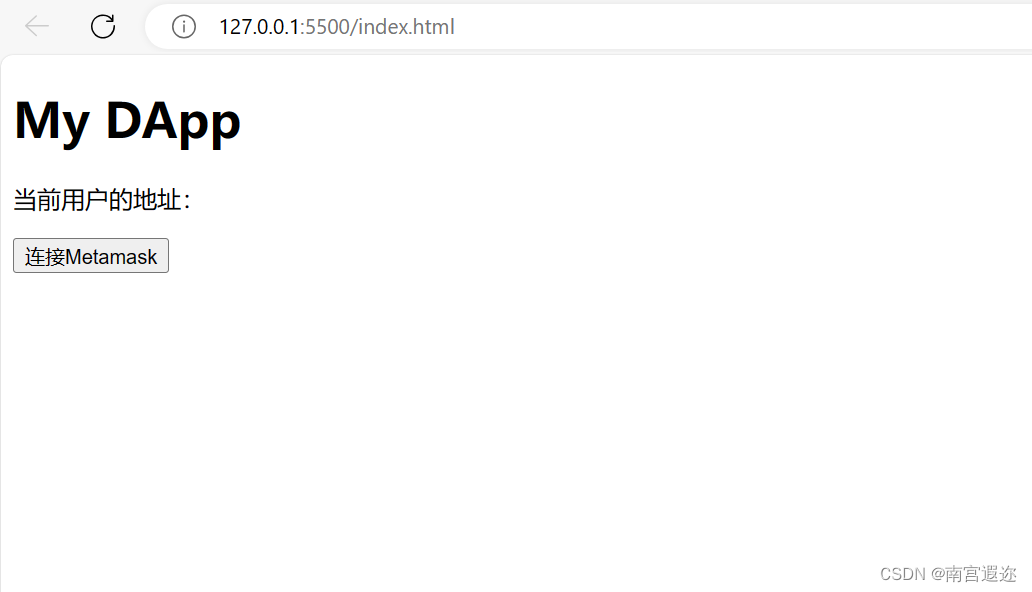
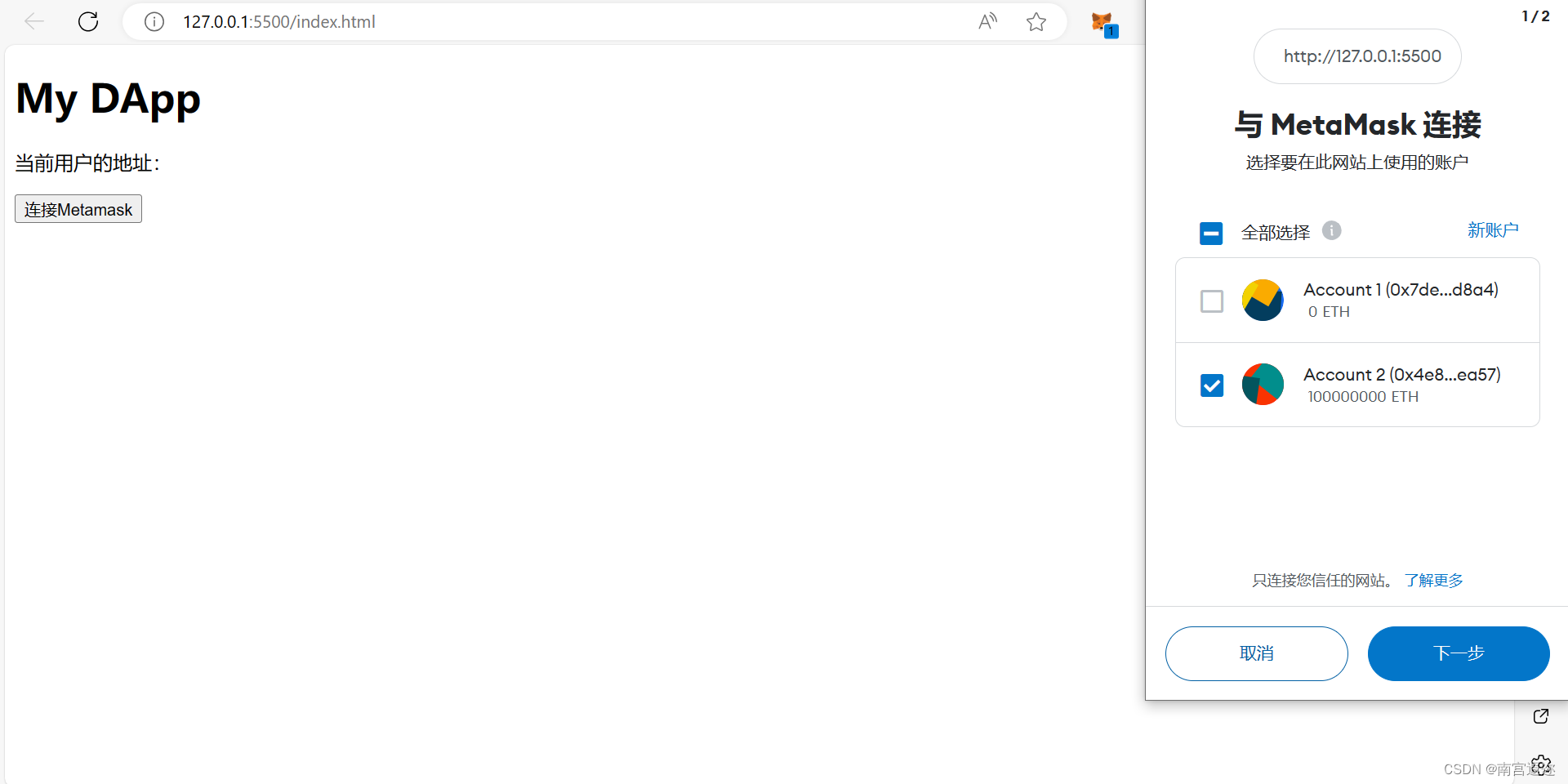
展示图



后记
觉得有用可以点赞或收藏!



![堆/二叉堆详解[C/C++]](https://img-blog.csdnimg.cn/4f07332950684248bc22b83333581e33.gif#pic_center)