一、分析以下程序
{pboot:nav num=10 parent=0}
<li class="nav-item {pboot:if('[nav:scode]'=='{sort:tcode}')}active{/pboot:if}">
<a class="nav-link" href="[nav:link]">[nav:name]</a>
</li>
{/pboot:nav}
当前栏目的顶级栏目编码(sort:tcode)与当前栏目编码([nav:scode])相等,则设为激活标志。
1、sort:tcode
| {sort:tcode} | 当前栏目的顶级栏目编码 |
当前栏目标签
适用范围:在列表页或详情页使用
标签作用:用于输出当前栏目的相关信息
| {sort:scode} | 当前栏目编码 |
| {sort:pcode} | 当前栏目的父栏目编码 |
2、[nav:scode]
| [nav:scode] | 当前栏目编码 |
导航菜单列表标签
适用范围:全站任意地方均可使用
标签作用:用于调导航菜单栏目列表,对应后台的“基础内容>内容栏目”
| [nav:pcode] | 父栏目编码 |
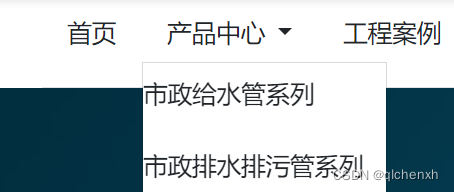
二、一个例子
<ul class="container nav nav-tabs" style="height:50px;">
<li class="nav-item {pboot:if(0=='{sort:scode}')}active{/pboot:if}">
<a class="nav-link" href="{pboot:sitepath}/index.php" >首页</a>
</li>
{pboot:nav num=10 parent=0}
<li class="nav-item {pboot:if('[nav:scode]'=='{sort:tcode}')}active{/pboot:if}">
{pboot:if([nav:soncount]>0)} <!--当有子菜单时显示div-->
<li class="dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">[nav:name]
<span class="caret"></span></a>
<ul class="dropdown-menu">
{pboot:2nav parent=[nav:scode]}
<a href= "[2nav:link]">[2nav:name]</a><p style="height:20px;"></p>
{/pboot:2nav}
</ul>
</li>
{else}
<a class="nav-link" href="[nav:link]">[nav:name]</a>
{/pboot:if}
</li>
{/pboot:nav}
</ul>