一、QSplitter 类(窗口分割)
QSplitter类是一个Qt框架提供的基础窗口控件类,用于分割窗口,使得用户可以通过拖动分隔条来调节子窗口的大小。QSplitter在用户界面设计中非常常见,经常用于划分窗口区域,使得程序可以同时显示多个子控件。
QSplitter类的主要特点包括:
- 可以水平或垂直分割窗口区域
- 可以通过拖动分隔条来调整子控件的大小
- 可以在子控件之间添加小部件,如按钮、标签、文本框等
QSplitter类是QWidget的子类,因此它可以嵌套在其他QWidget中以实现更复杂的用户界面设计。开发者可以使用QSplitter类创建多个子控件,并通过分隔条调整这些控件的相对大小,以便在同一个窗口中显示多个控件。
QSplitter类提供了一些方便的方法和信号,例如resize()方法、splitterMoved()信号等,可以让开发者方便地管理和操作QSplitter控件。开发者可以在QSplitter的基础上进行二次开发,以满足自己的需求,或者使用已有的QSplitter控件,以提高开发效率。
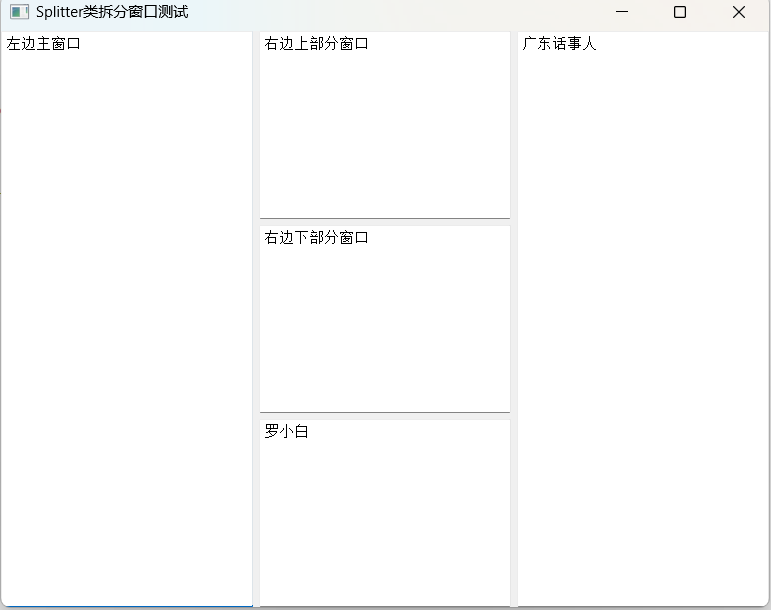
案例分析:以实现下图示例

代码示例:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
// w.show();
return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include <QSplitter>
#include <QTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
// 1:拆分窗口(分割窗口、分裂窗口布局)
QSplitter *spMainWindow=new QSplitter(Qt::Horizontal,0);
QTextEdit *txteditmain=new QTextEdit("左边主窗口",spMainWindow);
// 2:拆分右边部分窗口
QSplitter *spRight=new QSplitter(Qt::Vertical,spMainWindow);
QTextEdit *txteditup=new QTextEdit("右边上部分窗口",spRight);
QTextEdit *txteditdown=new QTextEdit("右边下部分窗口",spRight);
// 3:
QSplitter *sptest=new QSplitter(Qt::Vertical,spRight);
QTextEdit *txtedittest=new QTextEdit("罗小白",sptest);
// 4:
QSplitter *sptestend=new QSplitter(Qt::Horizontal,spMainWindow);
QTextEdit *txtedittestend=new QTextEdit("广东话事人",sptestend);
spMainWindow->setWindowTitle("Splitter类拆分窗口测试");
spMainWindow->show();
}
MainWindow::~MainWindow()
{
}
二、QDockWidget 类 (停靠窗口)
QDockWidget 类是 Qt 框架中的一个窗口部件类,可以用于创建具有可停靠属性的子窗口。它可以被放置在 QMainWindow 窗口中,并且可以被用户动态地沿着主窗口的边缘移动,或者可以被固定在主窗口中。 QDockWidget 类还提供了一些其他功能,例如标题栏、关闭按钮、浮动按钮等。
使用 QDockWidget 类创建可停靠的子窗口非常简单,只需要创建一个 QDockWidget 对象并将其添加到 QMainWindow 窗口中即可。下面是一个使用 QDockWidget 类创建可停靠子窗口的示例代码:
QMainWindow* mainWindow = new QMainWindow();
QDockWidget* dockWidget = new QDockWidget("Dock Widget", mainWindow);
dockWidget->setWidget(new QWidget());
mainWindow->addDockWidget(Qt::RightDockWidgetArea, dockWidget);在这个例子中,我们首先创建了一个 QMainWindow 对象,然后创建了一个 QDockWidget 对象,并设置了其标题为 "Dock Widget"。接着,我们将一个 QWidget 对象设置为 QDockWidget 对象的主窗口部件,并将 QDockWidget 对象添加到 QMainWindow 窗口的右边缘。
最后,需要注意的是,QDockWidget 类还提供了一些其他的方法和信号,例如 setAllowedAreas() 方法和 dockLocationChanged() 信号等,可以用来控制可停靠子窗口的行为和状态。
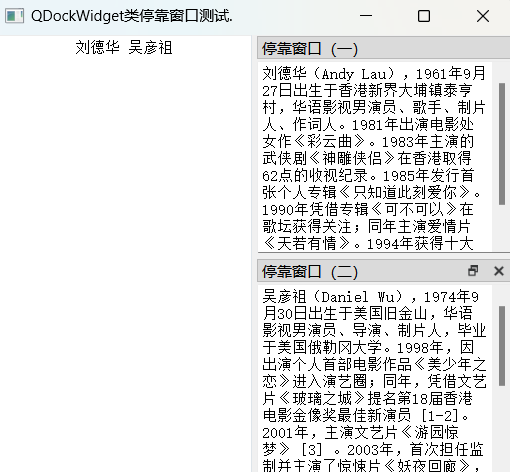
案例分析:以实现下图示例

代码示例:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
public:
void DockWidgetFunc();
};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include <QTextEdit>
#include <QDockWidget>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
DockWidgetFunc();
}
MainWindow::~MainWindow()
{
}
void MainWindow::DockWidgetFunc()
{
setWindowTitle("QDockWidget类停靠窗口测试.");
QTextEdit *tedit=new QTextEdit(this); // 定义QTextEdit对象作为主窗口
tedit->setText("刘德华 吴彦祖");
tedit->setAlignment(Qt::AlignCenter);
setCentralWidget(tedit); //将编辑框控件设置为主窗口的中央窗体
// 创建停靠窗口1
QDockWidget *dw1=new QDockWidget("停靠窗口(一)",this);
dw1->setFeatures(QDockWidget::DockWidgetMovable); // 可移动特性
dw1->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea);
QTextEdit *qtedit1=new QTextEdit();
qtedit1->setText("刘德华(Andy Lau),1961年9月27日出生于香港新界大埔镇泰亨村,华语影视男演员、歌手、制片人、作词人。1981年出演电影处女作《彩云曲》。1983年主演的武侠剧《神雕侠侣》在香港取得62点的收视纪录。1985年发行首张个人专辑《只知道此刻爱你》。1990年凭借专辑《可不可以》在歌坛获得关注;同年主演爱情片《天若有情》。1994年获得十大劲歌金曲最受欢迎男歌星奖。1995年在央视春晚上演 ..");
dw1->setWidget(qtedit1);
addDockWidget(Qt::RightDockWidgetArea,dw1);
// 创建停靠窗口2
QDockWidget *dw2=new QDockWidget("停靠窗口(二)",this);
dw2->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable); // 关闭 浮动
QTextEdit *qtedit2=new QTextEdit();
qtedit2->setText("吴彦祖(Daniel Wu),1974年9月30日出生于美国旧金山,华语影视男演员、导演、制片人,毕业于美国俄勒冈大学。1998年,因出演个人首部电影作品《美少年之恋》进入演艺圈;同年,凭借文艺片《玻璃之城》提名第18届香港电影金像奖最佳新演员 [1-2]。2001年,主演文艺片《游园惊梦》 [3] 。2003年,首次担任监制并主演了惊悚片《妖夜回廊》,凭该片首次提名第40届台湾电影金马奖最佳男主角 [4] 。2004年,因出演动作片《新警察故事》中关祖一角受到广泛关注,并凭借该角色获得第41届台湾电影金马奖最佳男配角奖 [5] 。2005年,凭借动作片《旺角黑夜》首次提名第24届香港电影金像奖最佳男主角。");
dw2->setWidget(qtedit2);
addDockWidget(Qt::RightDockWidgetArea,dw2);
}