导语
在上一章节中,我们分享了
2D 变换的效果,也分享了一些案例,同时,既然有2D 变换,那么也就肯定有3D 变换那么本章节,就为大家带来有关3D 变换的分享.

文章目录
- `开启3D空间`
- 设置`景深`
- `透视点位置`
- `3D 位移`
- `3D 旋转`
- 3D `缩放`
- 多重变换
- 背部可见性

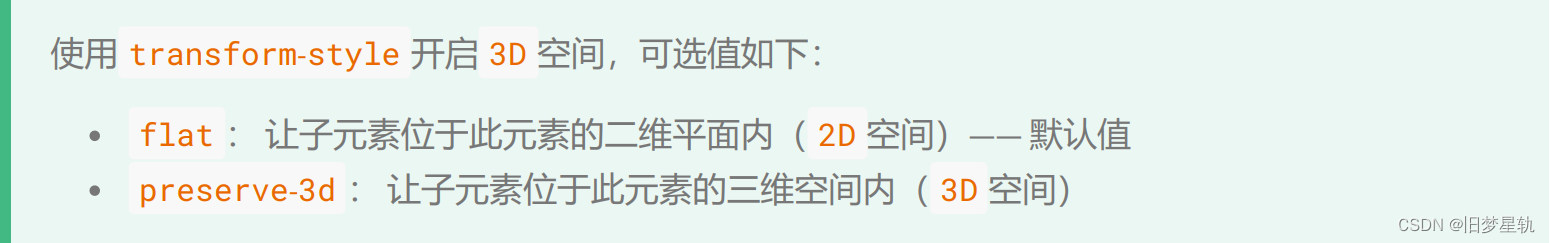
开启3D空间
重要原则:元素进行
3D 变换的首要操作:必须要为其父元素开启 3D 空间!
transform-style: preserve-3d; /*为其父元素开启 3D 空间*/
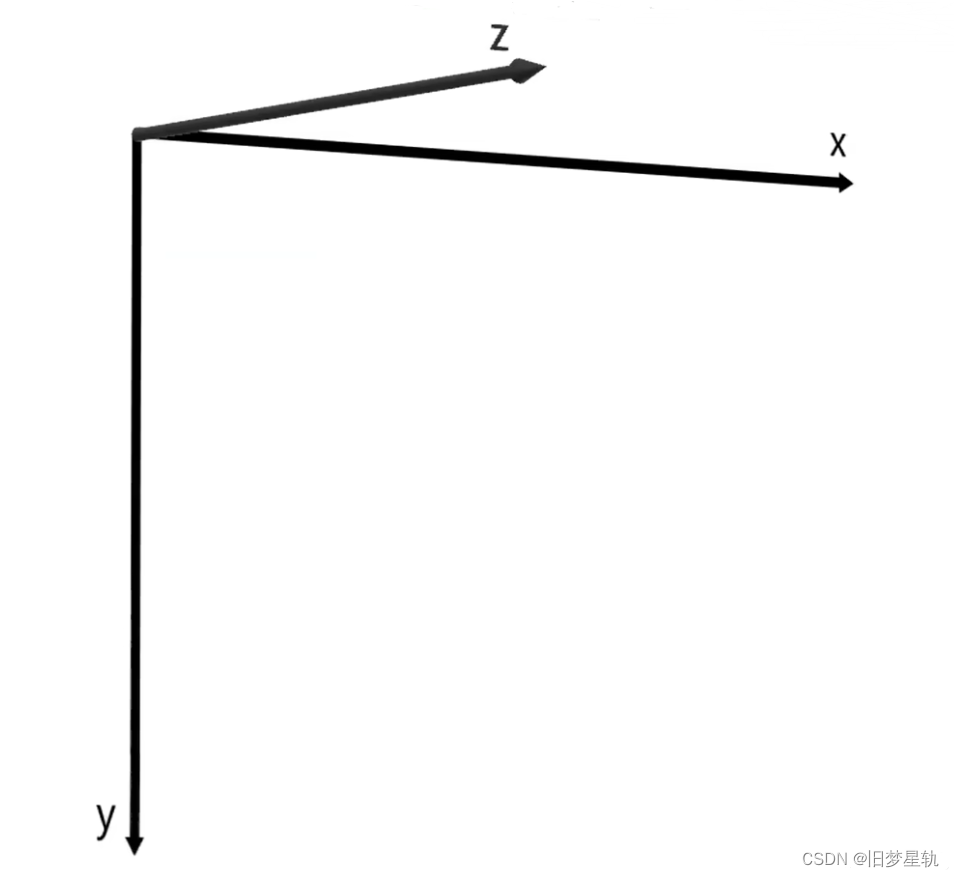
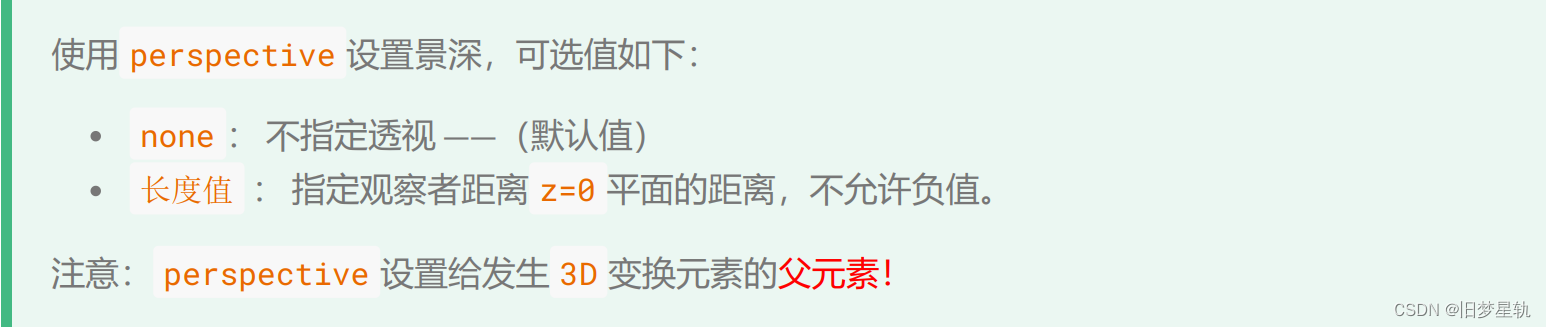
设置景深
概念
何为景深?—— 指定观察者与
z=0平面的距离,能让发生3D 变换的元素,产生立体透视效果,看来更加立体
transform-style: preserve-3d; /*为其父元素开启 3D 空间*/
perspective: 700px; /*并且自定义设置一个景深*/
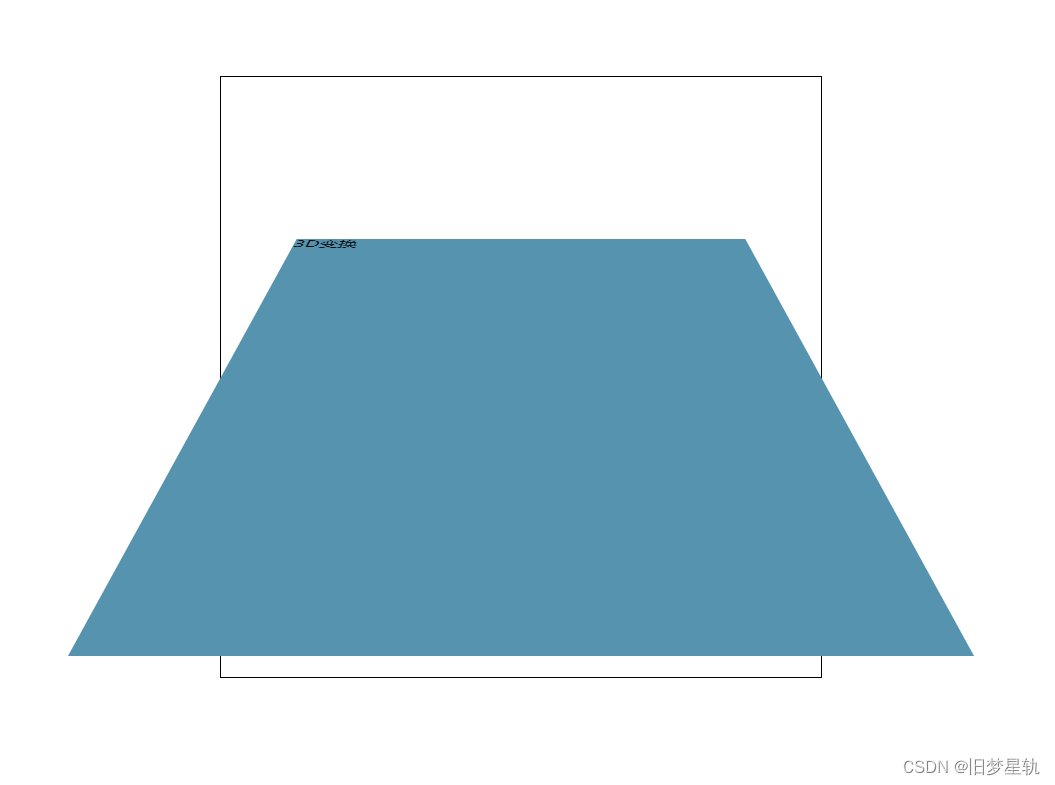
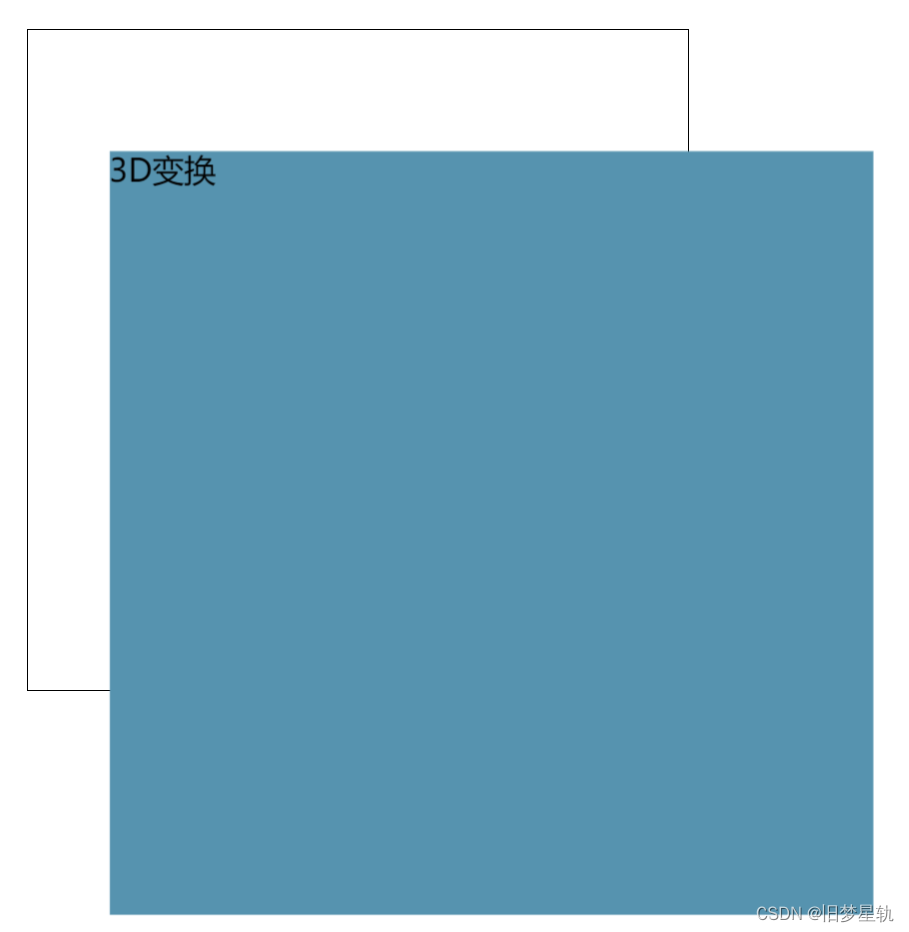
初步案例
<div class="box">
<div>3D变换</div>
</div>
.box {
width: 600px;
height: 600px;
border: 1px solid;
margin: 0 auto;
margin-top: 105px;
transform-style: preserve-3d; /*为其父元素开启 3D 空间*/
perspective: 700px; /*并且自定义设置一个景深*/
&>div {
width: 600px;
height: 600px;
font-size: 25px;
background-color: #5693af;
transform: rotatex(53deg);
}
}
立体效果

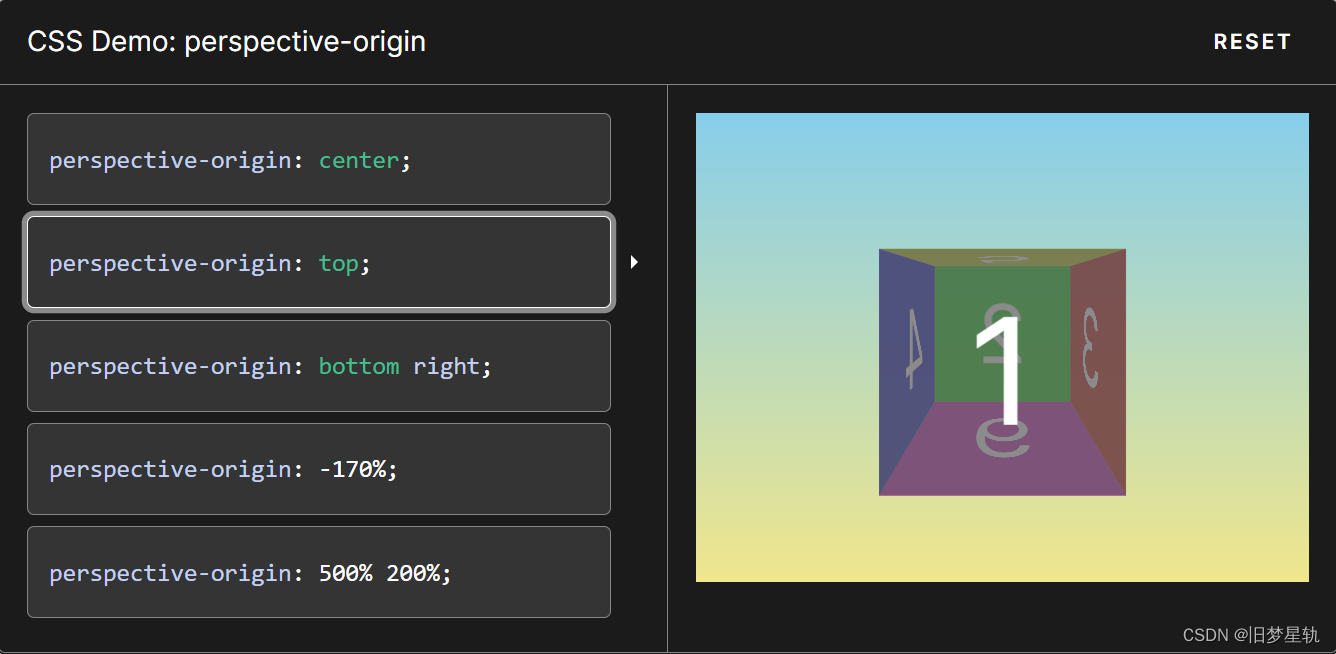
透视点位置
所谓透视点位置,就是
观察者位置;默认的透视点在当前开启3D 元素的正中心

取值范围
| 属性 | 取值 |
|---|---|
perspective-origin | x轴距离 y轴距离; x轴百分比 y轴百分比; 默认观察源为 50% 50%;方位单词1 方位单词2; 方位单词:top、bottom、center、left、right |
注意:
- 若只设置了一个值,则第二个值
默认为 50%

3D 位移
3D 位移是在2D 位移的基础上,可以让元素沿z 轴位移,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值,3D 位移相关可选值如下:
| 属性值 | 描述 |
|---|---|
translateZ | 设置 z 轴位移,需指定长度值,正值向屏幕外,负值向屏幕里,且不能写 百分比 |
translate3d | 第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,且均不能省略 |
transform: translate3d(105px, 136px, 95px);

3D 旋转
3D 旋转是在2D 旋转的基础上,可以让元素沿x 轴和y 轴旋转,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值,3D 旋转相关可选值如下:
| 属性值 | 描述 |
|---|---|
rotateX | 设置 x 轴旋转角度,需指定一个角度值( deg ),面对 x 轴正方向:正值顺时针,负值逆时针 |
rotateY | 设置 Y 轴旋转角度,需指定一个角度值( deg ),面对 Y 轴正方向:正值顺时针,负值逆时针 |
rotateZ | 设置 Z 轴旋转角度,需指定一个角度值( deg ),面对 Z 轴正方向:正值顺时针,负值逆时针 |
rotate | 默认,等同于rotateZ |
rotate3d | 接收 4个参数,前 3 个参数分别表示坐标轴: x , y , z , 第 4 个参数表示旋转的角度值(deg),参数不允许省略 |
transform: rotate3d(1,1,1,30deg);
- 表示:X轴、 Y轴 、 Z轴
分别旋转30 度
3D 缩放
3D 缩放是在2D 缩放的基础上,可以让元素沿z 轴缩放,具体使用方式如下:
- 先给元素添加 转换属性
transform - 编写
transform的具体值,3D 缩放相关可选值如下:
| 属性值 | 描述 |
|---|---|
scaleZ | 设置 z 轴方向的缩放比例,值为一个数字, 1 表示不缩放,大于 1 放大,小于 1 缩小 |
scale3d | 接收3个参数第1个参数对应 x 轴,第2个参数对应 y 轴,第3个参数对应 z 轴,参数不允许省略 |
值得注意
由于HTML 元素
没有厚度,所以当设置Z轴缩放的时候,实际上是改变的景深值
多重变换
多个变换,可以同时使用一个
transform来集中式编写
transform: translateZ(100px) scaleZ(3) rotateY(40deg);

背部可见性
使用
backface-visibility指定元素背面,在面向用户时是否可见,常用值如下:
| 属性值 | 描述 |
|---|---|
visible | 指定元素背面可见,允许显示正面的镜像。—— 默认值 |
hidden | 指定元素背面不可见 |

🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————












![2023年中国机场建设标准、机场数量及机场系统投资完成情况分析[图]](https://img-blog.csdnimg.cn/img_convert/d6e6d0659b3b6e01d44be1bd0fe5dfc7.png)



![2023年中国脱硫石膏产量、均价、综合利用量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/d6b18531f322aaf14225ab12e53883f4.png)
![[已解决]llegal target for variable annotation](https://img-blog.csdnimg.cn/img_convert/c616678727807e790a09697c59638e76.png)