一、问题代码(核心部分)
//盒子定位在页面正中心
#spinner {
position: absolute;
left: 50%;
top: 50%;
border: #2ecc71 solid 1px;
transform: translate(-50%, -50%);
animation: rotate 5s linear 2s forwards;
transform-origin: 50% 50%;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}

二、问题原因
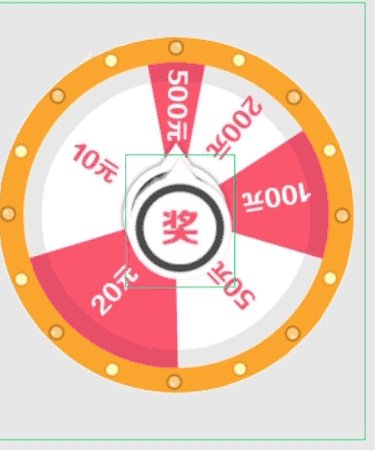
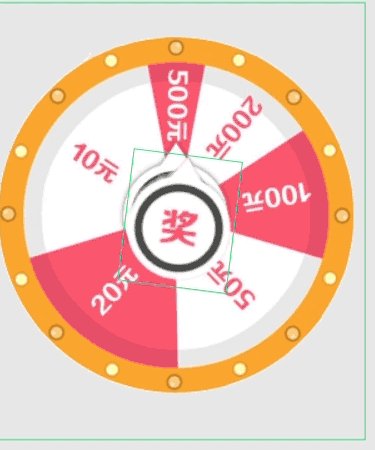
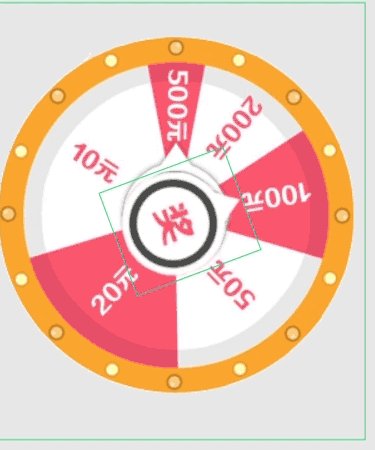
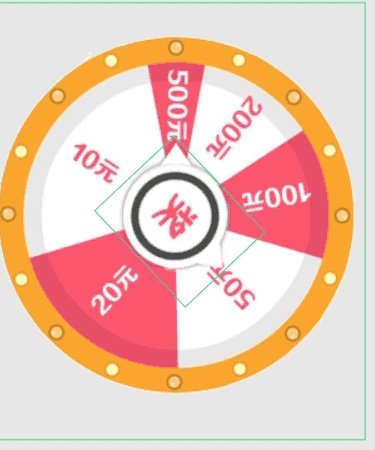
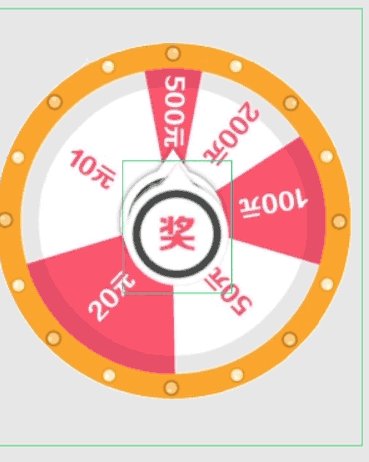
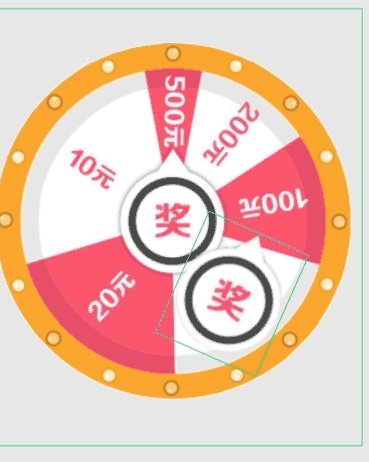
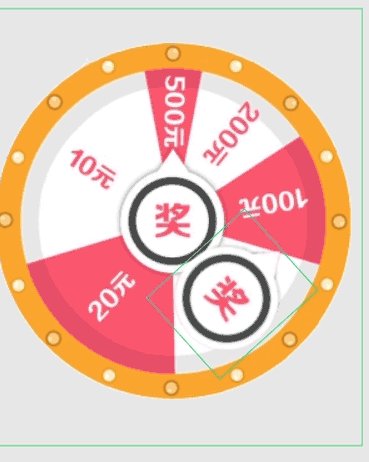
animation中添加的过渡中 transform: rotate(0deg);transform: rotate(360deg);将原本设置的定位 transform: translate(-50%, -50%);覆盖掉了。
三、解决办法
第一种、在该盒子上面再添加一个盒子,把animation以外的属性添加在外一层的盒子中
第二种方法、@keyframes种同时加上 transform: translate(-50%, -50%);
@keyframes rotate {
from {
transform:translate(-50%, -50%) rotate(0deg);
}
to {
transform:translate(-50%, -50%) rotate(360deg);
}
}