更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
之前讲到了流程保存的时候还要看是否是自定义业务流程应用类型,若是保存的时候不再检查是否有关联表单。
那接下来就需要一个自己进行自定义表的流程关联工作了。
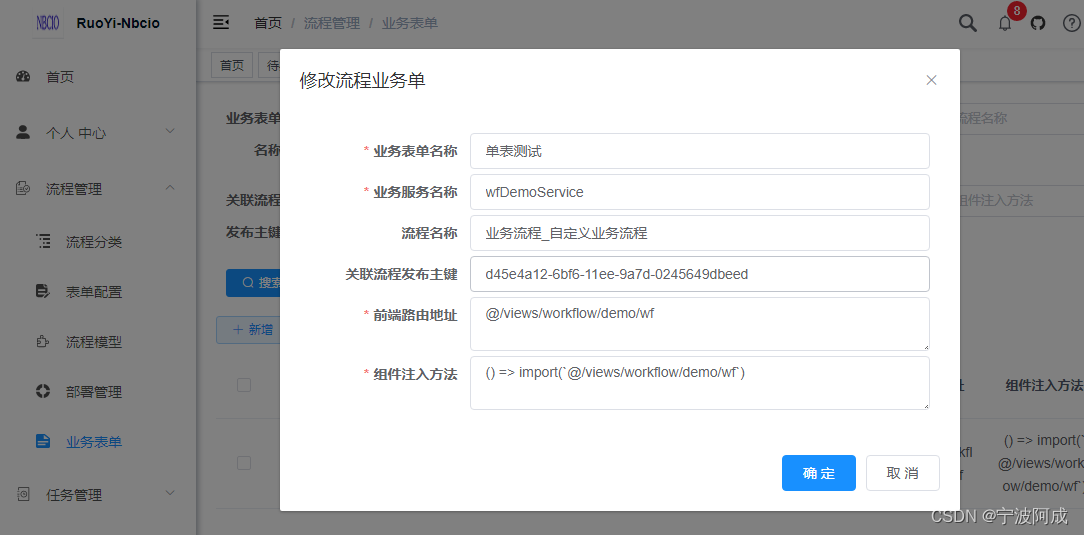
1、见下图,在流程管理里增加一个业务表单,就是进行自定义业务表单与流程的关联

具体相关内容可以看我的另外一个nbcio-boot项目,基本上是一样的。
1、前端增加一个mixins flowableMixin
import Vue from 'vue'
export const flowableMixin = {
components: {
},
data(){
return {
customformList: [],
formQueryParams:{
pageNum: 1,
pageSize: 1000,
},
}
},
created() {
},
computed:{
/*所有的自定义业务流程表单,组件化注册,在此维护*/
allFormComponent:function(){
return [
{
text:'单表示例',
routeName: '@/views/workflow/demo/wf',
component: () => import('@/views/workflow/demo/wf'),
businessTable:'wf_demo'
},
/*{
text:'主子表示例',
routeName:'@/views/workflow/demo/modules/CesOrderMainForm',
component:() => import(`@/views/workflow/demo/modules/CesOrderMainForm`),
businessTable:'ces_order_main'
}*/
]
}
},
methods:{
getFormComponent(routeName){
return _.find(this.allFormComponent,{routeName:routeName})||{};
},
handleTableChange(pagination, filters, sorter) {
//分页、排序、筛选变化时触发
//TODO 筛选
if (Object.keys(sorter).length > 0) {
this.isorter.column = sorter.field;
this.isorter.order = "ascend" == sorter.order ? "asc" : "desc"
}
this.ipagination = pagination;
// this.loadData();
},
millsToTime(mills) {
if (!mills) {
return "";
}
let s = mills / 1000;
if (s < 60) {
return s.toFixed(0) + " 秒"
}
let m = s / 60;
if (m < 60) {
return m.toFixed(0) + " 分钟"
}
let h = m / 60;
if (h < 24) {
return h.toFixed(0) + " 小时"
}
let d = h / 24;
if (d < 30) {
return d.toFixed(0) + " 天"
}
let month = d / 30
if (month < 12) {
return month.toFixed(0) + " 个月"
}
let year = month / 12
return year.toFixed(0) + " 年"
},
}
}2、detail里增加下面内容
<div v-if="customForm.visible"> <!-- 自定义表单 -->
<!--<component ref="refCustomForm" :disabled="customForm.disabled" v-bind:is="customForm.formComponent" :model="customForm.model"
:customFormData="customForm.customFormData" :isNew = "customForm.isNew"></component> -->
<component ref="refCustomForm" :disabled="customForm.disabled" v-bind:is="customForm.formComponent" :model="customForm.model"
:customFormData="customForm.customFormData" :isNew = "customForm.isNew"></component>
</div>
<div v-if="formOpen"> <!-- formdesigner表单 -->/** 获取流程变量内容 */
processVariables(taskId) {
console.log("processVariables taskId",taskId);
if (taskId) {
getProcessVariables(taskId).then(res => {
console.log("getProcessVariables res=",res);
if(res.code == 200) {
if(res.data.hasOwnProperty('dataId') && res.data.dataId) {
this.customForm.formId = res.data.dataId;
// 流程任务重获取变量表单
this.getProcessDetails(this.taskForm.procInsId, this.taskForm.taskId, res.data.dataId);
this.loadIndex = this.taskForm.procInsId;
if(this.processed) {
this.activeName = "approval";
}
else {
this.activeName = "form";
}
}
else {
// 流程任务重获取变量表单
this.getProcessDetails(this.taskForm.procInsId, this.taskForm.taskId, "");
this.loadIndex = this.taskForm.procInsId;
if(this.processed) {
this.activeName = "approval";
}
else {
this.activeName = "form";
// 回填数据,这里主要是处理文件列表显示,临时解决,以后应该在formdesigner里完成
this.processFormList.forEach((item, i) => {
if (item.hasOwnProperty('list')) {
this.fillFormData(item.list, item)
// 更新表单
this.key = +new Date().getTime()
}
});
}
}
}
});
}
},
getProcessDetails(procInsId, taskId, dataId) {
const params = {procInsId: procInsId, taskId: taskId, dataId: dataId}
detailProcess(params).then(res => {
console.log("detailProcess res=",res);
const data = res.data;
this.xmlData = data.bpmnXml;
this.processFormList = data.processFormList;
if(this.processFormList.length == 1 &&
this.processFormList[0].formValues.hasOwnProperty('routeName')) {
this.customForm.disabled = true;
this.customForm.visible = true;
this.customForm.formComponent = this.getFormComponent(this.processFormList[0].formValues.routeName).component;
this.customForm.model = this.processFormList[0].formValues.formData;
this.customForm.customFormData = this.processFormList[0].formValues.formData;
console.log("detailProcess customForm",this.customForm);
}
else {
this.processFormList.forEach((item, index) => {
this.formVal[index] = JSON.stringify(item.formValues);
this.formViewData[index] = JSON.stringify(item);
});
this.taskFormOpen = data.existTaskForm;
if (this.taskFormOpen) {
this.taskFormData = data.taskFormData;
}
this.formOpen = true
}
this.historyProcNodeList = data.historyProcNodeList;
this.finishedInfo = data.flowViewer;
})
},








![2023年中国商业版服务器操作系统市场发展规模分析:未来将保持稳定增长[图]](https://img-blog.csdnimg.cn/img_convert/f2945dd898ffe19816297b0fe41631b1.png)