引入关键词文件,符合有条件的背景色高亮显示,也可取消。

<div id="testHtml">
<p>写入的文本</p>
<p>关键词</p>
</div>var str ='多个关键词,关键词文件,关键词'
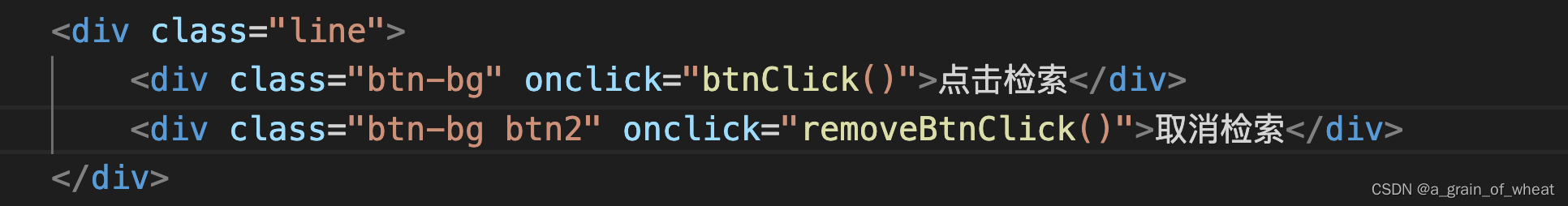
var strL = str.replace(/,/g,'|') //将关键词用竖线分割function btnClick(){
var Htmlstr = $("#testHtml").html()
var reg = new RegExp('('+strL+')', 'g')
$("#testHtml").html( Htmlstr.replace(reg,`<span style="background-color:#EEC900;">$1</span>`) )
}
function removeBtnClick(){
var Htmlstr = $("#testHtml").html()
var reg = new RegExp('<span style="background-color:#EEC900;">(' + strL + ')</span>','gm')
$("#testHtml").html( Htmlstr.replace(reg,`$1`) )
}第二种方式,多种颜色高亮显示
var colors = [
"#ef0c0c",
"#EEC900",
"#9F79EE",
"#FFC1C1"
]
var keywordsdetail= []
keywordsdetail = str.split(',')
function highlight(str,params) {
var reg=new RegExp(("("+params.keys+")"),"gm");
var color=params.color || '#f00';
var replace='<span style="background-color:'+color+';">'+params.keys+'</span>';
return str.replace(reg,replace);
}
function btnClick(){//显示多种颜色关键词高亮按钮
for(var i=0;i<keywordsdetail.length;i++){
var params={
keys:keywordsdetail[i],
color:colors[i]
}
$("#testHtml").html(highlight($("#testHtml").html(),params));
}
}