我们现在知道了
v-bind:的语法糖是:
v-on:的语法糖是@
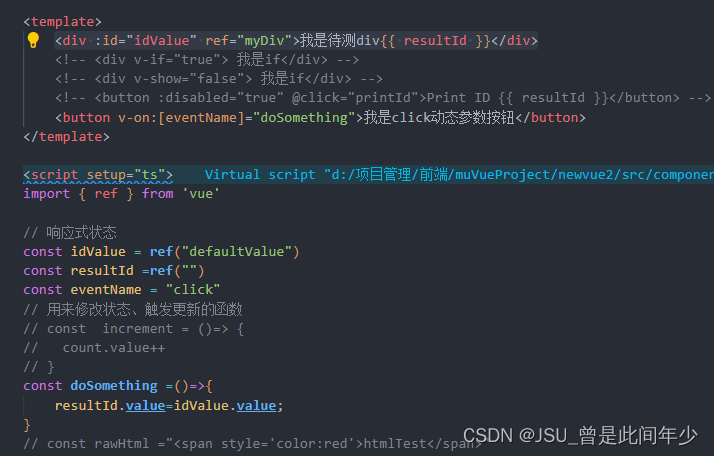
我们现在来尝试一下,定义一个动态参数模拟点击事件按钮
<div :id="idValue" ref="myDiv">我是待测div{{ resultId }}</div><button v-on:[eventName]="doSomething">我是click动态参数按钮</button>const eventName = "click"
const doSomething =()=>{
resultId.value=idValue.value;
}
成果