本文翻译自 How to create background pattern using CSS & conic-gradient,作者: Temani Afif, 略有删改。
拥有一个好的背景图案可以使你的网站设计与众不同。多亏了CSS渐变,我们可以使用几行代码创建花哨炫酷的图案。在这篇文章中,我们将学习conic-gradient并使用它来创建不同的CSS图案。
圆锥梯度如何工作?
圆锥渐变从指定圆心开始,类似于径向渐变,不同之处在于圆锥渐变色标放置在圆的圆周周围,而不是从圆心出现的直线上,从而使颜色在围绕圆心旋转时平滑过渡,而不是从圆心向外过渡。
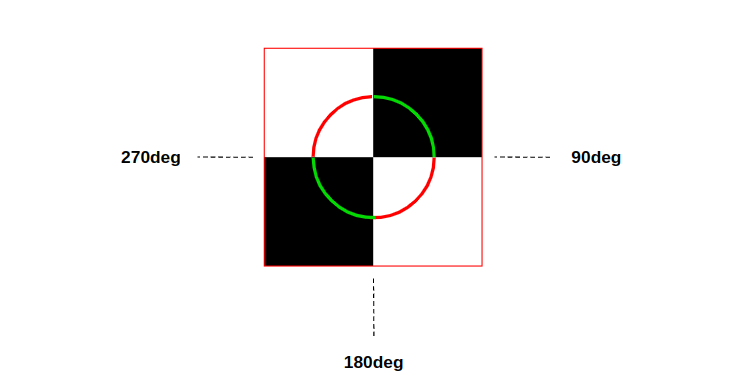
这是MDN页面上的一张图:

举一个基本的例子来看看它是如何工作的:
background: conic-gradient(at 75% 25%, red, blue, yellow)

我们将中心点放置在X=75%和Y=25%处,然后在红色,蓝色和黄色之间创建颜色过渡。
在大多数情况下,我们不需要平滑的过渡,而是不同的颜色值。要做到这一点,我们需要使颜色从上一个结束的地方开始:
background: conic-gradient(at 75% 25%, red 90deg, blue 90deg 225deg, yellow 225deg)
注意两种颜色(90deg和225deg)之间使用相同的角度。代码可以进一步优化,就像下面这样。
background: conic-gradient(at 75% 25%, red 90deg, blue 0 225deg, yellow 0)
通过指定0(小于前一个值),浏览器将自动使其等于前一个值。这样可以避免我们两次写入相同的值。最终的效果如下:

和上面的效果图保持有相同的中心点,但没有颜色之间的过渡效果。红色填充90deg。蓝色从红色结束的地方开始,一直持续到225deg,所以它填充了135deg。黄色填充了剩余的135deg空间。
如果我们定义一个background-size,我们就创建了一个图案:

这不是一个好看的图案效果,但说明了我们将在本文中使用的技术来构建更好的图案效果!
棋盘图案
我们从一个基本图案开始:

下面的图来理解这种模式的逻辑:

可以看到我们的圆心被放置在背景区域的中心(默认位置),所以我们不需要定义它。然后我们有4种颜色(2白2黑),每种颜色填充90deg(区域比例为25%)。代码为:
background: conic-gradient(#000 90deg, #fff 0 180deg, #000 0 270deg, #fff 0);
继续优化语法使用重复渐变代码:
background: repeating-conic-gradient(#000 0 90deg, #fff 0 180deg);
我们也可以用百分比来代替度数:
background: repeating-conic-gradient(#000 0 25%, #fff 0 50%);
我们要做的就是更新background-size来控制图案显示格子的比例。
background-size: 100px 100px;
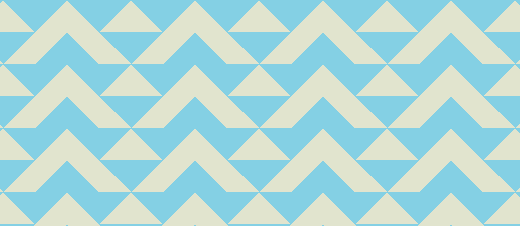
Z字形图案
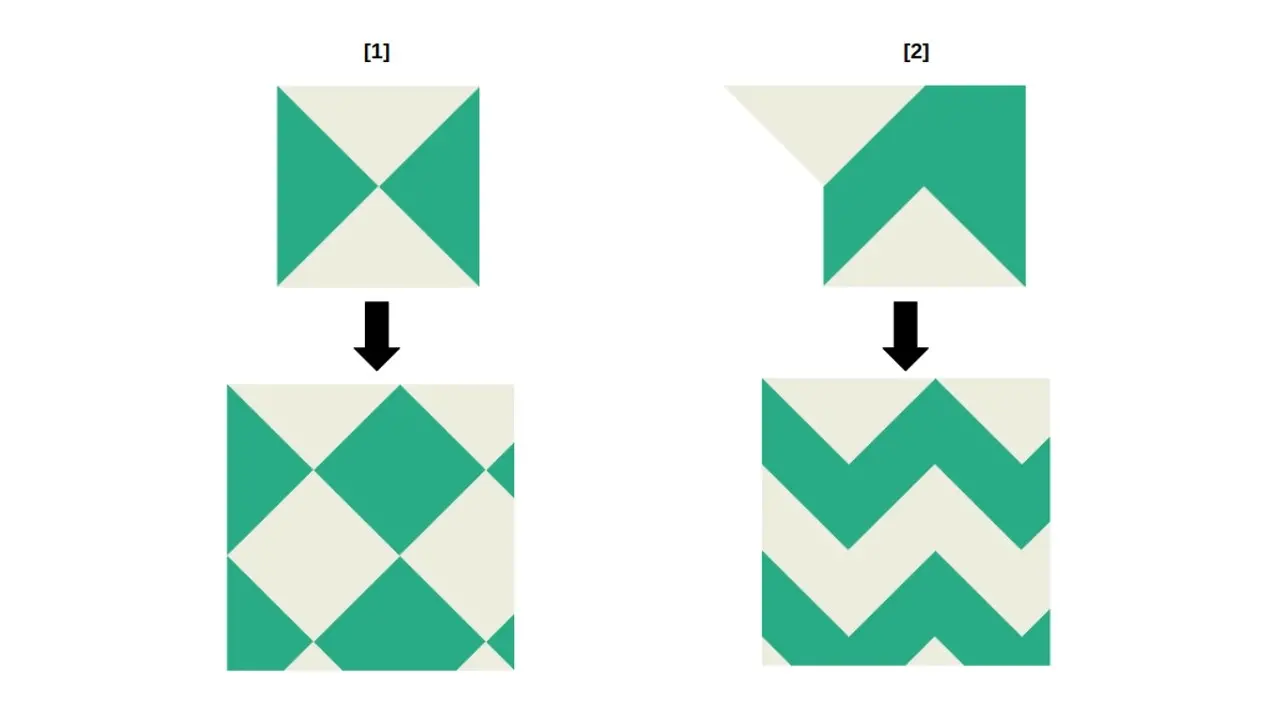
接下来我们创建一个更花哨的图案效果,这次我们将使用两个渐变。

此效果中我们将学习from选项,该选项允许我们控制渐变的旋转。

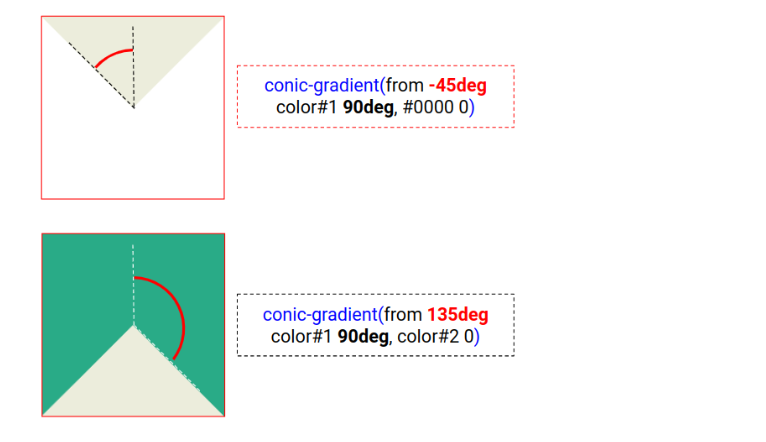
在上面的例子中,每个渐变都由两种颜色组成。第一种颜色填充90deg,而第二种颜色填充剩余的空间。两种渐变之间的唯一区别是旋转。 第一渐变旋转-45deg,而第二渐变旋转135deg。
这两个梯度加在一起会给予下面的结果。

上面的(1)对应的代码如下:
background:
conic-gradient(from -45deg,#ECEDDC 90deg,#0000 0),
conic-gradient(from 135deg,#ECEDDC 90deg,#29AB87 0);
background-size: 100px 100px;
这不是我们想要的结果。为了得到我们想要的结果,我们需要移动第二个渐变代码,如(2)所示,以获得以下代码:
background:
conic-gradient(from -45deg,#ECEDDC 90deg,#0000 0),
conic-gradient(from 135deg,#ECEDDC 90deg,#29AB87 0) 50px 0;
background-size: 100px 100px;
50px 0只是第二梯度的background-position,50px是background-size的一半。
可以通过引入CSS变量进一步优化代码:
--s: 100px;
--_g: #ECEDDC 90deg,#0000 0;
background:
conic-gradient(from -45deg,var(--_g)),
conic-gradient(from 135deg,var(--_g)) calc(var(--s)/2) 0,
#29AB87;
background-size: var(--s) var(--s)
图纸图案
这个图案我们将使用两个类似的梯度,但这次有不同的大小。 除了background-position,我们还将看到使用background-size也可以帮助我们创建图案。

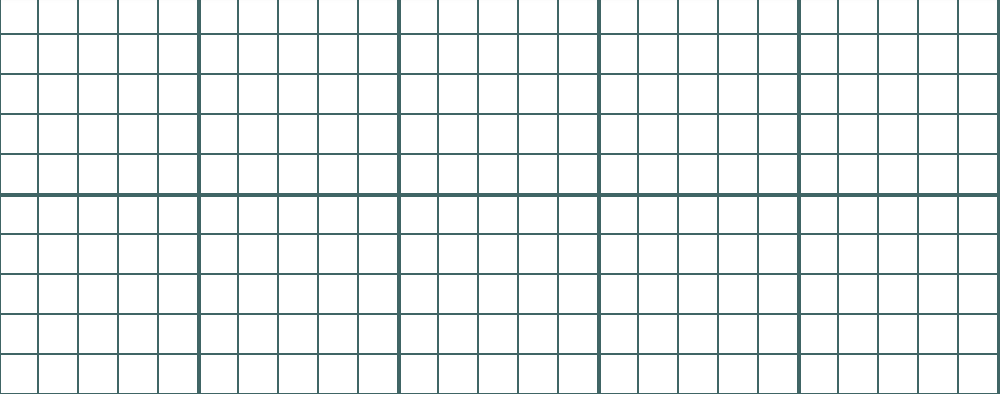
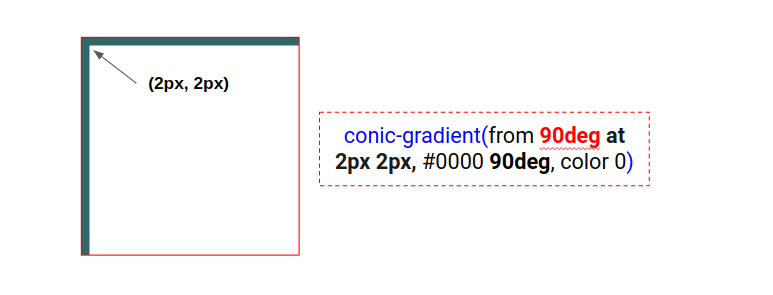
第一梯度定义如下:

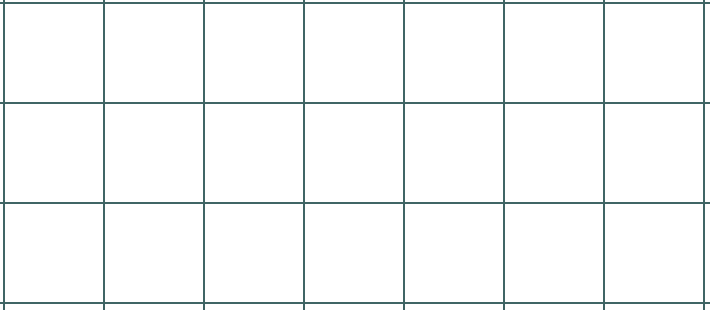
设置100px后的background-size最终效果如下:

第二个渐变是相同的,但不是2px 2px,我们使用1px 1px来拥有更细的线条,我们将大小除以5。这将给予我们一个更大的正方形内的小正方形(5x5网格)的逻辑结果。
background:
conic-gradient(from 90deg at 2px 2px,#0000 90deg,#366 0) 0 0/100px 100px,
conic-gradient(from 90deg at 1px 1px,#0000 90deg,#366 0) 0 0/20px 20px;
使用CSS变量的优化代码:
--s: 100px;
--_g: #0000 90deg,#366 0;
background:
conic-gradient(from 90deg at 2px 2px,var(--_g)) 0 0/var(--s) var(--s),
conic-gradient(from 90deg at 1px 1px,var(--_g)) 0 0/calc(var(--s)/5) calc(var(--s)/5);
三角形图案
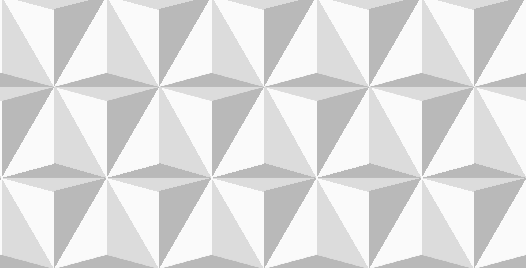
在这三个简单的图案之后,我们可以使用相同的技术来处理更复杂的图案效果,接下来创建一些三角形图案。

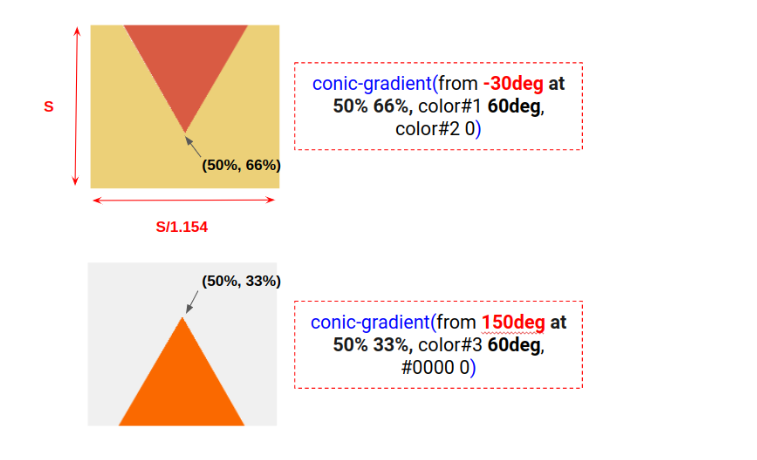
对于这个图案效果可以分解以下的渐变代码:

与Z字形图案类似,我们使用background-position的第二个梯度的偏移,以获得以下代码:
--s: 120px;
background:
conic-gradient(from 150deg at 50% 33%,#FA6900 60deg,#0000 0)
calc(var(--s)/2) calc(var(--s)/1.4),
conic-gradient(from -30deg at 50% 66%,#D95B43 60deg,#ECD078 0);
background-size: var(--s) calc(var(--s)/1.154);
以下还有两个三角形的图案。这里就不一一解析详细的代码实现过程,有兴趣的可以尝试实现看看。


代码可能看起来很复杂,但如果你遵循上面的实现过程,你可以很容易地理解它。
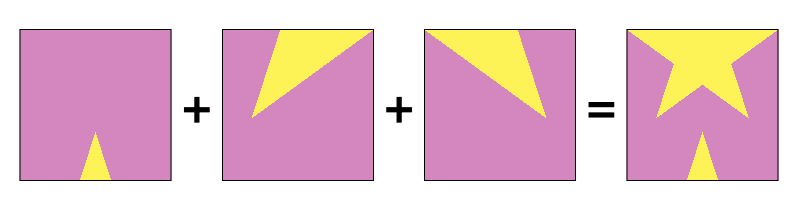
星型图案
为什么不尝试星星的图案呢!

下面是一个逐步演示来说明不同的梯度

正如你所看到的,每一个梯度都很容易理解,所有的组合给了我们一个很好的结果。这就是渐变的力量,我们将基本形状组合在一起,得到一个复杂的图案。
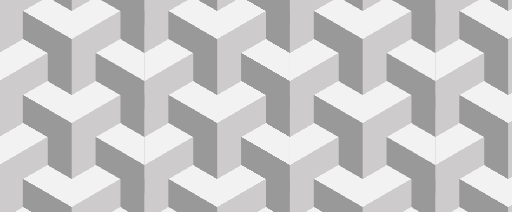
更多的图案效果
在我们结束之前,我们来看看其他的图案效果例子,向你展示conic-gradient()在创建花哨的图案时是多么强大!





结论
在我们看到不同的例子之后,你应该能够使用conic-gradient()创建很酷的模式。你可能会发现这很难,但通过一些练习你会对不同的技术感到舒服,你可以很容易地创建你的图案。
组合不同的渐变是获得更多图案的另一种方法。我做了很多例子,你可以在这个网站css-pattern.com上发现更多有趣的图案效果。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)